Tambahkan warna merek Anda ke input formulir HTML bawaan dengan satu baris kode.
Elemen formulir HTML saat ini sulit untuk sesuaikan. Rasanya seperti pilihan antara sedikit atau tanpa {i>custom style<i}, atau mengatur ulang gaya {i>input<i} dan membangunnya dari awal. Membangunnya dari awal akan membutuhkan lebih banyak akan bekerja daripada yang diperkirakan. Ini juga dapat menyebabkan terlupakan gaya untuk status elemen (tidak tentu, Saya sedang melihat Anda), dan hilangnya fitur aksesibilitas bawaan. Untuk sepenuhnya mengkreasikan ulang apa yang disediakan oleh {i>browser<i} mungkin lebih pekerjaan yang tidak ingin Anda lakukan.
accent-color: hotpink;
accent-color CSS dari UI CSS
spesifikasi ada di sini untuk menambahkan tint
elemen dengan satu baris CSS, menghemat upaya Anda dari penyesuaian dengan
yang menghadirkan cara untuk
menghadirkan merek Anda.

Properti accent-color juga berfungsi dengan
color-scheme, yang memungkinkan penulis mewarnai keduanya
elemen terang dan gelap.
Pada contoh berikut, pengguna mengaktifkan tema gelap, halaman menggunakan
color-scheme: light dark, dan menggunakan accent-color: hotpink yang sama untuk gelap
kontrol berwarna hotpink bertema.

Elemen yang didukung
Saat ini, hanya empat elemen yang akan diberi tint melalui properti accent-color:
kotak centang, radio, rentang, dan
progres. Setiap opsi dapat dilihat di sini
https://accent-color.glitch.me dengan cahaya dan
skema warna gelap.
Kotak centang
Radio
Rentang
Progres
Menjamin kontras
Untuk mencegah elemen yang tidak dapat diakses dari yang ada, browser dengan accent-color
harus menentukan kontras yang memenuhi syarat
warna untuk digunakan bersama
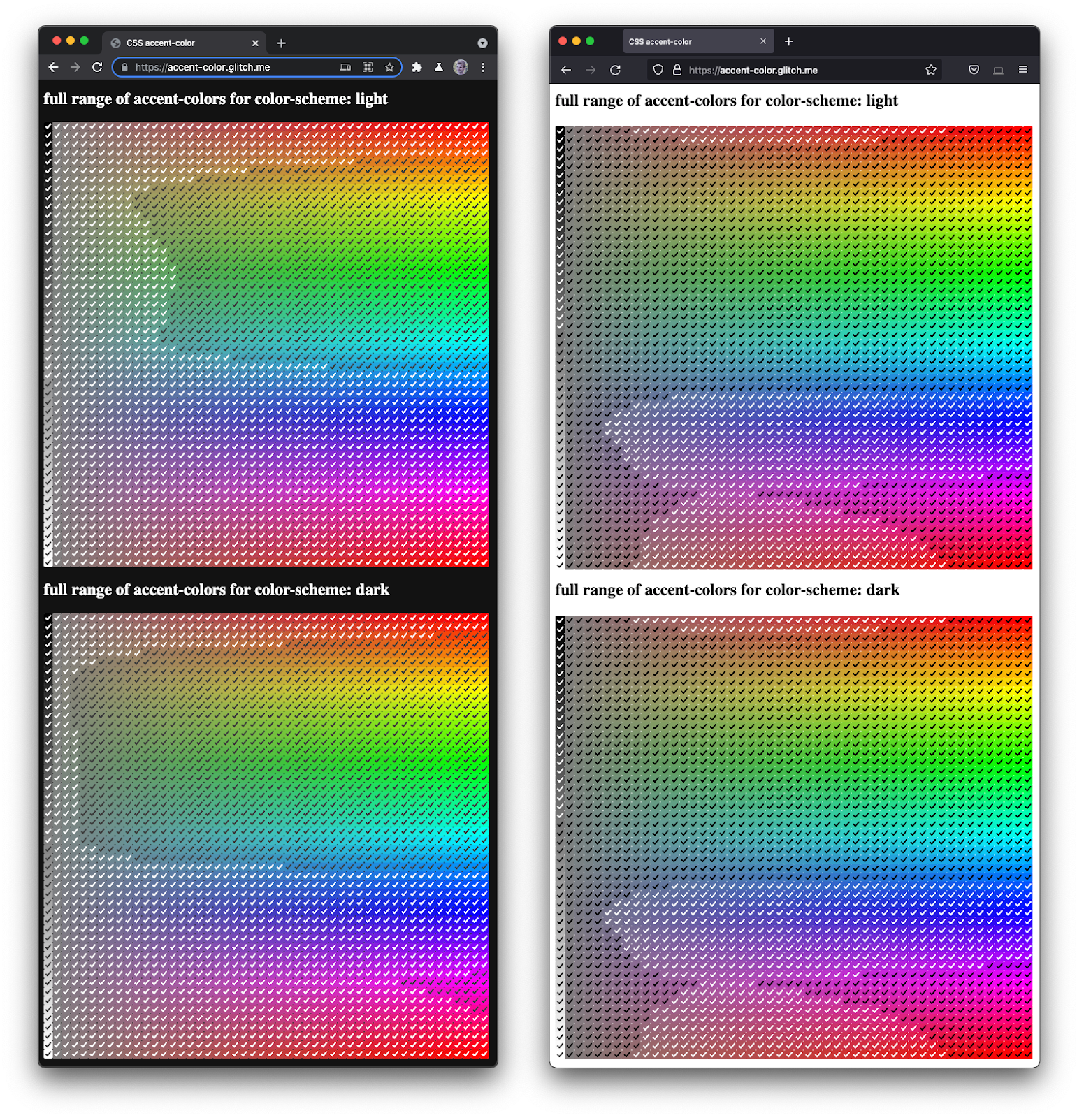
aksen. Di bawah ini adalah screenshot yang menunjukkan bagaimana Chrome 94 (kiri) dan Firefox 92
Setiap malam (kanan) memiliki algoritma yang berbeda:

Hal terpenting yang perlu diperhatikan dari situasi ini adalah memercayai browser. Berikan warna merek, dan percayalah bahwa warna tersebut akan membuat keputusan yang cerdas untuk Anda.
Tambahan: Lebih banyak penambahan tint
Anda mungkin bertanya-tanya cara mewarnai lebih dari empat elemen bentuk ini? Berikut adalah sandbox minimal yang memberikan warna:
- cincin fokus
- sorotan pemilihan teks
- mencantumkan penanda
- indikator panah (khusus Webkit)
- scrollbar thumb (khusus Firefox)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
Potensi masa depan
Spesifikasi tidak membatasi penerapan accent-color pada empat elemen
ditampilkan dalam artikel ini, dukungan lainnya dapat ditambahkan nanti. Elemen seperti
<option> yang dipilih dalam <select> dapat ditandai dengan
accent-color.
Apa lagi yang ingin Anda tambahkan warna di web? Tweet @argyleink dengan pemilih Anda dan mungkin akan ditambahkan ke artikel ini!



