改进网页的无障碍功能
此文档集是 Udacity 课程 无障碍功能。 它不是视频课程的直接转写,而是 简明扼要地阐述无障碍原则和实践, 以原创内容为基础
摘要
- 了解无障碍功能的含义及其对 Web 开发的影响。
- 了解如何让所有人都能访问和使用网站。
- 了解如何在尽量减少对开发的影响的前提下添加基本无障碍功能。
- 了解可以使用哪些 HTML 功能以及如何使用这些功能进行改进 无障碍功能。
- 了解有助于打造精美的高级无障碍功能技巧 无障碍体验
了解无障碍功能、其范围和影响有助于您打造更好的网络环境 开发者。本指南旨在帮助您了解如何使自己的 人人都能访问和使用的网站。
“无障碍”可能很难拼写,但不一定很难 目标。在本指南中,您将了解如何轻松取得成效 如何轻松地使用 Google Cloud 的 HTML 来创建更易于访问且功能强大的界面,以及如何利用一些 用于打造无障碍体验的先进技术。
您还会发现,其中的许多技巧都可以帮助您创建接口 让所有用户更愉悦、更易用,而不只是拥有 残障人士。
当然,许多开发者对无障碍功能的概念 是指与政府的合同、核对清单和审查 读者,对吧?也有很多误解。 例如,许多开发者认为解决无障碍功能问题会迫使他们 打造令人愉悦且富有吸引力的体验 笨拙、丑陋但易于理解。
当然,实际情况并非如此,因此,在开始之前,我们先澄清这个问题 转换为任何其他内容什么是无障碍?我们现在的目的是什么? 该怎么办?
什么是无障碍功能?
一般来说,我们所说的网站可供访问,是指该网站 用户只需输入文字或图片 anyone。作为开发者,我们容易想当然地认为所有用户都可以查看和使用 键盘、鼠标或触摸屏,并能通过广告与您的网页内容互动 这样就能为某些用户带来良好的体验 但也会造成各种各样的问题,从简单的烦恼到令人讨厌的问题,不一而足 其他。
那么,无障碍功能则是指用户可能不在 Google Play 上 缩小了“典型”此类用户可能会访问事物或与之互动 与您的预期不同具体而言,它涉及 经历了某种类型的残疾或残疾 - 并请记住, 这种体验可能是非实际的,也可能是临时性的。
例如,虽然我们在讨论无障碍功能时往往 身体有缺陷的人群,我们都能通过他们自己亲身经历 因其他原因而无法访问的界面。您是否曾经有过 在手机上使用桌面版网站时遇到问题,或看到“这 或您找不到熟悉的菜单, 使用平板电脑?这些都属于无障碍功能问题。
随着对这项计划的了解不断深入,您会发现 更广泛、更笼统的感官几乎总能提升 所有人。让我们看看以下示例:

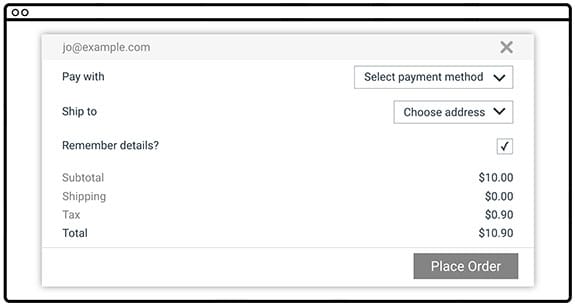
此表单存在几个无障碍功能问题。
- 文本对比度较低,这会让弱视用户难以阅读。
- 如果将标签置于左侧,将字段置于右侧, 而对于需要缩放的人来说,这几乎是不可能的 使用网页想象一下在手机上看这个画面 弄清楚其中会是什么东西
- “记住详细信息?”未与复选框相关联,因此 可以只点按或点击这个小方块,而不是直接点击标签; 此外,使用屏幕阅读器的人也很难理解 关联。
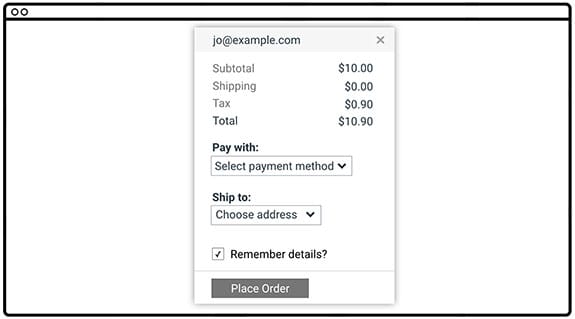
现在,让我们挥动无障碍魔杖,看看这些问题已修复的表单。 我们将调暗文本,修改设计, 贴近其加标签的内容, 该复选框,这样您只要点击标签即可切换该复选框。

您更愿意使用哪种方式?如果您说的是“无障碍版本”,就说明您正在 来了解本指南的一个主要前提。通常,这是个 对于一些用户而言,完全阻塞关口也是许多其他用户的痛点 您只要解决无障碍功能问题,就能改善所有人的体验。
Web 内容无障碍指南
在本指南中,我们将引用网络内容无障碍指南 (WCAG) 2.0,一套准则 和最佳实践,来解决 "无障碍"方法。
WCAG 围绕四大原则进行组织,这些原则通常以首字母缩写词 POUR 来称呼:
可感知:用户能否感知到内容?这有助于我们了解 仅仅因为某些事物可通过一种感官感知,例如视觉、 但这并不意味着所有用户都能感知它。
可操作:用户能否使用界面组件并浏览内容?对于 例如,需要悬停互动的内容就不能 无法使用鼠标或触摸屏的用户。
易于理解:用户能否理解内容?用户能否理解 界面,其一致性是否足以避免混淆?
Robust:内容是否可供各种用户代理使用 (浏览器)?是否支持辅助技术?
虽然 WCAG 概述了 访问起来也会有点不知所措为帮助缓解这一问题 WebAIM(Web Accessibility in Mind) 小组 将 WCAG 指南提炼成一份简单易懂的核对清单, 。
WebAIM 核对清单 可以对需要实现的目标进行简要的概括性总结, 如果需要扩展的 WCAG 规范, 定义。
借助此工具,您可以制定无障碍工作方向 并确信,只要你的项目符合规定的标准,你的 应该能让用户在访问您的内容时获得良好的体验
了解用户的多元化
在学习无障碍功能时,了解 以及各种无障碍功能主题 影响它们。为了进一步说明,我们提供了信息丰富的问答环节 专访 Google 技术项目经理 Victor Tsaran,他是全盲人。

您在 Google 从事什么工作?
我在 Google 的工作是帮助确保我们的产品 多元化的用户,无论有残疾或残疾。
用户有哪些类型的障碍?
当我们思考哪些类型的障碍会让患者难以改变 当有人访问我们的内容时,许多人会立即想到 像我一样。的确,这种障碍确实会让你感到沮丧,甚至 也无法使用大量网站
遗憾的是,许多现代网络技术 网站不能很好地使用盲人用户访问网站 。然而,无障碍功能实际上远不止这些。我们找到它了 可以将身体缺陷分为四大类:视觉障碍、运动障碍、 听力和认知
下面我们逐一进行介绍。您能否举出一些视觉缺陷的例子?
视觉缺陷可分为几类:失明用户、 可以使用屏幕阅读器、盲文或结合使用这两者。

现在,完全没有视力真的很不寻常, 您很可能认识或见过至少一个 看不到 的人 全部。然而,在低视力应用中 用户。
这个人范围很广,比如我妻子没有角膜的人,所以虽然她基本上可以看到内容,但她很难阅读印刷品 在法律上,对于弱势群体 并且需要佩戴非常强的处方眼镜。
范围很广,所以住宿选择自然也就很大 此类别中的用户使用的信息:有些人会使用屏幕阅读器或盲文 我甚至听说有一位女士 因为比打印的文字更容易看清),或者可能会使用文字转语音功能 技术,或者他们可能使用 放大镜,放大局部屏幕,或者只使用 放大浏览器中的所有字体。他们还可能会使用 操作系统高对比度模式、高对比度模式、 高对比度的浏览器扩展程序或网站的高对比度主题。

许多用户甚至组合使用了这两种方式 比如我的朋友 Laura 高对比度模式、浏览器缩放和文字转语音功能的组合。
低视力是很多人都能产生共鸣的原因。首先,我们 随着年龄的增长,视力会下降 你很可能听到过家长的抱怨但许多 人们在阳光明媚的窗户旁体验沮丧地拿出笔记本电脑 却发现突然什么也看不清了!或任何使用激光 或者只需要阅读房间里某些内容 我提到的其中一个住宿选项所以我认为,要做到这一点 设计出对弱视用户的同理心
对了,我不能忘了提到色觉不佳的人 - 大约 9% 的男性有某种形式的色觉缺陷!外加大约 1% 的 女性。他们可能难以区分红色和绿色,或黄色和蓝色。 下次设计表单验证时,请考虑这一点。
有运动障碍吗?
没错,运动缺陷,或者说是灵敏性缺陷。此群组范围全开 不愿使用鼠标的人 RSI 之类的东西,或者身体瘫痪的人感到疼痛 身体特定部位的活动范围有限。

运动障碍用户可能会使用键盘、开关设备、语音控制,甚至 与计算机互动的眼球跟踪设备。
与视力障碍类似,行动不便也可能是暂时性的或情境性的 问题:可能是鼠标手的手腕骨折。触控板可能是 也可能是您坐在抖动的火车上可以有 用户行动不便的许多情况, 为了迎合他们的需求,我们改善了整体体验 而且一旦发现无法完全消除身体状况, 使用基于指针的界面
好的,让我们聊聊听觉障碍。
这个群体的范围很广,从重度失聪到听障,不一而足。且 我们的听力往往会随年龄增长而衰退我们中的很多人都使用 提供各种实用功能,例如助听器。

对于有听力障碍的用户,我们需要确保 因此请务必使用视频字幕、转写文稿等 提供某种替代方案(如果声音是界面的一部分)。
就像我们在视觉和运动障碍中所看到的那样, 耳朵听力正常的人也能从这些食物中受益 住宿我的很多朋友都说 因为这意味着如果这些客户位于开放式办公室 但没有带耳机,他们仍然可以观看视频!
好的,你能跟我们介绍一下认知障碍吗?
认知障碍有多种,例如注意力缺陷障碍、阅读障碍症和自闭症。 这可能意味着用户希望或需要以不同的方式访问内容。通过 这些群体的住宿环境本来就极其多样化, 肯定会发现某些元素与其他区域重叠,例如使用缩放功能 让阅读和专注变得更轻松此外,这些用户可能会发现 极简设计效果最好,因为它可以最大限度地减少分心和认知负荷。
我觉得认知过载带来的压力对每个人都会产生共鸣,因此 很显然,如果我们打造出的内容 非常适合有认知障碍的用户, 我们要创造出能让人感到愉悦、 为所有人打造良好的使用体验。
那么,你如何看待无障碍功能?
当你观察人们的残障情况 你就会发现,设计和打造产品是只为那些 拥有完美的视力、听力和灵敏性,而认知却似乎非常狭小。 这种感觉几乎是自败 而对于部分用户而言,打造出可带来理想体验的体验 会将它们全部排除在外。
在这次采访中,Victor 发现了多种缺陷, 分为四大类:视觉、运动、听觉和认知。他 还指出,每种类型的障碍都可能是情境性的, 临时性或永久性。
我们来看一些访问障碍的真实示例, 它们属于这些类别和类型。请注意,有些缺陷 可能属于多个类别或类型。
| 情境 | 临时 | 永久 | |
|---|---|---|---|
| 图像 | 脑震荡 | 失明 | |
| 电机 | 抱婴儿 | 手臂骨折,RSI* | RSI* |
| 听力 | 嘈杂的办公室 | ||
| 认知 | 脑震荡 |
重复性劳损:例如腕管综合征、网球肘、触发器 手指
后续步骤
我们已经取得了很大进展!您已经阅读了以下内容:
- 什么是无障碍,以及它对每个人都很重要的原因
- WCAG 和 WebAIM 无障碍功能核对清单
- 您应考虑的不同类型缺陷
在本指南的其余部分,我们将深入介绍 网站。我们将围绕三个主要主题来组织本次培训 领域:
重点:我们将研究如何 构建可以使用键盘代替鼠标进行操作的界面。这是 当然对有运动障碍的用户很重要,但这也能确保 确保您的界面为所有用户提供良好的体验。
语义: 确保以兼容并蓄的方式呈现我们的界面 各种辅助技术
样式:以视觉元素为主 设计并看看一些技巧, 尽可能灵活、易于使用
这些主题中的每一个都可以构成一个完整的课程,因此我们不会涵盖每一个方面 基本步骤不过,我们会为您提供足够的信息 并引导您找到一些比较好的位置,以便您详细了解 每个主题。




