React 網站必須可供存取,才能採用漸進式網頁。在開發期間進行無障礙性稽核,找出並解決任何問題,再將應用程式推送至正式環境。
react-axe 是一個程式庫,可稽核 React 應用程式,並將任何無障礙問題記錄到 Chrome 開發人員工具主控台。這項工具會使用開放原始碼的 axe 測試程式庫,標示任何問題及其嚴重程度。
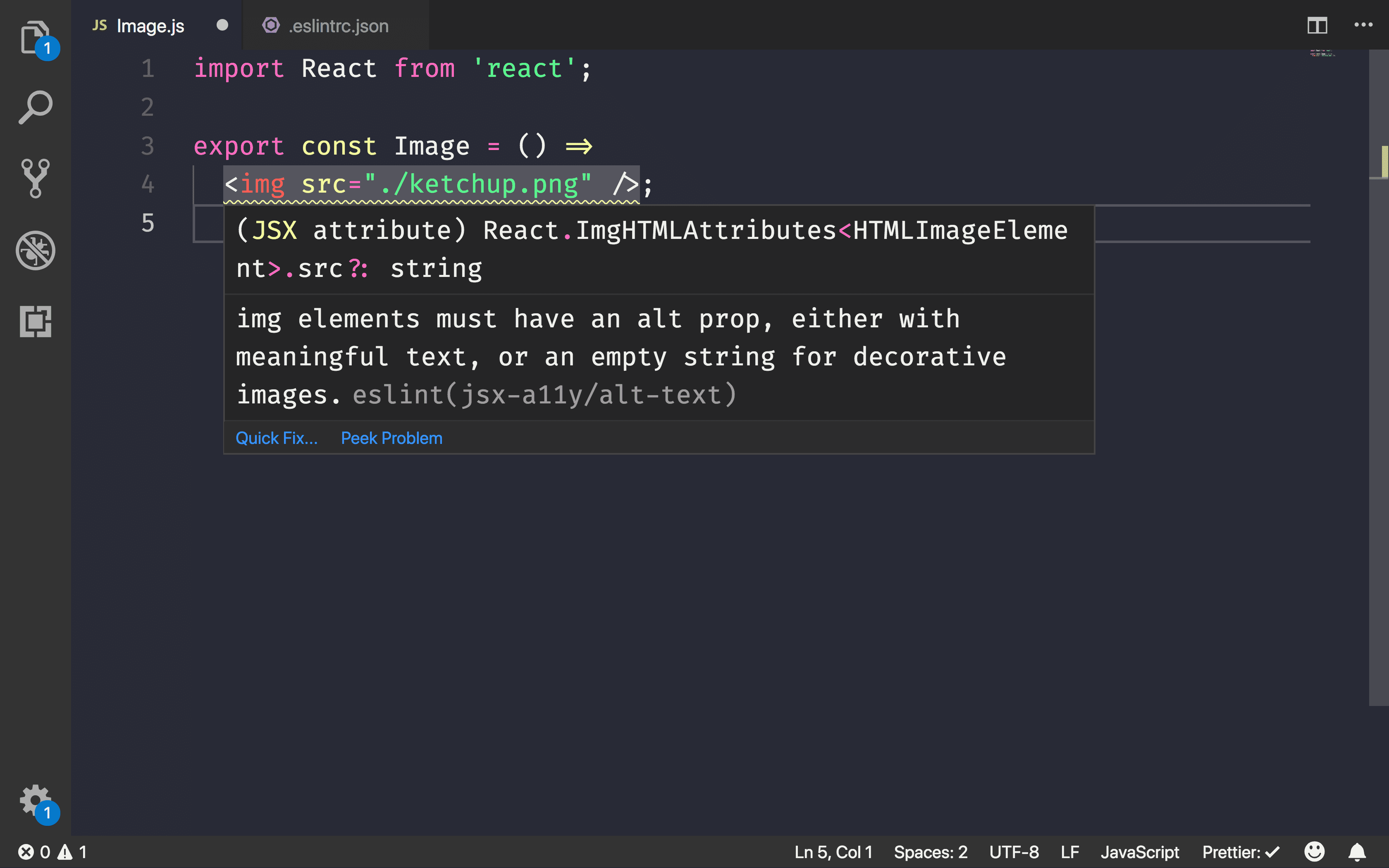
eslint-plugin-jsx-a11y 是 ESLint 外掛程式,可直接在 JSX 中識別並強制執行多項無障礙規則。搭配使用可測試最終算繪 DOM 的工具 (例如 react-axe),即可找出並修正網站上的無障礙問題。
這種報表有哪些優點?
您必須建立所有使用者 (包括身障人士) 都能存取的網站。使用 react-axe 和 eslint-plugin-jsx-a11y 等無障礙稽核程式庫,您就能在建構應用程式時找出無障礙問題,並在正式發布前加以修正。
使用 eslint-plugin-jsx-a11y
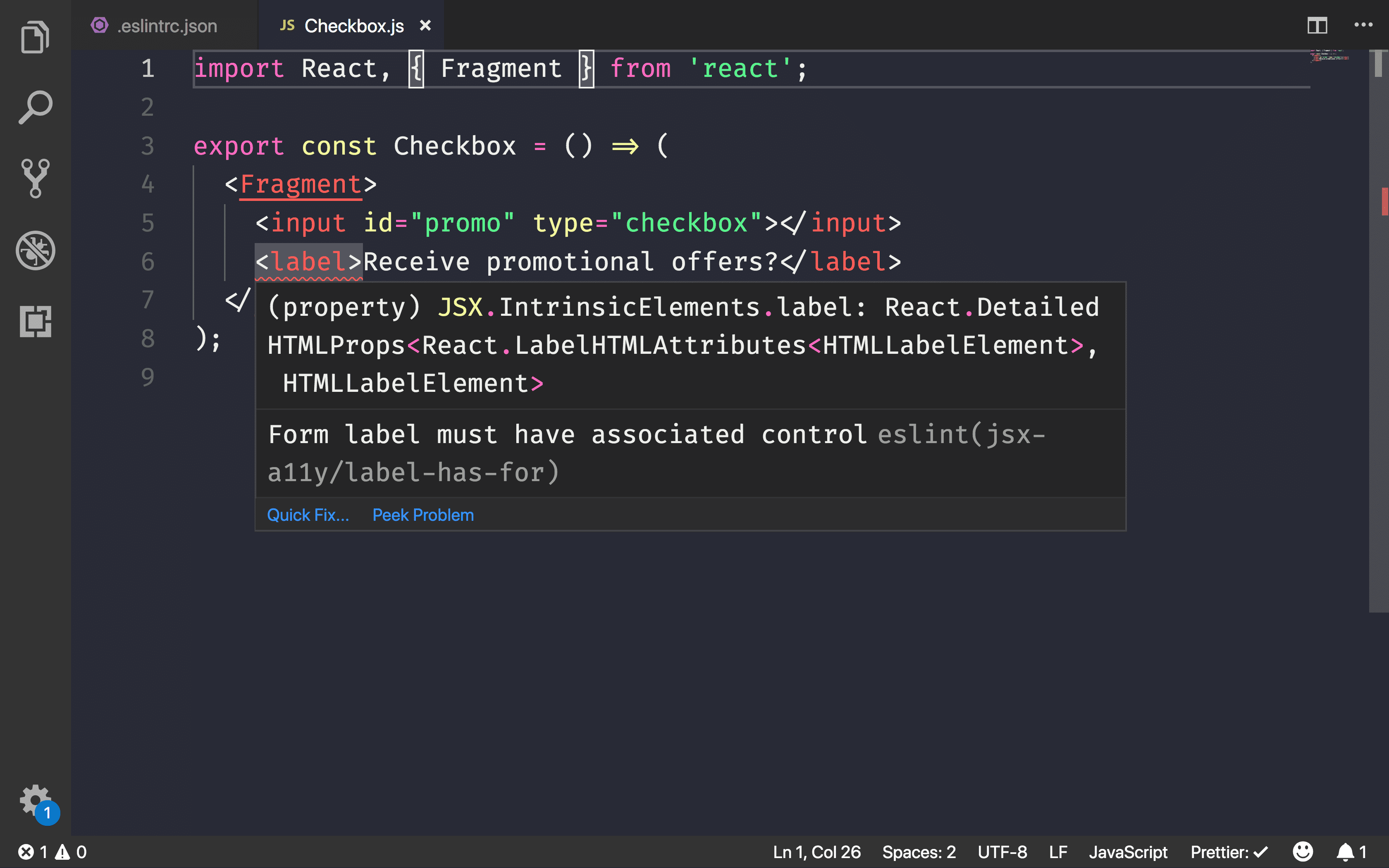
React 已支援在 JSX 語法中編寫可存取的 HTML 元素。舉例來說,請使用 htmlFor 屬性 (而非 for),為 React 元件中的表單元素新增標籤。
<input id="promo" type="checkbox">
<label htmlFor="promo">Receive promotional offers?</label>
React 無障礙功能說明文件涵蓋在 React 元件中處理無障礙功能問題的細微差異。為方便您找出這些問題,Create React App (CRA) 包含 eslint-plugin-jsx-a11y 外掛程式。
如要啟用 CRA 提供的預先設定 linting,請按照下列步驟操作:
- 為程式碼編輯器安裝 ESLint 外掛程式。
- 在專案中新增
.eslintrc.json檔案
{
"extends": "react-app"
}
設定完成後,您就能找出常見的無障礙問題。

如要檢查更多無障礙規則,請修改 .eslintrc.json 以納入所有外掛程式建議的規則:
{
"extends": ["react-app", "plugin:jsx-a11y/recommended"]
}
如要套用更嚴格的規則子集,請切換至嚴格模式:
{
"extends": ["react-app", "plugin:jsx-a11y/strict"]
}

專案說明文件提供建議模式和嚴格模式的差異資訊。
使用 react-axe
eslint-plugin-jsx-a11y 可協助您找出 JSX 中的任何無障礙存取問題,但不會測試任何最終 HTML 輸出內容。react-axe 程式庫會在 Deque Labs 的 axe-core 測試工具周圍新增 React 包裝函式,以便進行測試。
- 將程式庫安裝為開發依附元件:
bash npm install --save-dev react-axe - 在
index.js中初始化模組:js if (process.env.NODE_ENV !== 'production') { import('react-axe').then(axe => { axe.default(React, ReactDOM, 1000); ReactDOM.render(<App />, document.getElementById('root')); }); } else { ReactDOM.render(<App />, document.getElementById('root')); }
動態匯入會在轉譯及啟動根 App 元件前,載入程式庫 (只要該程式庫未在實際運作環境中)。這可確保在不需要時,不會將其納入最終的正式版套件。
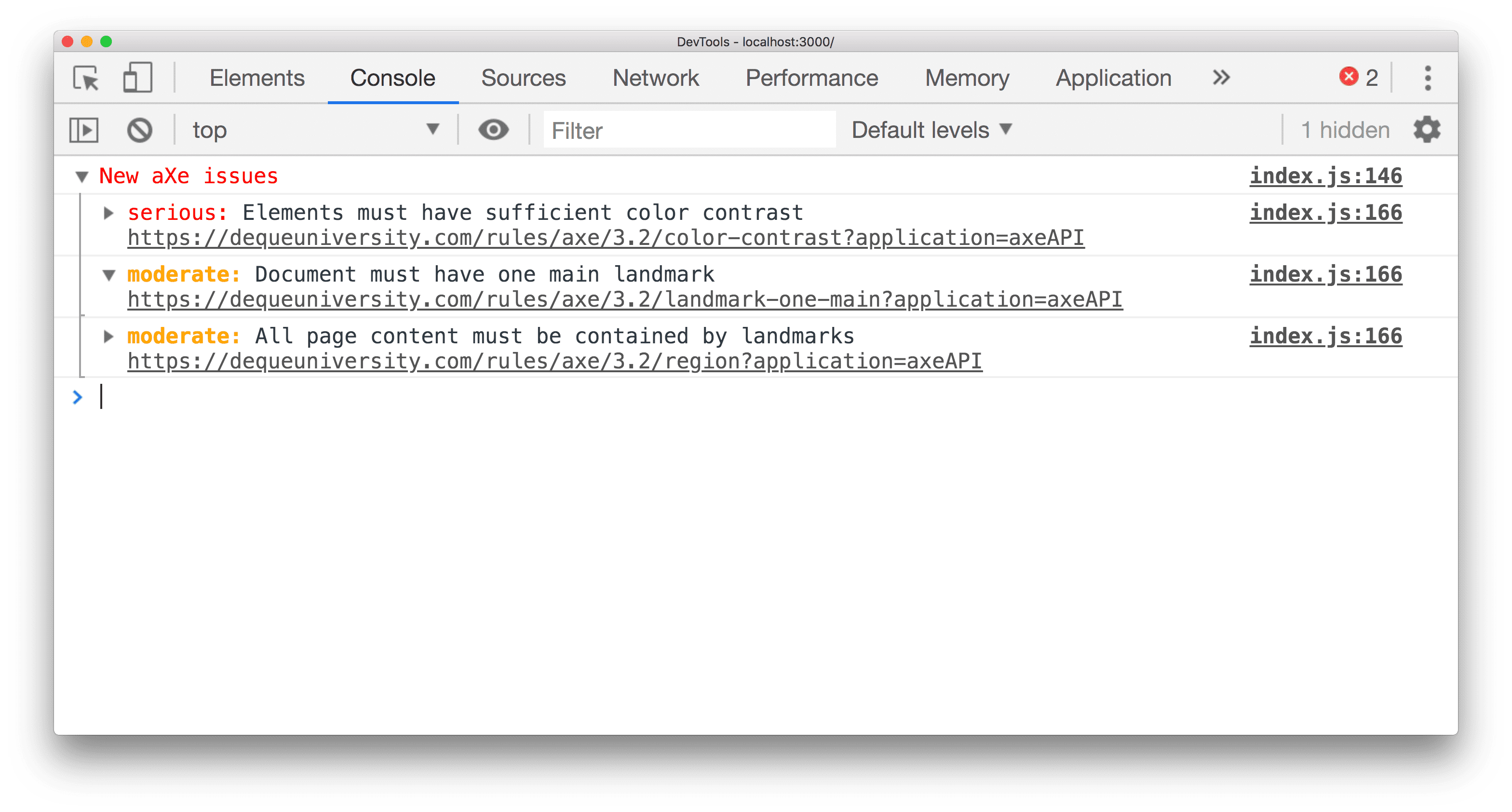
在開發期間執行應用程式時,問題會直接顯示在 Chrome 開發人員工具控制台上。

每項違規也會指派嚴重性等級。這些層級如下:
- 未成年人
- 中
- 嚴重
- 最高
結論
在工作流程的早期納入無障礙性稽核,以便在建構 React 應用程式時找出問題。請使用 eslint-plugin-jsx-a11y 在檢查工作流程中加入無障礙性檢查。CRA 已包含這項功能,但您可以切換至建議或嚴格模式。
除了本機開發測試之外,您也可以在應用程式中加入 react-axe,以便找出最終轉譯 DOM 的任何問題。請勿將其納入正式版套件。


