Ваш сайт React не будет прогрессивным, если он недоступен. Аудит во время разработки может помочь вам обнаружить любые проблемы.
react-axe — это библиотека, которая проверяет приложение React и регистрирует любые проблемы с доступом в консоли Chrome DevTools. Он использует библиотеку тестирования ax с открытым исходным кодом, чтобы отмечать любые проблемы и их серьезность.
eslint-plugin-jsx-a11y — это плагин ESLint, который определяет и обеспечивает соблюдение ряда правил доступности непосредственно в вашем JSX. Использование этого в сочетании с инструментом, который тестирует окончательный отрисованный DOM, например react-axe , может помочь вам найти и устранить любые проблемы с доступностью на вашем сайте.
Почему это полезно?
Крайне важно создавать веб-сайты, которые предоставляют каждому пользователю, независимо от его нарушений или ограничений, возможность доступа к его контенту. Использование библиотек аудита, таких как react-axe и eslint-plugin-jsx-a11y во время разработки вашего приложения React автоматически выявит любые проблемы с доступностью по мере их появления.
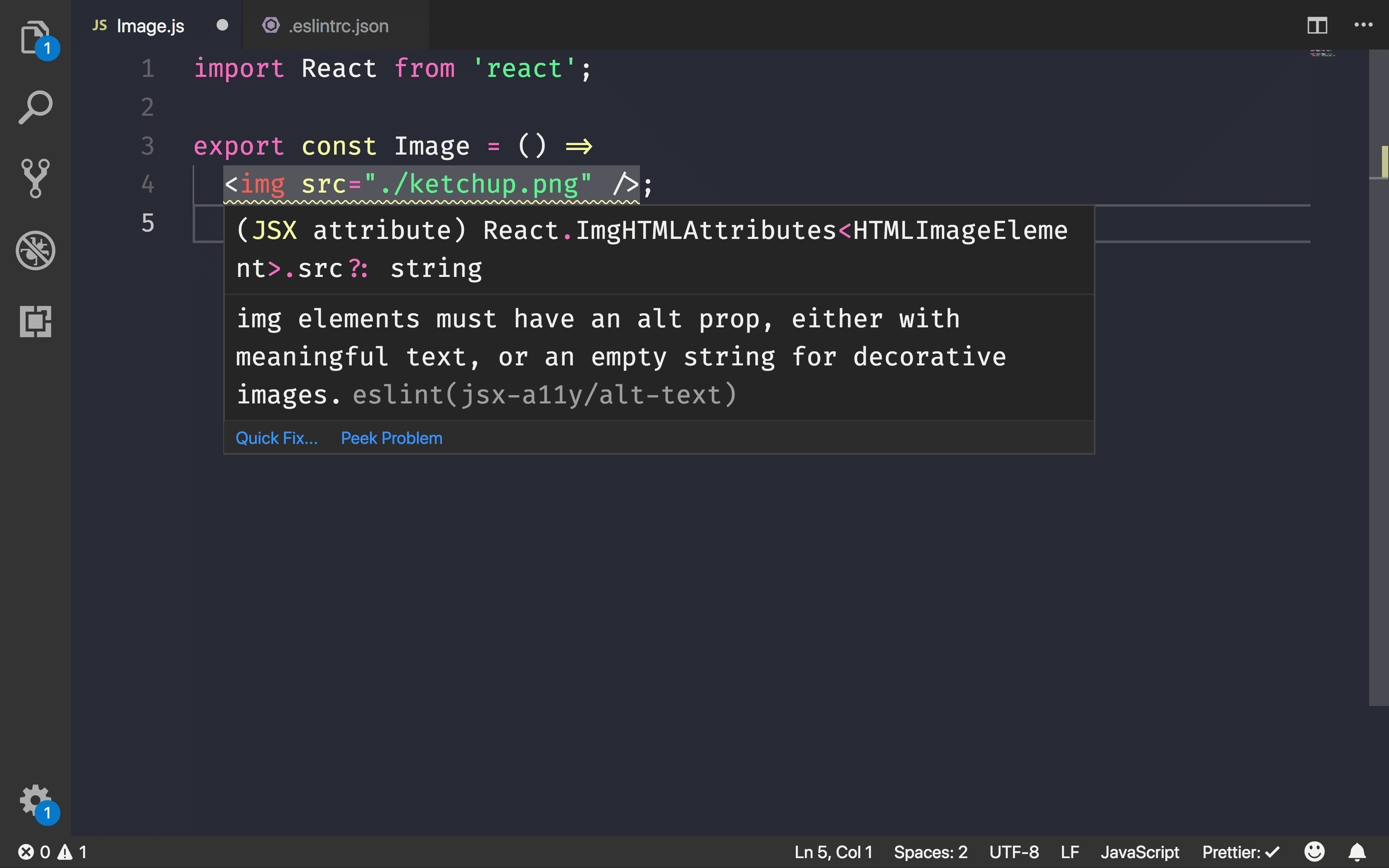
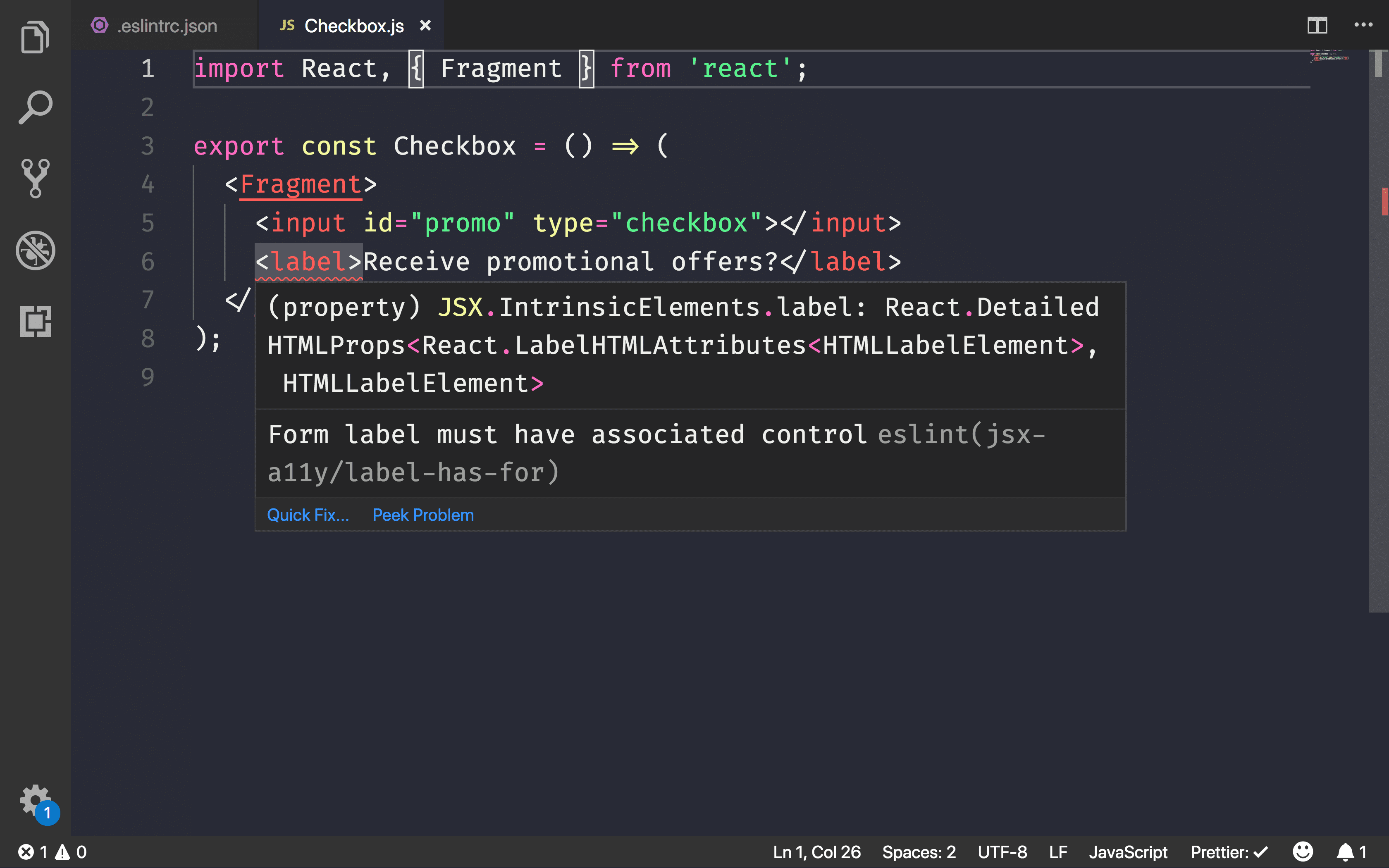
Используйте eslint-plugin-jsx-a11y
React уже поддерживает запись доступных HTML-элементов в синтаксисе JSX. Например, вам нужно использовать атрибут htmlFor вместо for чтобы связать метку с определенным элементом формы внутри компонента React.
<input id="promo" type="checkbox">
<label htmlFor="promo">Receive promotional offers?</label>
Документация по специальным возможностям React охватывает все нюансы решения проблем доступности в компоненте React. Чтобы облегчить обнаружение этих проблем во время разработки, Create React App (CRA) по умолчанию включает плагин eslint-plugin-jsx-a11y для ESLint.
Чтобы включить предварительно настроенный линтинг, предоставляемый CRA:
- Установите соответствующий плагин ESLint для вашего редактора кода.
- Добавьте файл
.eslintrc.jsonв свой проект.
{
"extends": "react-app"
}
Теперь появятся некоторые распространенные проблемы с доступностью.

Чтобы проверить наличие дополнительных правил доступности, измените файл, чтобы он автоматически включал все рекомендуемые плагином правила:
{
"extends": ["react-app", "plugin:jsx-a11y/recommended"]
}
Если вы хотите еще более строгие правила, переключитесь на строгий режим:
{
"extends": ["react-app", "plugin:jsx-a11y/strict"]
}

В проектной документации представлена информация о различиях рекомендуемого и строгого режима.
Используйте реактивный топор
eslint-plugin-jsx-a11y может помочь вам легко выявить любые проблемы с доступностью в вашем JSX, но он не проверяет окончательный вывод HTML. react-axe — это библиотека, которая делает именно это, предоставляя оболочку React для инструмента тестирования axe-core от Deque Labs.
Для начала установите библиотеку как зависимость разработки:
npm install --save-dev react-axe
Теперь вам нужно только инициализировать модуль в index.js :
if (process.env.NODE_ENV !== 'production') {
import('react-axe').then(axe => {
axe.default(React, ReactDOM, 1000);
ReactDOM.render(<App />, document.getElementById('root'));
});
} else {
ReactDOM.render(<App />, document.getElementById('root'));
}
Здесь используется динамический импорт, чтобы загружать библиотеку только тогда, когда она не находится в производственном режиме, перед рендерингом и загрузкой корневого компонента App . Это гарантирует, что он не будет без необходимости включен в конечный производственный комплект.
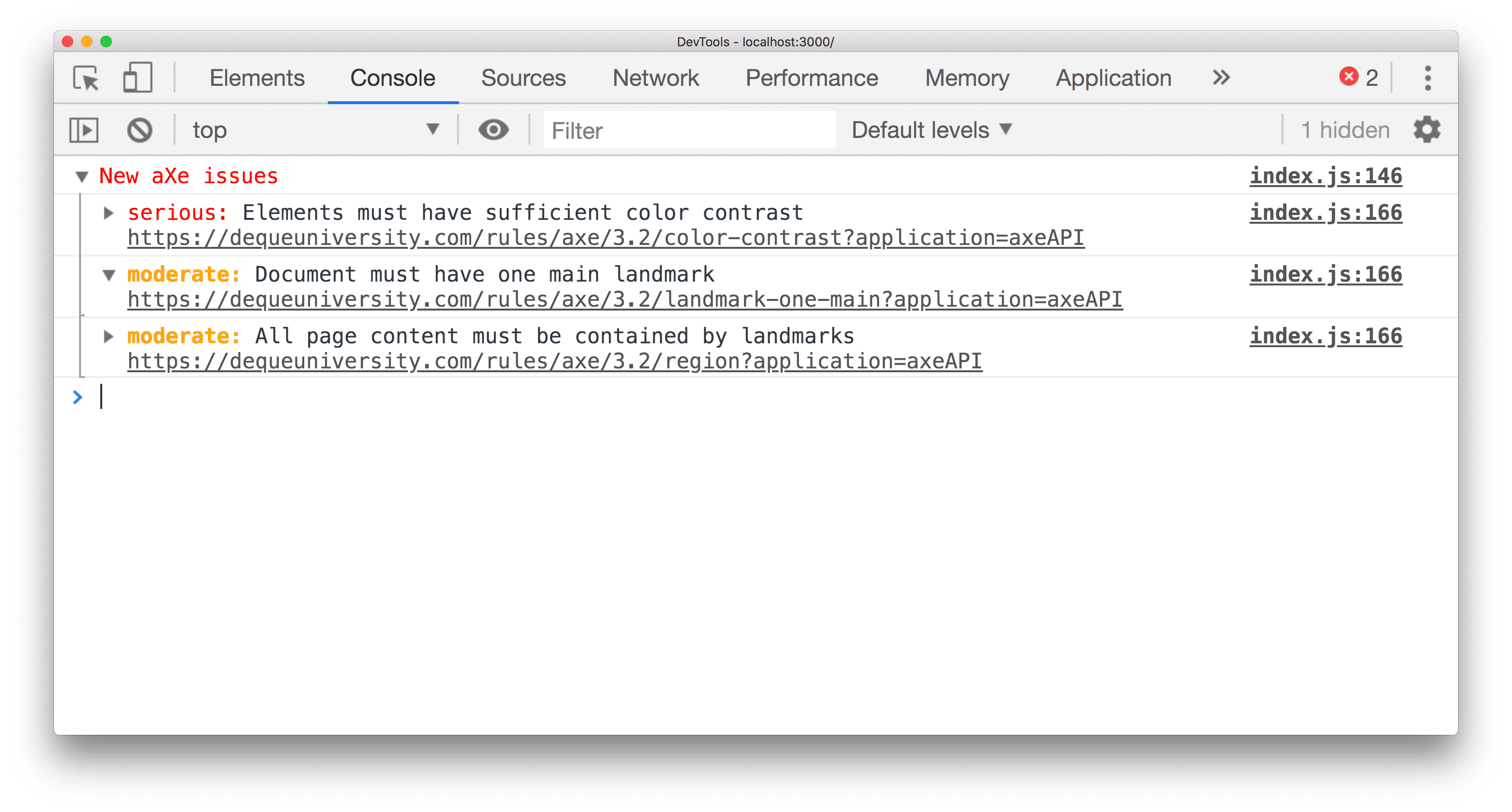
Теперь, когда вы запускаете приложение во время разработки, проблемы отображаются непосредственно в консоли Chrome DevTools.

Для каждого нарушения также присваивается уровень серьезности. Эти уровни:
- Незначительный
- Умеренный
- Серьезный
- Критический
Заключение
- Если вы создаете сайт с помощью React, заранее включите аудит доступности в свой рабочий процесс, чтобы выявить проблемы при создании компонентов.
- Используйте
eslint-plugin-jsx-a11yчтобы добавить проверки доступности в рабочий процесс проверки. CRA уже включен в комплект поставки, но можно переключиться либо на рекомендуемый, либо на строгий режим. - В дополнение к локальному тестированию разработки включите в свое приложение
react-axe, чтобы выявить любые проблемы в окончательно отрисованном DOM. Не включайте его в свой производственный комплект.


