Meningkatkan aksesibilitas untuk halaman web
Kumpulan dokumen ini adalah versi berbasis teks dari bagian konten yang dibahas dalam Kursus Kaggle tentang Aksesibilitas. Alih-alih transkripsi langsung dari pelatihan video, ini dimaksudkan untuk menjadi lebih membahas prinsip dan praktik aksesibilitas secara ringkas, dengan menggunakan konten orisinal sebagai dasar.
Ringkasan
- Pelajari arti aksesibilitas dan penerapannya pada pengembangan web.
- Pelajari cara membuat situs dapat diakses dan dapat digunakan oleh semua orang.
- Pelajari cara menyertakan aksesibilitas dasar dengan dampak pengembangan minimal.
- Pelajari fitur HTML yang tersedia dan cara menggunakannya untuk meningkatkan kualitasnya aksesibilitas.
- Mempelajari teknik aksesibilitas tingkat lanjut untuk membuat {i>wireframe<i} aksesibilitas.
Memahami aksesibilitas, cakupannya, dan dampaknya dapat menjadikan web Anda lebih baik developer. Panduan ini dimaksudkan untuk membantu Anda memahami cara membuat situs web yang dapat diakses dan digunakan oleh semua orang.
"Aksesibilitas" bisa sulit dieja, tetapi tidak harus sulit untuk dicapai. Dalam panduan ini, Anda akan melihat cara mudah untuk membantu meningkatkan aksesibilitas dengan sedikit usaha, bagaimana Anda dapat menggunakan apa yang ada di HTML untuk membuat antarmuka yang lebih mudah diakses dan tangguh, serta cara memanfaatkan beberapa teknik tingkat lanjut untuk membuat pengalaman yang dapat diakses dengan baik.
Anda juga akan menemukan bahwa banyak dari teknik ini akan membantu Anda membuat antarmuka yang lebih menyenangkan dan mudah digunakan untuk semua pengguna, tidak hanya bagi mereka yang memiliki disabilitas.
Tentu saja, banyak developer hanya samar-samar mengetahui tentang arti aksesibilitas - berkaitan dengan kontrak, checklist, dan layar pemerintah pembaca, benar kan? - dan ada banyak kesalahpahaman yang beredar. Misalnya, banyak developer merasa bahwa mengatasi aksesibilitas akan memaksa mereka untuk memilih antara menciptakan pengalaman yang menyenangkan dan menarik, dan salah satu kaku dan jelek tetapi mudah diakses.
Tentu saja tidak demikian, jadi mari kita jelaskan sebelum menjadi hal lain. Apa yang kami maksud dengan aksesibilitas, dan apa yang kami maksud dengan pelajari?
Apa itu aksesibilitas?
Secara garis besar, ketika kami mengatakan sebuah situs dapat diakses, yang kami maksud adalah {i>website<i} konten tersedia, dan fungsinya dapat dioperasikan, secara harfiah siapa saja. Sebagai pengembang, mudah untuk mengasumsikan bahwa semua pengguna dapat melihat dan menggunakan keyboard, mouse, atau layar sentuh, dan dapat berinteraksi dengan konten halaman sama seperti Anda. Hal ini dapat menghasilkan pengalaman yang bekerja dengan baik bagi sebagian orang, tetapi menimbulkan beragam masalah, mulai dari gangguan sederhana hingga pengganggu untuk lainnya.
Aksesibilitas, kemudian, mengacu pada pengalaman pengguna yang mungkin berada di luar rentang sempit "normal" yang dapat mengakses atau berinteraksi dengan berbagai hal berbeda dari yang Anda harapkan. Secara khusus, hal ini menyangkut pengguna yang mengalami beberapa gangguan atau disabilitas - dan ingatlah bahwa pengalaman itu mungkin bersifat non-fisik atau sementara.
Misalnya, meskipun kita cenderung memusatkan diskusi kita tentang aksesibilitas pada pengguna dengan keterbatasan fisik, kita semua bisa berhubungan dengan pengalaman menggunakan antarmuka yang tidak dapat kita akses karena alasan lain. Pernahkah Anda masalah saat menggunakan situs desktop di ponsel, atau melihat pesan "Hal ini konten tidak tersedia di area Anda", atau tidak dapat menemukan menu yang dikenal di tablet? Itu semua adalah masalah aksesibilitas.
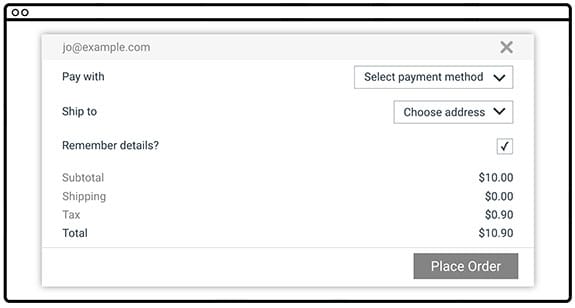
Setelah Anda mempelajari lebih lanjut, Anda akan mendapati bahwa mengatasi masalah aksesibilitas dalam pemahaman yang lebih luas dan umum hampir selalu meningkatkan pengalaman pengguna untuk semua orang. Perhatikan contoh berikut:

Formulir ini memiliki beberapa masalah aksesibilitas.
- Teks memiliki kontras rendah, sehingga sulit dibaca oleh pengguna yang memiliki gangguan penglihatan.
- Memiliki label di sebelah kiri dan bidang di sebelah kanan menyulitkan banyak orang orang untuk mengaitkannya, dan hampir tidak mungkin bagi seseorang yang perlu {i>zoom<i} untuk menggunakan halaman; bayangkan melihat ini di ponsel dan harus menggeser untuk mencari tahu apa yang terjadi.
- Halaman "Ingat detail?" tidak terkait dengan kotak centang, jadi Anda memiliki untuk mengetuk atau mengeklik hanya pada kotak kecil alih-alih hanya mengeklik label; seseorang yang menggunakan {i>screen reader<i} akan kesulitan untuk mencari tahu asosiasi.
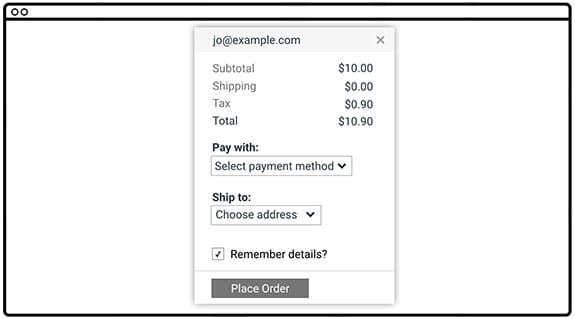
Sekarang mari kita lambaikan tongkat aksesibilitas kita dan lihat formulir dengan masalah yang telah diperbaiki. Kita akan membuat teks lebih gelap, mengubah desain sehingga labelnya dekat dengan hal yang mereka beri label, dan memperbaiki label yang akan dikaitkan dengan kotak centang sehingga Anda dapat mengubahnya dengan mengeklik label juga.

Manakah yang ingin Anda gunakan? Jika Anda mengatakan "versi yang dapat diakses", Anda berada di untuk memahami premis utama panduan ini. Seringkali, sesuatu yang penghambat bagi segelintir pengguna juga merupakan titik permasalahan bagi banyak pengguna lainnya, jadi memperbaiki masalah aksesibilitas Anda akan meningkatkan pengalaman bagi semua orang.
Panduan Aksesibilitas Konten Web
Dalam panduan ini, kami akan merujuk pada Panduan Aksesibilitas Konten Web (WCAG) 2.0, serangkaian pedoman dan praktik terbaik yang disusun oleh pakar aksesibilitas untuk mengatasi "aksesibilitas" dengan cara yang metodis.
WCAG disusun berdasarkan empat prinsip yang sering disebut dengan akronim POUR:
Dapat dilihat: Dapatkah pengguna mempersepsikan kontennya? Ini membantu kita mengingat hanya karena sesuatu dapat dilihat dengan satu indera, seperti penglihatan, itu tidak berarti bahwa semua pengguna dapat merasakannya.
Dapat dioperasikan: Dapatkah pengguna menggunakan komponen UI dan membuka konten? Sebagai misalnya, sesuatu yang membutuhkan interaksi pengarahan kursor tidak dapat dioperasikan oleh seseorang yang tidak bisa menggunakan {i>mouse<i} atau layar sentuh.
Dapat dipahami: Dapatkah pengguna memahami kontennya? Bisakah pengguna memahami antarmuka dan apakah cukup konsisten untuk menghindari kebingungan?
Robust: Dapatkah konten digunakan oleh berbagai agen pengguna (browser)? Apakah ia berfungsi dengan teknologi pendukung?
Meskipun WCAG memberikan gambaran yang komprehensif tentang apa artinya konten dapat diakses, tapi juga bisa sedikit melelahkan. Untuk membantu memitigasi hal ini, Grup WebAIM(Web Accessibility in Mind) memiliki menyaring pedoman WCAG ke dalam daftar periksa yang mudah diikuti, yang khususnya untuk konten web.
Checklist WebAIM dapat memberi Anda ringkasan singkat tentang apa yang perlu Anda implementasikan, sementara juga menghubungkan ke spesifikasi WCAG yang mendasarinya jika Anda membutuhkan definisi.
Dengan alat ini, Anda bisa memetakan arah pekerjaan aksesibilitas dan yakinlah bahwa, selama proyek Anda memenuhi kriteria yang diuraikan, pengguna harus memiliki pengalaman positif dalam mengakses konten Anda.
Memahami keberagaman
Ketika mempelajari aksesibilitas, ada baiknya untuk memiliki pemahaman tentang beragam pengguna di dunia dan berbagai jenis topik aksesibilitas yang mempengaruhi mereka. Untuk menjelaskan lebih lanjut, berikut adalah sesi tanya jawab yang informatif bersama Victor Tsaran, Manajer Program Teknis di Google, yang buta total.

Apa yang Anda kerjakan di Google?
Di Google, tugas saya adalah membantu memastikan bahwa produk kami berfungsi untuk semua pengguna yang beragam, tanpa ada gangguan atau kemampuan.
Jenis gangguan apa yang dimiliki pengguna?
Ketika kita mempertimbangkan jenis gangguan yang akan menyulitkan kita untuk seseorang untuk mengakses konten kami, banyak orang akan langsung membayangkan pengguna tunanetra seperti saya. Memang benar, gangguan ini bisa benar-benar membuatnya frustrasi atau bahkan tidak mungkin digunakan di banyak situs web.
Banyak teknik web modern memiliki efek sampingan negatif dari pembuatan situs yang tidak bekerja dengan baik dengan alat yang digunakan pengguna tunanetra untuk mengakses web. Namun, sebenarnya aksesibilitas lebih dari itu. Kami menemukannya mendefinisikan gangguan ke dalam empat kelompok besar: visual, motorik, pendengaran, dan kognitif.
Mari kita bahas satu per satu. Bisakah Anda memberikan beberapa contoh gangguan penglihatan?
Gangguan penglihatan dapat dibagi menjadi beberapa kategori: Pengguna tanpa penglihatan, seperti saya, mungkin menggunakan {i>screen reader<i}, braille, atau kombinasi keduanya.

Sebenarnya, adalah hal yang tidak biasa ketika kita tidak memiliki penglihatan sama sekali, tetapi tetap saja, ada kemungkinan besar yang Anda ketahui atau telah bertemu setidaknya satu orang yang tidak dapat melihat semua. Namun ada juga yang jauh lebih besar dari apa yang kita sebut gangguan penglihatan pelanggan.
Contoh ini sangat beragam, mulai dari seseorang seperti istri saya yang tidak memiliki kornea - jadi meskipun pada dasarnya dia dapat melihat sesuatu, dia mengalami kesulitan membaca cetakan foto dan dianggap buta secara hukum, bagi seseorang yang mungkin hanya memiliki penglihatan dan perlu memakai kacamata resep yang ketat.
Ada berbagai macam akomodasi, jadi tentu saja ada berbagai macam akomodasi yang digunakan oleh orang dalam kategori ini: ada yang menggunakan pembaca layar atau braille (saya bahkan pernah mendengar tentang seorang perempuan yang membaca braille yang ditampilkan di layar) karena lebih mudah dilihat daripada teks cetak), atau mungkin menggunakan text-to-speech teknologi tanpa fungsi pembaca layar penuh, atau mereka mungkin menggunakan pembesar layar yang memperbesar sebagian layar, atau mungkin hanya menggunakan {i>zoom browser<i} mereka untuk membuat semua {i>font<i} lebih besar. Mereka mungkin juga menggunakan pilihan kontras tinggi seperti mode kontras tinggi pada sistem operasi, ekstensi browser kontras tinggi atau tema kontras tinggi untuk situs web.

Banyak pengguna bahkan menggunakan kombinasi ini, seperti teman saya Laura yang menggunakan kombinasi mode kontras tinggi, zoom browser, dan text-to-speech.
Gangguan penglihatan adalah sesuatu yang dapat dikaitkan dengan banyak orang. Sebagai permulaan, kita semua mengalami gangguan penglihatan seiring pertambahan usia, jadi bahkan jika Anda belum mengalaminya kemungkinan besar Anda pernah mendengar orang tua Anda mengeluhkan hal itu. Tapi banyak orang-orang merasakan frustrasi saat membawa laptopnya keluar di dekat jendela yang cerah kemudian tiba-tiba tidak bisa membaca apa pun! Atau siapa pun yang telah menerima laser operasi atau mungkin hanya harus membaca sesuatu dari ruangan yang mungkin telah digunakan salah satu akomodasi yang saya sebutkan. Jadi saya pikir cukup mudah untuk pengembang untuk memiliki empati untuk pengguna yang memiliki gangguan penglihatan.
Oh, jangan lupa untuk menyebutkan orang-orang dengan penglihatan warna yang buruk - sekitar 9% pria memiliki beberapa bentuk kekurangan penglihatan warna! Ditambah lagi sekitar 1% betina. Mereka mungkin mengalami kesulitan membedakan merah dan hijau, atau kuning dan biru. Pikirkan tentang hal itu di saat berikutnya Anda mendesain validasi formulir.
Bagaimana dengan gangguan motorik?
Ya, gangguan motorik, atau gangguan ketangkasan. Grup ini melebar sampai dari mereka yang lebih memilih untuk tidak menggunakan {i>mouse<i}, karena mungkin mereka punya beberapa RSI atau sesuatu yang terasa menyakitkan, bagi seseorang yang mungkin lumpuh fisik dan memiliki jangkauan gerakan yang terbatas untuk bagian-bagian tertentu dari tubuh mereka.

Pengguna dengan gangguan motorik mungkin menggunakan keyboard, perangkat tombol akses, kontrol suara, atau bahkan alat pelacak mata untuk berinteraksi dengan komputer mereka.
Mirip dengan gangguan penglihatan, mobilitas juga dapat bersifat sementara atau situasional masalah: Mungkin Anda mengalami patah pergelangan tangan pada tangan mouse. Mungkin {i>trackpad<i} adalah laptop Anda rusak, atau Anda sedang naik kereta yang goyang. Dapat disediakan banyak situasi di mana mobilitas pengguna terhambat, dan dengan memastikan kami memenuhi kebutuhan mereka, kami meningkatkan pengalaman secara keseluruhan, baik bagi siapa saja yang memiliki disabilitas permanen tetapi juga bagi siapa saja yang sementara menemukan bahwa mereka tidak dapat menggunakan UI berbasis pointer.
Baik, mari kita bahas tentang gangguan pendengaran.
Kelompok ini dapat mencakup mulai dari tunarungu hingga yang sulit mendengar. Dan sama seperti penglihatan, pendengaran kita cenderung menurun seiring pertambahan usia. Banyak dari kita menggunakan kemampuan seperti alat bantu dengar untuk membantu kita.

Untuk pengguna yang memiliki gangguan pendengaran, kita perlu memastikan bahwa kita tidak mengandalkan suara, jadi pastikan untuk menggunakan hal-hal seperti teks dan transkrip video, serta menyediakan semacam alternatif, jika suara adalah bagian dari antarmuka.
Seperti yang kita lihat pada gangguan penglihatan dan motorik, mudah untuk dibayangkan situasi di mana seseorang yang telinganya berfungsi dengan baik akan mendapat manfaat dari akomodasi. Banyak teman saya yang mengatakan mereka menyukainya ketika video berisi teks dan transkrip karena itu berarti bahwa jika mereka berada di kantor terbuka dan tidak membawa headphone, mereka tetap dapat menonton video!
Baiklah, bisakah Anda ceritakan sedikit tentang gangguan kognitif?
Ada berbagai kondisi kognitif seperti ADD, Disleksia, dan Autisme, yang dapat berarti bahwa orang-orang ingin atau perlu mengakses sesuatu secara berbeda. Tujuan akomodasi untuk kelompok ini secara alami sangat beragam, tapi kita menemukan area yang tumpang tindih dengan area lain, seperti menggunakan fungsi {i>zoom<i} untuk membuat membaca atau berkonsentrasi lebih mudah. Dan, para pengguna ini mungkin akan menemukan bahwa desain minimal adalah yang paling baik karena meminimalkan distraksi dan beban kognitif.
Saya pikir semua orang dapat memahami stres kelebihan kognitif, jadi hal ini jelas bahwa jika kita menciptakan sesuatu yang cocok untuk seseorang dengan kita akan menciptakan sesuatu yang akan menjadi menyenangkan yang efektif bagi semua orang.
Jadi, bagaimana Anda merangkum pendapat Anda tentang aksesibilitas?
Ketika Anda melihat berbagai kemampuan dan disabilitas yang dimiliki orang-orang Anda dapat melihat bahwa merancang dan membuat produk hanya untuk orang-orang yang memiliki penglihatan yang sempurna, pendengaran, ketangkasan, dan kognitif tampak sangat sempit. Hal ini hampir merugikan diri sendiri, karena kita membuat stres dan mengurangi yang dapat digunakan oleh semua orang, dan untuk beberapa pengguna menciptakan pengalaman yang mengecualikannya sama sekali.
Dalam wawancara ini, Victor mengidentifikasi berbagai gangguan, dan menempatkannya menjadi empat kategori besar: visual, motorik, pendengaran, dan kognitif. Dia juga menunjukkan bahwa setiap jenis gangguan mungkin bersifat situasional, sementara, atau permanen.
Mari kita lihat beberapa contoh dunia nyata dari gangguan akses dan lihat di mana mereka termasuk dalam kategori dan jenis tersebut. Perhatikan bahwa beberapa gangguan dapat termasuk dalam lebih dari satu kategori atau jenis.
| Situasional | Sementara | Permanen | |
|---|---|---|---|
| Visual | gegar otak | kebutaan | |
| Motor | menggendong bayi | patah lengan, RSI* | RSI* |
| Pendengaran | kantor yang bising | ||
| Kognitif | gegar otak |
Cedera Tegangan Berulang: misalnya, sindrom terowongan karpal, tenis siku, pemicu jari
Langkah berikutnya
Kita sudah membahas banyak hal! Anda telah membaca tentang
- apa yang dimaksud dengan aksesibilitas dan mengapa hal ini penting bagi semua orang
- daftar periksa aksesibilitas WCAG dan WebAIM
- berbagai jenis gangguan yang harus Anda pertimbangkan
Dalam panduan ini, kita akan mendalami aspek praktis dari pembuatan situs web yang dapat diakses. Kami akan menyusun upaya ini dalam tiga topik utama area:
Fokus: Kita akan melihat cara membuat sesuatu yang dapat dioperasikan dengan {i>keyboard<i} alih-alih {i>mouse<i}. Ini adalah penting bagi pengguna dengan gangguan motorik, tentu saja, tetapi juga memastikan bahwa UI Anda dalam kondisi baik untuk semua pengguna.
Semantik: Kita akan memastikan bahwa kita mengekspresikan antarmuka pengguna dengan cara yang tangguh dan bekerja dengan berbagai teknologi pendukung.
Gaya visual: Kami akan mempertimbangkan visualisasi mendesain dan melihat beberapa teknik untuk membuat elemen visual dari menjadi sefleksibel dan semudah mungkin.
Masing-masing subjek tersebut dapat mengisi seluruh materi, jadi kita tidak akan membahas setiap aspek membuat situs web yang dapat diakses. Namun, kami akan memberi Anda cukup informasi untuk memulai, dan mengarahkan Anda ke beberapa tempat bagus di mana Anda dapat mempelajari lebih lanjut setiap topik.





