Tek satır kodla markanızın rengini yerleşik HTML formu girişlerine katın.
Günümüzde kullanılan HTML form öğelerinin özelleştirin. Sanki özel stil seçme veya hiç özel stil kullanmama ya da giriş stillerini sıfırlama ve baştan inşa etmemize yardımcı olur. Her şeyi sıfırdan oluşturmak, daha sonra biraz daha fazla zaman harcıyor. Öğe durumları için stillerin unutulmasına da yol açabilir (belirsiz, Sana bakıyorum) ve yerleşik erişilebilirlik özelliklerinin kullanımdan kaldırılması. Tarayıcının sağladığı şeyi tam anlamıyla yeniden oluşturmak için biraz zaman alabilir.
accent-color: hotpink;
CSS kullanıcı arayüzünden CSS accent-color
spesifikasyon, tonlamaya gelir
öğelerini tek satırlık bir CSS ile ekleyebilirsiniz. Böylece,
Bu, markanızı öğelere taşımanın bir yolunu sunar.

accent-color özelliği şunlarla da çalışır:
color-scheme, yazarların her iki rengi de renklendirmesine olanak tanır
açık ve koyu öğeleri içerir.
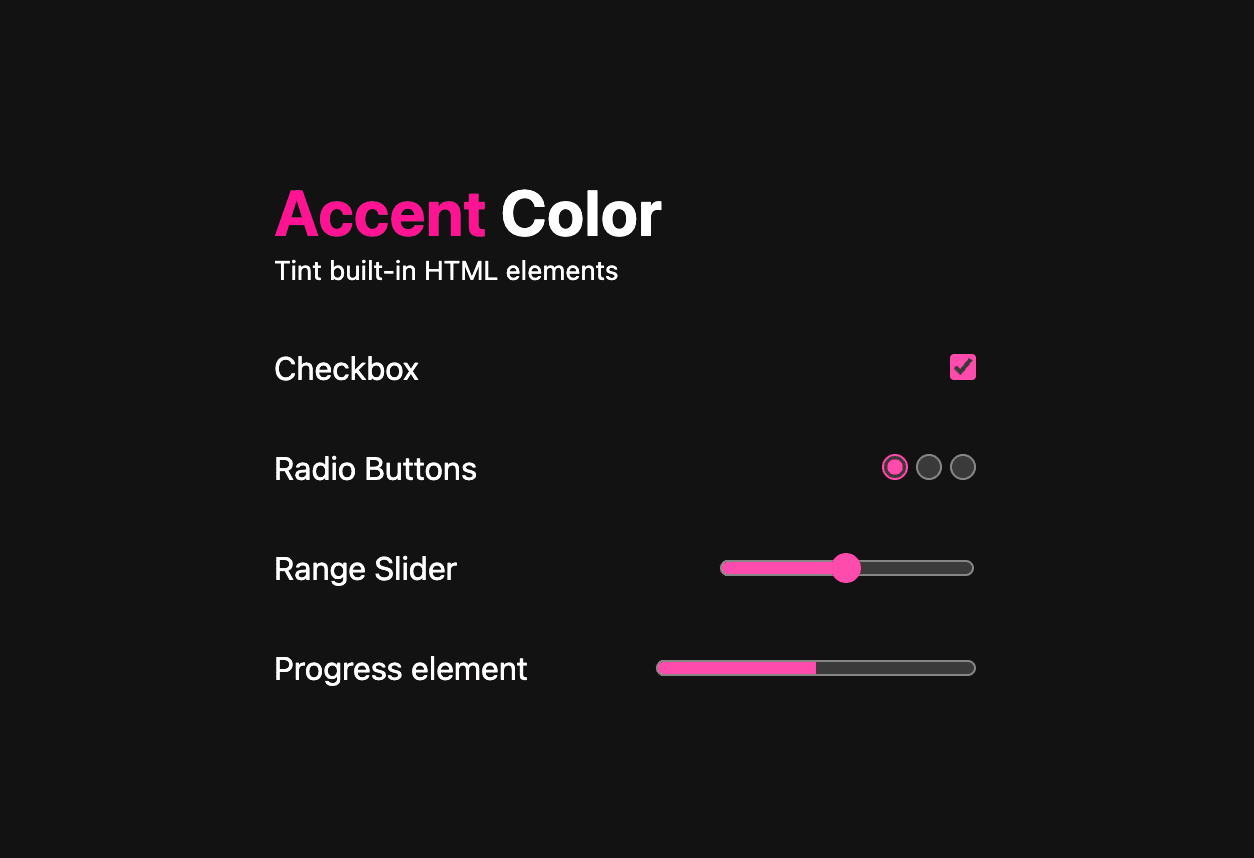
Aşağıdaki örnekte kullanıcının koyu tema etkin olduğu için sayfa
color-scheme: light dark ve koyu renk için aynı accent-color: hotpink değerini kullanır
temalı hotpink renkli kontroller.

Desteklenen öğeler
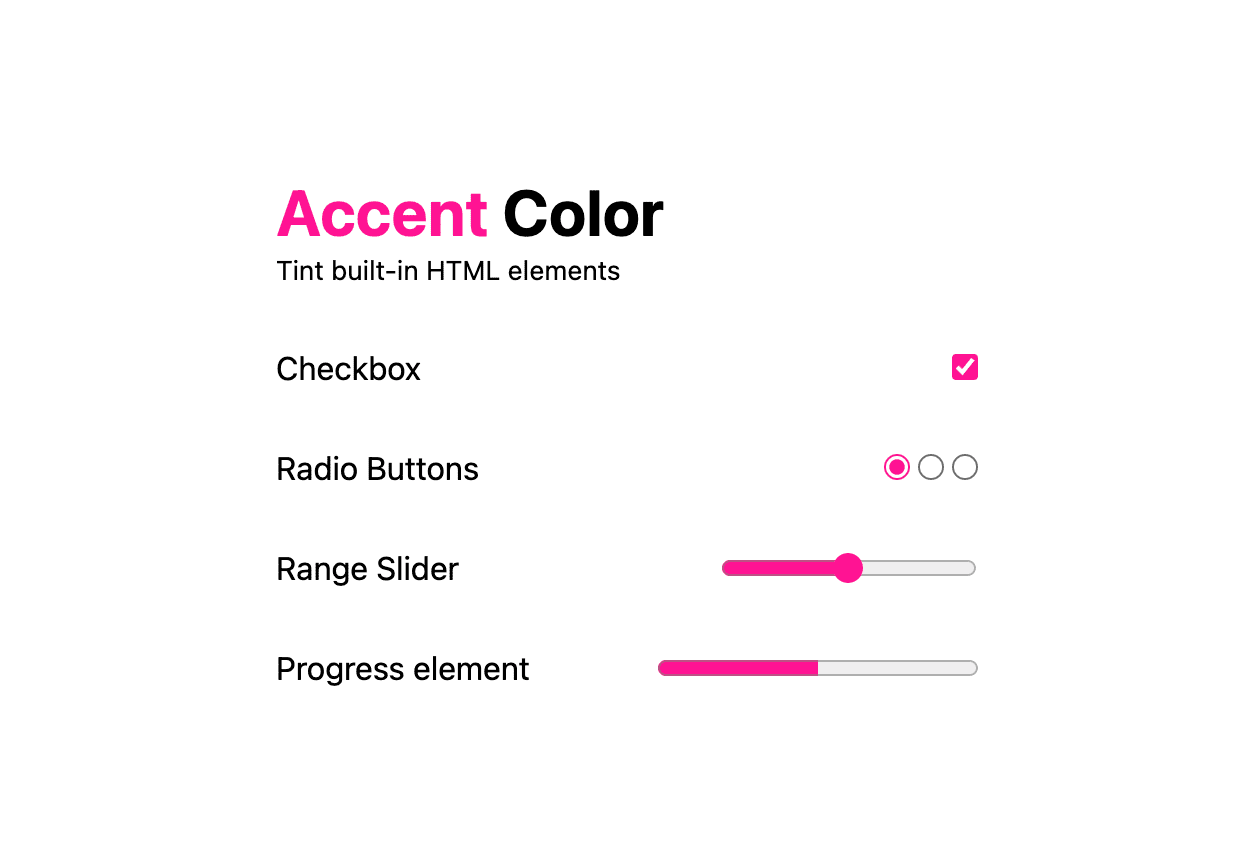
Şu anda yalnızca dört öğenin tonlaması accent-color özelliği aracılığıyla yapılır:
onay kutusu, radyo, aralık ve
İlerleme. Her biri buradan önizlenebilir
Açık renkli ve https://accent-color.glitch.me
koyu renk şemaları.
Onay kutusu
Radyo
Aralık
İlerleme
Kontrast garanti ediliyor
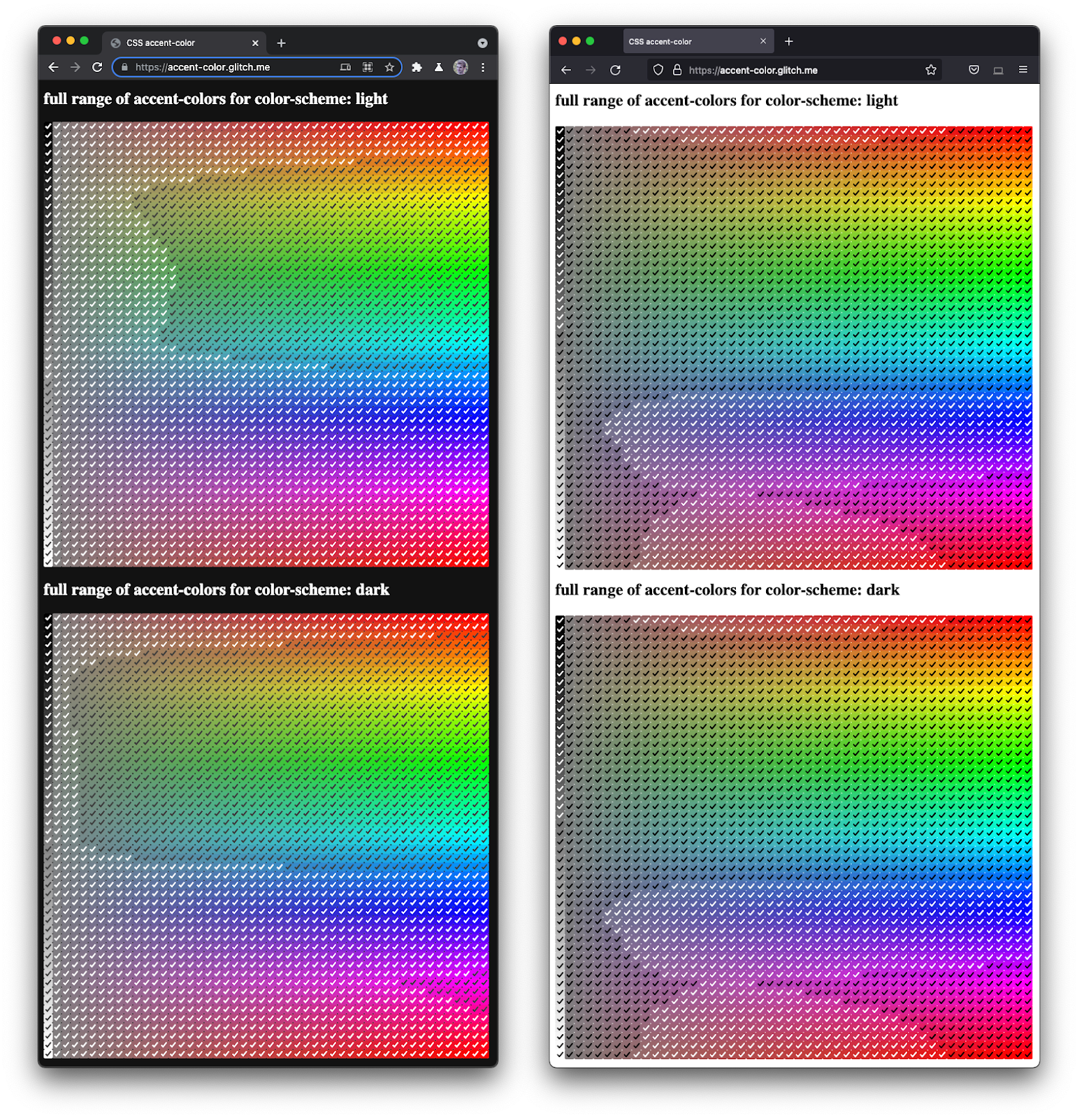
Mevcut erişilemeyen öğeleri engellemek için accent-color kullanan tarayıcılar
bir kontrast ve karşılaştırma
renk ekleyebilirsiniz.
aksanı ekleyin. Aşağıda, Chrome 94 (solda) ve Firefox 92'nin nasıl çalıştığını gösteren bir ekran görüntüsü verilmiştir
Gecelik (sağda) algoritmalar arasında farklılık gösterir:

Bundan çıkarılacak en önemli nokta, tarayıcıya güvenmektir. Bir marka rengi sağlayın ve sizin için akıllıca kararlar vereceğine güvenin.
Ekstra: Daha fazla renklendirme
Bu dört form öğesinden daha fazla tonlamayı nasıl yapacağınızı merak ediyor olabilirsiniz. Buradan renk tonlamayı sağlayan minimal bir korumalı alan:
- odak halkası
- metin seçiminde vurgulamalar
- liste işaretçileri
- ok göstergeleri (yalnızca Webkit)
- kaydırma çubuğunun küçük resmi (Yalnızca Firefox)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
Potansiyel gelecek
Bu spesifikasyon, accent-color işlevinin dört öğe ile uygulanmasını sınırlamamaktadır.
daha fazla destek sağlanabilir. Şunun gibi elementler:
<select> içindeki seçili <option> şu şekilde vurgulanabilir:
accent-color.
Web'de başka neleri tonlamayı seviyorsunuz? Tweet at @argyleink ifadesini eklemeniz yeterlidir. bu makaleye eklendi!



