מוסיפים את צבע המותג לקלט מובנה של טופס HTML באמצעות שורת קוד אחת.
לרכיבי טופס ה-HTML של היום, קשה יותר בהתאמה אישית. זה מרגיש כאילו זה בחירה בין כמה סגנונות מותאמים אישית או ללא סגנונות מותאמים אישית, או איפוס סגנונות קלט לפתח אותו מאפס. לפתח את המשחק מאפס זה הרבה יותר עבודה מהצפוי. זה עלול גם לגרום לסגנונות שנשכחים במצבים של הרכיב. (לא קבוע, אני מסתכל עליך), ואובדן תכונות הנגישות המובנות. כדי ליצור מחדש באופן מלא את התוכן שהדפדפן מספק, ייתכן שיהיה צורך יותר ממה שהיית רוצה לעבוד.
accent-color: hotpink;
accent-color של שירות CSS מממשק המשתמש של שירות ה-CSS
המפרט נמצא כאן כדי לבצע גוון
רכיבים עם שורה אחת של CSS, וכך חוסכים לך את מאמצי ההתאמה האישית
לספק דרך לשלב את המותג באלמנטים.

הנכס accent-color פועל גם עם
color-scheme, כך שהמחברים יכולים לצבוע את שניהם
את האלמנטים הבהירים והכהים.
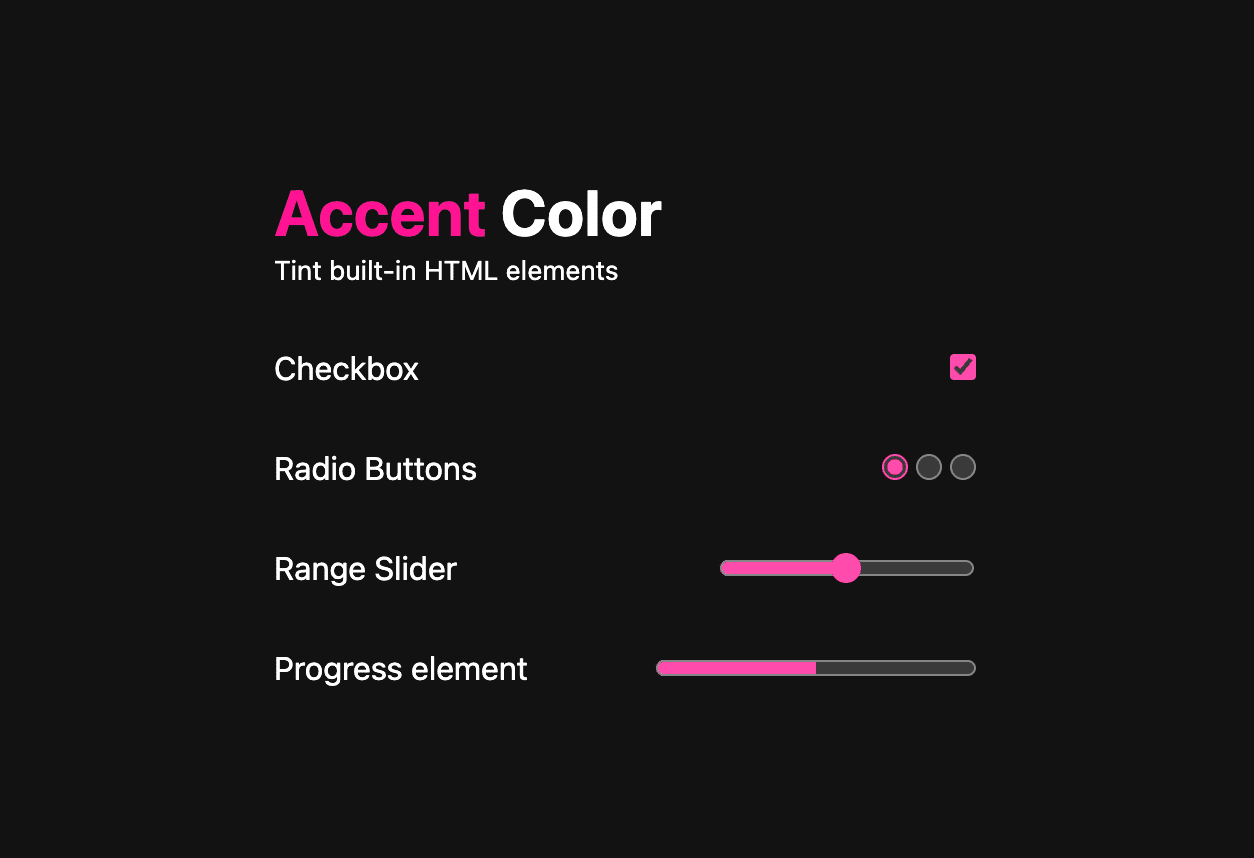
בדוגמה הבאה למשתמש יש עיצוב כהה פעיל, הדף משתמש
color-scheme: light dark, והמאפיין accent-color: hotpink משמש למראה כהה
פקדים בגוון הוורוד בעיצוב מיוחד.

רכיבים נתמכים
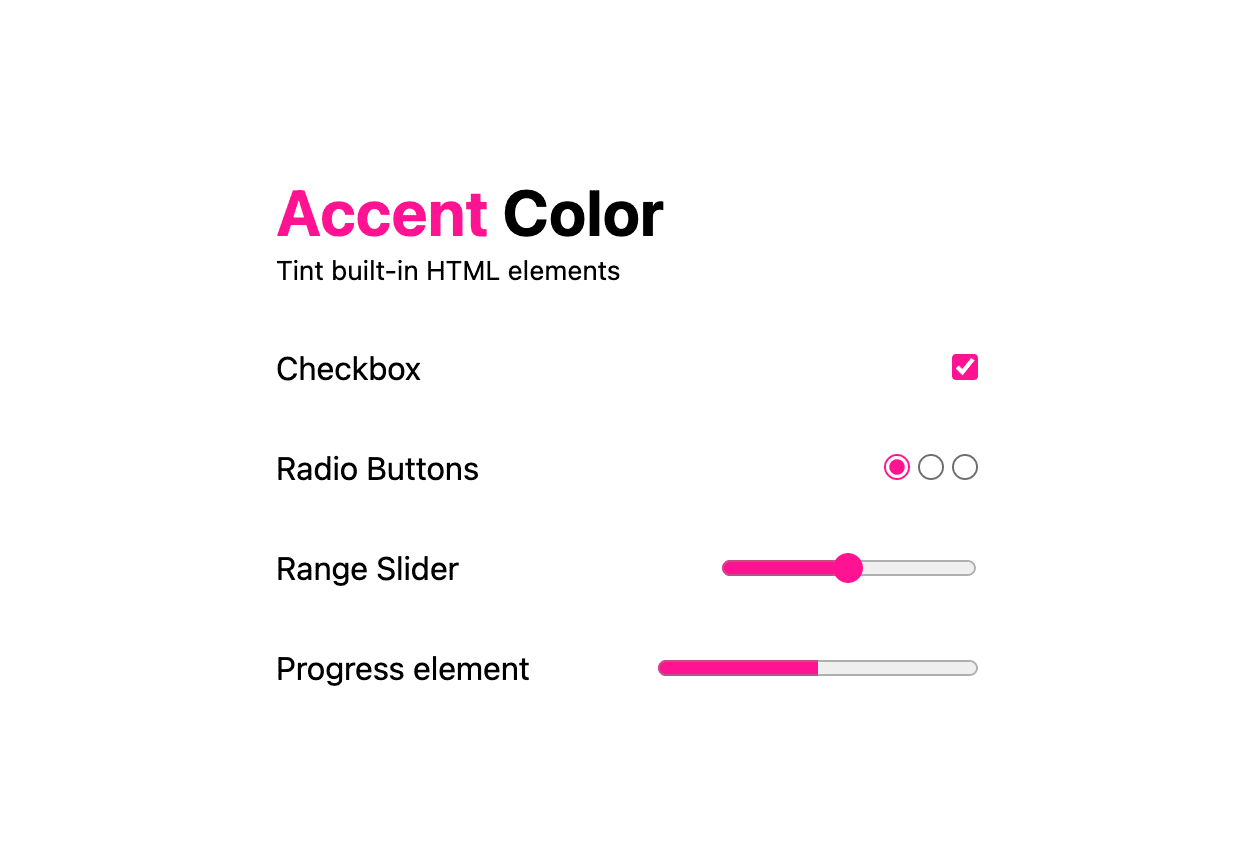
בשלב הזה, רק ארבעה רכיבים יוכווננו באמצעות המאפיין accent-color:
checkbox, Radio, range וגם
התקדמות. אפשר לראות כאן תצוגה מקדימה של כל אחת מהן
https://accent-color.glitch.me באור בהיר
של צבעים כהים.
תיבת סימון
רדיו
טווח
ההתקדמות
הבטחת ניגודיות
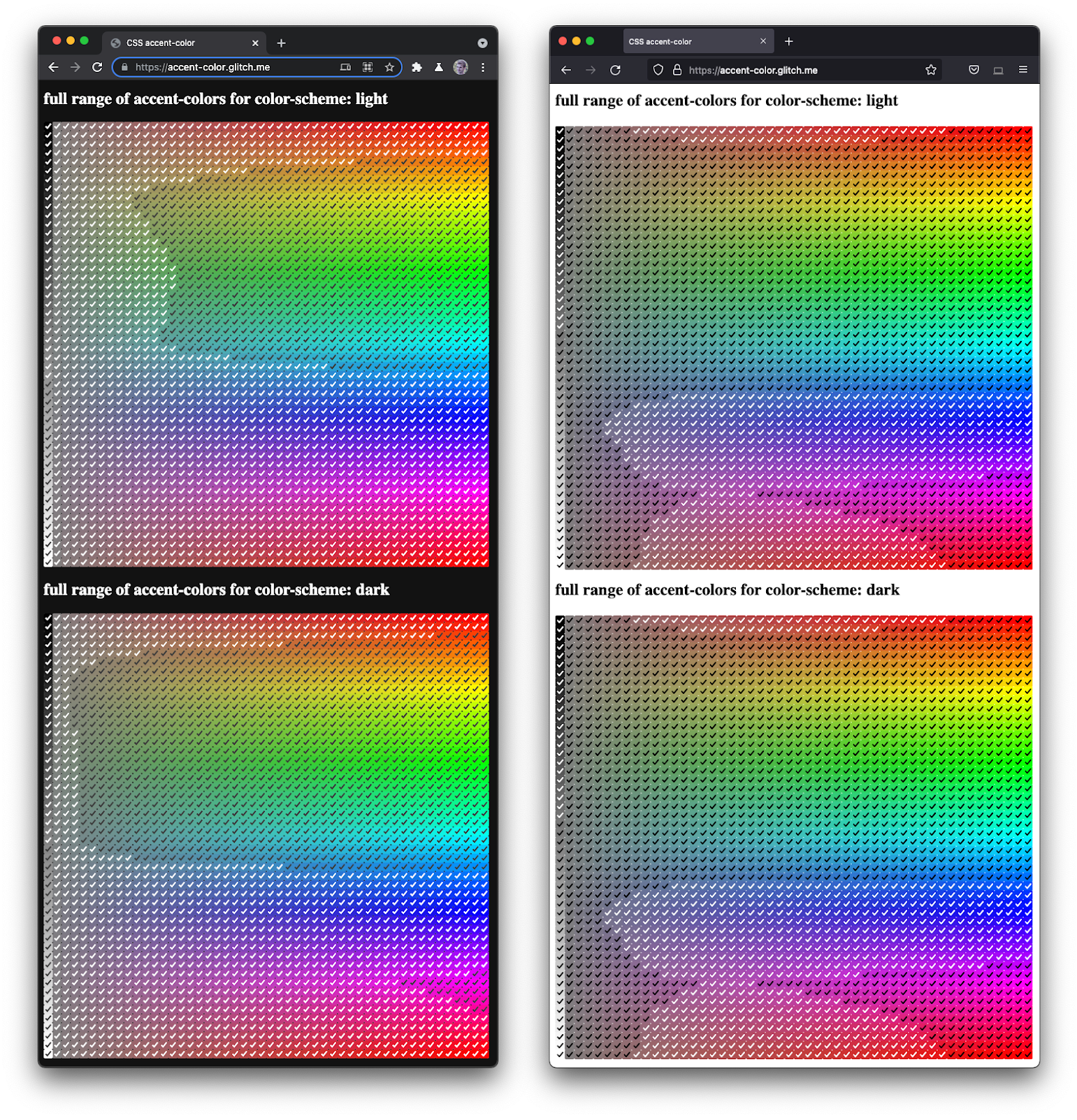
כדי למנוע רכיבים לא נגישים קיימים, דפדפנים עם accent-color
צריך לקבוע ניגודיות מתאימה
לצבע לצד המאפיין המותאם אישית
עם הטעמה. צילום מסך שמדגים איך Chrome 94 (בצד שמאל) ו-Firefox 92
ליליות (ימינה) יש הבדלים באלגוריתמים שלהם:

הדבר החשוב ביותר שיש להימנע ממנו הוא לסמוך על הדפדפן. ציינו צבע של המותג והקפידו שהוא יקבל החלטות חכמות בשבילכם.
תוספת: צביעה נוספת
ייתכן שתהיתם איך לצבוע יותר מארבעת רכיבי הצורה האלה? הנה ארגז חול מינימלי עם גוון:
- טבעת המיקוד
- הדגשה של בחירת הטקסט
- הצגת סמנים
- מחווני חיצים (Webkit בלבד)
- סרגל גלילה (ב-Firefox בלבד)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
עתיד פוטנציאלי
המפרט לא מגביל את היישום של accent-color לארבעת הרכיבים הבאים:
שמוצג במאמר הזה, ייתכן שנוסיף עוד תמיכה בהמשך. רכיבים כמו
אפשר להדגיש את <option> שנבחר ב-<select> באמצעות
accent-color.
מה עוד אתם אוהבים לצבוע באינטרנט? ציוץ @argyleink בעזרת הבורר, ויכול להיות שהוא יקבל נוספו למאמר הזה



