Ingin membuat situs Angular Anda dapat diakses oleh semua orang? Ini adalah tempat yang tepat.
Membuat aplikasi Anda mudah diakses berarti semua pengguna, termasuk mereka yang berkebutuhan khusus, dapat menggunakan dan memahami kontennya. Menurut Laporan Kesehatan Dunia, lebih dari satu miliar orang—sekitar 15% populasi dunia—menyandang beberapa bentuk disabilitas. Jadi, aksesibilitas adalah prioritas untuk setiap project pengembangan.
Dalam postingan ini, Anda akan mempelajari cara menambahkan pemeriksaan aksesibilitas codelyzer ke proses build untuk aplikasi Angular. Pendekatan ini memungkinkan Anda menemukan bug aksesibilitas langsung di editor teks saat Anda membuat kode.
Menggunakan codelyzer untuk mendeteksi elemen yang tidak dapat diakses
codelyzer adalah alat yang berada di atas TSLint dan memeriksa apakah project Angular TypeScript mengikuti serangkaian aturan linting. Project yang disiapkan dengan antarmuka command line (CLI) Angular menyertakan codelyzer secara default.
codelyzer memiliki lebih dari 50 aturan untuk memeriksa apakah aplikasi Angular mengikuti praktik terbaik. Dari jumlah tersebut, ada sekitar 10 aturan untuk menerapkan kriteria aksesibilitas. Untuk mempelajari berbagai pemeriksaan aksesibilitas yang disediakan oleh codelyzer dan alasannya, lihat artikel Aturan Aksesibilitas baru di Codelyzer.
Saat ini, semua aturan aksesibilitas bersifat eksperimental dan dinonaktifkan secara default. Anda dapat mengaktifkannya dengan menambahkannya ke file konfigurasi TSLint (tslint.json):
{
"rulesDirectory": [
"codelyzer"
],
"rules": {
...,
"template-accessibility-alt-text": true,
"template-accessibility-elements-content": true,
"template-accessibility-label-for": true,
"template-accessibility-tabindex-no-positive": true,
"template-accessibility-table-scope": true,
"template-accessibility-valid-aria": true,
"template-click-events-have-key-events": true,
"template-mouse-events-have-key-events": true,
"template-no-autofocus": true,
"template-no-distracting-elements": true
}
}
TSLint berfungsi dengan semua editor teks dan IDE populer. Untuk menggunakannya dengan VSCode, instal plugin TSLint. Di WebStorm, TSLint diaktifkan secara default. Untuk editor lain, lihat README TSLint.
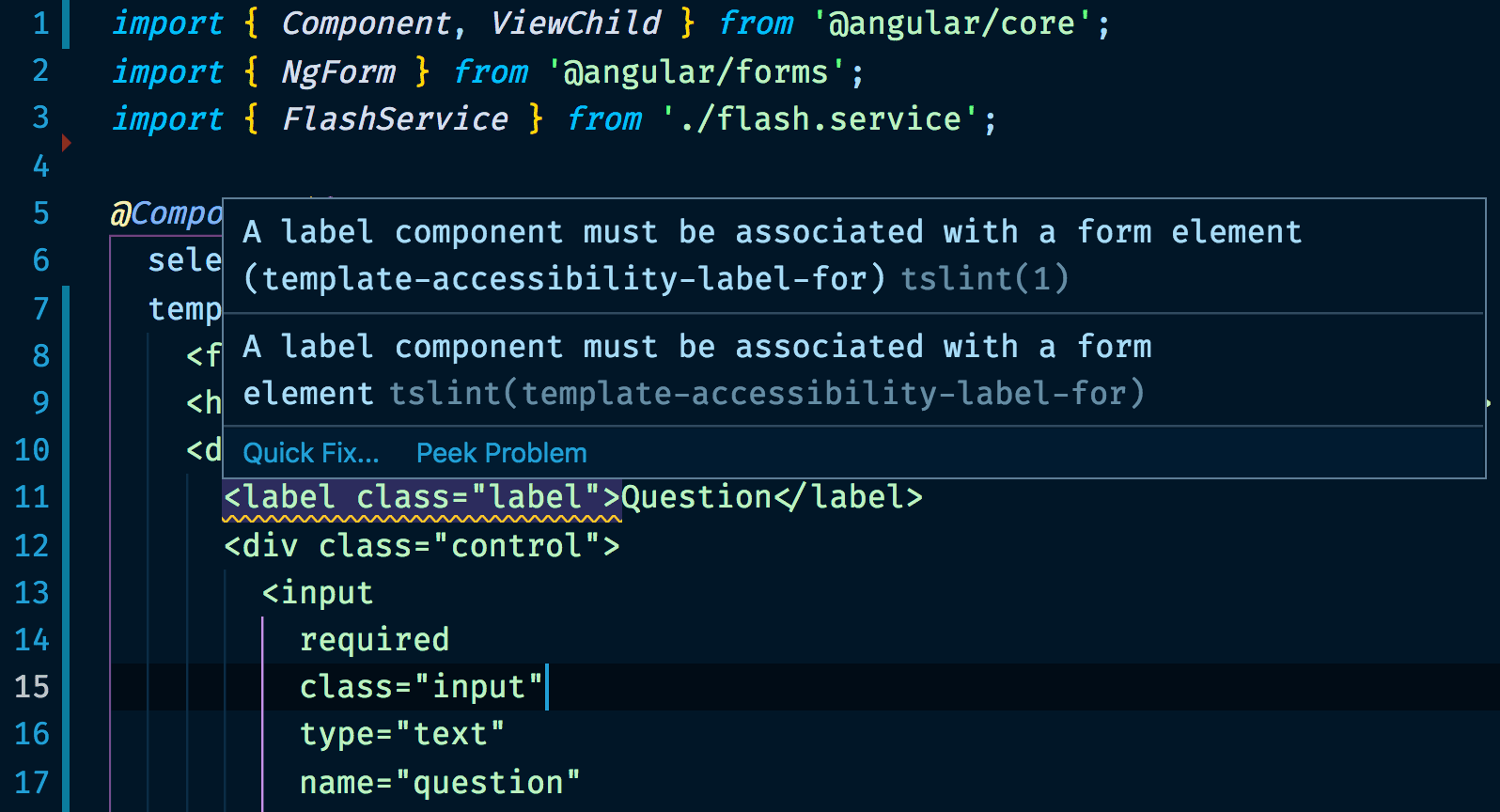
Dengan penyiapan pemeriksaan aksesibilitas codelyzer, Anda akan mendapatkan pop-up yang menampilkan error aksesibilitas dalam file TypeScript atau template inline saat Anda membuat kode:

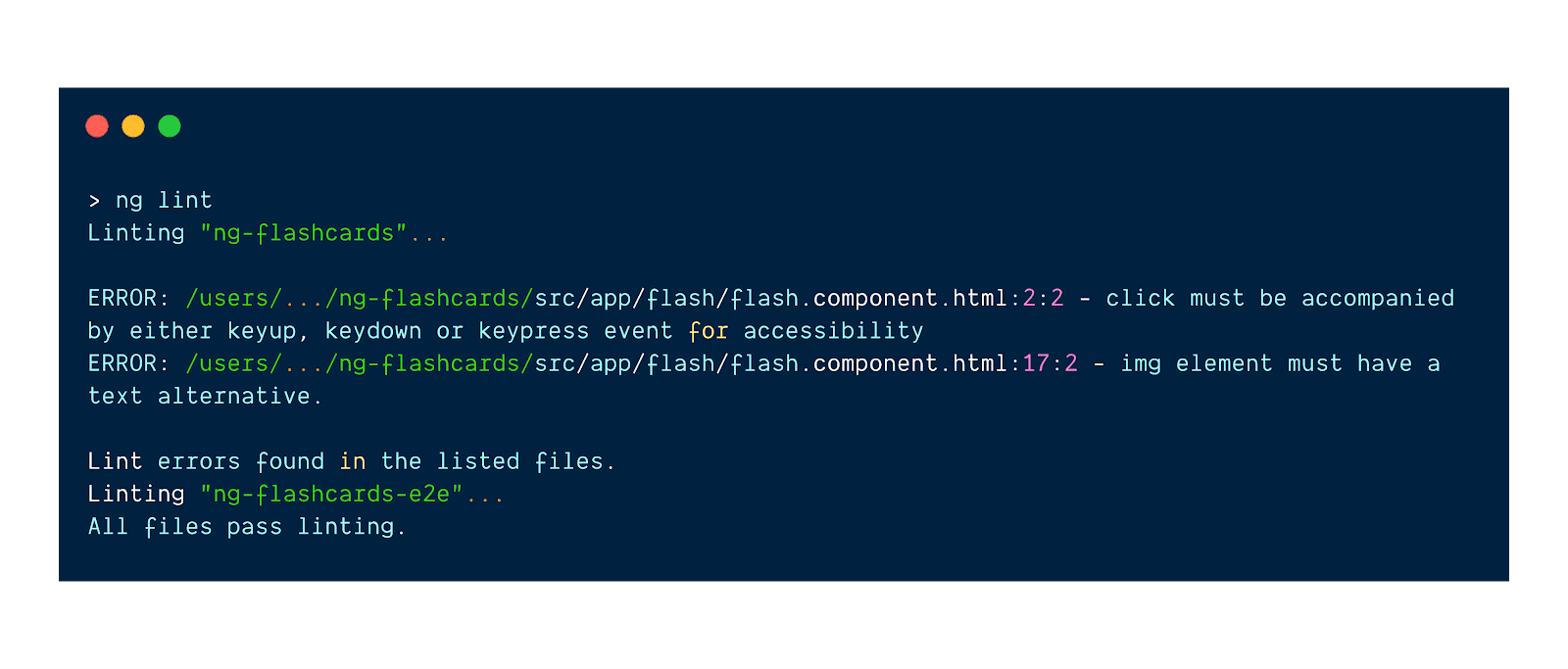
Untuk melakukan linting di seluruh project (termasuk template eksternal), gunakan perintah ng lint:

Melengkapi codelyzer
Lighthouse adalah alat lain yang dapat Anda gunakan untuk menerapkan praktik aksesibilitas di aplikasi Angular. Perbedaan utama antara codelyzer dan Lighthouse adalah waktu pemeriksaannya dilakukan. Codelyzer menganalisis aplikasi secara statis pada waktu pengembangan, tanpa menjalankannya. Artinya, selama pengembangan, Anda bisa mendapatkan masukan langsung di editor teks atau di terminal. Sebaliknya, Lighthouse sebenarnya menjalankan aplikasi Anda dan melakukan banyak pemeriksaan menggunakan analisis dinamis.
Kedua alat ini dapat menjadi bagian yang berguna dari alur pengembangan Anda. Lighthouse memiliki cakupan yang lebih baik mengingat pemeriksaan yang dilakukannya, sementara codelyzer memungkinkan Anda melakukan iterasi lebih cepat dengan mendapatkan masukan yang konstan di editor teks Anda.
Menerapkan pemeriksaan aksesibilitas dalam continuous integration
Memperkenalkan pemeriksaan aksesibilitas statis di continuous integration (CI) dapat menjadi peningkatan yang bagus untuk alur pengembangan Anda. Dengan codelyzer, Anda dapat dengan mudah menerapkan aturan aksesibilitas tertentu atau praktik lainnya dengan menjalankan ng lint pada setiap modifikasi kode (misalnya untuk setiap permintaan pull baru).
Dengan cara ini, bahkan sebelum Anda melanjutkan ke peninjauan kode, CI dapat memberi tahu Anda jika ada pelanggaran aksesibilitas.
Kesimpulan
Untuk meningkatkan aksesibilitas aplikasi Angular Anda:
- Aktifkan aturan aksesibilitas eksperimental di codelyzer.
- Lakukan linting aksesibilitas di seluruh project Anda menggunakan Angular CLI.
- Perbaiki semua masalah aksesibilitas yang dilaporkan oleh codelyzer.
- Pertimbangkan untuk menggunakan Lighthouse untuk audit aksesibilitas saat runtime.



