Mejorar la accesibilidad hace que tu sitio sea más fácil de usar para todos.
Es importante crear sitios que sean inclusivos y accesibles para todos. Existen al menos seis áreas clave de discapacidad para las que puedes realizar optimizaciones: visual, auditiva, de movilidad, cognitiva, del habla y neural. Aquí, muchas herramientas y recursos pueden ayudarte, incluso si es la primera vez que trabajas con accesibilidad web.
Más de mil millones de personas viven con alguna forma de discapacidad.
Para ser accesibles, los sitios deben funcionar en varios dispositivos con diferentes tamaños de pantalla y diferentes tipos de entrada, como lectores de pantalla. Además, el grupo más amplio de usuarios debe poder usar los sitios, incluidos los que tienen discapacidades.
Estas son algunas discapacidades que pueden tener tus usuarios:
| Vision | Audición | Movilidad |
|---|---|---|
|
|
|
| Cognitivos | Voz | Neural |
|
|
|
Los problemas visuales van desde la incapacidad para distinguir los colores hasta la falta total de visión.
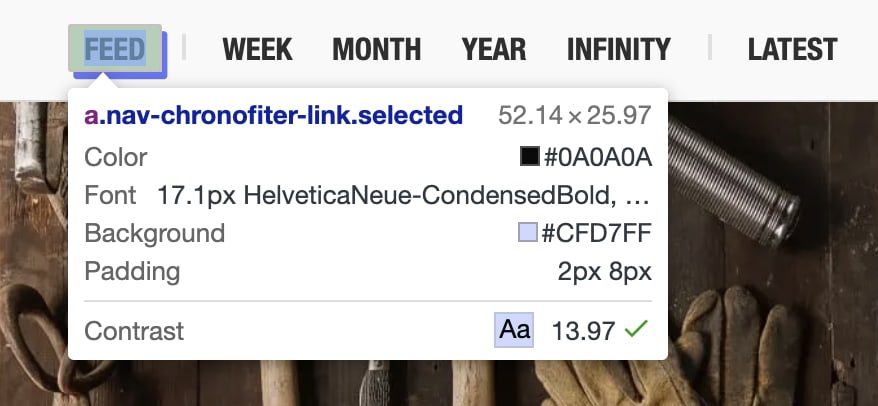
- Asegúrate de que el contenido de texto cumpla con un límite mínimo de relación de contraste.
- Evita comunicar información solo con el color y asegúrate de que todo el texto sea ajustable de tamaño.
- Asegúrate de que todos los componentes de la interfaz de usuario se puedan usar con tecnologías de accesibilidad, como lectores de pantalla, lupas y pantallas braille. Esto implica asegurarse de que los componentes de la IU estén marcados de modo que las APIs de accesibilidad puedan determinar de forma programática el rol, el estado, el valor y el título de cualquier elemento.

Personalmente, tengo visión baja y, a menudo, necesito acercar los sitios, DevTools y la terminal. Si bien la compatibilidad con el zoom casi nunca está en la parte superior de las listas de tareas pendientes de los desarrolladores, puede marcar una gran diferencia para los usuarios como yo.
Los problemas de audición indican que un usuario puede tener problemas para escuchar el sonido que emite una página.
- Proporciona alternativas de texto para todo el contenido que no sea estrictamente de texto.
- Prueba que los componentes de la IU sigan funcionando sin sonido.

Los problemas de movilidad pueden incluir la incapacidad de usar un mouse, un teclado o una pantalla táctil.
- Haz que el contenido de los componentes de la IU sea accesible de forma funcional desde un teclado para cualquier acción para la que, de otro modo, se usaría un mouse.
- Asegúrate de que las páginas tengan la marca correcta para las tecnologías de accesibilidad, incluidos los lectores de pantalla, el software de control por voz y los controles de interruptores físicos, que suelen usar las mismas APIs.
Los problemas cognitivos pueden significar que un usuario necesite tecnologías de accesibilidad para ayudarlo a leer texto, por lo que es importante garantizar que existan alternativas de texto.
Ten cuidado cuando uses animaciones. Evita los videos y las animaciones que se repiten o parpadean, ya que pueden causar problemas a algunos usuarios.
La consulta de medios de CSS
prefers-reduced-motionte permite limitar las animaciones y la reproducción automática de videos para los usuarios que prefieren reducir el movimiento:/* If the user expresses a preference for reduced motion, don't use animations on buttons. */ @media (prefers-reduced-motion: reduce) { button { animation: none; } }Evita las interacciones que se basen en parámetros de tiempo.
Puede parecer que hay muchos aspectos que abordar, pero te explicaremos el proceso para evaluar y, luego, mejorar la accesibilidad de los componentes de tu IU.
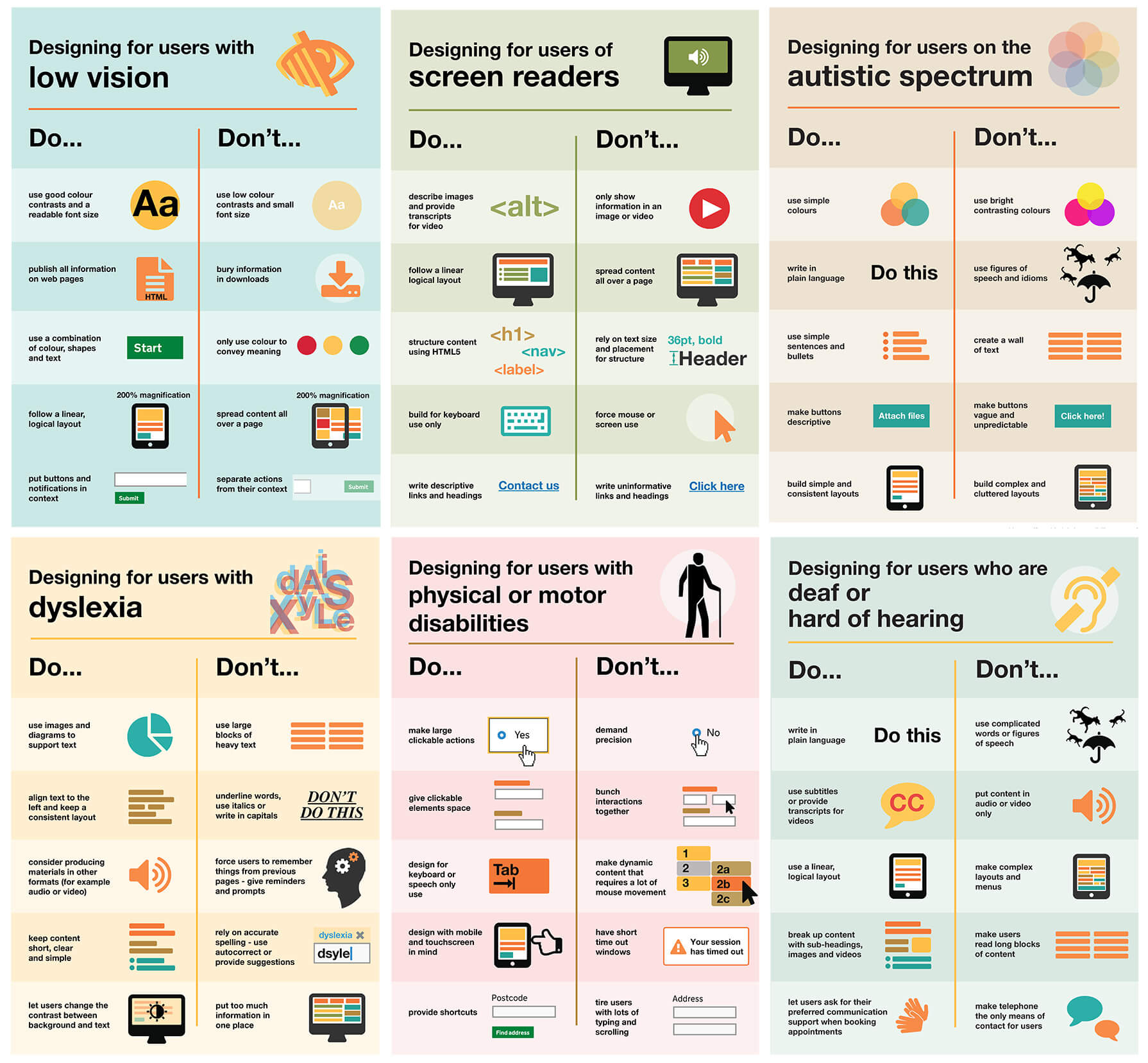
Para obtener más asistencia visual, el equipo de accesibilidad de GOV.UK creó una serie de carteles digitales sobre lo que se debe y no se debe hacer en materia de accesibilidad, que puedes usar para compartir las prácticas recomendadas con tu equipo.

Cómo medir la accesibilidad de los componentes de la IU
Cuando audites los componentes de la IU de tu página para verificar la accesibilidad, hazte las siguientes preguntas:
¿Puedes usar el componente de la IU solo con el teclado?
¿El componente administra el enfoque y evita las trampas de enfoque? ¿Puede responder a los eventos de teclado adecuados?
¿Puedes usar tu componente de IU con un lector de pantalla?
¿Proporcionaste alternativas de texto para la información que se presenta de forma visual? ¿Agregaste información semántica con ARIA?
¿Tu componente de IU puede funcionar sin sonido?
Apaga las bocinas y revisa los casos de uso.
¿Tu componente de la IU puede funcionar sin color?
Asegúrate de que una persona que no pueda ver colores pueda usar tu componente de IU. Una herramienta útil para simular el daltonismo es una extensión de Chrome llamada Colorblindly. (prueba las cuatro formas de simulación de daltonismo disponibles). También te puede interesar la extensión Daltonize, que es igualmente útil.
¿Tu componente de IU puede funcionar con el modo de contraste alto habilitado?
Todos los sistemas operativos modernos admiten un modo de contraste alto. High Contrast es una extensión de Chrome que puede ayudarte.
Los controles estandarizados (como <button> y <select>) tienen accesibilidad integrada en el navegador. Se pueden enfocar con la tecla Tab, responden a eventos del teclado (como Enter, Space y las teclas de flecha) y tienen roles, estados y propiedades semánticos que usan las herramientas de accesibilidad.
Su diseño predeterminado también debe cumplir con los requisitos de accesibilidad que se indican.
Los componentes de IU personalizados (con la excepción de los componentes que extienden elementos estándar como <button>) no tienen ninguna función integrada, incluida la accesibilidad, por lo que debes proporcionarla. Un buen punto de partida para implementar la accesibilidad es comparar tu componente con un elemento estándar análogo (o una combinación de varios elementos estándar, según la complejidad de tu componente).
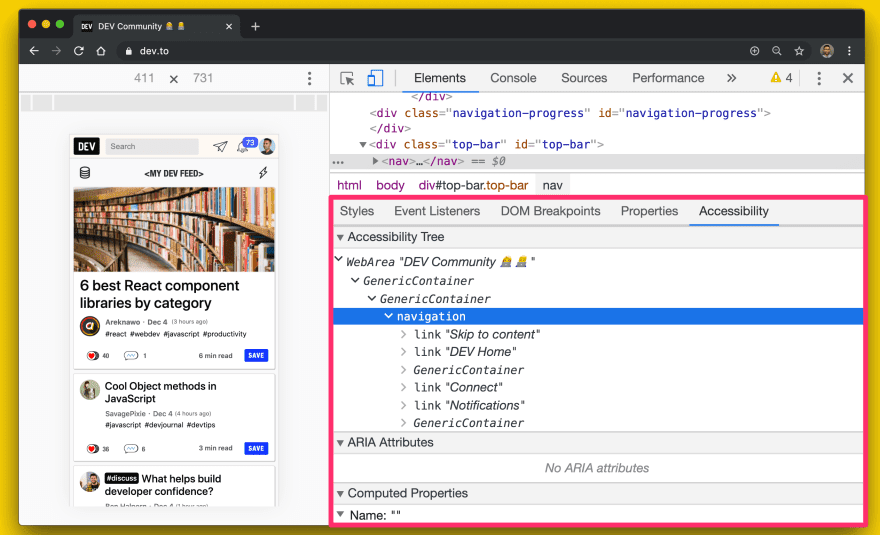
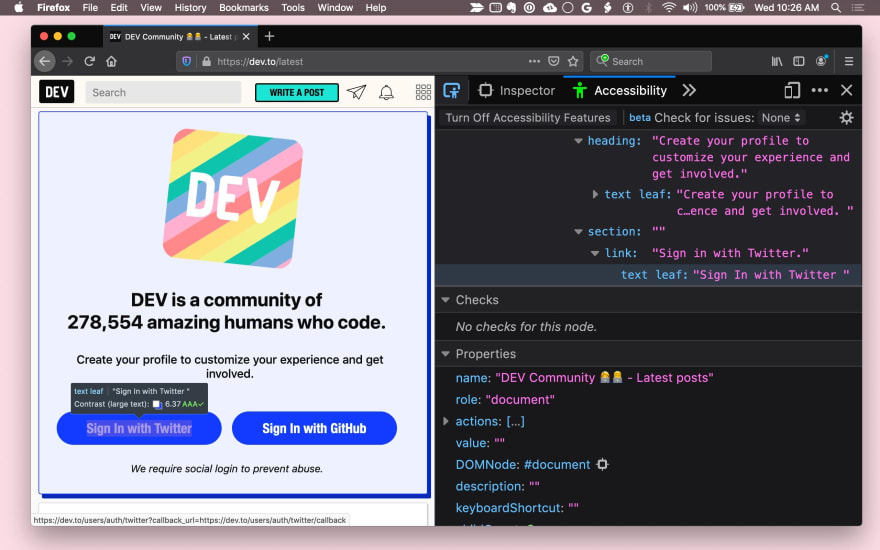
La mayoría de las herramientas para desarrolladores de navegadores admiten la inspección del árbol de accesibilidad de una página. En las herramientas para desarrolladores de Chrome, esta opción está disponible en la pestaña Accesibilidad del panel Elementos.

Firefox también tiene un panel de Accesibilidad.

Safari expone información de accesibilidad en la pestaña Nodo del panel Elementos.
A continuación, se muestra una lista de preguntas que puedes hacerte cuando intentas hacer que los componentes de la IU sean más accesibles.
Mejora el enfoque del teclado
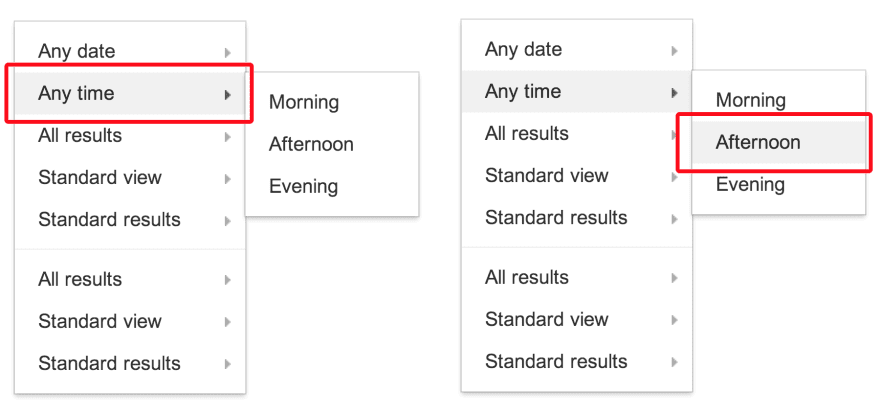
Lo ideal es que puedas acceder a todas las funciones del componente de la IU con un teclado. Cuando diseñes tu experiencia del usuario, piensa en cómo usarías tu elemento solo con el teclado y determina un conjunto coherente de interacciones con el teclado.
Primero, asegúrate de tener un objetivo de enfoque adecuado para cada componente. Por ejemplo, un componente complejo, como un menú, puede ser un objetivo de enfoque dentro de una página, pero debe administrar el enfoque dentro de sí mismo para que el elemento de menú activo siempre tome el enfoque.

Usa tabindex
Puedes agregar enfoque del teclado para elementos y componentes de la IU con el atributo tabindex. Los usuarios de solo teclado y tecnología de accesibilidad deben poder enfocar el teclado en los elementos para interactuar con ellos.
Los elementos interactivos integrados (como <button>) se pueden enfocar de forma implícita, por lo que no necesitan un atributo tabindex, a menos que necesites cambiar su posición en el orden de tabulación.
Existen tres tipos de valores tabindex:
tabindex="0"es el más común y coloca el elemento en el orden natural de pestañas (definido por el orden del DOM).- Un valor
tabindexigual a -1 hace que el elemento se pueda enfocar de forma programática, pero no en el orden de tabulación. - Un valor de
tabindexsuperior a 0 coloca el elemento en un orden de tabulación manual. Todos los elementos de la página con un valor positivo detabindexse visitan en orden numérico, antes de los elementos en el orden natural de pestañas.
Encuentra algunos casos de uso de tabindex en el artículo Cómo usar tabindex.
Asegúrate de que el enfoque siempre sea visible, ya sea con el estilo predeterminado del anillo de enfoque o con la aplicación de un estilo de enfoque personalizado discernible. Recuerda no atrapar a los usuarios del teclado; estos deben poder alejar el enfoque de un elemento solo con el teclado.
Cómo usar el enfoque automático
El atributo de enfoque automático HTML permite que un autor especifique que un elemento en particular debe enfocarse automáticamente cuando se carga la página.
autofocus ya es compatible con todos los controles de formulario web, incluidos los botones.
Para enfocar automáticamente elementos en tus propios componentes de IU personalizados, llama al método focus(), que es compatible con todos los elementos HTML que se pueden enfocar (por ejemplo, document.querySelector('myButton').focus()).
Cómo agregar interacción con el teclado
Una vez que el componente de la IU pueda enfocarse, proporciona una buena historia de interacción con el teclado cuando se enfoque un componente controlando los eventos de teclado adecuados.
Por ejemplo, permite que el usuario use las teclas de flecha para seleccionar opciones de menú y Space o Enter para activar botones.
La guía de patrones de diseño de ARIA proporciona orientación al respecto.
Por último, asegúrate de que tus combinaciones de teclas sean detectables. Una práctica común es tener una leyenda de combinaciones de teclas (texto en pantalla) para informar al usuario que existen combinaciones de teclas. Por ejemplo, "Presiona ? para combinaciones de teclas”. Como alternativa, se puede usar una sugerencia, como una información sobre herramientas, para informar al usuario sobre un atajo.
No se puede subestimar la importancia de administrar el enfoque. Un ejemplo importante es un panel lateral de navegación. Si agregas un componente de IU a la página, debes dirigir el enfoque a un elemento dentro de él. De lo contrario, es posible que los usuarios deban desplazarse por toda la página para llegar allí. Esto puede ser una experiencia frustrante, así que asegúrate de probar el enfoque de todos los componentes navegables del teclado en tu página.

// Example for expanding and collapsing a category with the Space key
const category = await page.$(`.category`);
// verify tabIndex, role and focus
expect(await page.evaluate(elem => elem.getAttribute(`role`), category)).toEqual(`button`);
expect(await page.evaluate(elem => elem.getAttribute(`tabindex`), category)).toEqual(`0`);
expect(await page.evaluate(elem => window.document.activeElement === elem, category)).toEqual(true);
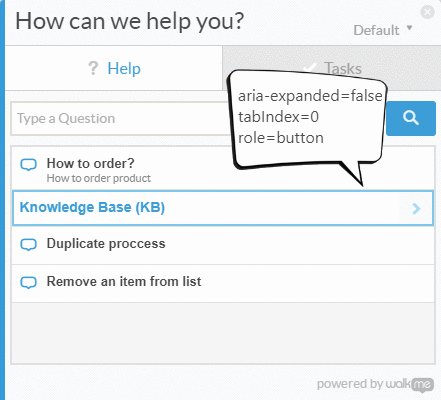
// verify aria-expanded = false
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`false`);
// toggle category by pressing Space
await page.keyboard.press('Space');
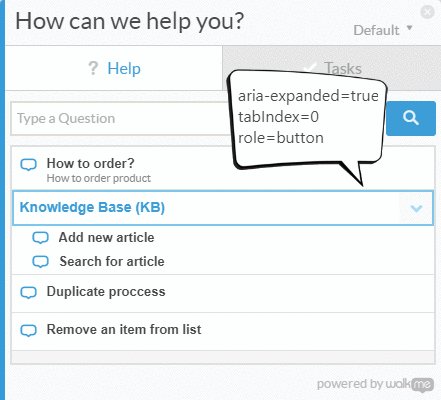
// verify aria-expanded = true
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`true`);
Cómo garantizar el uso correcto del lector de pantalla
Entre el 1% y el 2% de las personas usan un lector de pantalla. ¿Puedes comprender toda la información importante y, además, interactuar con el componente solo con el lector de pantalla y el teclado?
Las siguientes preguntas deberían ayudarte a abordar la accesibilidad para lectores de pantalla.
¿Todos los componentes y las imágenes tienen alternativas de texto significativas?
Siempre que la información sobre el nombre o el propósito de un componente interactivo se transmita visualmente, proporciona una alternativa de texto accesible.
Por ejemplo, si el componente de IU de <fancy-menu> solo muestra un ícono de ajustes para indicar que es un menú de configuración, necesita una alternativa de texto accesible, como "configuración", que transmita la misma información.
Según el contexto, puedes proporcionar una alternativa de texto con un atributo alt, un atributo aria-label, un atributo aria-labelledby o texto sin formato en el DOM de sombra.
Puedes encontrar sugerencias técnicas generales en la Referencia rápida de WebAIM.
Cualquier componente de la IU que muestre una imagen debe proporcionar un mecanismo para proporcionar texto alternativo para esa imagen, similar al atributo alt.
¿Tus componentes proporcionan información semántica?
La tecnología de accesibilidad transmite información semántica que, de otro modo, se expresa a los usuarios videntes con indicadores visuales, como el formato, el estilo del cursor o la posición. El navegador incorpora esta información semántica en los elementos estandarizados, pero, para los componentes personalizados, debes usar ARIA para agregar la información.
En general, cualquier componente que escuche un clic del mouse o un evento de desplazamiento del mouse debería tener algún tipo de objeto de escucha de eventos de teclado y un rol ARIA, posiblemente también estados y atributos ARIA.
Por ejemplo, un componente de IU <fancy-slider> personalizado puede tener un rol de control deslizante de ARIA, que tiene algunos atributos ARIA relacionados: aria-valuenow, aria-valuemin y aria-valuemax.
Si vinculas estos atributos a las propiedades relevantes de tu componente personalizado, puedes permitir que los usuarios de tecnología de accesibilidad interactúen con el elemento, cambien su valor y, además, hagan que la presentación visual del elemento cambie según corresponda.

<fancy-slider role="slider" aria-valuemin="1" aria-valuemax="5" aria-valuenow="2.5">
</fancy-slider>
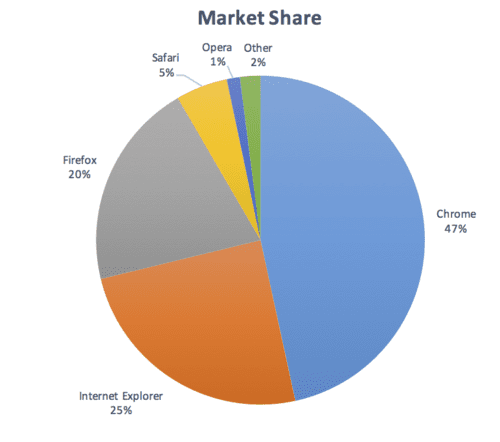
¿Los usuarios pueden entender todo sin depender del color?
El color no debe usarse como el único medio para transmitir información, como indicar un estado, solicitarle al usuario una respuesta o visualizar datos. Por ejemplo, si tienes un gráfico circular, proporciona etiquetas y valores para cada porción para que los usuarios con discapacidades visuales puedan comprender la información, incluso si no pueden ver dónde comienzan y terminan las porciones:

¿Hay suficiente contraste?
Cualquier contenido de texto que se muestre en tu componente debe cumplir con el umbral mínimo de contraste de nivel AA de WCAG. Considera proporcionar un tema de alto contraste que cumpla con el umbral de AAA más alto y asegúrate de que se puedan aplicar hojas de estilo del usuario-agente si los usuarios requieren contraste personalizado o colores diferentes. Puedes usar este verificador de contraste de colores como ayuda cuando diseñes tu componente.
¿Se puede detener y es seguro el contenido que se mueve o parpadea?
Los usuarios deben poder pausar, detener o ocultar el contenido que se mueve, se desplaza o parpadea durante más de cinco segundos. En general, evita el contenido con luces intermitentes.
Si algo debe parpadear, asegúrate de que no lo haga más de tres veces por segundo.
Herramientas y pruebas de accesibilidad
Existen más de 100 herramientas disponibles para evaluar la accesibilidad de tu sitio y sus componentes. Algunas herramientas están automatizadas, mientras que otras requieren pruebas manuales.
Estos son algunos que puedes tener en cuenta:
- Axe proporciona pruebas de accesibilidad automáticas para el framework o el navegador que elijas. Axe Puppeteer se puede usar para escribir pruebas de accesibilidad automatizadas.
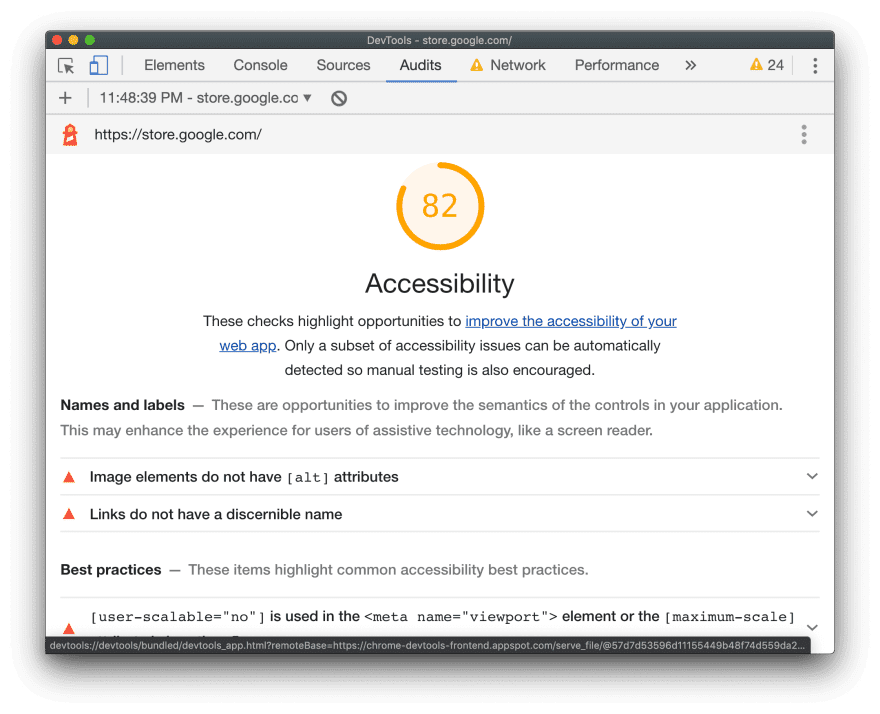
Una auditoría de accesibilidad de Lighthouse proporciona estadísticas útiles para descubrir problemas de accesibilidad comunes. La puntuación de accesibilidad es un promedio ponderado de todas las auditorías de accesibilidad según las evaluaciones del impacto en los usuarios de Axe. Para supervisar la accesibilidad con la integración continua, consulta CI de Lighthouse.

Tenon.io es útil para probar problemas comunes de accesibilidad. Tenon tiene una sólida compatibilidad de integración en herramientas de compilación, navegadores (a través de extensiones) y hasta editores de texto.
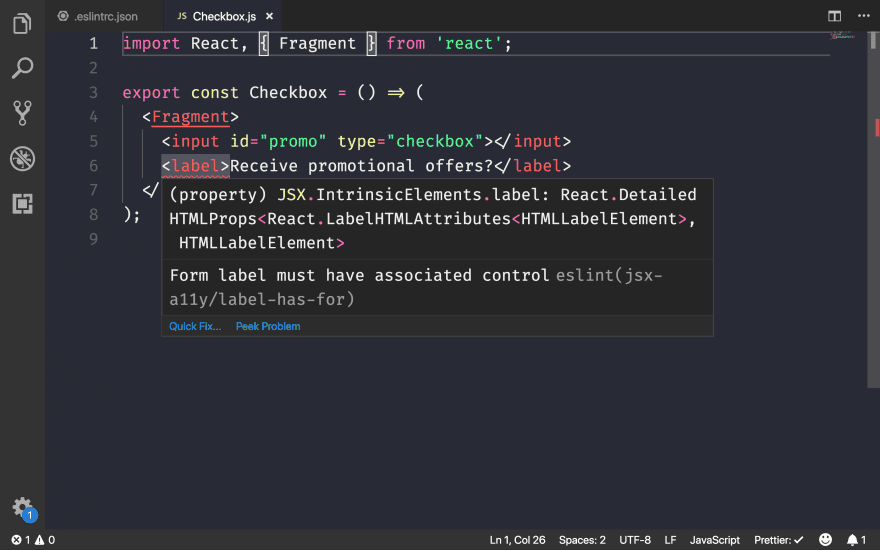
Existen muchas herramientas específicas de bibliotecas y frameworks para destacar los problemas de accesibilidad con los componentes. Por ejemplo, usa eslint-plugin-jsx-a11y para destacar los problemas de accesibilidad de los componentes de React en tu editor.

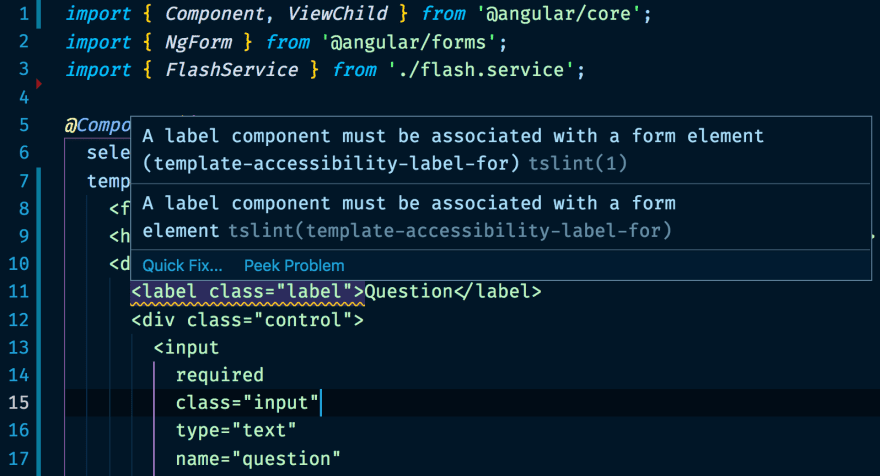
Si usas Angular, codelyzer también proporciona auditorías de accesibilidad en el editor:

Cómo trabajar con tecnologías de accesibilidad
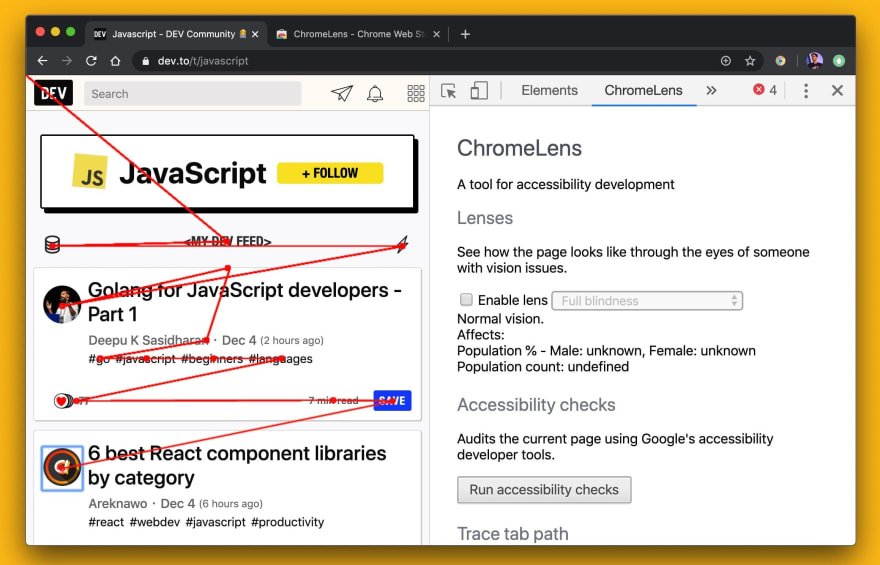
- Puedes examinar la forma en que las tecnologías de accesibilidad ven el contenido web con el Inspector de accesibilidad (Mac), las Herramientas de prueba de la API de Automation de Windows y AccProbe (Windows).
También puedes ver el árbol de accesibilidad completo que crea Chrome si navegas a
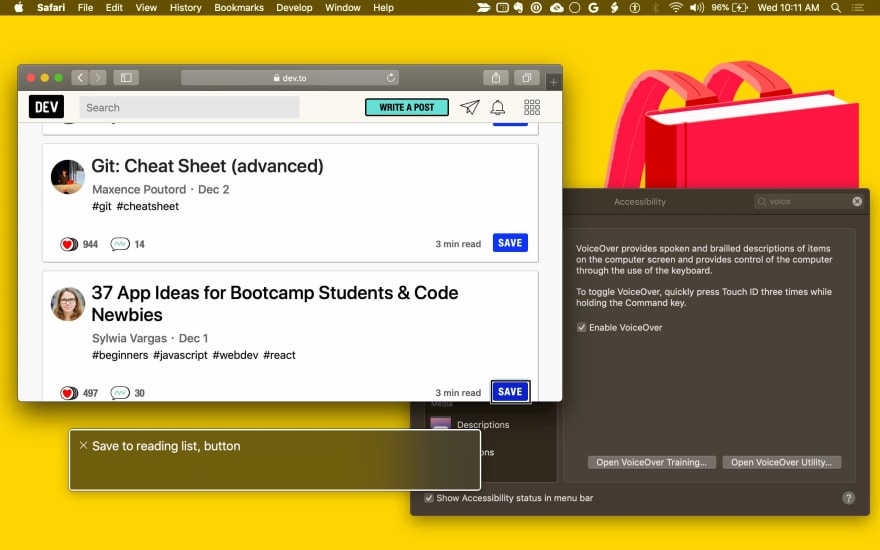
about://accessibility. - La mejor manera de probar la compatibilidad con lectores de pantalla en una Mac es usar la utilidad VoiceOver. Usa
⌘F5para habilitarlo o inhabilitarlo,Ctrl+Option ←→para desplazarte por la página yCtrl+Shift+Option + ↑↓para subir y bajar por el árbol de accesibilidad. Para obtener instrucciones más detalladas, consulta la lista completa de comandos de VoiceOver y la lista de comandos de VoiceOver Web. En Windows, NVDA es un lector de pantalla gratuito y de código abierto. Sin embargo, tiene una curva de aprendizaje pronunciada para los usuarios videntes.

ChromeOS tiene un lector de pantalla integrado.
Tenemos un largo camino por recorrer para mejorar la accesibilidad en la Web. Según el Web Almanac:
- 4 de cada 5 sitios tienen texto que se mezcla con el fondo, lo que los hace ilegibles.
- El 49.91% de las páginas aún no proporciona atributos
altpara algunas de sus imágenes. - Solo el 24% de las páginas que usan botones o vínculos incluyen etiquetas.
- Solo el 22.33% de las páginas proporcionan etiquetas para todas sus entradas de formulario.
Hay mucho que podemos hacer para crear experiencias más accesibles para todos.


