Tu sitio de React debe ser accesible para ser progresivo. Realiza una auditoría de accesibilidad durante el desarrollo para encontrar y solucionar cualquier problema antes de enviar tu aplicación a producción.
react-axe es una biblioteca que audita una aplicación de React y registra cualquier problema de accesibilidad en la consola de Chrome DevTools. Usa la biblioteca de pruebas axe de código abierto para marcar cualquier problema y su gravedad.
eslint-plugin-jsx-a11y es un complemento de ESLint que identifica y aplica una serie de reglas de accesibilidad directamente en tu JSX. Cuando se usa en combinación con una herramienta que prueba el DOM renderizado final, como react-axe, puedes encontrar y corregir cualquier problema de accesibilidad en tu sitio.
¿Por qué es útil?
Es fundamental crear sitios web que sean accesibles para todos los usuarios, incluidos los que tienen discapacidades. Cuando usas una biblioteca de auditoría de accesibilidad, como react-axe y eslint-plugin-jsx-a11y, puedes encontrar problemas de accesibilidad a medida que compilas tu aplicación, de modo que puedas corregirlos antes de pasar a producción.
Usa eslint-plugin-jsx-a11y
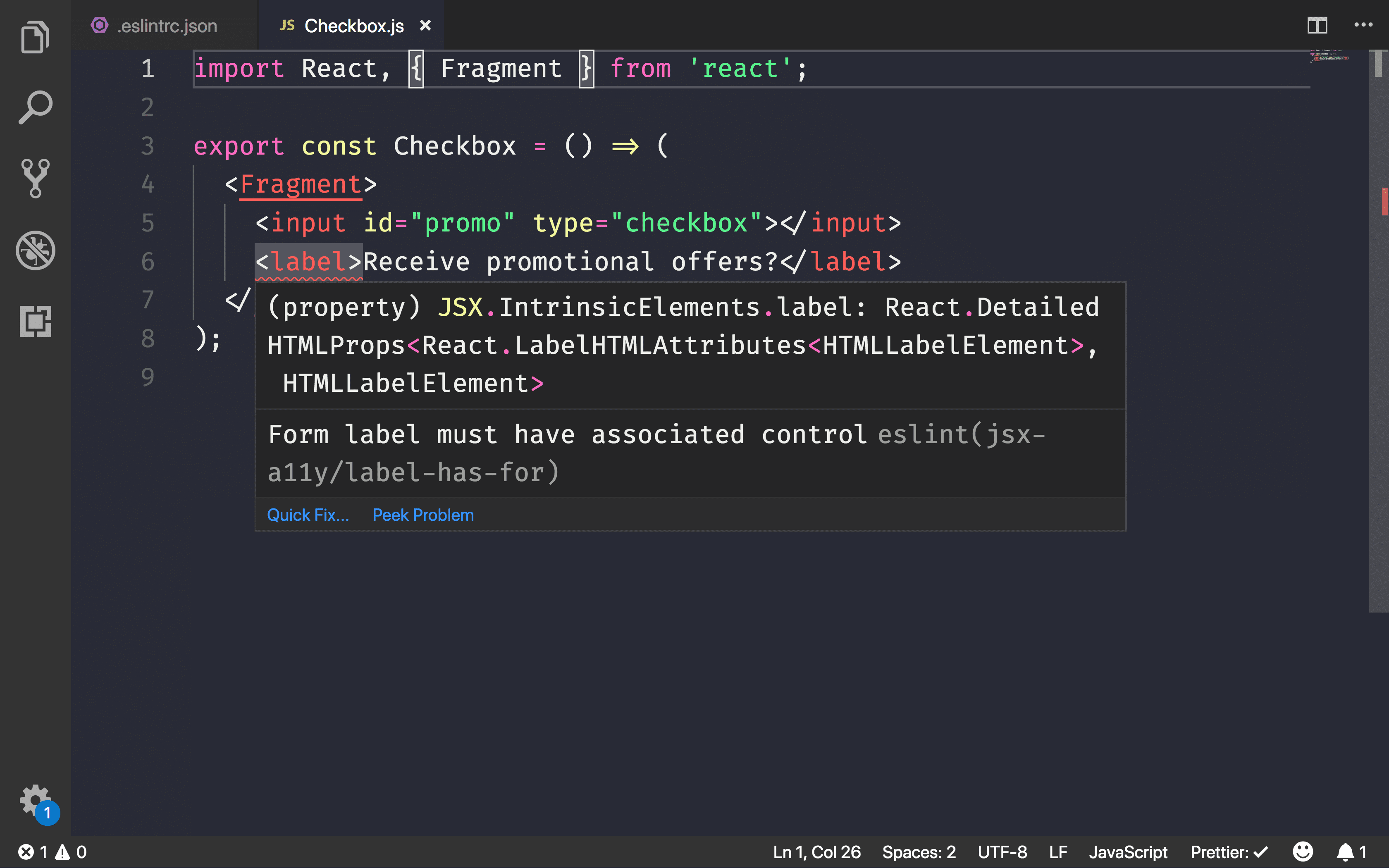
React ya admite la escritura de elementos HTML accesibles dentro de la sintaxis de JSX. Por ejemplo, usa el atributo htmlFor en lugar de for para agregar una etiqueta a un elemento de formulario dentro de un componente de React.
<input id="promo" type="checkbox">
<label htmlFor="promo">Receive promotional offers?</label>
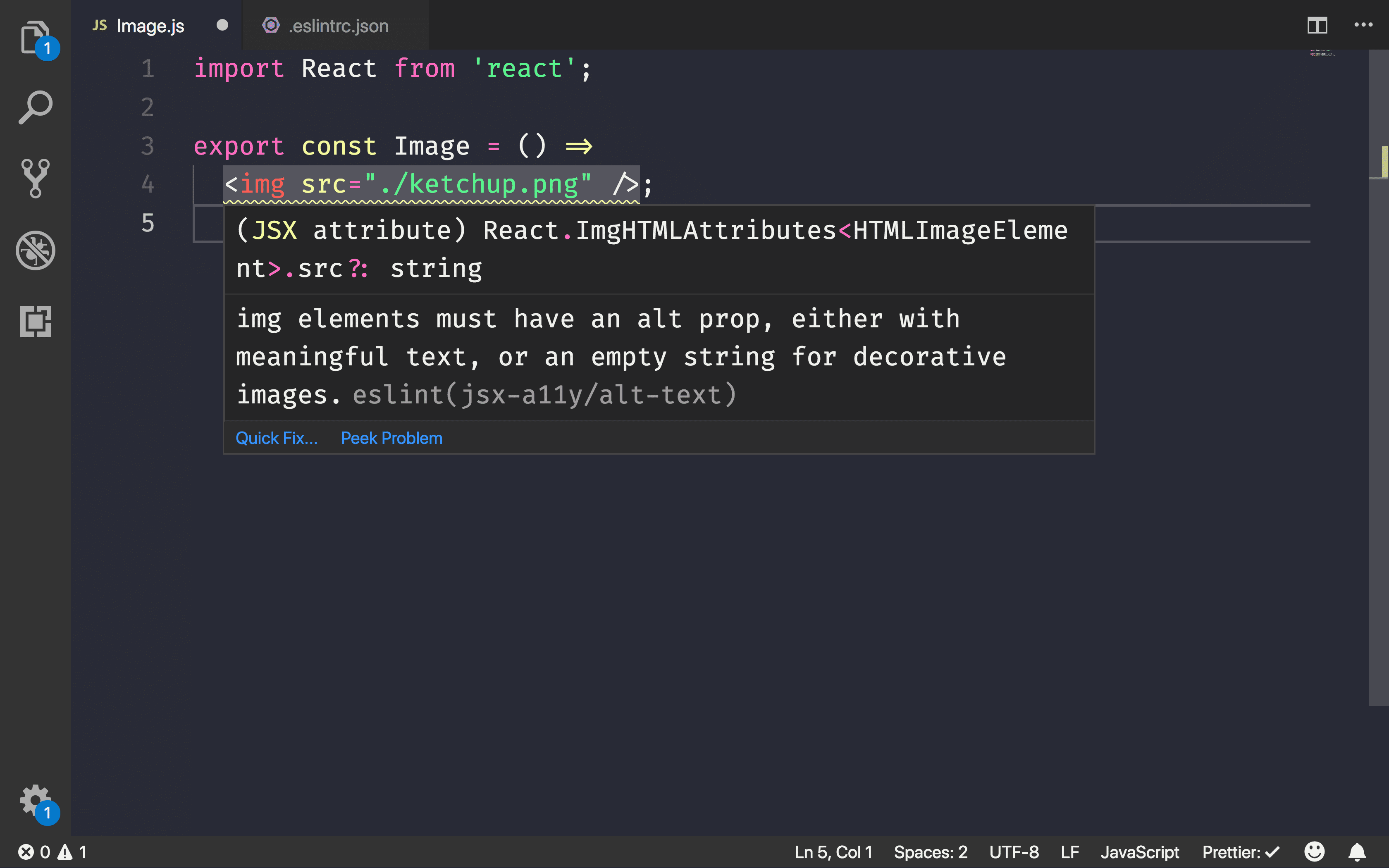
La documentación de accesibilidad de React abarca los matices de manejar las inquietudes de accesibilidad dentro de un componente de React. Para detectar estos problemas con mayor facilidad, Create React App (CRA) incluye el complemento eslint-plugin-jsx-a11y.
Para habilitar el lint preconfigurado que proporciona CRA, haz lo siguiente:
- Instala el complemento ESLint para tu editor de código.
- Agrega un archivo
.eslintrc.jsona tu proyecto
{
"extends": "react-app"
}
Una vez configurados, pueden surgir problemas de accesibilidad comunes.

Para verificar si hay más reglas de accesibilidad, modifica .eslintrc.json para incluir todas las reglas recomendadas del complemento:
{
"extends": ["react-app", "plugin:jsx-a11y/recommended"]
}
Para obtener un subconjunto de reglas aún más estricto, cambia al modo estricto:
{
"extends": ["react-app", "plugin:jsx-a11y/strict"]
}

La documentación del proyecto proporciona información sobre las diferencias entre el modo recomendado y el estricto.
Usa react-axe
eslint-plugin-jsx-a11y puede ayudarte a encontrar problemas de accesibilidad en tu JSX, pero no prueba ninguno de los resultados HTML finales. La biblioteca react-axe realiza pruebas agregando un wrapper de React alrededor de la herramienta de prueba axe-core de Deque Labs.
- Instala la biblioteca como una dependencia de desarrollo:
bash npm install --save-dev react-axe - Inicializa el módulo en
index.js:js if (process.env.NODE_ENV !== 'production') { import('react-axe').then(axe => { axe.default(React, ReactDOM, 1000); ReactDOM.render(<App />, document.getElementById('root')); }); } else { ReactDOM.render(<App />, document.getElementById('root')); }
Una importación dinámica carga la biblioteca, siempre que no esté en producción, antes de renderizar y iniciar el componente App raíz. Esto garantiza que no se incluya en el paquete de producción final si no es necesario.
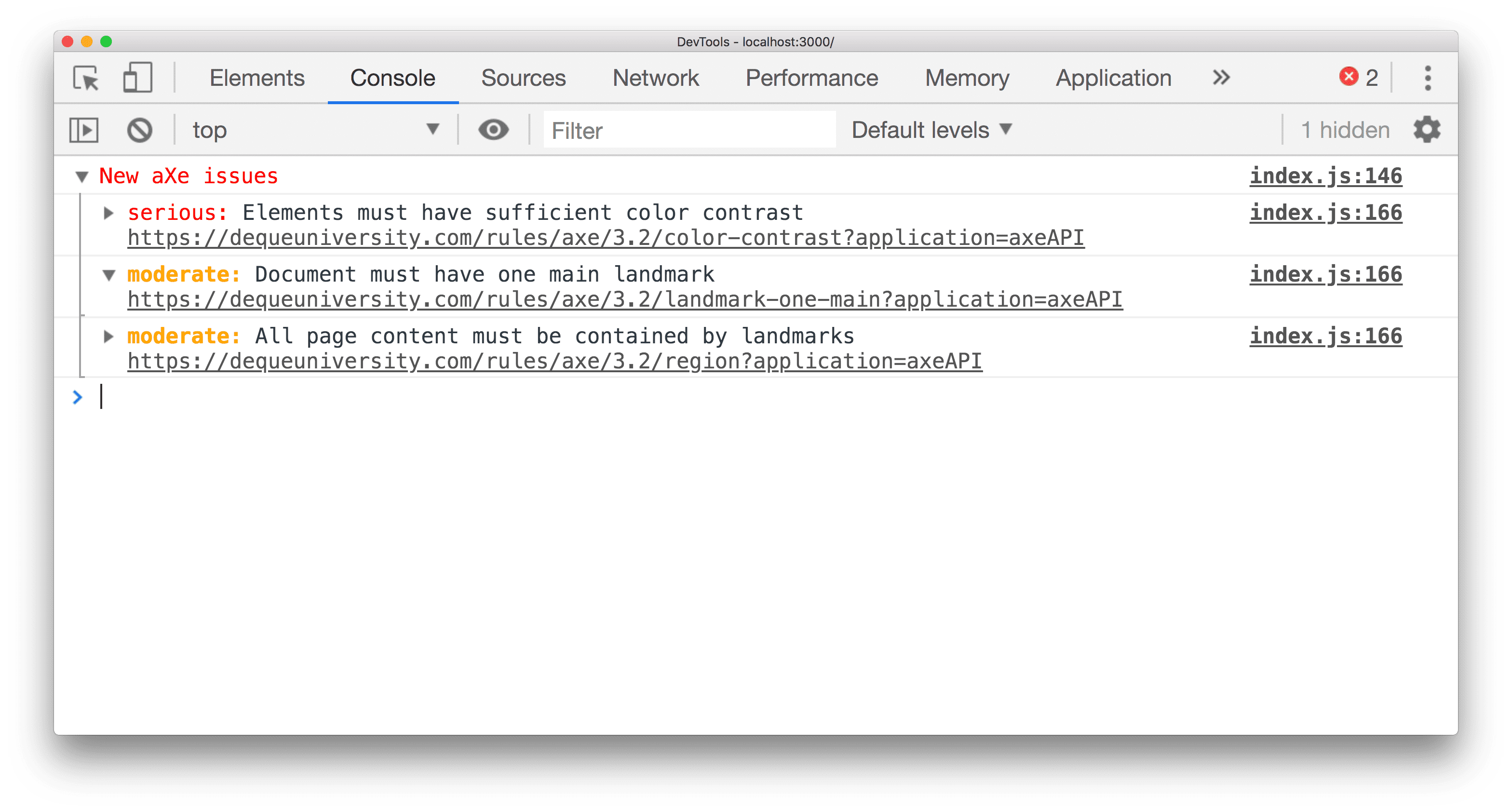
Cuando ejecutas la aplicación durante el desarrollo, los problemas aparecen directamente en la consola de Herramientas para desarrolladores de Chrome.

También se asigna un nivel de gravedad para cada incumplimiento. Estos niveles son los siguientes:
- Menor
- Moderado
- Grave
- Crítico
Conclusión
Incluye auditorías de accesibilidad al principio de tu flujo de trabajo para detectar problemas a medida que compilas tus aplicaciones de React.Usa eslint-plugin-jsx-a11y para agregar verificaciones de accesibilidad a tu flujo de trabajo de linting. CRA ya lo incluye, pero puedes cambiar al modo recomendado o estricto.
Además de las pruebas de desarrollo local, incluye react-axe en tu aplicación para detectar cualquier problema en el DOM renderizado final. No la incluyas en tu paquete de producción.


