프로그레시브 웹 앱이 되려면 React 사이트에 액세스할 수 있어야 합니다. 개발 중에 접근성 감사를 수행하여 애플리케이션을 프로덕션으로 푸시하기 전에 문제를 찾아 해결하세요.
react-axe는 React 애플리케이션을 감사하고 모든 접근성 문제를 Chrome DevTools 콘솔에 로깅하는 라이브러리입니다. 오픈소스 axe 테스트 라이브러리를 사용하여 문제와 심각도를 표시합니다.
eslint-plugin-jsx-a11y는 JSX에서 직접 여러 접근성 규칙을 식별하고 적용하는 ESLint 플러그인입니다. react-axe와 같이 최종 렌더링된 DOM을 테스트하는 도구와 함께 사용하면 사이트의 모든 접근성 문제를 찾아 수정할 수 있습니다.
이것이 왜 유용할까요?
장애인을 포함한 모든 사용자가 액세스할 수 있는 웹사이트를 구축하는 것이 중요합니다. react-axe 및 eslint-plugin-jsx-a11y와 같은 접근성 감사 라이브러리를 사용하면 애플리케이션을 빌드할 때 접근성 문제를 찾을 수 있으므로 프로덕션으로 이동하기 전에 문제를 해결할 수 있습니다.
eslint-plugin-jsx-a11y 사용
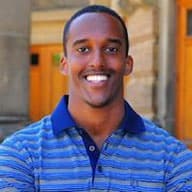
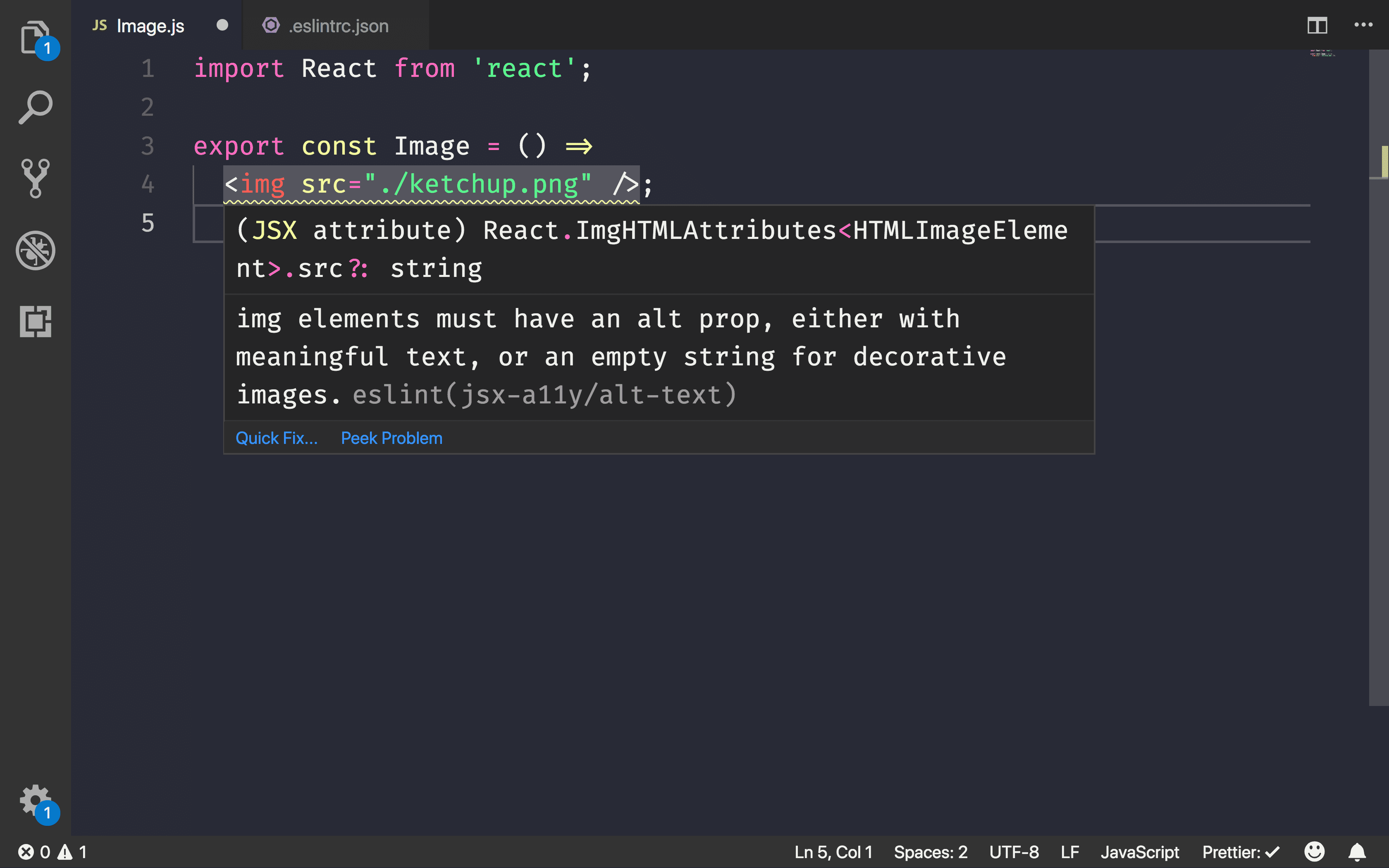
React는 이미 JSX 문법 내에서 접근 가능한 HTML 요소를 작성하는 것을 지원합니다. 예를 들어 for 대신 htmlFor 속성을 사용하여 React 구성요소 내의 양식 요소에 라벨을 추가합니다.
<input id="promo" type="checkbox">
<label htmlFor="promo">Receive promotional offers?</label>
React 접근성 문서에서는 React 구성요소 내에서 접근성 문제를 처리하는 뉘앙스를 다룹니다. 이러한 문제를 더 쉽게 찾을 수 있도록 Create React App (CRA)에는 eslint-plugin-jsx-a11y 플러그인이 포함되어 있습니다.
CRA에서 제공하는 사전 구성된 린팅을 사용 설정하려면 다음 단계를 따르세요.
- 코드 편집기에 ESLint 플러그인을 설치합니다.
- 프로젝트에
.eslintrc.json파일 추가
{
"extends": "react-app"
}
구성이 완료되면 일반적인 접근성 문제가 표시됩니다.

더 많은 접근성 규칙을 확인하려면 .eslintrc.json를 수정하여 플러그인의 모든 권장 규칙을 포함합니다.
{
"extends": ["react-app", "plugin:jsx-a11y/recommended"]
}
더 엄격한 규칙 하위 집합을 사용하려면 엄격 모드로 전환하세요.
{
"extends": ["react-app", "plugin:jsx-a11y/strict"]
}

프로젝트 문서에서는 권장 모드와 엄격 모드의 차이에 관한 정보를 제공합니다.
react-axe 사용
eslint-plugin-jsx-a11y는 JSX에서 접근성 문제를 찾는 데 도움이 되지만 최종 HTML 출력은 테스트하지 않습니다. react-axe 라이브러리는 Deque Labs의 axe-core 테스트 도구 주위에 React 래퍼를 추가하여 테스트를 실행합니다.
- 라이브러리를 개발 종속 항목으로 설치합니다.
bash npm install --save-dev react-axe index.js에서 모듈을 초기화합니다.js if (process.env.NODE_ENV !== 'production') { import('react-axe').then(axe => { axe.default(React, ReactDOM, 1000); ReactDOM.render(<App />, document.getElementById('root')); }); } else { ReactDOM.render(<App />, document.getElementById('root')); }
동적 가져오기는 루트 App 구성요소를 렌더링하고 부팅하기 전에 프로덕션에 있지 않은 한 라이브러리를 로드합니다. 이렇게 하면 불필요한 경우 최종 프로덕션 번들에 포함되지 않습니다.
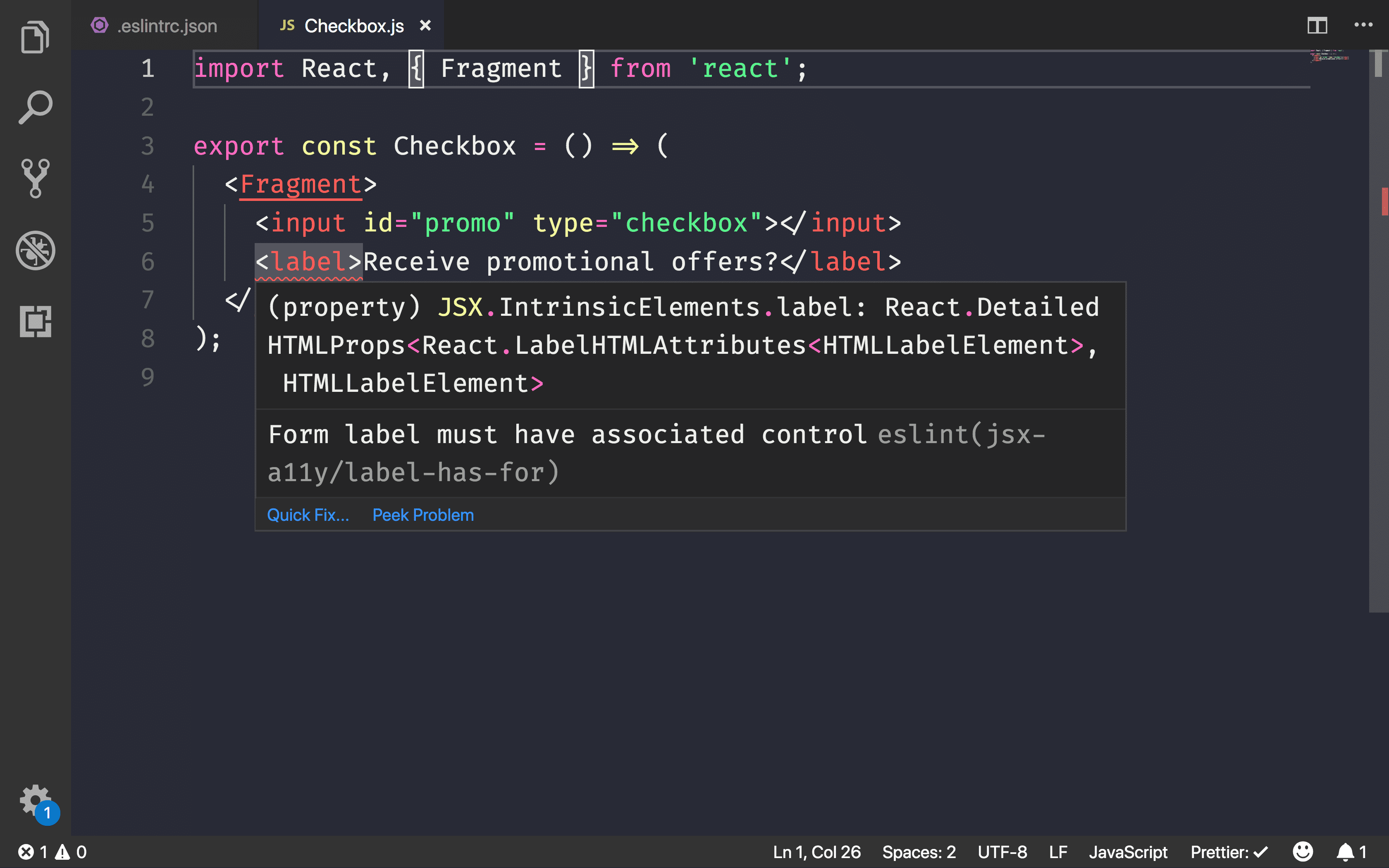
개발 중에 애플리케이션을 실행하면 문제가 Chrome DevTools 콘솔에 직접 표시됩니다.

각 위반사항에 심각도 수준도 할당됩니다. 이러한 수준은 다음과 같습니다.
- 미성년자
- 보통
- 심각함
- 심각
결론
워크플로 초기에 접근성 감사를 포함하여 React 애플리케이션을 빌드할 때 문제를 포착합니다.eslint-plugin-jsx-a11y를 사용하여 린팅 워크플로에 접근성 검사를 추가합니다. CRA에는 이미 포함되어 있지만 권장 모드 또는 엄격 모드로 전환할 수 있습니다.
로컬 개발 테스트 외에도 애플리케이션에 react-axe를 포함하여 최종 렌더링된 DOM에서 문제를 포착합니다. 프로덕션 번들에 포함하지 마세요.