Добавьте цвет своего бренда во встроенные поля HTML-форм с помощью одной строки кода.
Современные элементы HTML-форм сложно настроить . Такое ощущение, что это выбор между небольшим количеством пользовательских стилей или их отсутствием или сбросом стилей ввода и созданием их с нуля. Создание его с нуля оказывается гораздо более трудоёмким, чем ожидалось. Это также может привести к забытым стилям состояний элементов ( неопределенный , я смотрю на тебя) и потере встроенных функций специальных возможностей. Полное воссоздание того, что предоставляет браузер, может оказаться более сложной задачей, чем вы ожидаете.
accent-color: hotpink;
CSS- accent-color из спецификации CSS UI предназначен для окрашивания элементов с помощью одной строки CSS, избавляя вас от усилий по настройке, предоставляя возможность перенести ваш бренд в элементы.

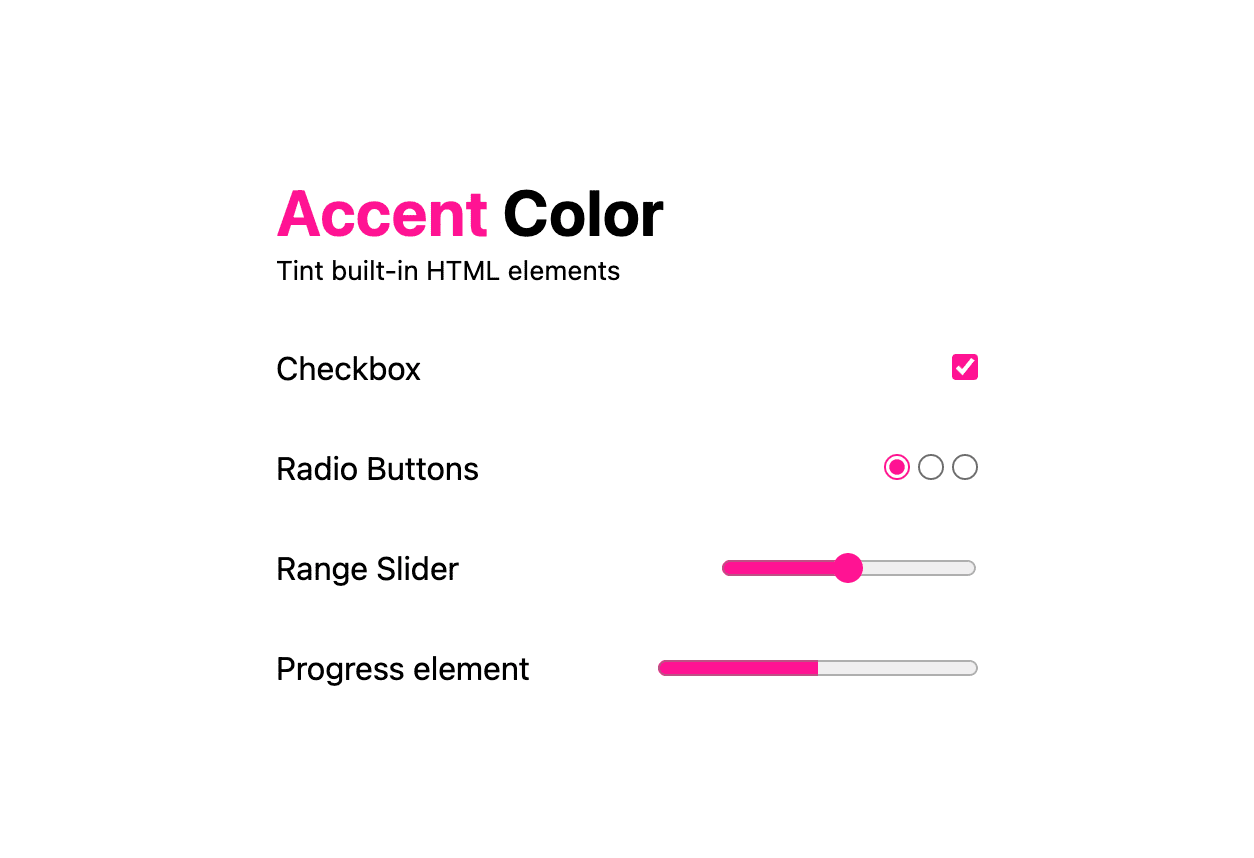
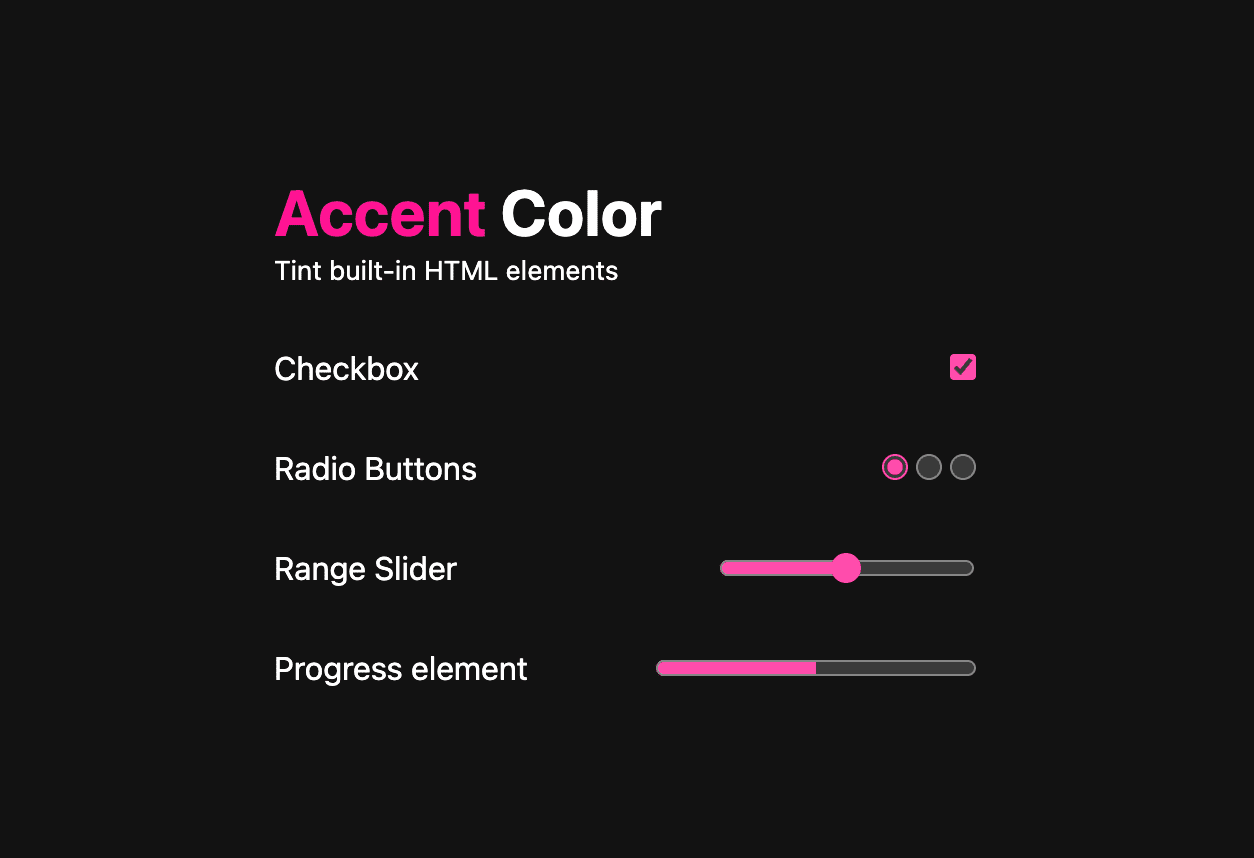
Свойство accent-color также работает с color-scheme , позволяя авторам тонировать как светлые, так и темные элементы. В следующем примере у пользователя активна темная тема, на странице используется color-scheme: light dark и используется тот же accent-color: hotpink для темных элементов управления с оттенком ярко-розового цвета.

Поддерживаемые элементы
В настоящее время только четыре элемента будут окрашиваться с помощью свойства accent-color : флажок , радио , диапазон и прогресс . Каждый из них можно просмотреть здесь https://accent-color.glitch.me в светлой и темной цветовой гамме.
Флажок
Радио
Диапазон
Прогресс
Гарантия контраста
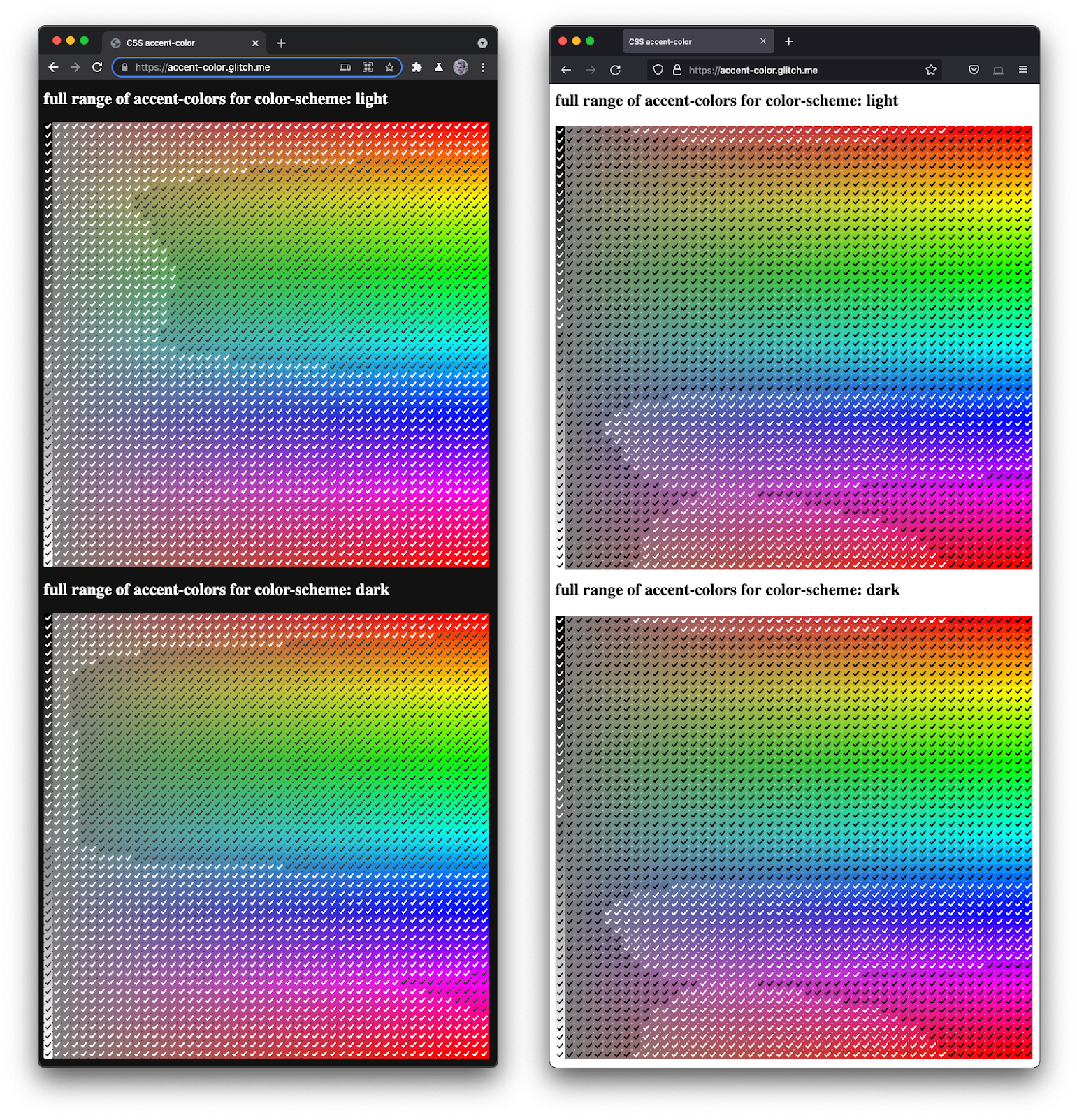
Чтобы предотвратить существование недоступных элементов, браузерам с accent-color необходимо определить подходящий контрастный цвет , который будет использоваться вместе с пользовательским акцентом. Ниже приведен скриншот, демонстрирующий, чем Chrome 94 (слева) и Firefox 92 Nightly (справа) отличаются по своим алгоритмам:

Самое важное, что следует из этого вынести, — это доверять браузеру . Укажите цвет бренда и поверьте, что он примет за вас разумные решения.
Дополнительно: дополнительная тонировка
Вам может быть интересно, как тонировать больше, чем эти четыре элемента формы? Вот минимальная песочница, которая подкрашивает:
- кольцо фокусировки
- выделение текста
- маркеры списка
- стрелочные индикаторы (только Webkit)
- Большой палец полосы прокрутки (только Firefox)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
Возможное будущее
Спецификация не ограничивает применение accent-color четырьмя элементами, показанными в этой статье, дополнительная поддержка может быть добавлена позже. Такие элементы, как выбранный <option> в <select> могут быть выделены accent-color .
Что еще вы любите тонировать в сети? Напишите в Твиттере @argyleink своему селектору, и статья, возможно, будет добавлена в эту статью!



