React sitenizin, ilerici olması için erişilebilir olması gerekir. Uygulamanızı üretime göndermeden önce sorunları bulup gidermek için geliştirme sırasında erişilebilirlik denetimi yapın.
react-axe, bir React uygulamasını denetleyen ve erişilebilirlik sorunlarını Chrome Geliştirici Araçları konsoluna kaydeden bir kitaplıktır. Herhangi bir sorunu ve sorunun önem derecesini işaretlemek için açık kaynaklı axe test kitaplığını kullanır.
eslint-plugin-jsx-a11y, doğrudan JSX'inizde çeşitli erişilebilirlik kurallarını tanımlayıp uygulayan bir ESLint eklentisidir. Oluşturulan nihai DOM'u test eden bir araçla (ör. react-axe) birlikte kullanıldığında sitenizdeki erişilebilirlik sorunlarını bulup düzeltebilirsiniz.
Bu neden yararlı?
Engelli kullanıcılar da dahil olmak üzere tüm kullanıcıların erişebileceği web siteleri oluşturmak çok önemlidir. react-axe ve eslint-plugin-jsx-a11y gibi bir erişilebilirlik denetimi kitaplığı kullanarak uygulamanızı oluştururken erişilebilirlik sorunlarını tespit edebilir ve üretime geçmeden önce bunları düzeltebilirsiniz.
eslint-plugin-jsx-a11y kullanma
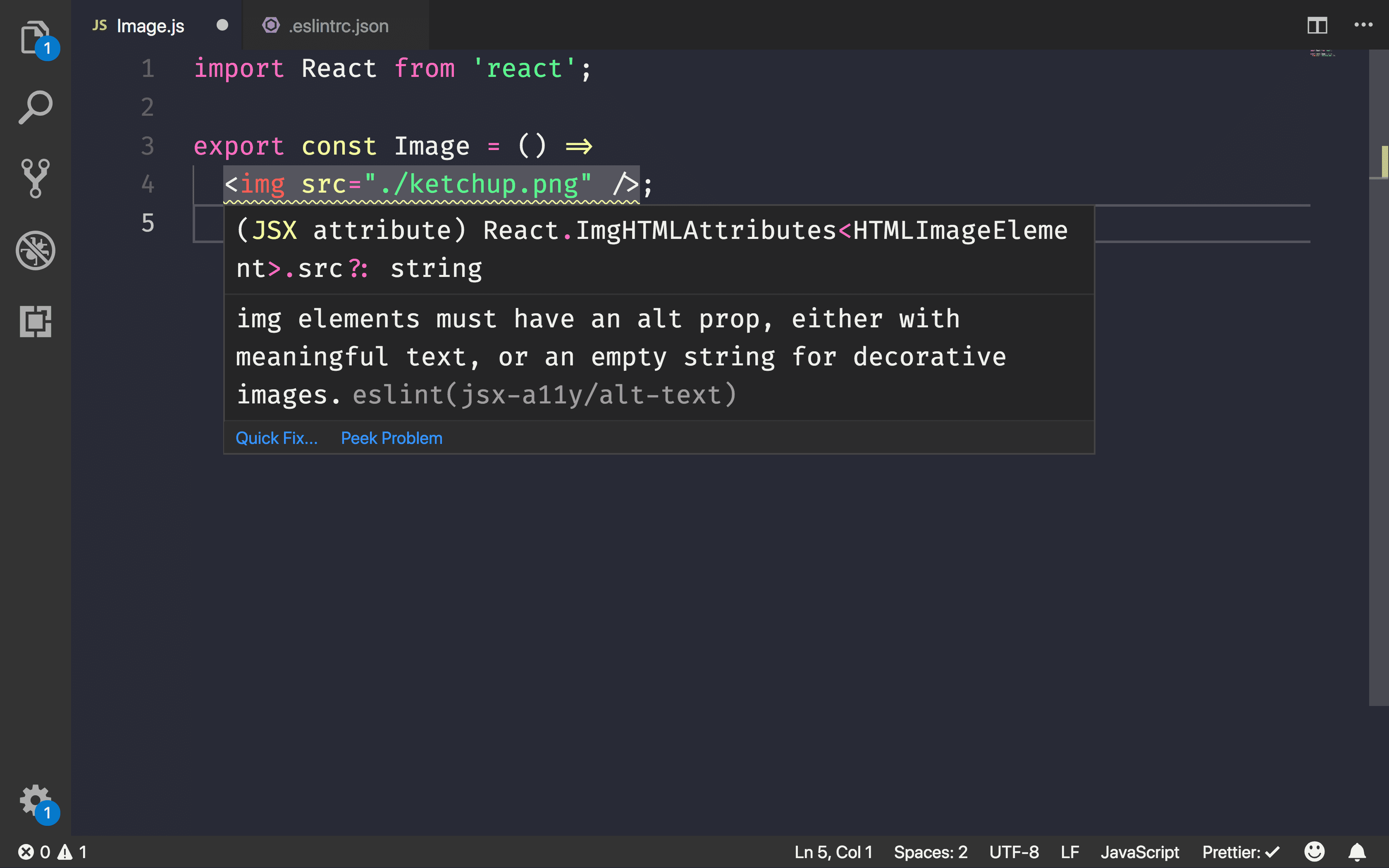
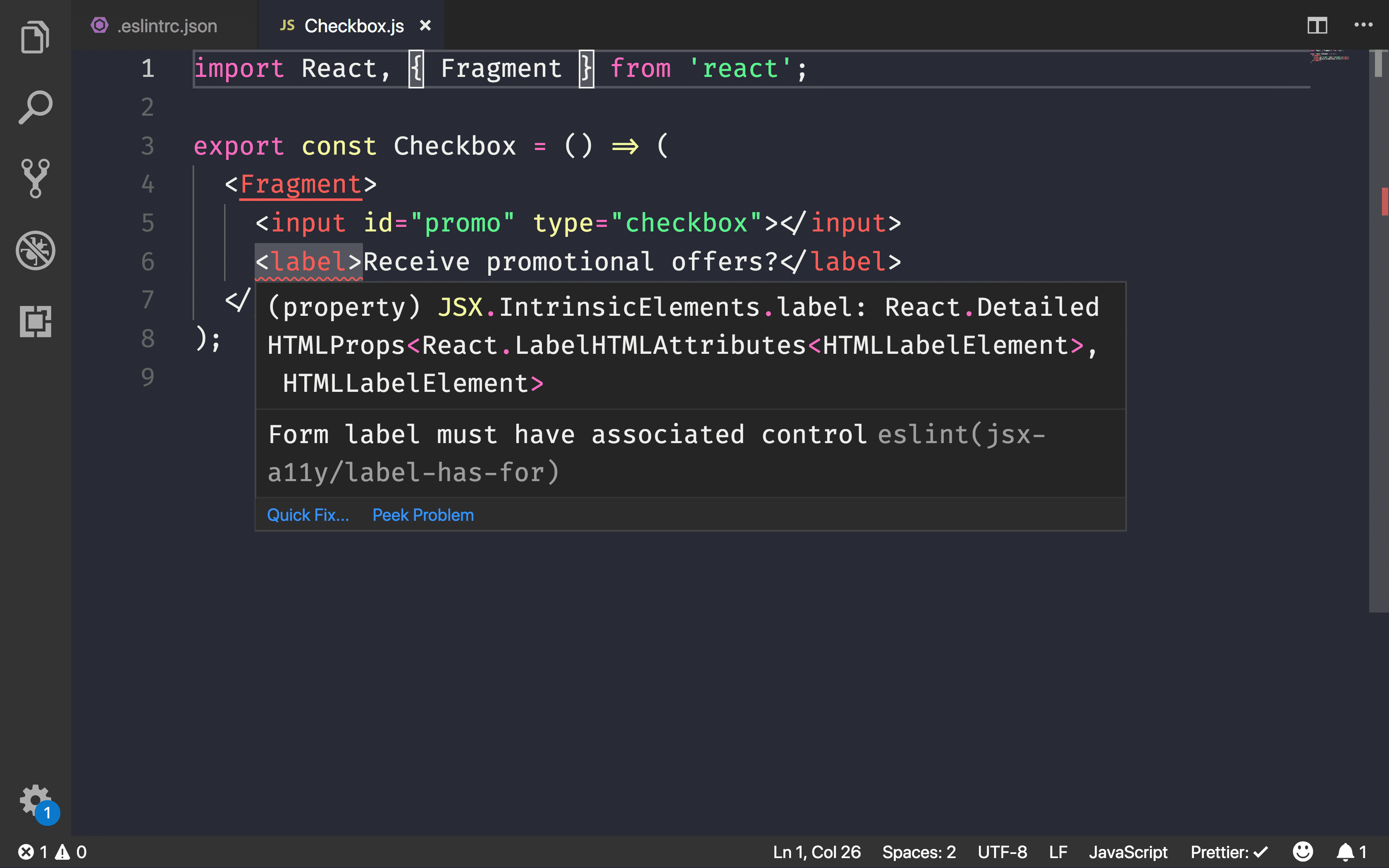
React, JSX söz diziminde erişilebilir HTML öğeleri yazmayı zaten desteklemektedir. Örneğin, bir React bileşenindeki form öğesine etiket eklemek için for yerine htmlFor özelliğini kullanın.
<input id="promo" type="checkbox">
<label htmlFor="promo">Receive promotional offers?</label>
React erişilebilirlik dokümanları, erişilebilirlik sorunlarını React bileşeninde ele almanın inceliklerini kapsar. Bu sorunları daha kolay tespit etmek için Create React App (CRA), eslint-plugin-jsx-a11y eklentisini içerir.
CRA tarafından sağlanan önceden yapılandırılmış linting'i etkinleştirmek için:
- Kod düzenleyicinize ESLint eklentisini yükleyin.
- Projenize
.eslintrc.jsondosyası ekleme
{
"extends": "react-app"
}
Yapılandırıldıktan sonra sık karşılaşılan erişilebilirlik sorunları bulunabilir.

Daha fazla erişilebilirlik kuralı olup olmadığını kontrol etmek için .eslintrc.json öğesini, eklentinin önerilen tüm kurallarını içerecek şekilde değiştirin:
{
"extends": ["react-app", "plugin:jsx-a11y/recommended"]
}
Daha da katı bir kural alt kümesi için katı moda geçin:
{
"extends": ["react-app", "plugin:jsx-a11y/strict"]
}

Önerilen ve katı mod arasındaki farklar hakkında bilgi edinmek için proje dokümanlarına göz atın.
react-axe'i kullanma
eslint-plugin-jsx-a11y, JSX'inizdeki erişilebilirlik sorunlarını bulmanıza yardımcı olabilir ancak nihai HTML çıkışını test etmez. react-axe kitaplığı, Deque Labs'in axe-core test aracının etrafına bir React sarmalayıcı ekleyerek testi gerçekleştirir.
- Kitaplığı geliştirme bağımlılığı olarak yükleyin:
bash npm install --save-dev react-axe - Modülü
index.js'te başlatın:js if (process.env.NODE_ENV !== 'production') { import('react-axe').then(axe => { axe.default(React, ReactDOM, 1000); ReactDOM.render(<App />, document.getElementById('root')); }); } else { ReactDOM.render(<App />, document.getElementById('root')); }
Dinamik içe aktarma, kök App bileşenini oluşturmadan ve başlatmadan önce, üretimde olmadığı sürece kitaplığı yükler. Bu sayede, gerekli olmayan öğeler nihai prodüksiyon paketine dahil edilmez.
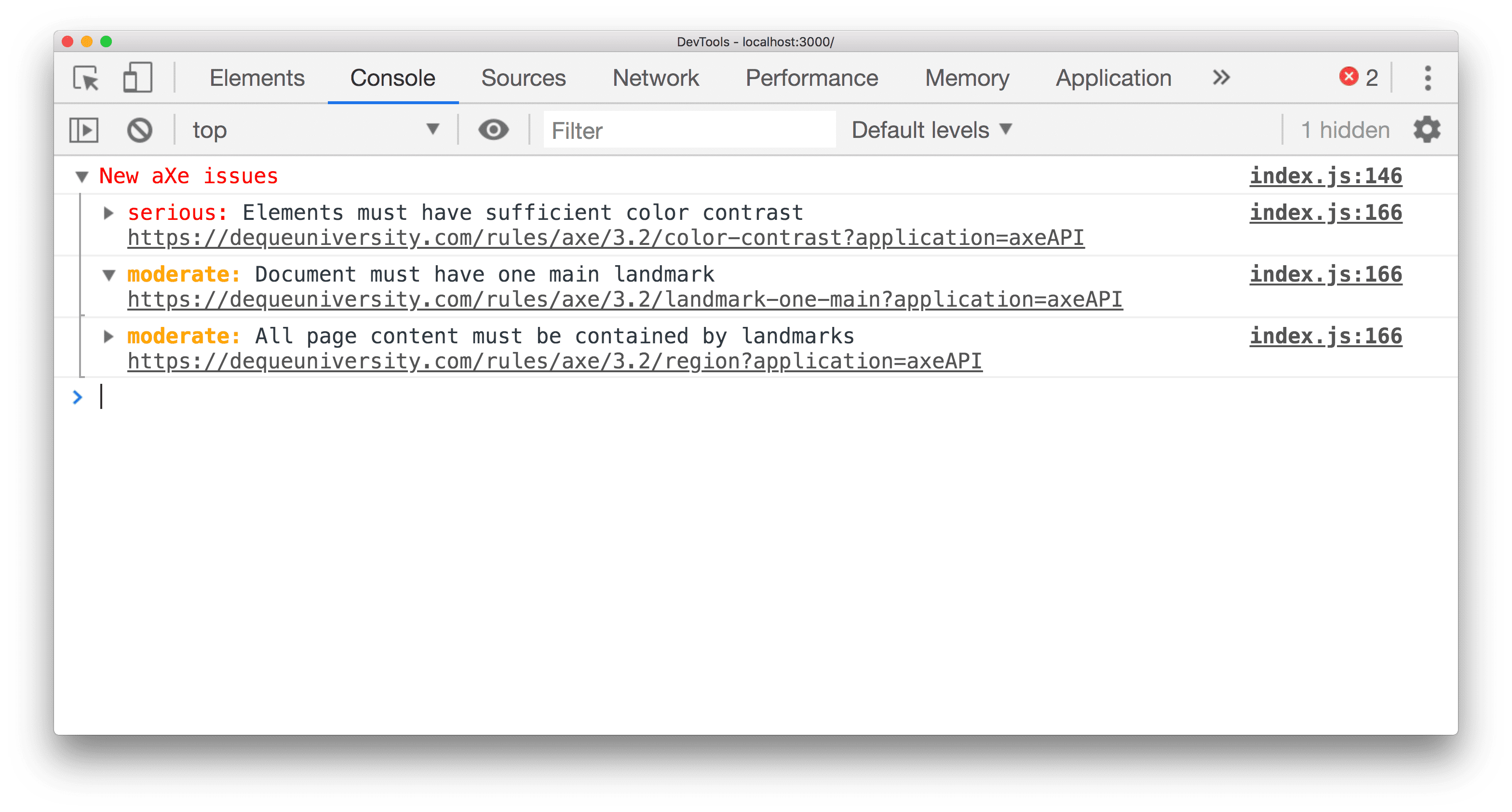
Geliştirme sırasında uygulamayı çalıştırdığınızda sorunlar doğrudan Chrome Geliştirici Araçları konsolunda gösterilir.

Her ihlal için bir önem derecesi de atanır. Bu seviyeler şunlardır:
- Küçük yaştaki bir şahıs
- Orta düzey
- Ciddi
- Kritik
Sonuç
React uygulamalarınızı oluştururken sorunları yakalamak için iş akışınızın başlarına erişilebilirlik denetimleri ekleyin.Linting iş akışınıza erişilebilirlik kontrolleri eklemek için eslint-plugin-jsx-a11y simgesini kullanın. CRA bunu zaten içerir ancak önerilen veya katı moda geçebilirsiniz.
Nihai olarak oluşturulan DOM'daki sorunları yakalamak için yerel geliştirme testine ek olarak uygulamanıza react-axe ekleyin. Bu dosyayı üretim paketinize eklemeyin.