1 行のコードでブランドカラーを組み込みの HTML フォーム入力に取り込むことができます。
今日の HTML フォーム要素は、 カスタマイズします。まるで カスタム スタイルをほとんどまたはまったく使わないか、入力スタイルと入力スタイルをリセットするか、 ゼロから構築しますゼロから構築すると、結局はもっと多くの労力を 見てきました。また、要素の状態のスタイルを忘れてしまう可能性もあります。 (不確定、 組み込みのユーザー補助機能がなくなるということです。 ブラウザが提供する機能を完全に再現するには、 見ていきます
accent-color: hotpink;
CSS UI の CSS accent-color
色合い調整したりすることもできます。
要素を 1 行の CSS に置き換えることで、カスタマイズ作業が不要になります。
ブランドを要素に取り込むことができます
対応ブラウザ
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">accent-color プロパティは次でも機能します。
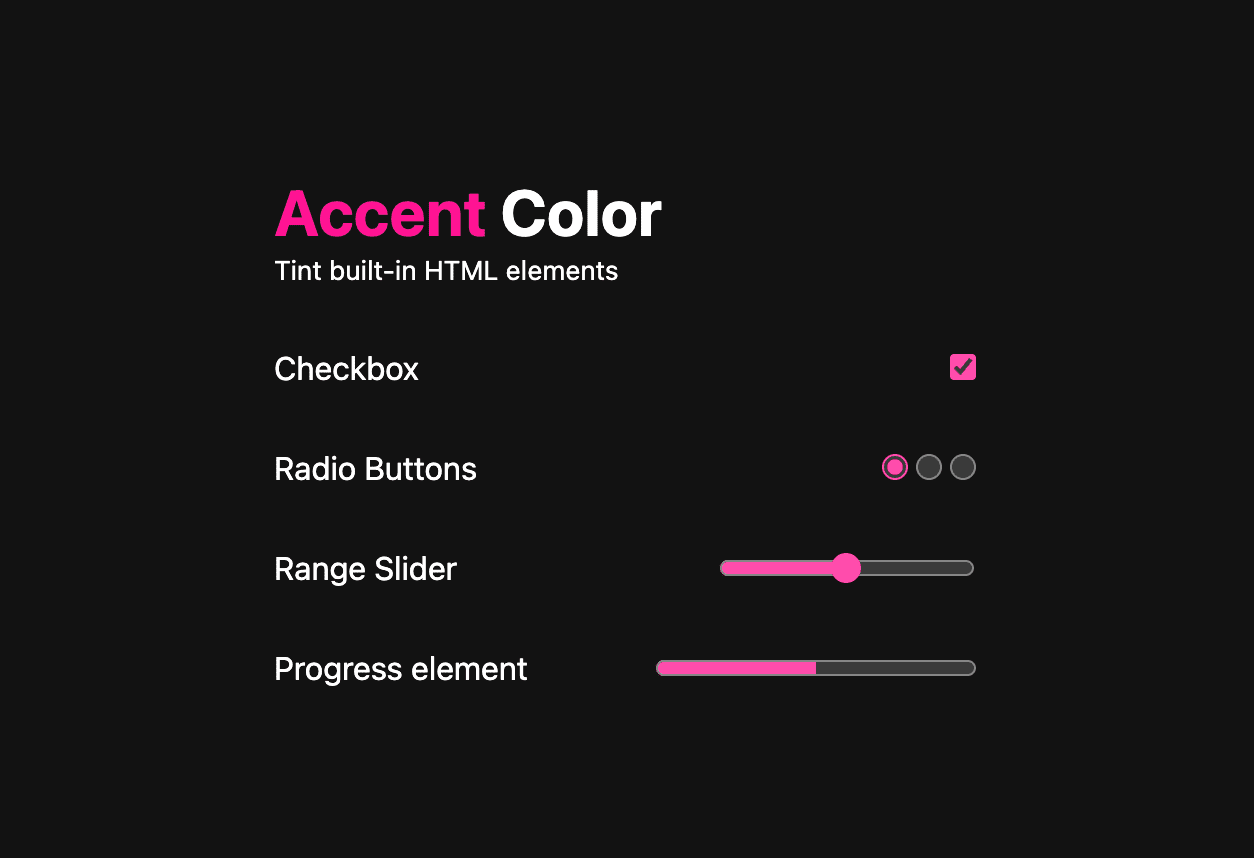
color-scheme を使用すると、作成者は両方の色合いを調整できます。
調整できます。
次の例では、ユーザーがダークモードを有効にしています。
color-scheme: light dark。ダークモードで同じ accent-color: hotpink を使用します
ホットピンクの色合いのコントロールが
用意されています
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">サポートされる要素
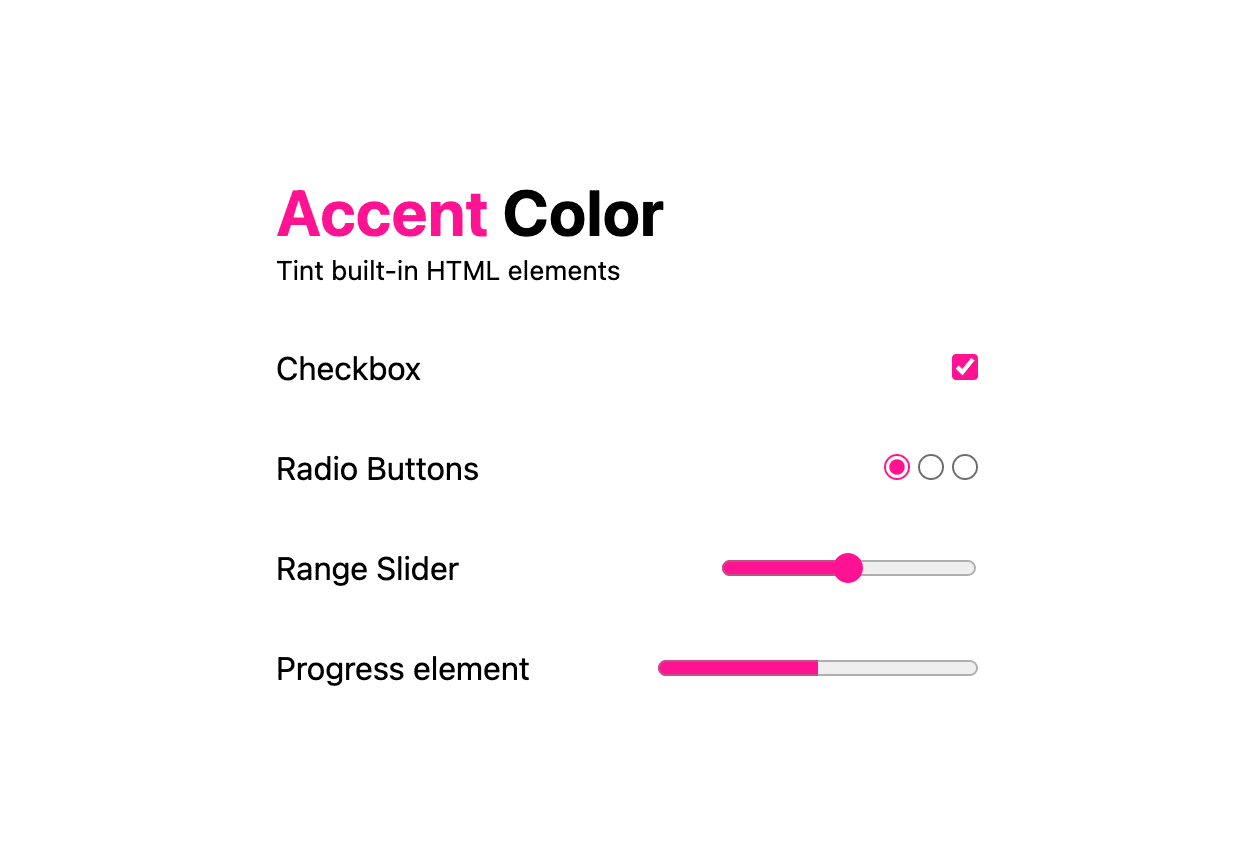
現在、accent-color プロパティを使用して色合い調整できるのは、次の 4 つの要素のみです。
checkbox、radio、range、
進捗状況。それぞれをここでプレビューできます
https://accent-color.glitch.me という明るい色で、
調整できます
チェックボックス
ラジオ
範囲
進行状況
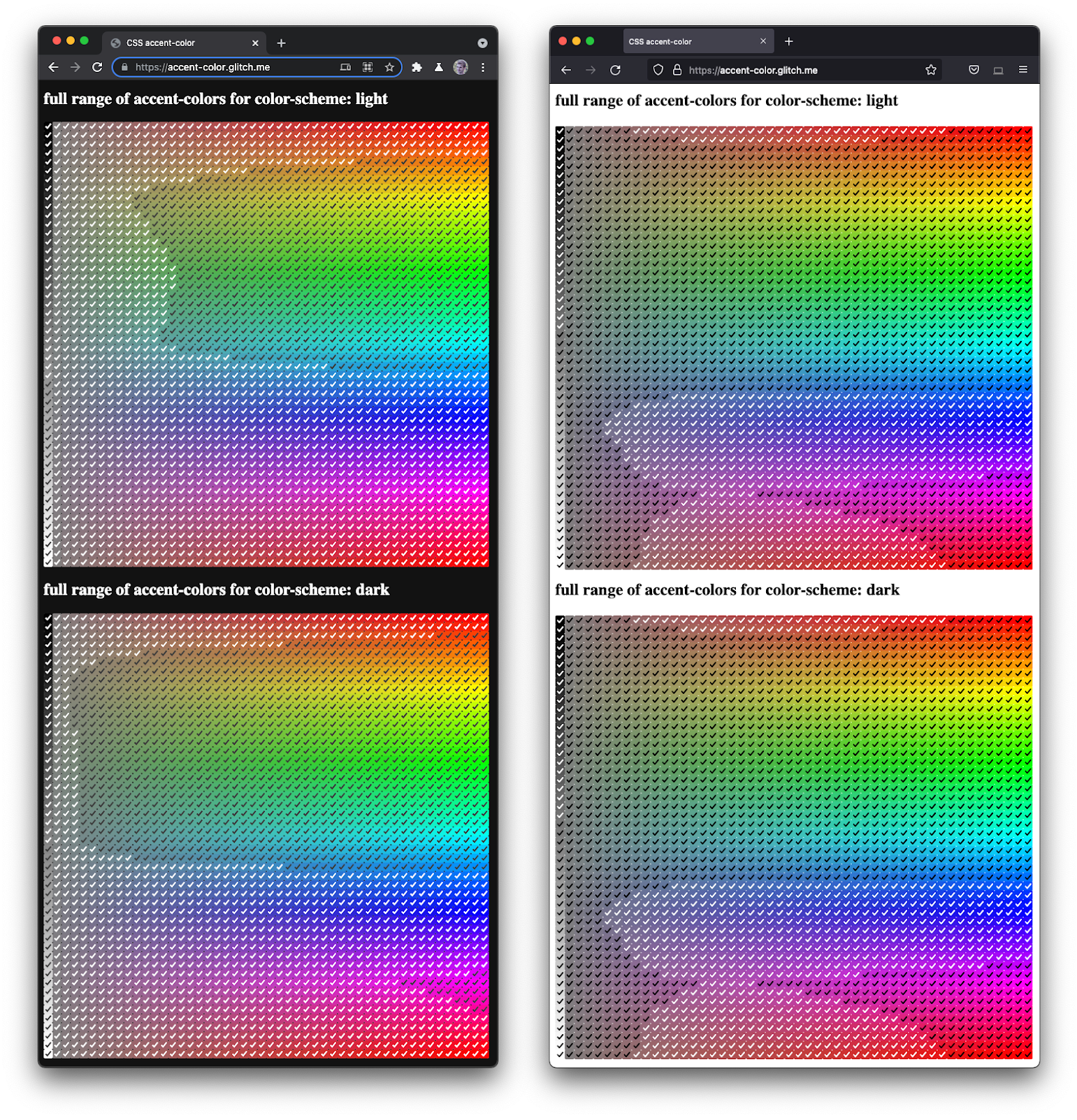
コントラストを保証する
既存のアクセスできない要素を防ぐには、accent-color を使用するブラウザ
適切なコントラストを
color [色] を、
アクセントを付けることができます。下のスクリーンショットは、Chrome 94(左)と Firefox 92 が
ナイトリー(右)のアルゴリズムは異なる:

最も重要な点は、ブラウザを信頼することです。 ブランドカラーを指定し、それがスマートな決定につながると信じましょう。
追加: 色合い調整
これら 4 つのフォーム要素以外の色合いを調整するにはどうすればよいでしょうか。こちらが 最小限のサンドボックスです。
- フォーカス リング
- テキスト選択のハイライト
- マーカーを一覧表示する
- 矢印インジケーター(Webkit のみ)
- スクロールバー サム(Firefox のみ)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
将来性
この仕様では、accent-color の適用が 4 つの要素に限定されていません。
追加することもできますが、今後さらにサポートが追加される可能性があります。たとえば、
<select>で選択された<option>は
accent-color。
ウェブで色合いを調整したい、他に何がありますか?ツイート @argyleink をセレクタに置き換えると、 をこの記事に追加しました



