웹페이지의 접근성 개선
이 문서 세트는 Udacity 과정 접근성. 동영상 과정을 직접 스크립트로 적기보다는 접근성 원칙과 관행을 간결하게 설명하고, 기반으로 삼았습니다.
요약
- 접근성의 의미와 웹 개발에 접근성이 적용되는 방식을 알아보세요.
- 모든 사용자가 웹사이트에 액세스하고 사용할 수 있도록 하는 방법을 알아보세요.
- 개발에 미치는 영향을 최소화하면서 기본적인 접근성을 포함하는 방법을 알아보세요.
- 사용할 수 있는 HTML 기능과 이 기능을 사용하여 기능을 개선하는 방법 알아보기 액세스할 수 있습니다
- 세련된 동영상을 만들기 위한 고급 접근성 기법을 알아보세요. 환경을 제공합니다
접근성과 접근성의 범위, 영향을 이해하면 더 나은 웹을 만들 수 있습니다. 있습니다. 본 가이드는 웹사이트를 만드는 것입니다.
'접근성' 철자하기가 어려울 수 있지만 복잡할 필요는 없습니다 있습니다. 이 가이드에서는 쉽게 성공할 수 있는 방법을 알아봅니다. 최소한의 노력으로 접근성을 개선할 수 있습니다. 내장된 기능을 사용해 사용하기 쉽고 강력한 인터페이스를 만드는 HTML과 이러한 인터페이스를 활용하는 방법을 알아보세요. 고급 기술을 사용하여 세련되고 접근성 높은 환경을 만들 수 있습니다.
또한 이러한 기법 중 다수는 인터페이스를 만드는 데 도움이 된다는 것을 모든 사용자가 더욱 쾌적하고 쉽게 사용할 수 있는 새로운 방법을 장애.
물론, 많은 개발자가 접근성이 좋은 앱이 무엇인지 정부 계약, 체크리스트, 심사를 통해 생각해야 합니다. - 그리고 많은 오해가 떠오릅니다. 예를 들어, 많은 개발자는 접근성 문제를 해결하면 즐거운 경험과 매력적인 경험 중 하나를 선택하는 것이 중요합니다 투박하고 못생겼지만 접근하기 쉽습니다.
물론, 그건 전혀 사실이 아니기 때문에, 본격적으로 시작하기 전에 다른 어떤 것에도 적용할 수 있습니다. 접근성이란 무엇이고, Google의 목표는 무엇인가요? 알아볼까요?
접근성이란 무엇인가요?
간단히 말해서, 사이트에 액세스할 수 있다는 것은 사용할 수 있으며 그 기능은 말 그대로 누구나 사용할 수 있습니다. 개발자는 모든 사용자가 페이지 콘텐츠와 상호작용할 수 있고 동일한 방식으로 작동합니다. 이렇게 하면 일부 사람들에게는 잘 작동하는 경험으로 이어질 수 있습니다. 단순한 성가신 문제에서 불편한 콘텐츠까지 다양한 문제를 일으킵니다. 기타 등등
접근성이란 외부 환경에 있지 않은 사용자의 경험을 의미합니다 '일반'의 좁은 범위 사물에 액세스하거나 상호작용할 수 있는 사용자 보게 될 수 있습니다. 특히 이 문제는 어떤 유형의 장애나 장애를 겪고 있는 경우 이 경험은 물리적이 아니거나 일시적일 수 있습니다.
예를 들어 우리는 주로 접근성을 논의하는 데 초점을 맞추고 있지만 신체장애가 있는 경우, 기기 사용 경험은 Google이 액세스할 수 없는 인터페이스. CANNOT TRANSLATE 문제가 있거나 '이것은 해당 지역에서 콘텐츠를 이용할 수 없습니다'라는 메시지가 표시되거나 익숙한 메뉴를 찾을 수 없는 경우 사용하나요? 모두 접근성 문제입니다.
더 많이 배우면서 이 과정에서 접근성 문제를 해결하는 것이 보다 광범위하고 일반적인 의미를 가미하면 대부분의 경우 있습니다. 예를 살펴보겠습니다.

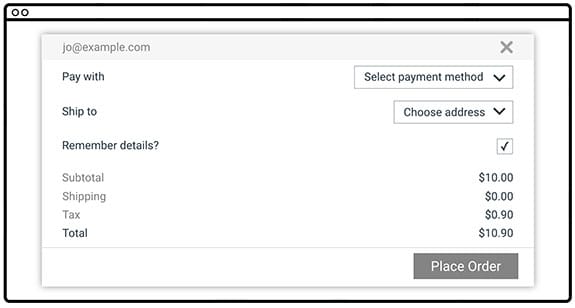
이 양식에는 몇 가지 접근성 문제가 있습니다.
- 텍스트의 명암비가 낮아 시력이 약한 사용자가 읽기 어렵습니다.
- 라벨을 왼쪽과 오른쪽에 배치하면 많은 사람들이 확대/축소해야 하는 사람에게는 거의 불가능한 일이며 페이지를 사용하기 위해 휴대전화로 이 영상을 보고 화면을 이동해야 하는 무엇에 어떤 것들이 사용되는지 알아봅니다.
- '세부정보 기억하기' 체크박스와 연결되어 있지 않으므로 라벨을 클릭하는 대신 작은 정사각형만 탭하거나 클릭합니다. 또한 스크린 리더를 사용하는 사람은 알 수 있습니다.
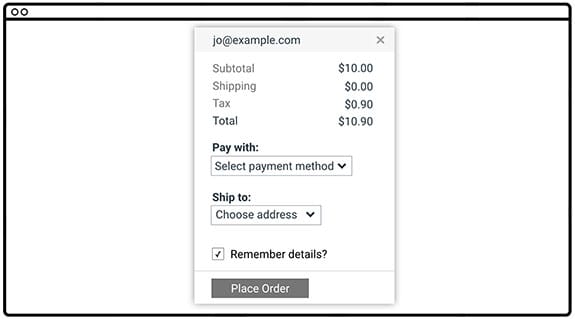
이제 접근성 지팡이를 흔들어 이러한 문제가 해결된 양식을 살펴보겠습니다. 텍스트를 어둡게 하고, 라벨이 잘 보이도록 디자인을 수정해 보겠습니다. 라벨을 지정하는 항목 가까이 체크박스를 클릭하여 라벨을 클릭하여 전환할 수 있습니다.

어떤 것을 사용하시겠습니까? '접근성 버전'이라고 했다면 이 가이드의 주요 전제를 이해하는 데 도움이 될 것입니다. 종종 다른 많은 사용자에게는 고통이 될 수 있으므로 접근성 문제를 해결하면 모든 사용자의 사용 환경이 개선됩니다.
웹 콘텐츠 접근성 가이드라인
이 가이드에서는 웹 콘텐츠 접근성 가이드라인과 (WCAG) 2.0, 접근성 전문가가 제공하는 권장사항을 통해 "접근성" 체계적인 접근 방식을 취합니다.
WCAG는 보통 POUR라는 약어로 불리는 네 가지 원칙을 기반으로 합니다.
인지 가능: 사용자가 콘텐츠를 인지할 수 있나요? 이렇게 하면 시각과 같은 한 가지 감각으로 인지할 수 있기 때문에 그렇다고 해서 모든 사용자가 인지할 수 있는 것은 아닙니다.
작동 가능: 사용자가 UI 구성요소를 사용하고 콘텐츠를 탐색할 수 있나요? 대상 예를 들어 마우스 오버 상호작용이 필요한 것은 마우스나 터치 스크린을 사용할 수 없는 사람을 뜻합니다.
이해 가능: 사용자가 콘텐츠를 이해할 수 있나요? 사용자가 이해할 수 있는 인터페이스가 혼동을 피하기에 충분히 일관적인가?
Robust: 다양한 사용자 에이전트가 콘텐츠를 사용할 수 있습니다. (브라우저)? 보조 기술과 호환되나요?
WCAG는 콘텐츠가 무엇을 의미하는지에 대한 포괄적인 개요를 제공하지만, 다소 부담스러울 수도 있습니다. 이 문제를 완화하기 위해 WebAIM(Web Accessibility in Mind) 그룹의 WCAG 가이드라인을 따라하기 쉬운 체크리스트로 정제하여 특히 웹 콘텐츠용입니다
WebAIM 체크리스트 구현해야 하는 내용을 간략하게 요약해 제공하고, 확장 요청이 필요한 경우 기본 WCAG 사양에도 연결됩니다. 정의합니다.
이 도구를 사용하면 접근성 작업의 방향을 정할 수 있습니다. 그리고 프로젝트가 명시된 기준을 충족하는 한 프로젝트가 사용자가 만족스러운 경험을 할 수 있어야 합니다.
사용자 이해 다양성
접근성에 관해 배울 때는 전 세계의 다양한 사용자와 국경을 넘나드는 영향을 줄 수 있습니다 자세한 내용은 유익한 질문/답변 세션을 준비했습니다. Google의 기술 프로그램 관리자 Victor Tsaran의 이야기를 살펴보겠습니다.
<ph type="x-smartling-placeholder">
Google에서 어떤 일을 하시나요?
구글에서 제 역할은 Google의 모든 고객이 장애 또는 능력과 관계없이 다양한 사용자를 지원합니다
사용자에게 어떤 장애가 있나요?
장애를 진단하기 어렵게 만드는 장애의 종류에 대해 생각할 때 콘텐츠에 액세스할 수 있다면 많은 사람이 즉시 시각장애인의 사진을 찍을 것입니다. 저처럼 말이죠. 사실 이러한 장애는 자신의 상태를 좌절하게 하거나 많은 웹사이트를 사용하는 것이 불가능했습니다.
현대의 많은 웹 기술의 경우 시각장애인이 웹사이트를 이용하기 위해 사용하는 도구와 기능이 제대로 작동하지 않는 있습니다. 그러나 실제로는 접근성 외에도 더 많은 요소가 있습니다. Google이 발견한 장애를 시각, 운동, 바로 청각, 인지입니다
한 번에 하나씩 살펴보겠습니다. 시각 장애의 예를 알려주실 수 있나요?
시각 장애는 몇 가지 범주로 나뉩니다. 시각 장애는 스크린 리더, 점자 또는 이 둘을 조합하여 사용할 수 있습니다.
<ph type="x-smartling-placeholder">
실제로 비전이 없는 것은 매우 이례적인 일이지만 다음 위치에서 볼 수 없는 사람을 한 명 이상 알거나 만났을 가능성이 높습니다. 있습니다. 그러나 저시력이라고 부르는 대상은 훨씬 더 많습니다. 있습니다.
각막이 없는 제 아내는 저처럼 다양한 대상을 볼 수 있습니다. 가난한 사람에게는 법적 시각장애인으로 간주됩니다. 매우 견고한 도수 안경을 착용해야 합니다
숙박 시설도 엄청나게 많죠. 이 카테고리의 사람들이 사용하는 것으로, 스크린 리더나 점자를 사용하는 사람들도 있습니다. (화면에 점자가 표시된다고 읽는 여성 이야기도 들었습니다. 인쇄된 텍스트보다 보기 쉽기 때문) 또는 TTS(텍스트 음성 변환)를 사용할 수도 있습니다. 전체 스크린 리더 기능이 없는 새로운 기술을 사용하거나 화면 돋보기를 사용할 수도 있고 브라우저를 확대하여 모든 글꼴을 확대합니다. 또한 운영체제의 고대비 모드와 같은 고대비 옵션, 고대비 브라우저 확장 프로그램 또는 고대비 테마를 사용하는 웹사이트
<ph type="x-smartling-placeholder">
많은 사용자가 이 두 가지를 조합해서 사용합니다. 내 친구 Laura가 고대비 모드, 브라우저 확대/축소, 텍스트 음성 변환 등의 기능을 제공합니다.
저시력은 많은 사람과 공감합니다. 먼저 우리 모두 나이가 들수록 시력이 악화되는 것을 경험하므로, 경험하지 않았더라도 부모님의 불평을 들어보셨을 겁니다. 하지만 많은 경우 햇볕이 잘 드는 창가에서 노트북을 꺼내는 것에 대한 불만을 느낍니다. 갑자기 아무것도 읽을 수 없다는 것을 깨달았다. 레이저를 발사했거나 그냥 방 반대편에서 무언가를 읽어야 할 수도 있습니다. 제가 말씀드린 숙소 중 하나입니다. 그러니까 IT 지원 전문가로서 저시력 사용자에게 공감대를 형성하기 위해 노력합니다.
그리고 색각이 좋지 않은 사람들도 잊지 말라고 - 남성의 약 9% 가 일종의 색각 장애가 있습니다. 약 1% 여성. 빨간색과 녹색 또는 노란색과 파란색을 구별하는 데 어려움을 겪을 수 있습니다. 다음에 양식 유효성 검사를 설계할 때 이 점을 고려하세요.
운동 장애는 어떤가요?
예, 운동 장애 또는 수동기민성 장애입니다. 이 그룹의 범위는 마우스를 사용하지 않으려는 사람들로부터 받은 상상이 매우 중요합니다. RSI 또는 기타 증상으로 인해 몸이 마비된 사람에게 통증이 느껴짐 신체의 특정 부위에 대한 움직임이 제한되어 있습니다.
<ph type="x-smartling-placeholder">
거동 장애가 있는 사용자는 키보드, 스위치 기기, 음성 제어, 심지어 안구 추적 장치가 컴퓨터와 상호 작용합니다.
시각 장애와 마찬가지로 거동은 일시적이거나 상황적일 수도 있습니다. 문제: 마우스 손의 손목이 부러졌을 수도 있습니다. 트랙패드가 또는 그저 흔들리는 기차를 타고 있을 수도 있습니다. 다양한 많은 상황에서 사용자의 이동성이 저하되고 Google은 이들을 만족시키고자 하는 웹 세미나를 보신 분이나 일시적으로 장애를 일으킬 수 없는 사람을 포인터 기반 UI를 사용합니다.
좋습니다.청각 장애에 관해 말씀드리겠습니다
이 집단은 청각 장애가 심한 사람부터 난청인 사람까지 다양합니다. 또한 청력은 나이가 들수록 저하되는 경향이 있습니다. 많은 사람들이 어포던스와 같은 기술을 활용할 수 있습니다.
<ph type="x-smartling-placeholder">
청각 장애가 있는 사용자의 경우 동영상 자막이나 스크립트 등을 활용해 보세요 사운드가 인터페이스의 일부인 경우 일종의 대안을 제공합니다.
시각 장애나 운동 장애에서 보았듯이 장애가 있다는 것을 귀에 문제가 없는 사람에게는 이러한 음성 명령이 도움이 될 것입니다. 숙소도 있습니다 제 친구들은 대부분 동영상이 캡션 및 스크립트를 사용할 수 있습니다. 헤드폰이 없어도 동영상을 시청할 수 있습니다.
알겠습니다. 인지 장애에 관해 간단히 소개해 주시겠어요?
ADD, 난독증, 자폐증과 같은 다양한 인지 질환이 있습니다. 즉, 사람들이 사물에 다른 방식으로 액세스하고 싶거나 원한다는 의미일 수 있습니다. 이 이들 집단을 위한 숙박 시설은 기본적으로 매우 다양하지만, 확대/축소 기능을 사용하여 다른 영역과 겹치는 부분을 찾을 수 있습니다. 읽기나 집중력을 높일 수 있습니다. 또한 이러한 사용자는 최소한의 디자인이 산만함과 인지 부하를 최소화하기 때문에 가장 효과적입니다.
누구나 인지 과부하로 인한 스트레스에 공감할 수 있기 때문에 인지 능력이 있는 사람에게 잘 맞는 무언가를 만들면 우리는 장애를 가지고 있다고 해도 만들 수 있다는 것입니다.
그렇다면 접근성에 관해 어떻게 생각하시나요?
사람들이 장애를 가진 사람의 제품을 설계하고 빌드할 때는 완벽한 시력, 청각, 민첩성을 가지고 있고, 인지는 지나치게 좁아 보입니다. 스트레스가 쌓이고 스트레스가 적기 때문에 어떤 경우에는 모두에게 유용한 환경을 제공할 수 있고, 모두 제외합니다.
빅터는 이 인터뷰에서 다양한 장애를 식별하여 크게 시각, 운동, 청각, 인지의 4가지 카테고리로 분류됩니다. 하 또한 각 장애 유형은 상황적일 수 있다고 지적했습니다. 일시적 또는 영구적.
접근 장애의 실제 사례를 몇 가지 살펴보고 해당 카테고리 및 유형에 속하는지 확인합니다. 일부 장애는 둘 이상의 카테고리 또는 유형에 속할 수 있습니다.
| 상황적 | 임시 | 영구 | |
|---|---|---|---|
| 영상 | 뇌진탕 | 실명 | |
| 모터 | 아기를 안고 | 부러진 팔, RSI* | RSI* |
| 청력 | 시끄러운 사무실 | ||
| 인지 | 뇌진탕 |
반복성 긴장성 부상(예: 수근골 증후군, 테니스 엘보, 방아쇠) 손가락
다음 단계
벌써 상당히 많은 내용을 배웠습니다! 다음에 대해 읽음:
- 접근성의 정의와 모든 사람에게 접근성이 중요한 이유
- WCAG 및 WebAIM 접근성 체크리스트
- 고려해야 할 다양한 유형의 장애
이 가이드의 나머지 부분에서는 동영상 만들기의 실용적인 측면에 대해 자세히 알아보겠습니다. 웹사이트를 가꾸었습니다. 이 작업은 세 가지 주요 주제로 구성될 것입니다. 지역:
주안점: 마우스 대신 키보드로 작동할 수 있는 것을 빌드하는 것입니다. 이것은 신체 장애가 있는 사용자에게도 중요하지만 UI가 모든 사용자에게 좋은 모양인지 확인하는 것입니다.
시맨틱: Google API와 호환되는 강력한 방식으로 사용자 인터페이스를 다양한 보조 테크놀로지에 관해 배우게 될 것입니다.
스타일: 시각적 요소 및 시계의 시각적 요소를 만드는 기법을 살펴보고 최대한 유연하고 유용한 인터페이스를 제공합니다.
각 과목으로는 하나의 코스를 모두 채울 수도 있으므로 모든 측면을 다루지는 않습니다. 만들 수 있도록 돕는 것입니다. 하지만 Google은 문제를 해결하는 데 시작하기에 앞서 이 도구에 대해 자세히 알아볼 수 있는 유용한 곳을 살펴볼 수 있습니다




