Donnez la couleur de votre marque aux entrées de formulaire HTML intégrées avec une ligne de code.
Aujourd'hui, les éléments du formulaire HTML sont difficiles à personnaliser. C'est comme si c'était le choix entre peu ou pas de styles personnalisés, ou la réinitialisation des styles de saisie et à partir de zéro. Créer à partir de zéro finit par devenir bien plus que prévu. Cela peut également entraîner des styles oubliés pour les états des éléments (indéterminée, je vous regarde), et la perte des fonctionnalités d'accessibilité intégrées. Reproduire entièrement ce que le navigateur fournit peut être plus que vous ne ne souhaitez pas entreprendre.
accent-color: hotpink;
CSS accent-color dans l'interface utilisateur de CSS
spécifique sert à colorer
avec une seule ligne de CSS. Ainsi, vous n'avez pas à vous soucier de la personnalisation
permettant d'intégrer
votre marque aux éléments.
Navigateurs pris en charge
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">La propriété accent-color fonctionne également avec
color-scheme, permettant aux auteurs de colorer à la fois
les éléments clairs et sombres.
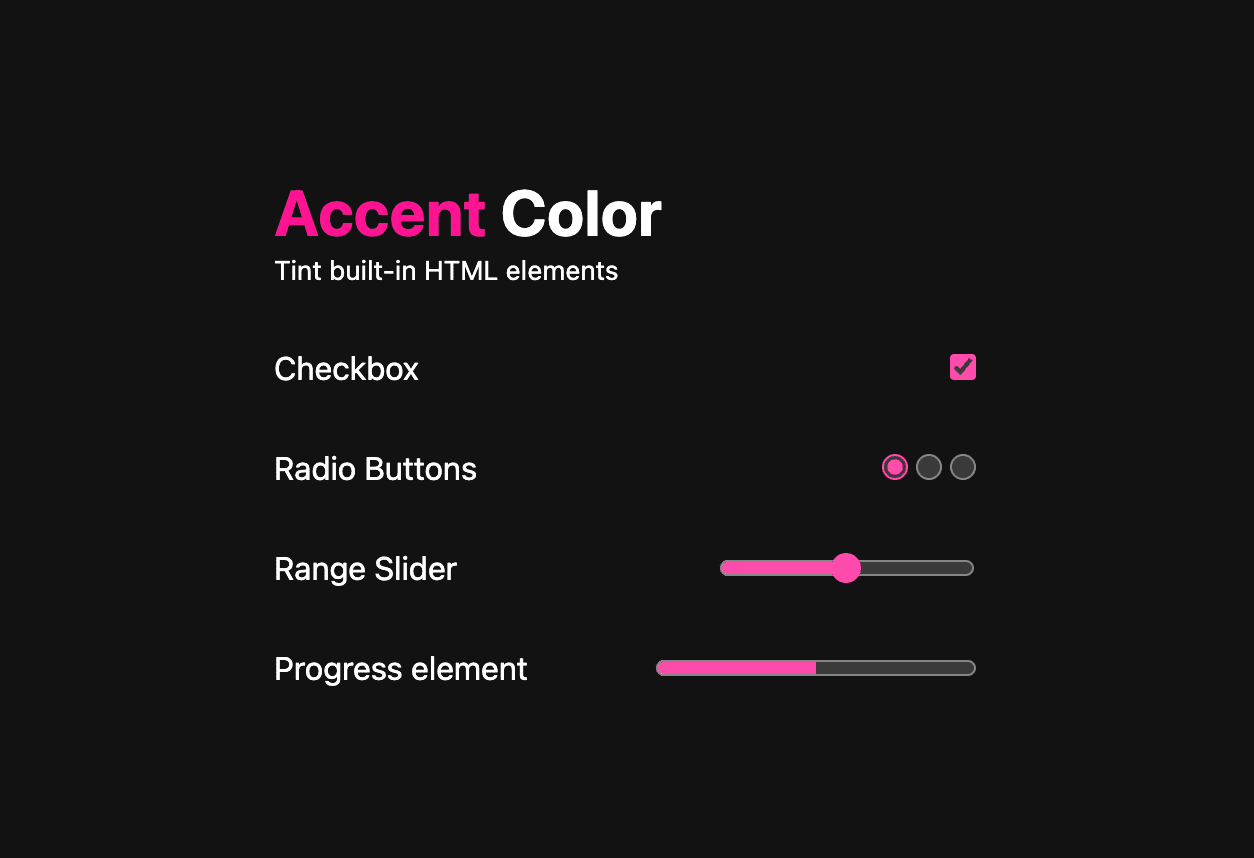
Dans l'exemple suivant, le thème sombre de l'utilisateur est actif, la page utilise
color-scheme: light dark, et utilise le même accent-color: hotpink pour le mode sombre
des commandes teintées en roseau thème.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Éléments compatibles
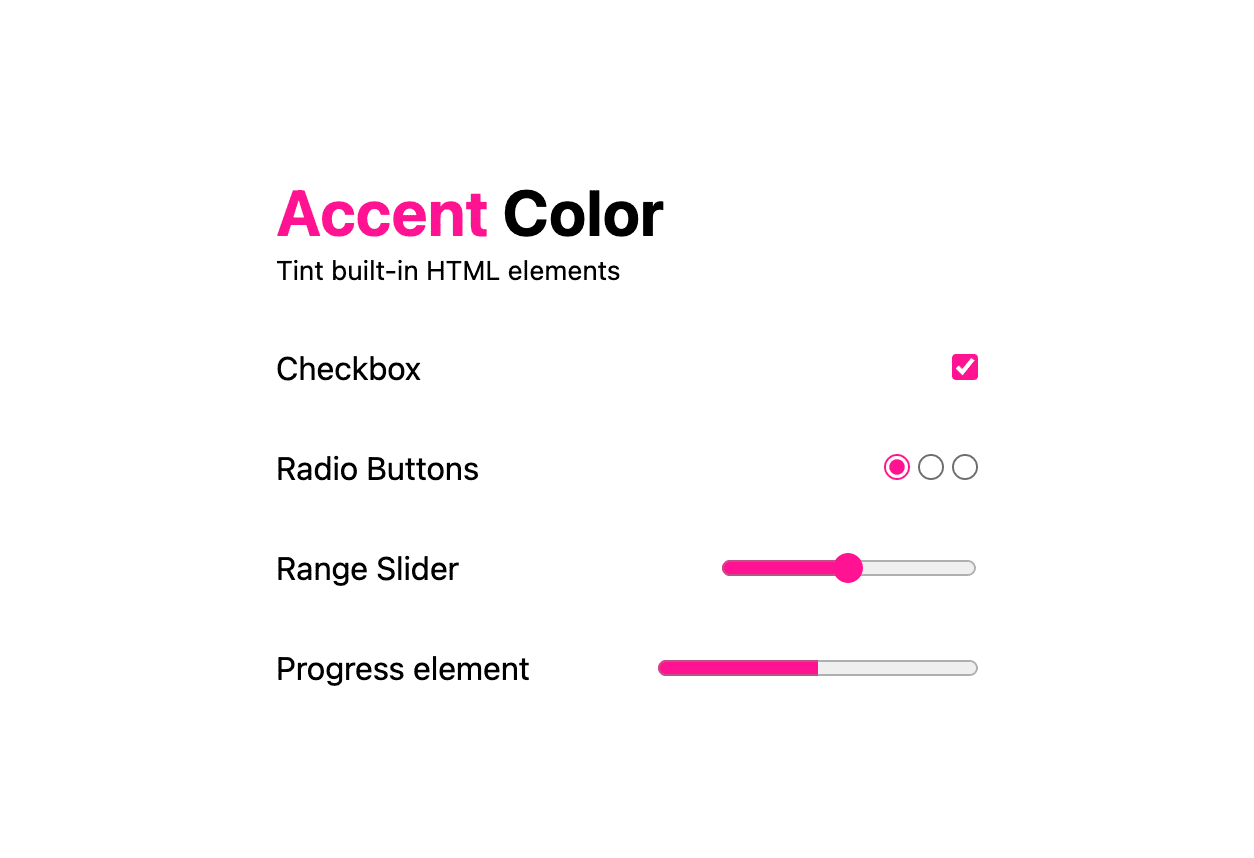
Actuellement, seuls quatre éléments peuvent être teintés via la propriété accent-color:
case à cocher, radio, plage et
progress. Vous pouvez prévisualiser chacun d'eux ici
https://accent-color.glitch.me dans un environnement clair et
jeux de couleurs sombres.
Case à cocher
Radio
Plage
Progression
Garantir le contraste
Pour éviter que des éléments existants soient inaccessibles, les navigateurs avec accent-color
devez déterminer un contraste éligible
couleur à utiliser avec la couleur personnalisée
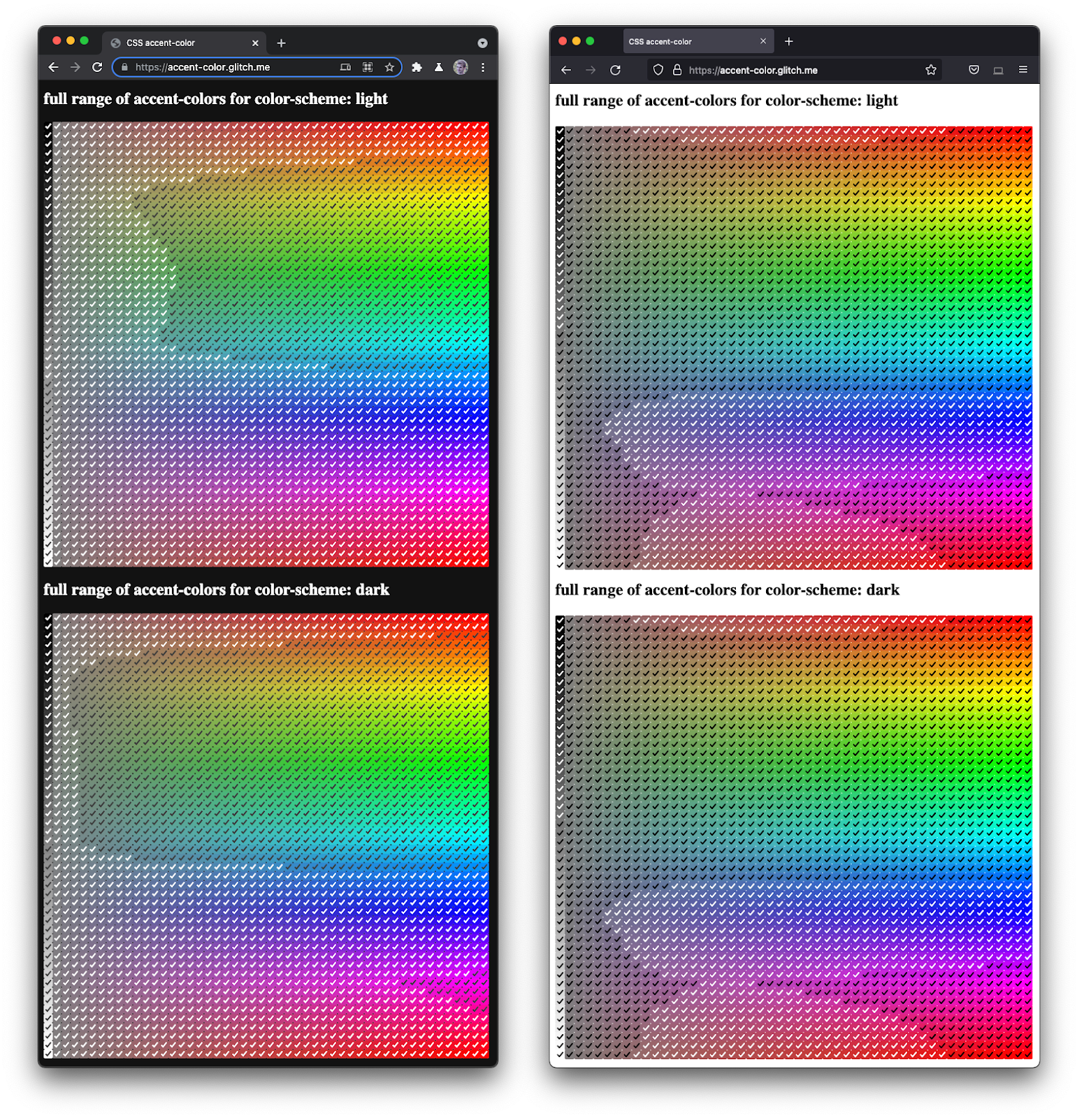
un accent accentué. La capture d'écran ci-dessous montre comment Chrome 94 (à gauche) et Firefox 92
Les algorithmes de la colonne "Nuit (à droite)" diffèrent:

La chose la plus importante à retenir est de faire confiance au navigateur. Choisissez la couleur de votre marque et soyez convaincu qu'elle prendra les bonnes décisions à votre place.
En plus: plus de teintes
Vous vous demandez peut-être comment colorer plus que ces quatre éléments de la forme ? Voici un un bac à sable minimal qui colore:
- l'anneau de mise au point
- sélection de texte mise en surbrillance
- Lister les repères
- indicateurs fléchés (Webkit uniquement)
- curseur de la barre de défilement (Firefox uniquement)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
Futur potentiel
La spécification ne limite pas l'application de accent-color aux quatre éléments.
présentées dans cet article, vous pourrez en ajouter d'autres par la suite. Des éléments tels que le
<option> sélectionné dans un <select> peut être mis en surbrillance avec le
accent-color
Quelles autres couleurs souhaitez-vous colorer sur le Web ? Tweet @argyleink avec votre sélecteur. ajouté à cet article !



