Adicione a cor da sua marca às entradas de formulários HTML integradas com apenas uma linha de código.
Os elementos de formulário HTML de hoje são difíceis de personalizar. É como se fosse uma escolha entre poucos ou nenhum estilo personalizado ou redefinir estilos de entrada e construí-lo do zero. Construir do zero acaba sendo muito mais de trabalho do que o previsto. Isso também pode levar a estilos esquecidos para estados de elementos. (indeterminado, para você) e a perda dos recursos de acessibilidade integrados. Para recriar totalmente o que o navegador fornece, pode ser mais trabalhoso do que você quer.
accent-color: hotpink;
CSS accent-color da interface do CSS
especificação é feita para colorir
elementos com uma linha de CSS, evitando esforços de personalização
e é uma maneira de
colocar sua marca nos elementos.

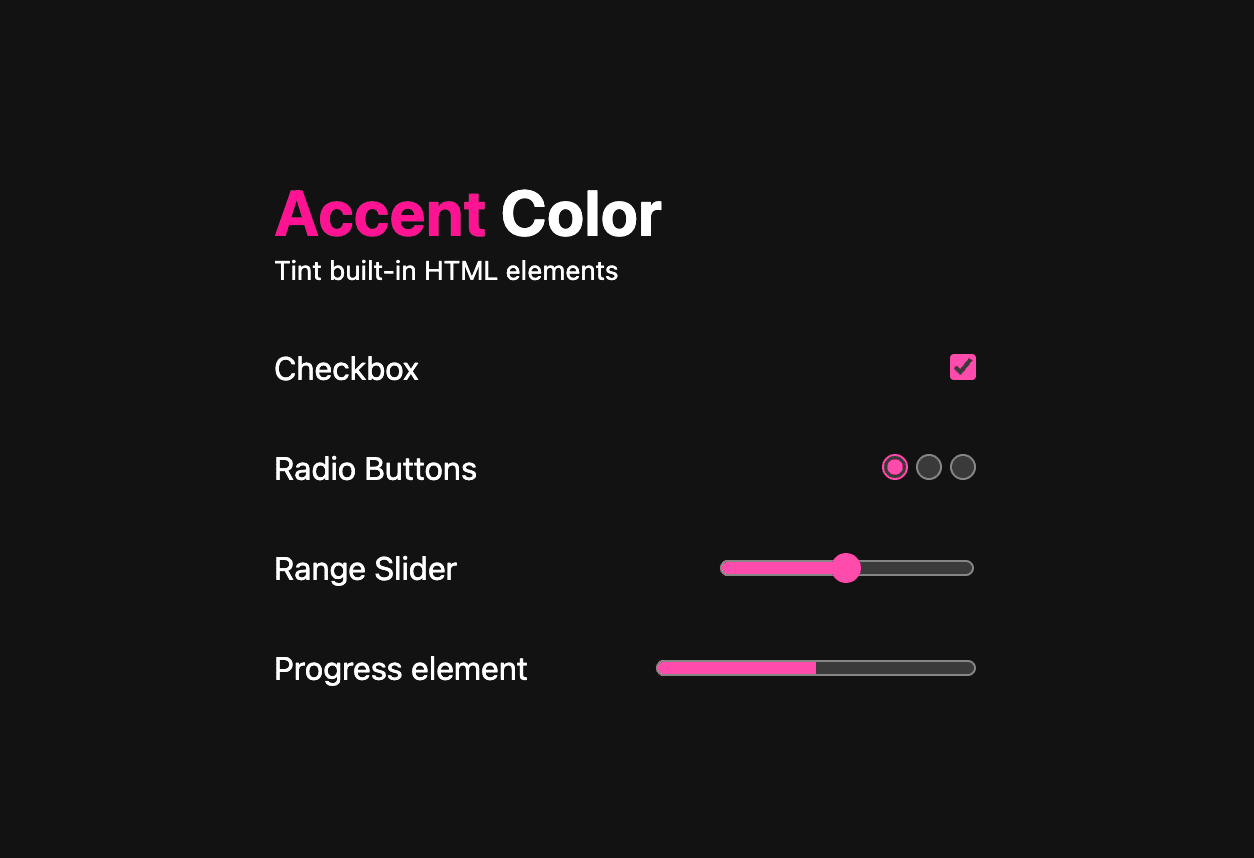
A propriedade accent-color também funciona com
color-scheme, permitindo que os autores colorem os dois tons
elementos claros e escuros.
No exemplo a seguir, o usuário tem um tema escuro ativo, a página usa
color-scheme: light dark e usa a mesma accent-color: hotpink para cores escuras
em tons de hotpink com tema.

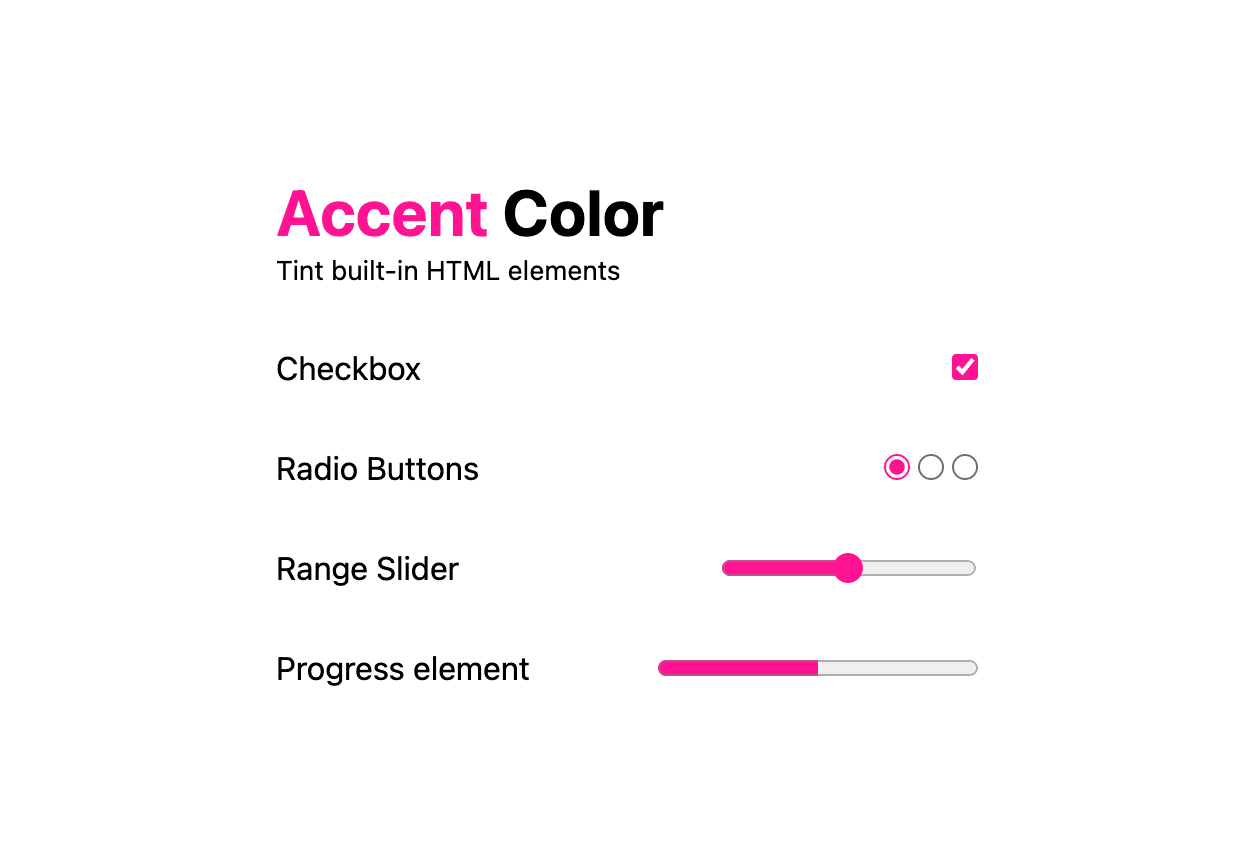
Elementos compatíveis
No momento, apenas quatro elementos serão tonalizados com a propriedade accent-color:
caixa de seleção, rádio, intervalo e
progresso. Cada um pode ser visualizado aqui
https://accent-color.glitch.me em ambientes claros e
esquemas de cores escuras.
Caixa de seleção
Rádio
Intervalo
Progresso
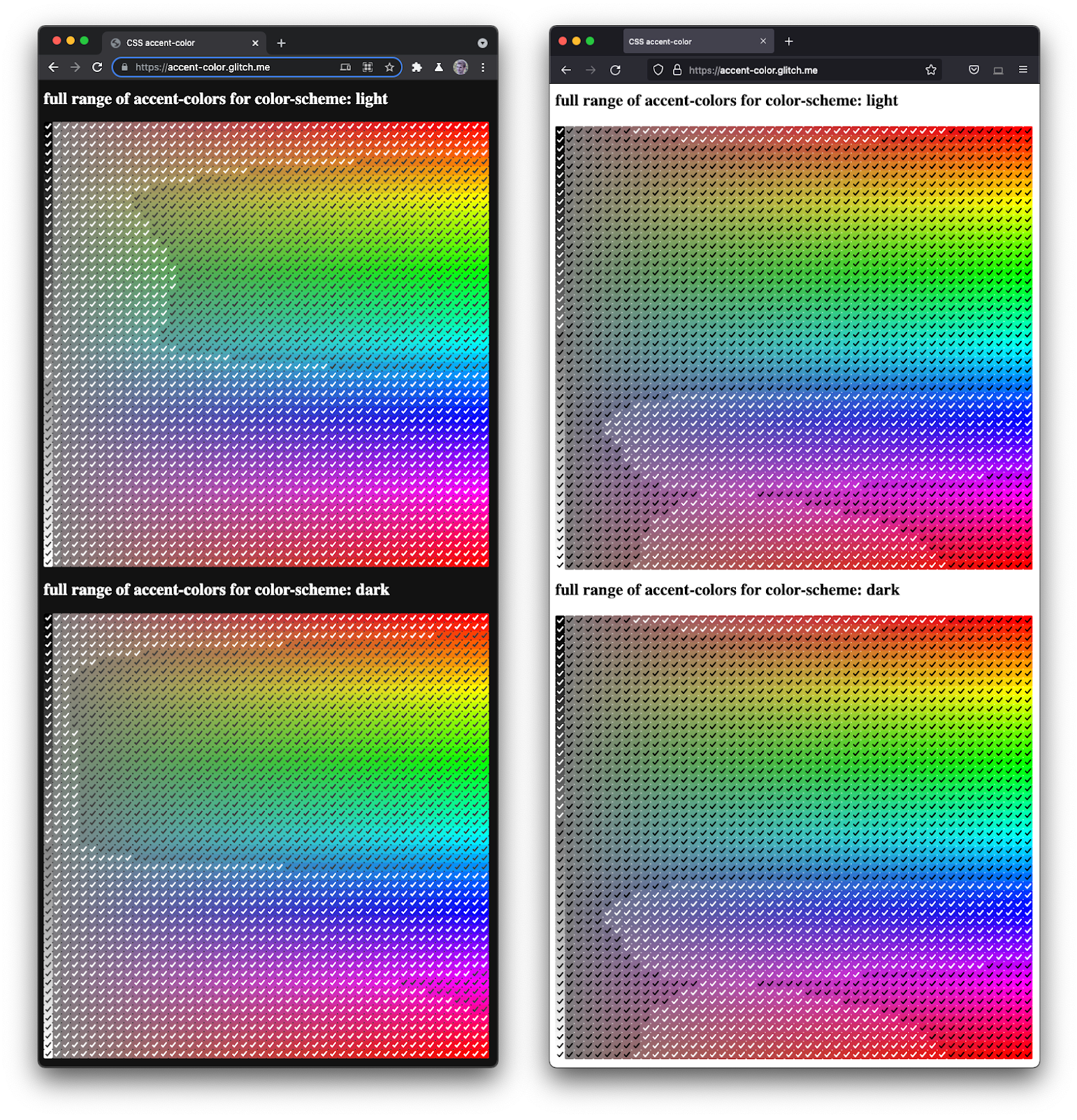
Garantir o contraste
Para impedir a existência de elementos inacessíveis, os navegadores com accent-color
é preciso determinar um contraste qualificado
cor para ser usada junto com a
sotaque. Veja abaixo uma captura de tela que demonstra como o Chrome 94 (à esquerda) e o Firefox 92
Os algoritmos da opção noturna (à direita) são diferentes:

O mais importante a aprender é confiar no navegador. Forneça uma cor de marca e tenha certeza de que ela tomará decisões inteligentes para você.
Extra: mais tonalidade
Você pode estar se perguntando como colorir mais do que esses quatro elementos de formulário. Confira sandbox mínimo, que colore:
- o anel de foco
- destaques da seleção de texto
- lista de marcadores
- indicadores de seta (somente Webkit)
- barra de rolagem thumb (somente Firefox)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
Futuro potencial
A especificação não limita a aplicação de accent-color aos quatro elementos
como mostrado neste artigo, mais suporte pode ser adicionado no futuro. Elementos como o
o <option> selecionado em uma <select> pode ser destacado com o
accent-color
O que mais você gosta de pintar na Web? Enviar um tweet @argyleink com seu seletor e pode receber foi adicionada a esta matéria.



