Aggiungi il colore del tuo brand agli input dei moduli HTML integrati con una sola riga di codice.
Data di pubblicazione: 11 agosto 2021
Gli elementi dei moduli HTML di oggi sono difficili da personalizzare. Sembra che ci sia una scelta tra pochi o nessun stile personalizzato oppure reimpostare gli stili di input e ricominciare da zero. Crearlo da zero si rivela molto più impegnativo del previsto. Può anche portare a stili dimenticati per gli stati degli elementi (indeterminato, mi riferisco a te) e alla perdita delle funzionalità di accessibilità integrate. Ricreare completamente ciò che fornisce il browser potrebbe richiedere più lavoro di quanto tu voglia affrontare.
accent-color: hotpink;
La funzionalità CSS accent-color della specifica
dell'interfaccia utente CSS consente di colorare
gli elementi con una riga di CSS, evitando così la personalizzazione
e fornendo un modo per integrare il brand negli elementi.

La proprietà accent-color funziona anche con
color-scheme, consentendo agli autori di colorare sia
gli elementi chiari che quelli scuri.
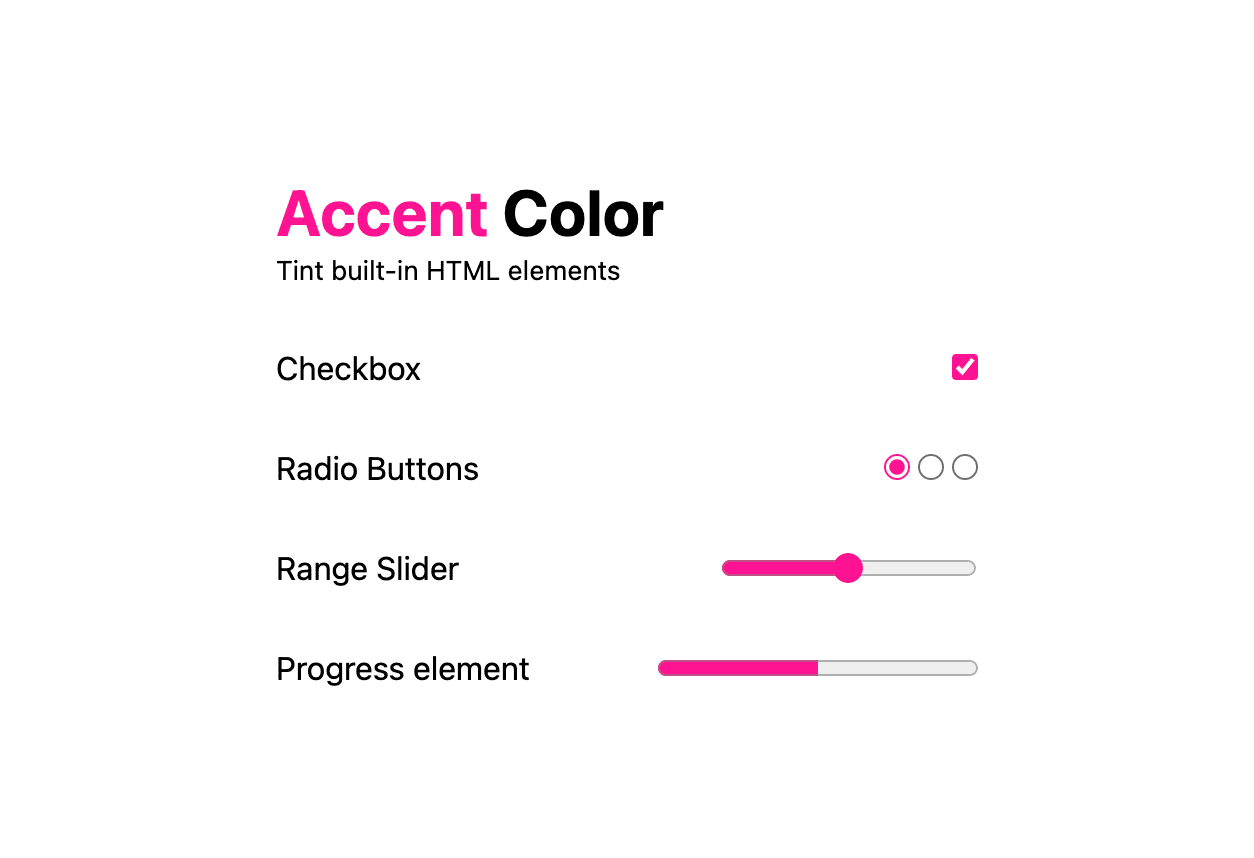
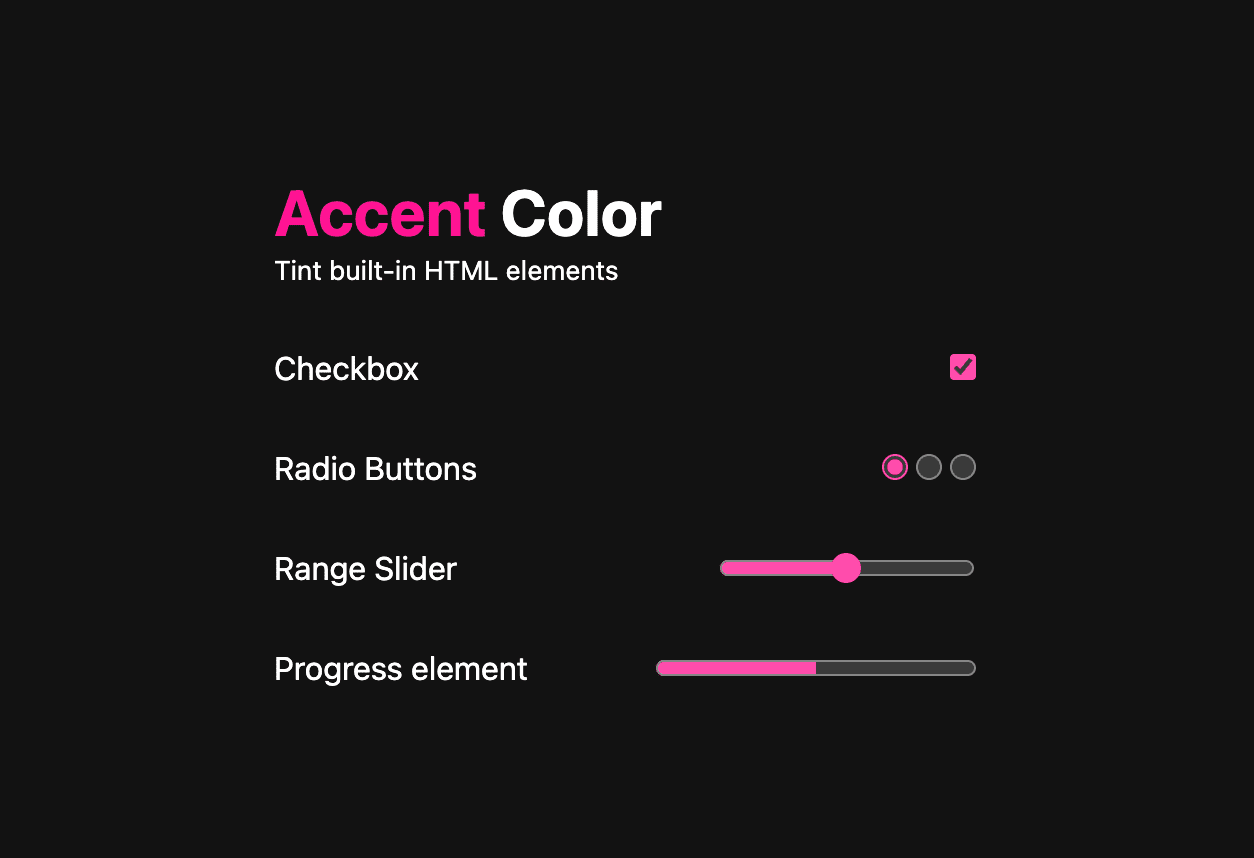
Nell'esempio seguente, l'utente ha un tema scuro attivo, la pagina utilizza
color-scheme: light dark e lo stesso accent-color: hotpink per i controlli
tinti di rosa acceso con tema scuro.

Elementi supportati
Attualmente, solo quattro elementi verranno colorati tramite la proprietà accent-color:
casella di controllo, pulsante di opzione, intervallo e
avanzamento. Puoi visualizzare l'anteprima di ciascuno qui
https://accent-color.glitch.me negli schemi di colori
chiaro e scuro.
Casella di controllo
Radio
Intervallo
Avanzamento
Garantire il contrasto
Per evitare che esistano elementi inaccessibili, i browser con accent-color
devono determinare un colore di contrasto
idoneo da utilizzare insieme all'accento
personalizzato. Di seguito è riportato uno screenshot che mostra la differenza tra gli algoritmi di Chrome 94 (a sinistra) e Firefox 92 Nightly (a destra):

La cosa più importante da ricordare è di fidarsi del browser. Fornisci un colore del brand e confida che prenderà decisioni intelligenti per te.
Extra: più oscuramento
Ti starai chiedendo come colorare più di questi quattro elementi del modulo. Ecco una sandbox minima che colora:
- l'anello di messa a fuoco
- Evidenziazioni della selezione di testo
- elenco dei marcatori
- indicatori a freccia (solo WebKit)
- cursore della barra di scorrimento (solo Firefox)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
Potenziale futuro
La specifica non limita l'applicazione di accent-color ai quattro elementi
mostrati in questo articolo. In futuro potrebbe essere aggiunto ulteriore supporto. Elementi come
<option> selezionato in un <select> potrebbero essere evidenziati con
accent-color.
Quali altri elementi ti piace colorare sul web? Invia un tweet a @argyleink con il tuo selettore e potrebbe essere aggiunto a questo articolo.


