只需一行代码,即可将您的品牌颜色添加到内置的 HTML 表单输入中。
目前的 HTML 表单元素很难 自定义。感觉就像 可以选择几个自定义样式或不使用自定义样式,还可以重置输入样式并 从零开始构建从头开始构建应用 工作量比预期高。还可能会导致用户忘记元素状态的样式 (不确定、 而内置的无障碍功能已经丢失。 要完全重新创建浏览器提供的内容, 工作量会超过你希望承担的工作量
accent-color: hotpink;
CSS 界面中的 CSS accent-color
在这里,我们用
只需一行 CSS 即可轻松自定义所有元素,
提供了一种将您的品牌融入元素的方式。
浏览器支持
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">accent-color 属性还可用于
color-scheme,可让作者同时对二者进行色调调节
区分浅色和深色元素
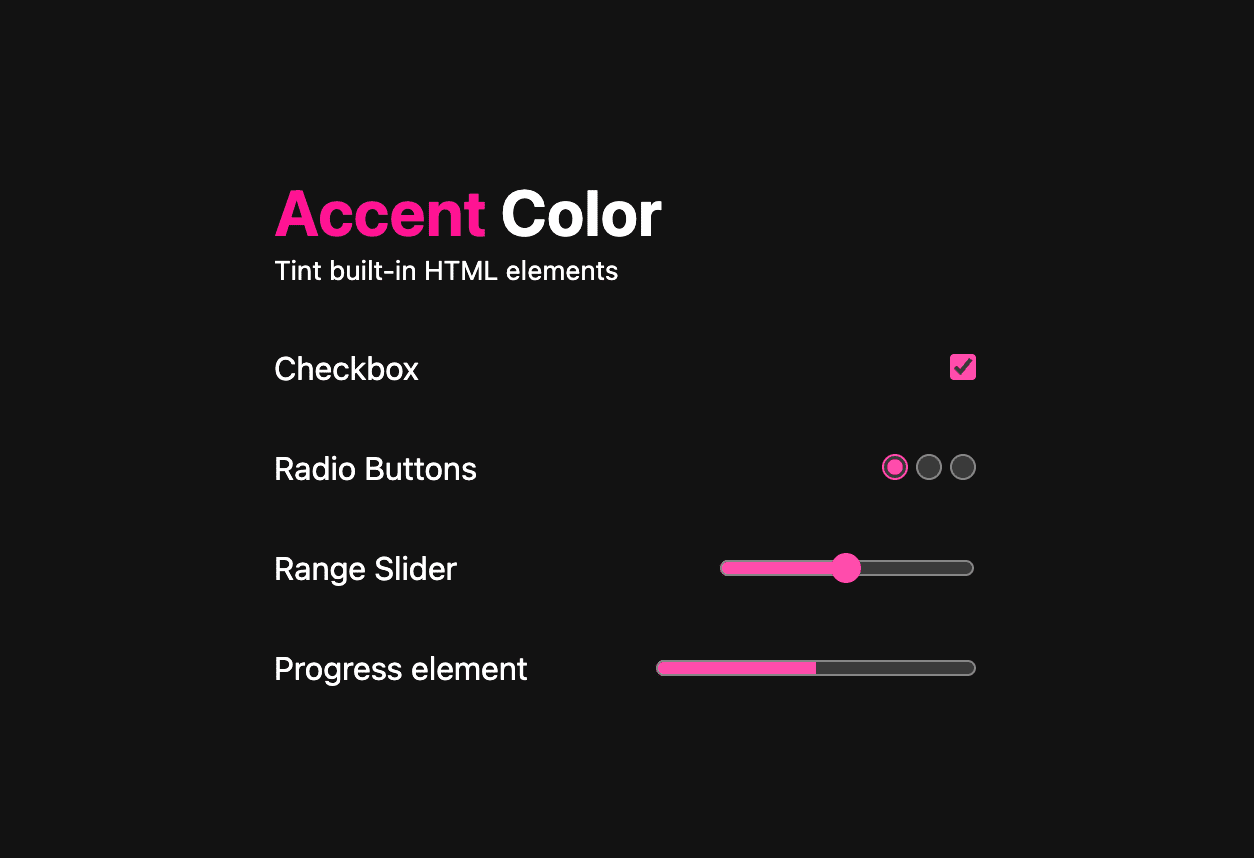
在以下示例中,用户启用了深色主题,页面使用
color-scheme: light dark,并使用相同的 accent-color: hotpink 设置深色
主题的艳粉色控件。
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">支持的元素
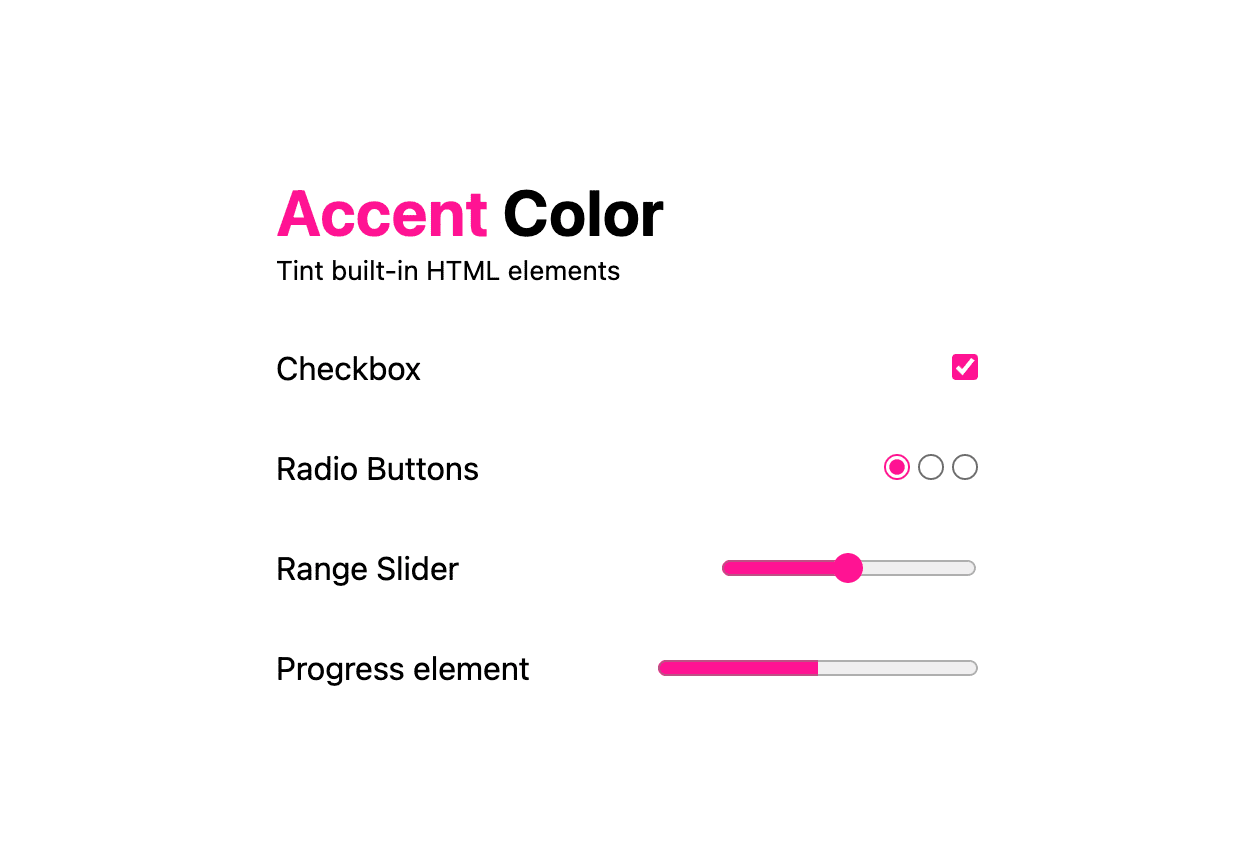
目前,只有四个元素会通过 accent-color 属性进行色调调节:
checkbox、radio、range 和
progress。每个模板都可以在此处预览
https://accent-color.glitch.me(浅色和)
深色配色方案
复选框
电台
Range
进度
保证对比度
为防止存在无法访问的元素,具有 accent-color 的浏览器
您需要确定一个合适的对比度
color [颜色] 与自定义
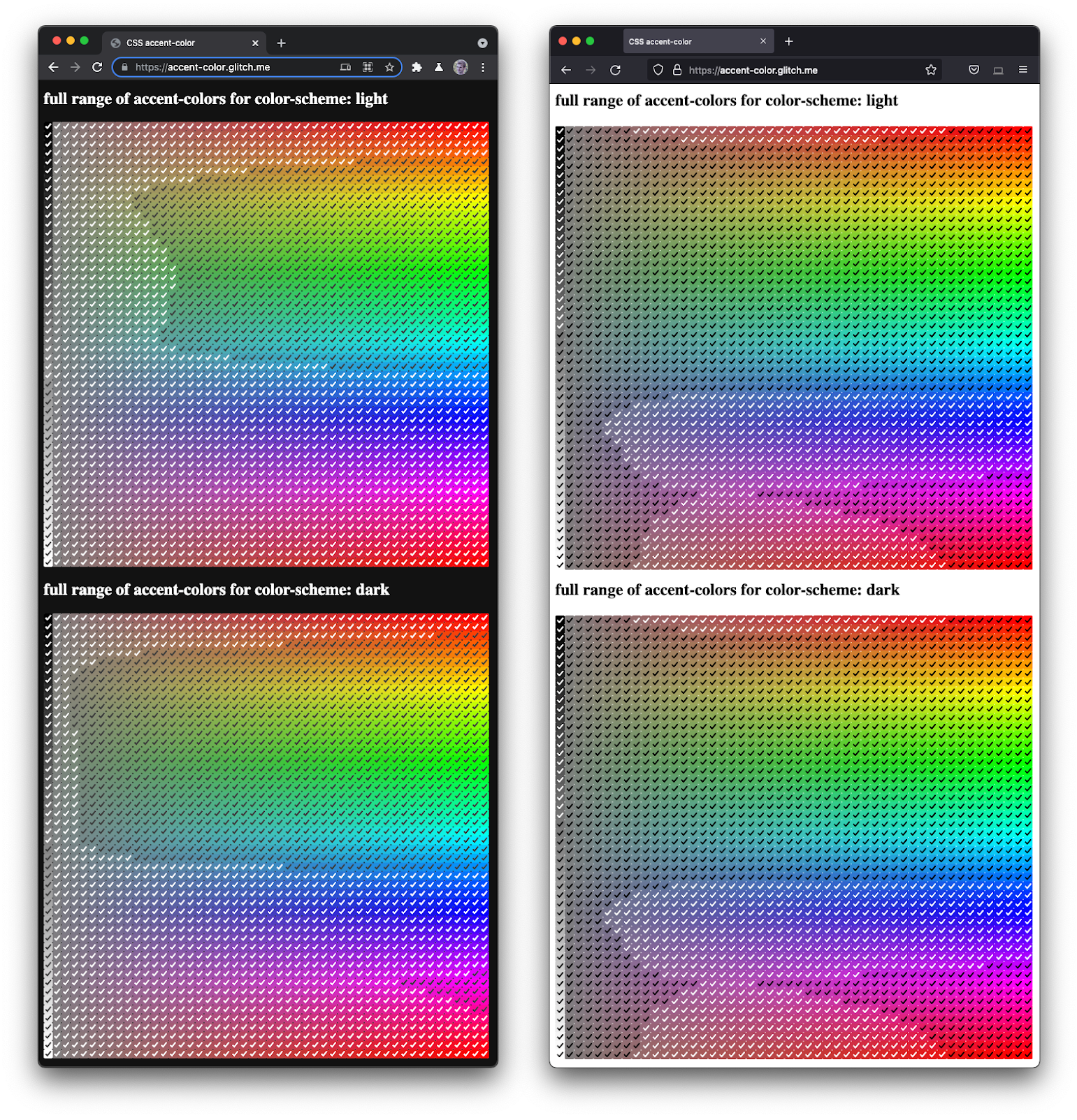
以下屏幕截图展示了 Chrome 94(左)和 Firefox 92
夜间(右侧)的算法有所不同:

最重要的一点就是信任浏览器。 提供品牌颜色,并相信它会为您做出明智的决策。
其他:更多着色功能
您可能想知道如何对这四个表单元素以外的其他元素进行着色。这里有 用于色调调节的最小沙盒:
- 聚焦环
- 文本选择突出显示
- 列出标记
- 箭头指示符(仅限 Webkit)
- 滚动条滑块(仅限 Firefox 浏览器)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
未来发展潜力
该规范不将 accent-color 的适用范围限制为这四个元素
如本文所示,稍后会添加更多支持。例如
<select>中的选定<option>可以使用
accent-color。
您还喜欢在网络上对哪些内容进行色调调节?推文 @argyleink 与您的选择器搭配使用, 已添加到本文!



