Chcesz udostępnić swoją witrynę Angular wszystkim? To właściwe miejsce.
Ułatwienie dostępu do aplikacji oznacza, że wszyscy użytkownicy, w tym osoby o specjalnych potrzebach, mogą z niej korzystać i rozumieć jej treść. Według raportu Światowej Organizacji Zdrowia ponad miliard ludzi, czyli około 15% światowej populacji, ma jakąś formę niepełnosprawności. Dlatego ułatwienia dostępu są priorytetem w przypadku każdego projektu programistycznego.
Z tego artykułu dowiesz się, jak dodać do procesu kompilacji aplikacji Angular sprawdzanie dostępności za pomocą narzędzia codelyzer. Dzięki temu podczas pisania kodu będziesz mieć możliwość wykrywania błędów związanych z dostępnością bezpośrednio w edytorze tekstu.
Wykrywanie niedostępnych elementów za pomocą narzędzia Codelyzer
codelyzer to narzędzie działające na bazie TSLint, które sprawdza, czy projekty Angular TypeScript są zgodne z zestawem reguł lintowania. Projekty skonfigurowane przy użyciu interfejsu wiersza poleceń Angular (CLI) domyślnie zawierają kodalizator.
Narzędzie codelyzer zawiera ponad 50 reguł sprawdzających, czy aplikacja Angular jest zgodna ze sprawdzonymi metodami. Z tego około 10 reguł dotyczy egzekwowania kryteriów dostępności. Więcej informacji o różnych kontrolach ułatwień dostępu w usłudze Codelyzer oraz ich uzasadnieniu znajdziesz w artykule Nowe zasady ułatwień dostępu w usłudze Codelyzer.
Obecnie wszystkie reguły ułatwień dostępu mają charakter eksperymentalny i domyślnie są wyłączone. Możesz je włączyć, dodając je do pliku konfiguracji TSLint (tslint.json):
{
"rulesDirectory": [
"codelyzer"
],
"rules": {
...,
"template-accessibility-alt-text": true,
"template-accessibility-elements-content": true,
"template-accessibility-label-for": true,
"template-accessibility-tabindex-no-positive": true,
"template-accessibility-table-scope": true,
"template-accessibility-valid-aria": true,
"template-click-events-have-key-events": true,
"template-mouse-events-have-key-events": true,
"template-no-autofocus": true,
"template-no-distracting-elements": true
}
}
TSLint współpracuje ze wszystkimi popularnymi edytorami tekstu i IDE. Aby używać go z VSCode, zainstaluj wtyczkę TSLint. W WebStorm TSLint jest domyślnie włączony. W przypadku innych edytorów sprawdź plik README w TSLint.
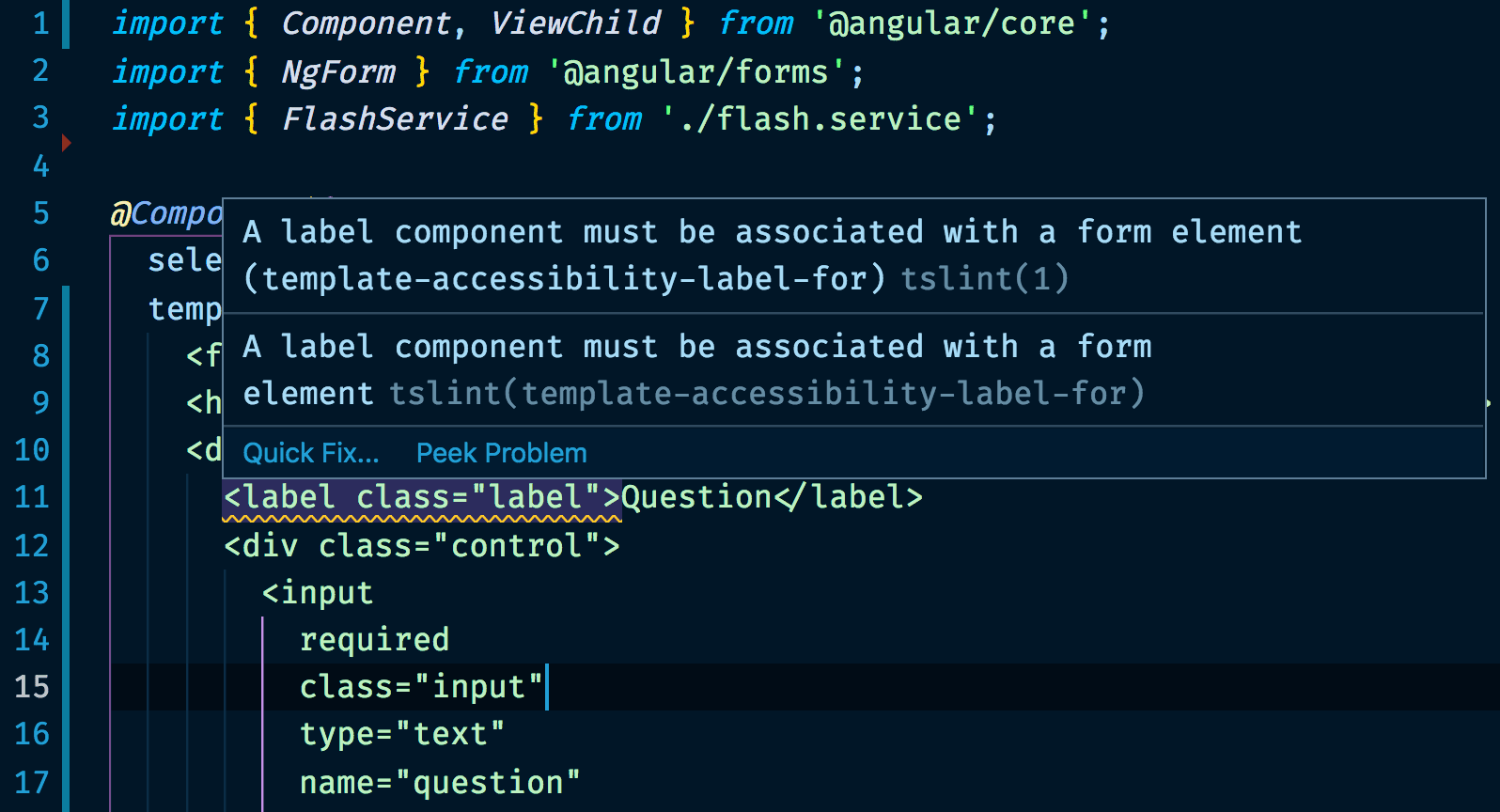
Gdy masz skonfigurowane sprawdzanie dostępności w usłudze Codelyzer, podczas pisania kodu w plikach TypeScript lub szablonach wstawianych w tekście wyświetla się wyskakujące okienko z błędami dostępności:

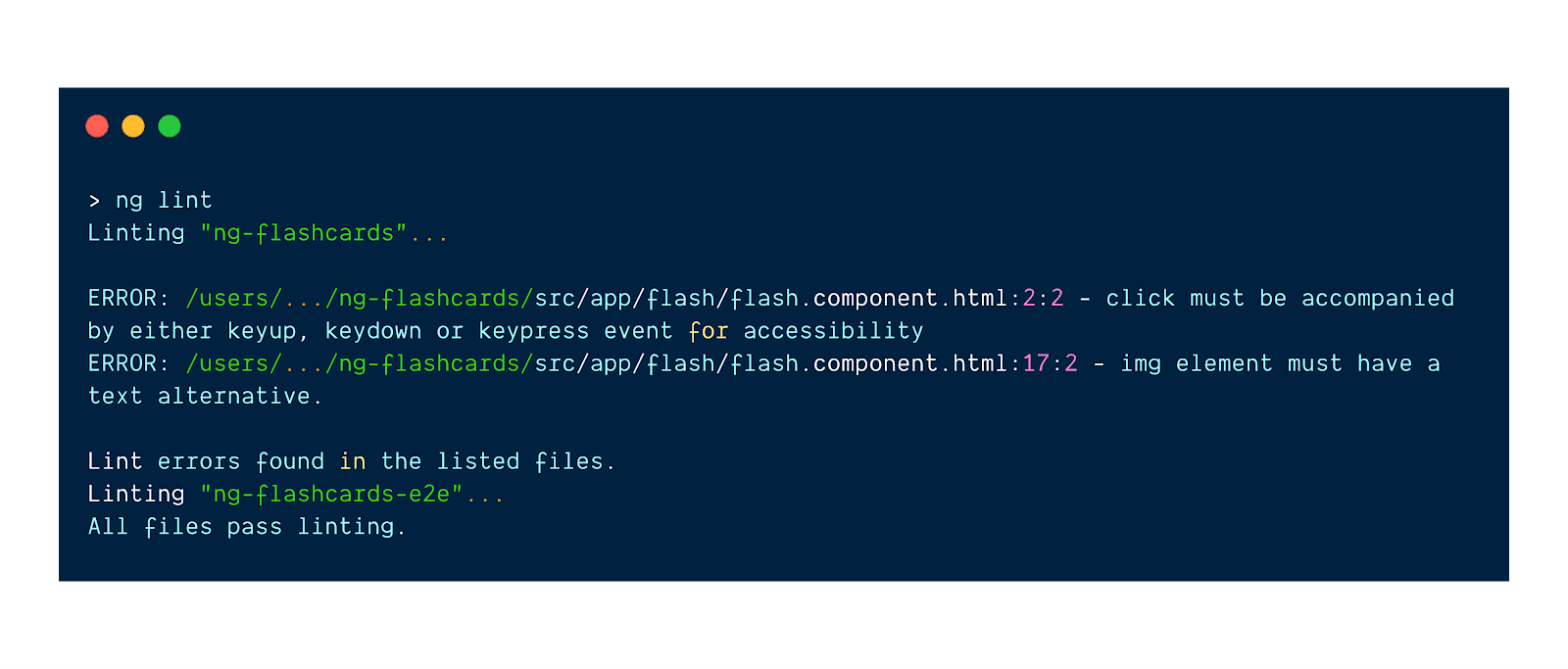
Aby przeprowadzić sprawdzanie całego projektu (w tym szablonów zewnętrznych), użyj polecenia ng lint:

Uzupełnianie informacji w codelyzer
Lighthouse to kolejne narzędzie, którego możesz używać do egzekwowania ułatwień dostępu w aplikacji Angular. Główną różnicą między algorytmem a narzędziem Lighthouse jest to, kiedy są wykonywane testy. Narzędzie Codelyzer analizuje aplikację statycznie w czasie tworzenia, bez jej uruchamiania. Oznacza to, że podczas tworzenia możesz uzyskać opinię bezpośrednio w edytorze tekstu lub w terminalu. Z kolei Lighthouse uruchamia aplikację i wykonuje wiele kontroli za pomocą analizy dynamicznej.
Oba te narzędzia mogą być przydatne w procesie tworzenia. Narzędzie Lighthouse działa lepiej ze względu na przeprowadzaną kontrolę, a Codelyzer umożliwia szybsze iterację dzięki stałemu uzyskiwaniu informacji zwrotnych w edytorze tekstu.
Wymuszanie kontroli ułatwień dostępu w ramach ciągłej integracji
Wprowadzenie statycznych kontroli dostępności w ramach ciągłej integracji (CI) może znacznie usprawnić proces tworzenia. Za pomocą narzędzia codelyzer możesz łatwo egzekwować określone zasady ułatwień dostępu lub inne praktyki, uruchamiając ng lint przy każdej zmianie kodu (np. przy każdej nowej prośbie o przechwycenie).
Dzięki temu nawet przed sprawdzeniem kodu CI może poinformować Cię o problemach z ułatwieniami dostępu.
Podsumowanie
Aby poprawić ułatwienia dostępu w aplikacji Angular:
- Włącz eksperymentalne reguły ułatwień dostępu w usłudze Codelyzer.
- Przeprowadź sprawdzanie kodu pod kątem ułatwień dostępu w całym projekcie za pomocą interfejsu wiersza poleceń Angular.
- Rozwiąż wszystkie problemy z dostępnością zgłoszone przez narzędzie Codelyzer.
- Rozważ użycie Lighthouse do przeprowadzania kontroli ułatwień dostępu w czasie działania.



