한 줄의 코드로 기본 제공 HTML 양식 입력에 브랜드 색상을 추가하세요.
오늘날의 HTML 양식 요소는 맞춤설정을 사용할 수 있습니다. 마치 몇 가지 맞춤 스타일을 선택하거나, 입력 스타일을 재설정하고 처음부터 새로 구축해야 합니다. 처음부터 새로 구축하면 훨씬 더 큰 성과를 낼 수 있습니다 또한 요소 상태의 스타일을 잊어버릴 수 있습니다. (미확정, 내장된 접근성 기능을 사용할 수 없게 되었습니다. 브라우저가 제공하는 기능을 완전히 재현하려면 훨씬 더 많은 시간을 투자할 수 있습니다.
accent-color: hotpink;
CSS UI의 CSS accent-color
색조를 조정하여
한 줄의 CSS로 요소를 맞춤설정하면
브랜드를 요소로 융합하는 방법을 제공합니다.
브라우저 지원
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">accent-color 속성은 다음 제품과도 호환됩니다.
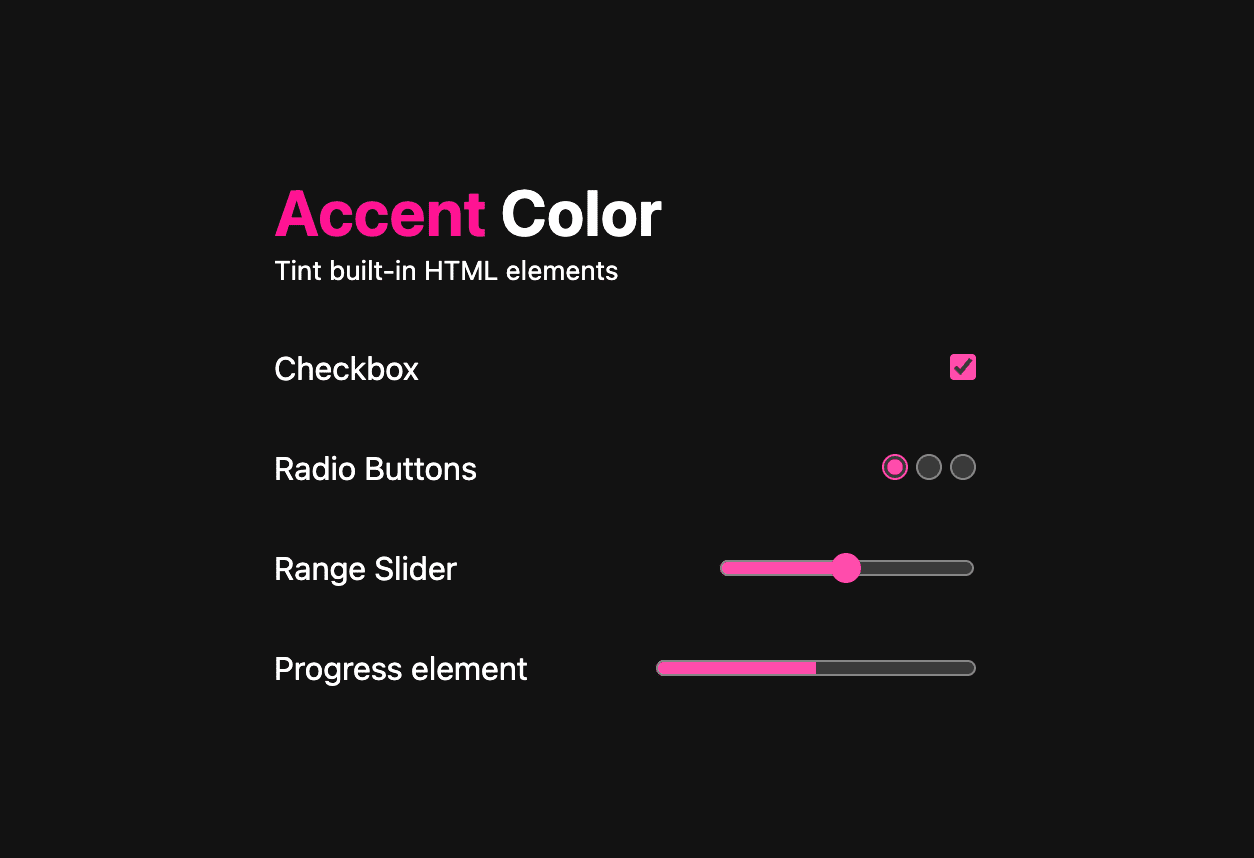
color-scheme: 작성자가 둘 다 색조를 조정할 수 있음
보여드리겠습니다.
다음 예에서 사용자는 어두운 테마를 사용 중이며
color-scheme: light dark, 어둡게에 동일한 accent-color: hotpink 사용
핫핑크 색조 컨트롤에 적용됩니다.
 <ph type="x-smartling-placeholder">
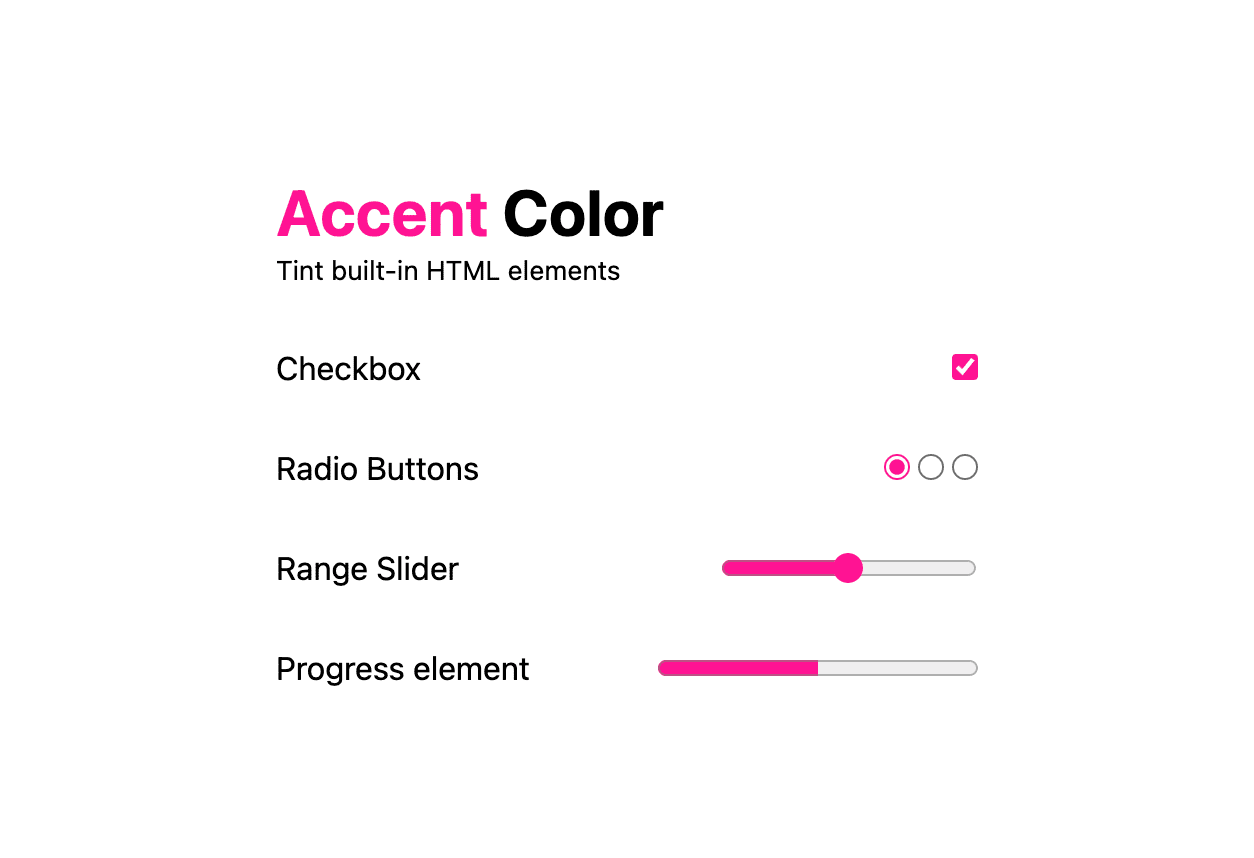
<ph type="x-smartling-placeholder">지원되는 요소
현재 다음 4개의 요소만 accent-color 속성을 통해 색조를 조정합니다.
체크박스, 라디오, 범위 및
진행으로 이동합니다. 여기에서 각 항목을 미리 볼 수 있습니다.
https://accent-color.glitch.me
어두운 색 구성표
체크박스
라디오
범위
진행률
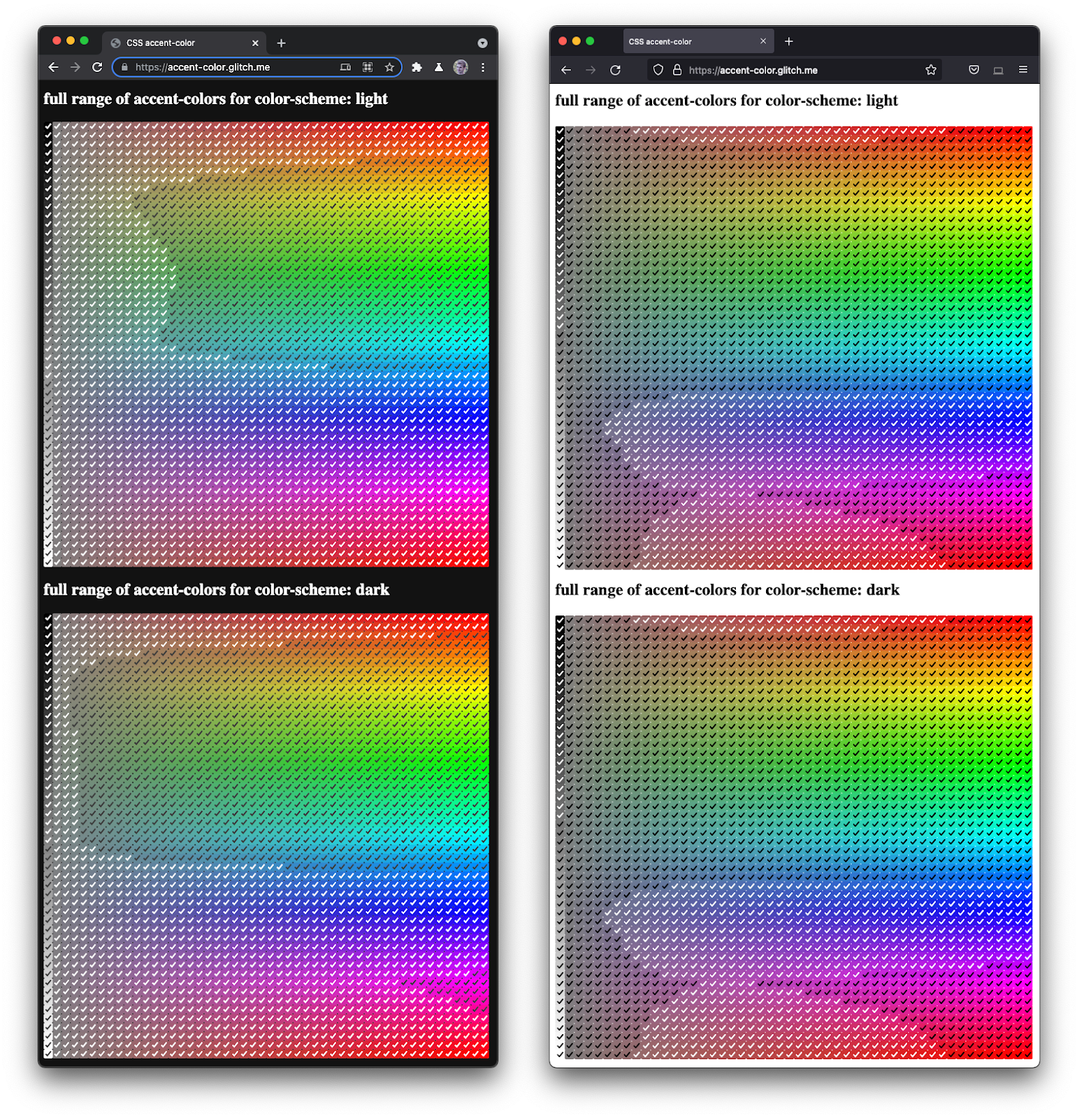
대비 보장
액세스할 수 없는 요소가 존재하는 것을 방지하기 위해 accent-color가 포함된 브라우저에서
적절한 대비를 결정해야 합니다.
색상을
있습니다. 다음은 Chrome 94 (왼쪽)와 Firefox 92의 작동 방식을 보여주는 스크린샷입니다.
Nightly (오른쪽)는 알고리즘이 다릅니다.

여기서 기억해야 할 가장 중요한 점은 브라우저를 신뢰하는 것입니다. 브랜드 색상을 제공하고 현명한 결정을 내릴 것이라는 믿음을 제공하세요.
기타: 더 많은 색조 조정
이 4가지 양식 요소보다 더 많은 색조를 조정하는 방법이 궁금할 수 있습니다. 이 색을 입히는 최소 샌드박스.
- 초점 링
- 텍스트 선택 강조 표시
- 마커 나열
- 화살표 표시기 (Webkit만 해당)
- 스크롤바 썸 (Firefox 전용)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
미래 전망
사양에서 다음 4개 요소로 accent-color 적용을 제한하지 않습니다.
나중에 더 많은 지원이 추가될 수 있습니다. 다음과 같은 요소는
<select>에서 선택한 <option>은(는)
accent-color입니다.
웹에서 색조를 조정하는 다른 기능은 무엇인가요? 트윗 @argyleink를 선택기에 추가하면 이 기사에 추가되었습니다.



