Incorpora el color de tu marca en las entradas integradas del formulario HTML con una línea de código.
Actualmente, los elementos de formularios HTML son difíciles personalizar. Se siente como si fuera elegir entre unos pocos estilos personalizados o ninguno, o restablecer los estilos de entrada construirlo desde cero. Crearlo desde cero da como resultado mucho más trabajo de lo previsto. También puede hacer que se olviden los estilos de los estados de los elementos. (indeterminado, te estoy mirando) y la pérdida de las funciones de accesibilidad integradas. Para recrear completamente lo que proporciona el navegador, puede ser más fácil de lo que buscas asumir.
accent-color: hotpink;
accent-color de CSS de la IU de CSS
especificación está aquí para aplicar el tono
con una línea de CSS, lo que te ahorra las tareas de personalización al
proporcionando una forma de incorporar
tu marca en elementos.

La propiedad accent-color también funciona con
color-scheme, lo que permite a los autores aplicar tonos.
los elementos claro y oscuro.
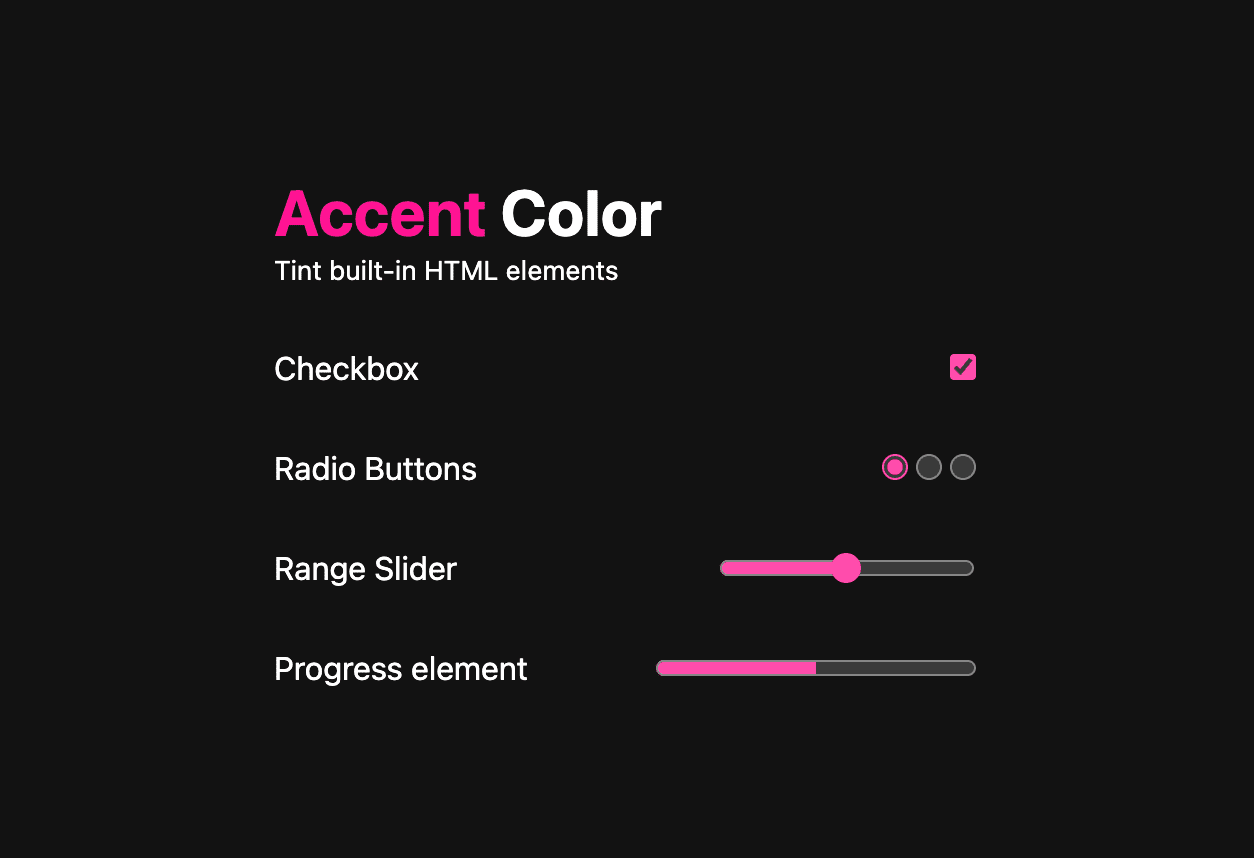
En el siguiente ejemplo, el usuario tiene un tema oscuro activo, la página usa
color-scheme: light dark y usa el mismo accent-color: hotpink para el modo oscuro
controles temáticos de color rosa intenso.

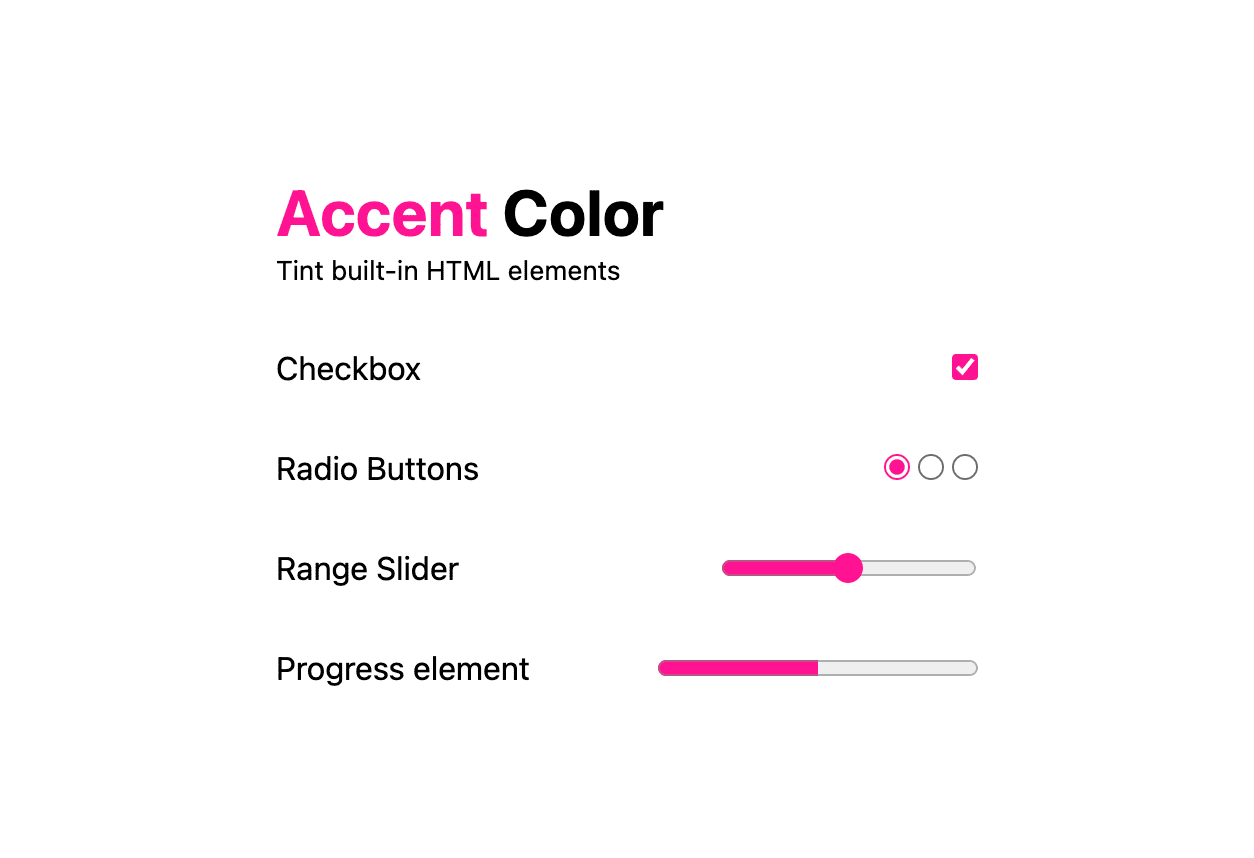
Elementos admitidos
Actualmente, solo cuatro elementos cambiarán de tono a través de la propiedad accent-color:
casilla de verificación, radio, rango y
progreso. Aquí puedes obtener una vista previa de cada uno
https://accent-color.glitch.me en luz y
esquemas de colores oscuros.
Casilla de verificación
Radio
Rango
Progreso
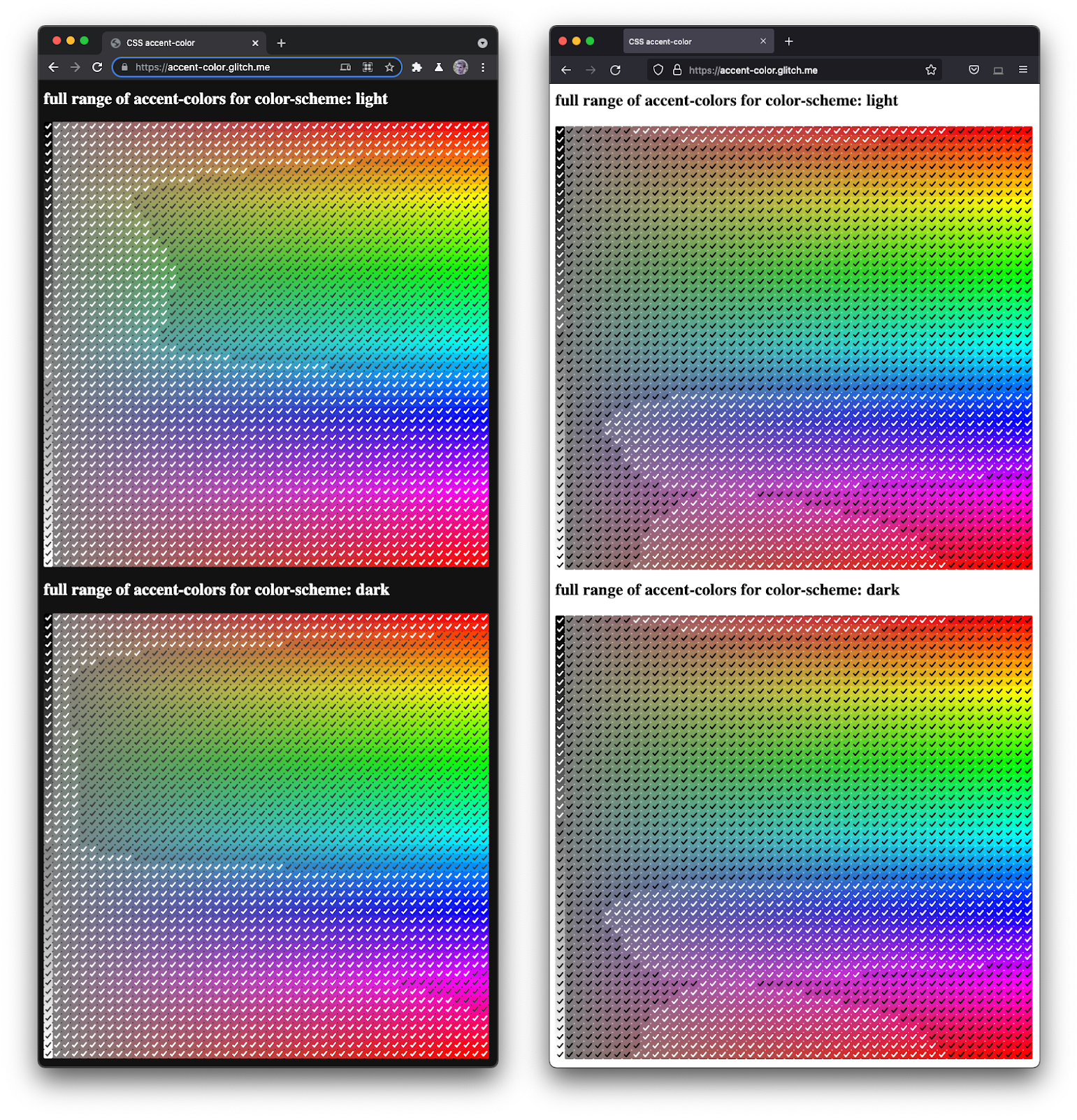
Garantiza el contraste
Para evitar que existan elementos inaccesibles, los navegadores con accent-color
deberá determinar un contraste apto
color para usar junto con el valor
acento. A continuación, se incluye una captura de pantalla que muestra cómo Chrome 94 (izquierda) y Firefox 92
Cada noche (derecha) difiere en sus algoritmos:

Lo más importante es confiar en el navegador. Proporciona un color de marca y confía en que tomará decisiones inteligentes por ti.
Extra: Más tono
Quizás te preguntes cómo ajustar el tono de más de estos cuatro elementos del formulario. Este es un una zona de pruebas mínima que aplica los siguientes tonos:
- el anillo de enfoque
- elementos destacados de selección de texto
- enumerar marcadores
- indicadores de flecha (solo Webkit)
- miniatura de la barra de desplazamiento (solo Firefox)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
Posible futuro
La especificación no limita la aplicación de accent-color a los cuatro elementos
se muestra en este artículo, se podría agregar más asistencia más adelante. Elementos como el
los <option> seleccionados de una <select> podrían destacarse con el
accent-color
¿Qué más te gusta colorear en la Web? Twittear @argyleink por el selector y podría obtenerse se agregó a este artículo.



