Улучшение доступности делает ваш сайт более удобным для всех.
Важно создавать сайты, которые будут инклюзивными и доступными для всех. Существует как минимум шесть ключевых областей инвалидности, которые вы можете оптимизировать: зрение , слух , подвижность , познание , речь и нервная система . Здесь могут помочь многие инструменты и ресурсы, даже если вы новичок в вопросах доступности Интернета.
Более миллиарда человек живут с той или иной формой инвалидности.
Чтобы быть доступными, сайты должны работать на нескольких устройствах с разными размерами экранов и разными типами ввода, например программами чтения с экрана. Более того, сайты должны быть доступны для использования самой широкой группой пользователей, включая людей с ограниченными возможностями.
Вот несколько ограничений, которые могут возникнуть у ваших пользователей:
| Зрение | Слух | Мобильность |
|---|---|---|
|
|
|
| Когнитивный | Речь | Нейронный |
|
|
|
Проблемы со зрением варьируются от неспособности различать цвета до полного отсутствия зрения.
- Убедитесь, что текстовое содержимое соответствует минимальному порогу контрастности .
- Избегайте передачи информации, используя только цвет , и убедитесь, что размер всего текста можно изменить .
- Убедитесь, что все компоненты пользовательского интерфейса можно использовать со вспомогательными технологиями, такими как программы чтения с экрана, лупы и дисплеи Брайля. Это влечет за собой гарантию того, что компоненты пользовательского интерфейса размечены таким образом, чтобы API специальных возможностей могли программно определять роль , состояние , значение и заголовок любого элемента.

Лично я живу с плохим зрением и часто увеличиваю масштаб сайтов, их DevTools и терминала. Хотя поддержка масштабирования почти никогда не стоит на первом месте в списках задач разработчиков, она может иметь огромное значение для таких пользователей, как я.
Проблемы со слухом означают, что у пользователя могут возникнуть проблемы со слухом, исходящим со страницы.
- Предоставьте альтернативные тексты для всего контента, который не является строго текстовым.
- Проверьте, что ваши компоненты пользовательского интерфейса по-прежнему работают без звука .

Проблемы с мобильностью могут включать невозможность управлять мышью, клавиатурой или сенсорным экраном.
- Сделайте содержимое компонентов пользовательского интерфейса функционально доступным с клавиатуры для любых действий, для которых в противном случае использовалась бы мышь.
- Убедитесь, что страницы правильно размечены для вспомогательных технологий, включая программы чтения с экрана, программное обеспечение для голосового управления и элементы управления физическими переключателями, которые, как правило, используют одни и те же API.
Когнитивные проблемы означают, что пользователю могут потребоваться вспомогательные технологии, которые помогут ему читать текст, поэтому важно обеспечить существование текстовых альтернатив.
Будьте внимательны при использовании анимации. Избегайте повторяющихся или мигающих видео и анимации, которые могут вызвать проблемы у некоторых пользователей.
Медиа-запрос CSS
prefers-reduced-motionпозволяет ограничить анимацию и автоматическое воспроизведение видео для пользователей, которые предпочитают ограниченное движение:/* If the user expresses a preference for reduced motion, don't use animations on buttons. */ @media (prefers-reduced-motion: reduce) { button { animation: none; } }Избегайте взаимодействий , основанных на времени .
Может показаться, что это слишком много вопросов, но мы рассмотрим процесс оценки и последующего улучшения доступности ваших компонентов пользовательского интерфейса.
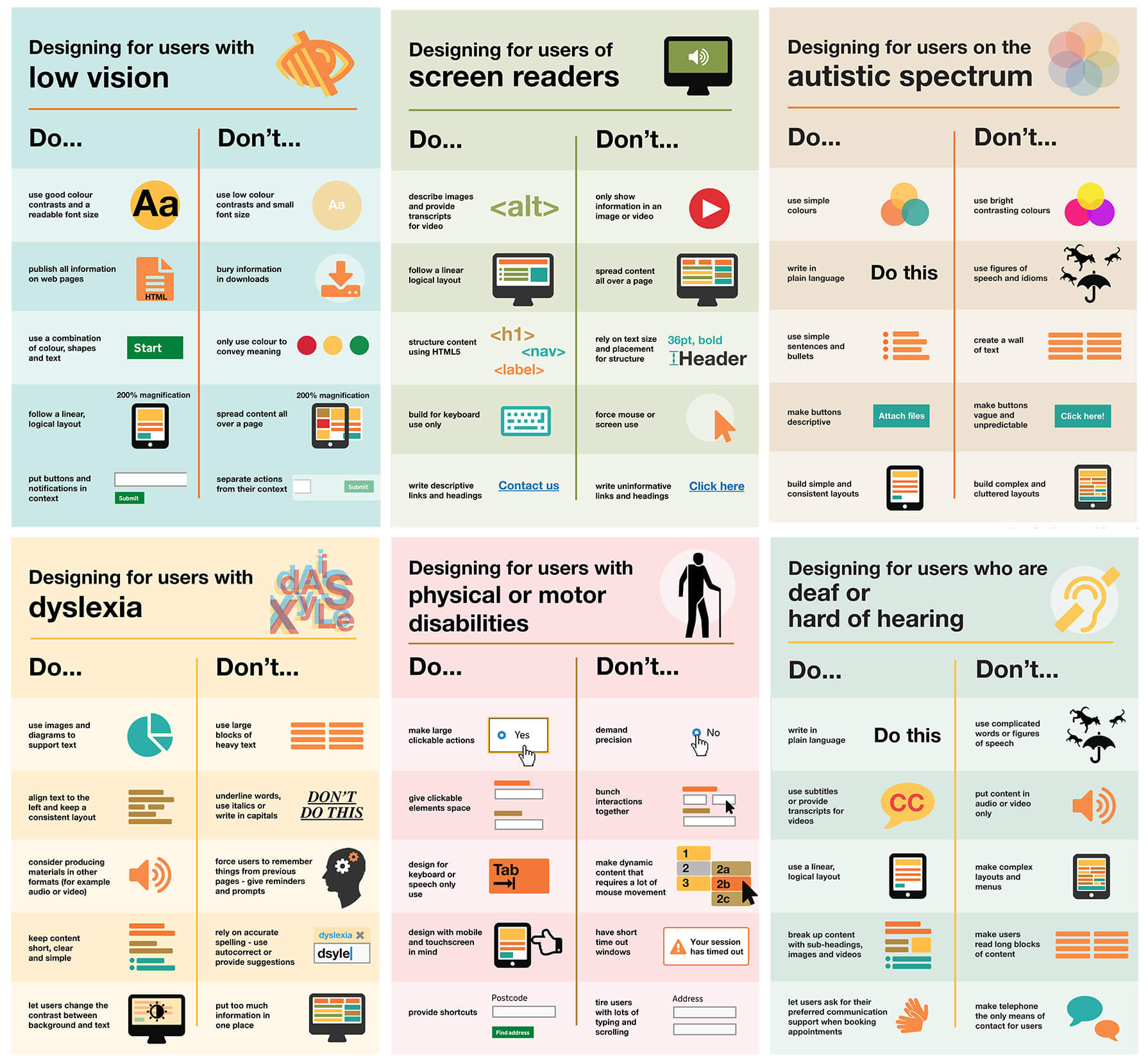
Для дополнительной визуальной поддержки команда GOV.UK по обеспечению специальных возможностей создала серию цифровых плакатов о том, что можно и чего нельзя делать , которые вы можете использовать, чтобы поделиться передовым опытом со своей командой.

Измерьте доступность компонентов пользовательского интерфейса
При проверке доступности компонентов пользовательского интерфейса вашей страницы спросите себя:
Можете ли вы использовать компонент пользовательского интерфейса только с клавиатурой?
Управляет ли компонент фокусом и избегает ли ловушек фокуса? Может ли он реагировать на соответствующие события клавиатуры?
Можете ли вы использовать свой компонент пользовательского интерфейса с программой чтения с экрана?
Предоставили ли вы текстовые альтернативы любой информации, представленной визуально? Добавляли ли вы семантическую информацию с помощью ARIA?
Может ли ваш компонент пользовательского интерфейса работать без звука?
Выключите динамики и просмотрите варианты использования.
Может ли ваш компонент пользовательского интерфейса работать без цвета?
Убедитесь, что ваш компонент пользовательского интерфейса может использовать тот, кто не видит цвета. Полезным инструментом для имитации дальтонизма является расширение Chrome под названием Colorblindly . (Попробуйте все четыре доступные формы моделирования цветовой слепоты.) Вас также может заинтересовать расширение Daltonize , которое не менее полезно.
Может ли ваш компонент пользовательского интерфейса работать с включенным режимом высокой контрастности?
Все современные операционные системы поддерживают режим высокой контрастности. High Contrast — это расширение Chrome, которое может здесь помочь.
Стандартизированные элементы управления (такие как <button> и <select> ) имеют специальные возможности, встроенные в браузер. Их можно фокусировать с помощью клавиши Tab ; они реагируют на события клавиатуры (например, Enter , Space и клавиши со стрелками); и у них есть семантические роли, состояния и свойства, используемые инструментами специальных возможностей. Их стиль по умолчанию также должен соответствовать перечисленным требованиям доступности.
Пользовательские компоненты пользовательского интерфейса (за исключением компонентов, которые расширяют стандартные элементы, такие как <button> ) не имеют каких-либо встроенных возможностей, включая специальные возможности, поэтому вам необходимо их предоставить. Хорошей отправной точкой при реализации доступности является сравнение вашего компонента с аналогичным стандартным элементом (или комбинацией нескольких стандартных элементов, в зависимости от того, насколько сложен ваш компонент).
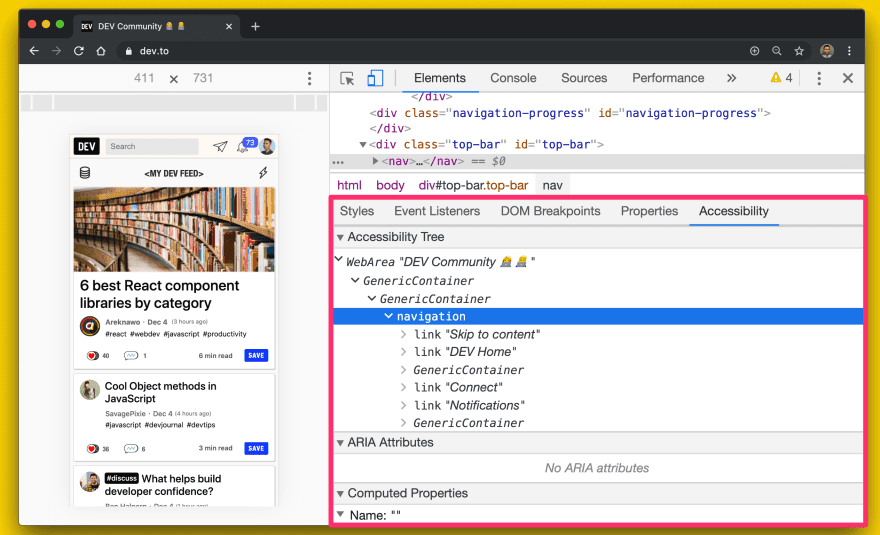
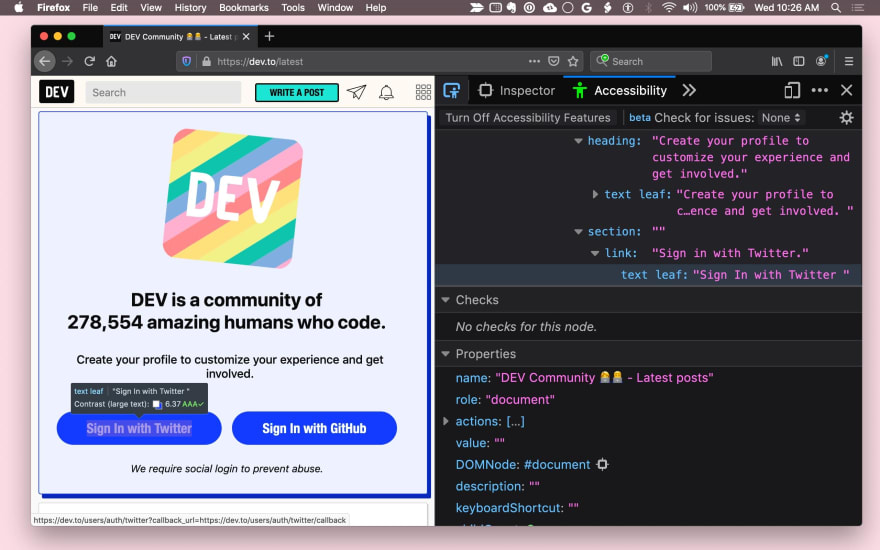
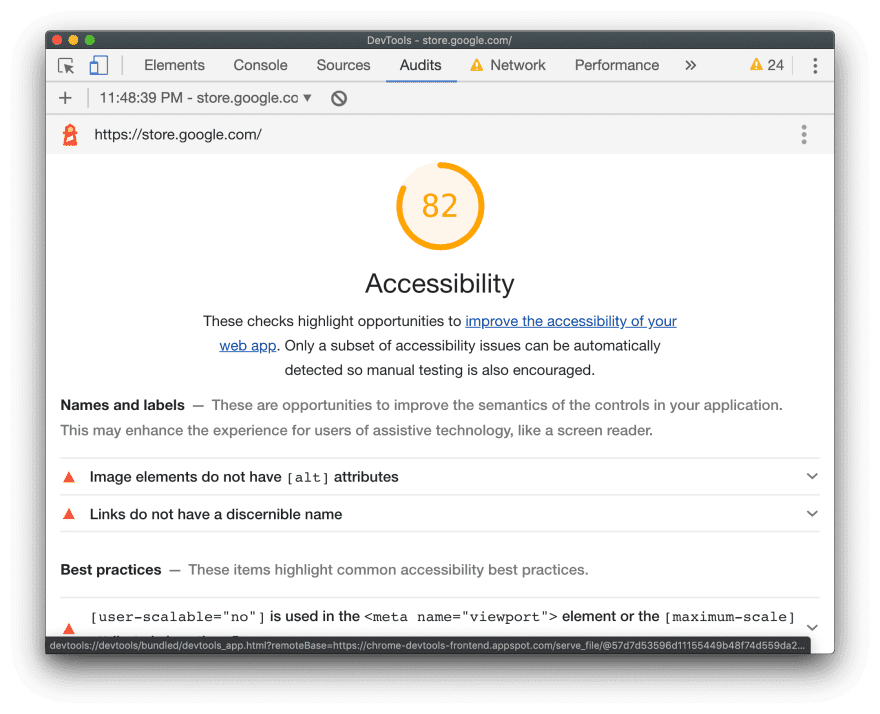
Большинство инструментов разработчика браузера поддерживают проверку дерева доступности страницы. В Chrome DevTools это доступно на вкладке «Доступность» панели «Элементы» .

Firefox также имеет панель специальных возможностей .

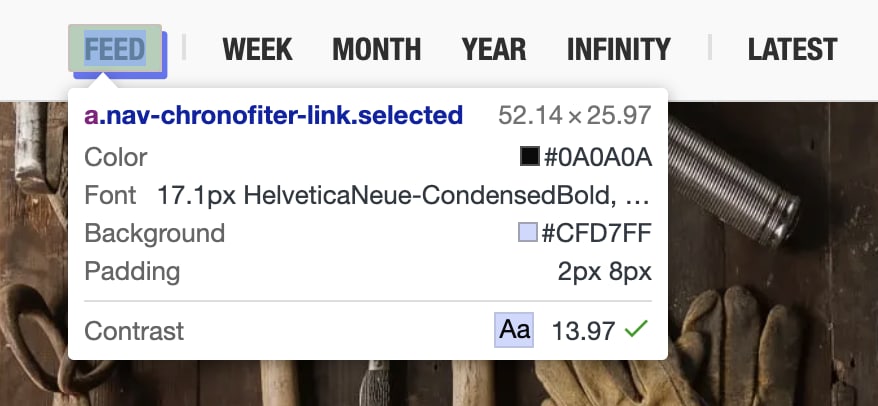
Safari предоставляет информацию о доступности на вкладке «Узел» панели «Элементы» .
Ниже приведен список вопросов, которые вы можете задать себе, пытаясь сделать компоненты пользовательского интерфейса более доступными.
Улучшение фокусировки клавиатуры
В идеале убедитесь, что ко всем функциям вашего компонента пользовательского интерфейса можно получить доступ с помощью клавиатуры. При разработке пользовательского интерфейса подумайте о том, как вы будете использовать свой элемент только с клавиатурой, и определите последовательный набор взаимодействий с клавиатурой.
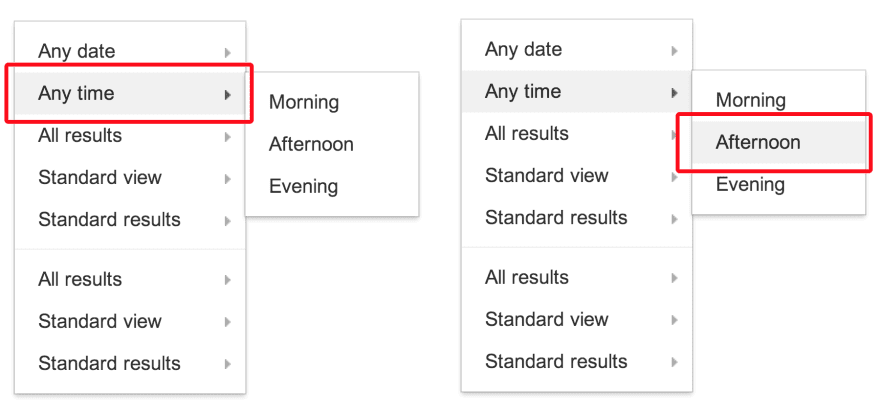
Во-первых, убедитесь, что у вас есть разумная цель для каждого компонента. Например, сложный компонент, такой как меню, может быть одной из целей фокуса на странице, но затем должен управлять фокусом внутри себя, чтобы активный элемент меню всегда получал фокус.

Используйте табиндекс
Вы можете добавить фокус клавиатуры для элементов и компонентов пользовательского интерфейса с помощью атрибута tabindex . Пользователи, использующие только клавиатуру и вспомогательные технологии, должны иметь возможность сосредоточить внимание на элементах с помощью клавиатуры для взаимодействия с ними.
Встроенные интерактивные элементы (например, <button> ) неявно фокусируются, поэтому им не нужен атрибут tabindex , если только вам не нужно изменить их положение в порядке табуляции.
Существует три типа значений tabindex :
-
tabindex="0"является наиболее распространенным и помещает элемент в естественный порядок табуляции (определяемый порядком DOM). - Значение
tabindexравное -1, приводит к тому, что элемент становится программно фокусируемым, но не в порядке табуляции. - Значение
tabindexбольше 0 помещает элемент в ручной порядок табуляции. Все элементы на странице с положительным значениемtabindexпосещаются в числовом порядке перед элементами в естественном порядке табуляции.
Некоторые варианты использования tabindex можно найти в статье Использование tabindex .
Убедитесь, что фокус всегда виден, используя стиль кольца фокусировки по умолчанию или применяя различимый пользовательский стиль фокусировки. Помните, что не стоит заманивать пользователей клавиатуры в ловушку — они должны иметь возможность перемещать фокус с элемента, используя только клавиатуру.
Используйте автофокус
Атрибут HTML autofocus позволяет автору указать, что определенный элемент должен автоматически получать фокус при загрузке страницы. autofocus уже поддерживается во всех элементах управления веб-форм , включая кнопки. Чтобы автофокусировать элементы в собственных компонентах пользовательского интерфейса, вызовите метод focus() , поддерживаемый для всех элементов HTML, на которых можно сделать фокус (например, document.querySelector('myButton').focus() ).
Добавить взаимодействие с клавиатурой
Как только ваш компонент пользовательского интерфейса станет фокусируемым, предоставьте хорошую историю взаимодействия с клавиатурой, когда компонент находится в фокусе, обрабатывая соответствующие события клавиатуры. Например, разрешите пользователю использовать клавиши со стрелками для выбора пунктов меню и Space или Enter для активации кнопок. Руководство по шаблонам проектирования ARIA содержит некоторые рекомендации.
Наконец, убедитесь, что ваши сочетания клавиш доступны для обнаружения. Обычной практикой является наличие легенды сочетаний клавиш (текст на экране), информирующей пользователя о существовании сочетаний клавиш. Например, «Нажмите ?, чтобы использовать сочетания клавиш». В качестве альтернативы можно использовать подсказку, информирующую пользователя о ярлыке.
Важность управления фокусом невозможно переоценить. Важным примером является навигационный ящик. Если вы добавляете на страницу компонент пользовательского интерфейса, вам необходимо направить фокус на элемент внутри него; в противном случае пользователям, возможно, придется просмотреть всю страницу, чтобы попасть туда. Это может оказаться неприятным опытом, поэтому обязательно проверьте фокус для всех компонентов навигации с помощью клавиатуры на вашей странице.

// Example for expanding and collapsing a category with the Space key
const category = await page.$(`.category`);
// verify tabIndex, role and focus
expect(await page.evaluate(elem => elem.getAttribute(`role`), category)).toEqual(`button`);
expect(await page.evaluate(elem => elem.getAttribute(`tabindex`), category)).toEqual(`0`);
expect(await page.evaluate(elem => window.document.activeElement === elem, category)).toEqual(true);
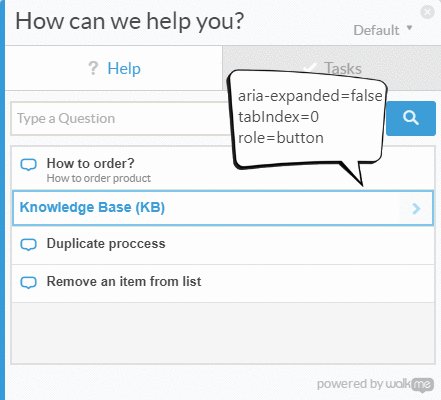
// verify aria-expanded = false
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`false`);
// toggle category by pressing Space
await page.keyboard.press('Space');
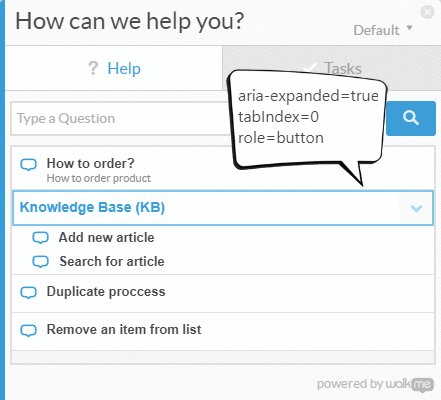
// verify aria-expanded = true
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`true`);
Обеспечьте успешное использование программы чтения с экрана
Примерно от 1% до 2% людей используют программу чтения с экрана. Можете ли вы понять всю важную информацию и взаимодействовать с компонентом, используя только программу чтения с экрана и клавиатуру?
Следующие вопросы помогут вам решить проблему доступности программ чтения с экрана.
Имеют ли все компоненты и изображения осмысленные текстовые альтернативы?
Везде, где информация о названии или назначении интерактивного компонента передается визуально, предоставляйте доступную текстовую альтернативу.
Например, если ваш компонент пользовательского интерфейса <fancy-menu> отображает только значок шестеренки, указывающий, что это меню настроек, ему требуется доступная текстовая альтернатива, такая как «настройки», которая передает ту же информацию. В зависимости от контекста вы можете предоставить текстовую альтернативу, используя атрибут alt , атрибут aria-label , атрибут aria-labelledby или простой текст в теневой модели DOM. Общие технические советы можно найти в Кратком справочнике WebAIM .
Любой компонент пользовательского интерфейса, отображающий изображение, должен предоставлять механизм предоставления альтернативного текста для этого изображения, аналогичный атрибуту alt .
Предоставляют ли ваши компоненты семантическую информацию?
Вспомогательные технологии передают семантическую информацию, которая в противном случае выражается зрячим пользователям с помощью визуальных подсказок, таких как форматирование, стиль курсора или положение. Стандартизированные элементы имеют эту семантическую информацию, встроенную в браузер, но для пользовательских компонентов вам необходимо использовать ARIA для добавления информации.
В общем, любой компонент, который прослушивает событие щелчка мыши или наведения, должен иметь своего рода прослушиватель событий клавиатуры и роль ARIA, а также, возможно, состояния и атрибуты ARIA.
Например, пользовательский компонент пользовательского интерфейса <fancy-slider> может выполнять роль слайдера ARIA, который имеет некоторые связанные атрибуты ARIA: aria-valuenow , aria-valuemin и aria-valuemax . Привязав эти атрибуты к соответствующим свойствам пользовательского компонента, вы можете позволить пользователям вспомогательных технологий взаимодействовать с элементом, изменять его значение и даже вызывать соответствующее изменение визуального представления элемента.

<fancy-slider role="slider" aria-valuemin="1" aria-valuemax="5" aria-valuenow="2.5">
</fancy-slider>
Могут ли пользователи все понять, не полагаясь на цвет?
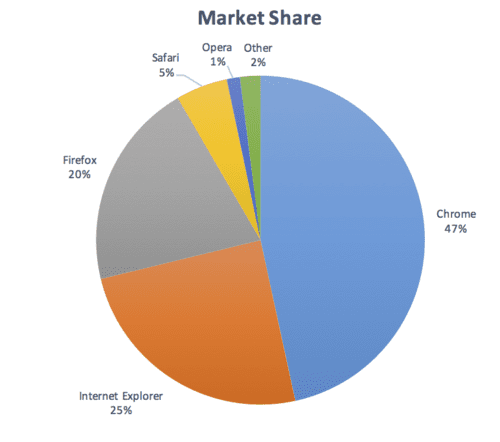
Цвет не должен использоваться как единственное средство передачи информации, например, для указания статуса, запроса ответа пользователя или визуализации данных. Например, если у вас есть круговая диаграмма, предоставьте метки и значения для каждого фрагмента, чтобы пользователи с нарушениями зрения могли понять информацию, даже если они не видят, где начинаются и заканчиваются фрагменты:

Достаточный ли контраст?
Любой текстовый контент, отображаемый в вашем компоненте, должен соответствовать минимальному порогу контрастности уровня WCAG AA . Рассмотрите возможность использования высококонтрастной темы, соответствующей более высокому порогу AAA , и убедитесь, что таблицы стилей пользовательского агента могут применяться, если пользователям требуется индивидуальный контраст или разные цвета. Вы можете использовать эту программу проверки цветового контраста в качестве вспомогательного средства при проектировании компонента.
Можно ли остановить перемещение или мигание контента и безопасно ли это?
Пользователи должны иметь возможность приостанавливать, останавливать или скрывать контент, который перемещается, прокручивается или мигает более пяти секунд. В общем, избегайте мигания контента.
Если что-то должно мигать, убедитесь, что оно мигает не чаще трех раз в секунду.
Инструменты доступности и тестирование
Доступно более 100 инструментов для оценки доступности вашего сайта и его компонентов. Некоторые инструменты автоматизированы, другие требуют ручного тестирования.
Вот несколько на ваше рассмотрение:
- Axe обеспечивает автоматическое тестирование доступности для вашей платформы или браузера по вашему выбору. Axe Puppeteer можно использовать для написания автоматических тестов доступности.
Аудит доступности Lighthouse предоставляет полезную информацию для выявления распространенных проблем доступности. Оценка доступности представляет собой средневзвешенное значение всех аудитов доступности, основанных на оценках воздействия пользователей Axe . Для мониторинга доступности с помощью непрерывной интеграции см. Lighthouse CI .

Tenon.io полезен для тестирования распространенных проблем доступности. Tenon имеет мощную поддержку интеграции с инструментами сборки, браузерами (через расширения) и даже текстовыми редакторами.
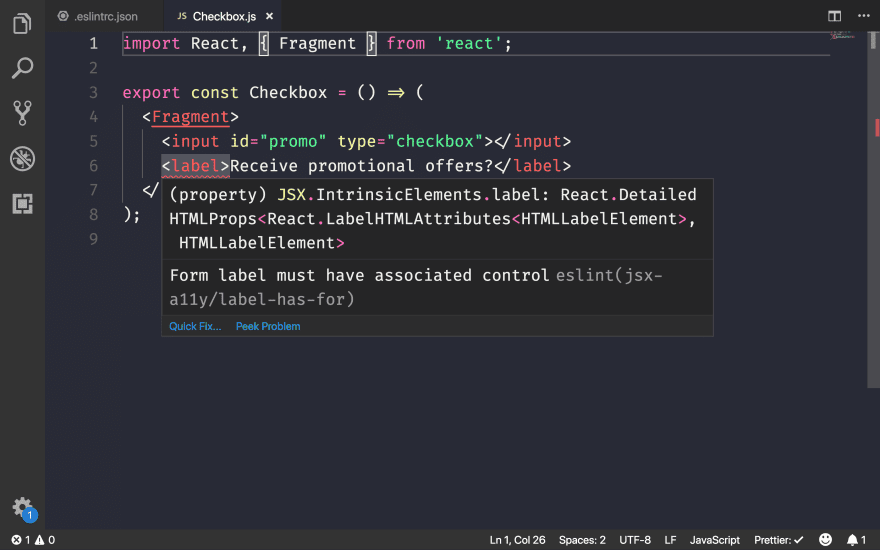
Существует множество инструментов, специфичных для библиотек и платформ, для выявления проблем доступности компонентов. Например, используйте eslint-plugin-jsx-a11y , чтобы выделить проблемы доступности для компонентов React в вашем редакторе.

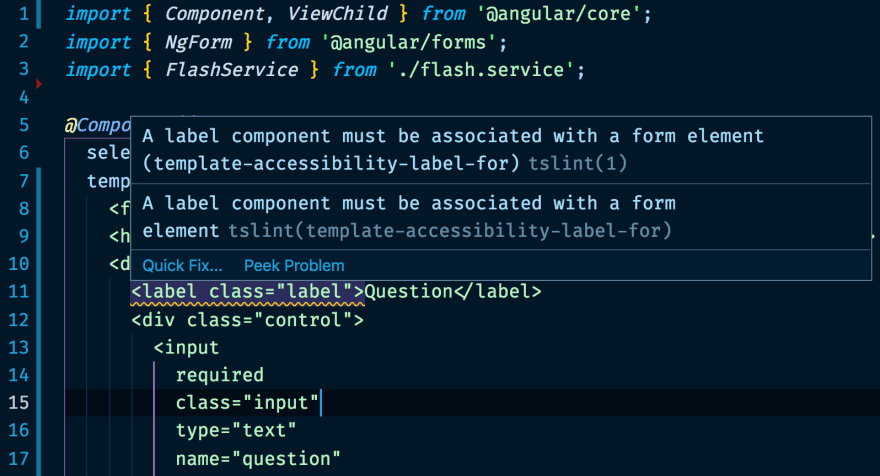
Если вы используете Angular, codelyzer также обеспечивает аудит доступности в редакторе:

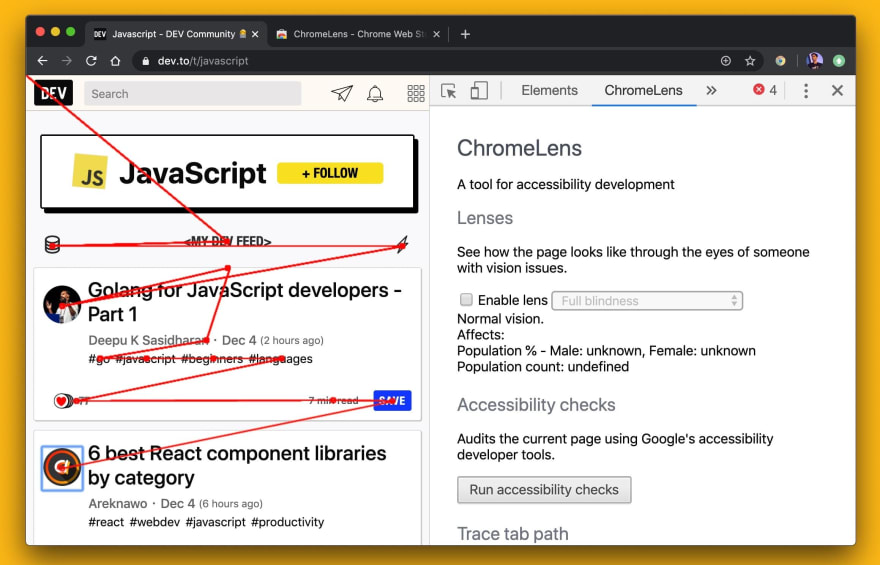
Работа со вспомогательными технологиями
- Вы можете изучить, как вспомогательные технологии видят веб-контент, с помощью Инспектора доступности (Mac) или инструментов тестирования API автоматизации Windows и AccProbe (Windows). Вы также можете просмотреть полное дерево специальных возможностей, созданное Chrome, перейдя по адресу
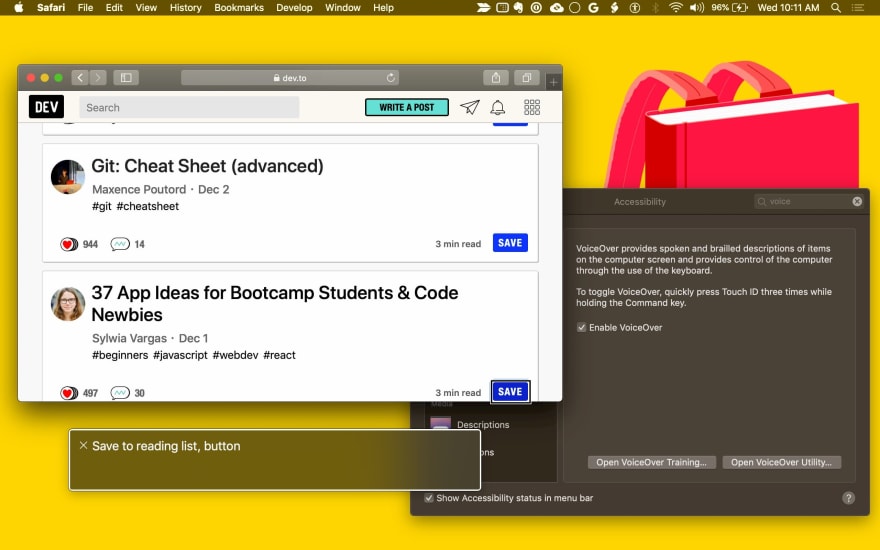
about://accessibility. - Лучший способ проверить поддержку чтения с экрана на Mac — использовать утилиту VoiceOver. Используйте
⌘F5, чтобы включить или отключить его,Ctrl+Option ←→для перемещения по странице иCtrl+Shift+Option + ↑↓для перемещения вверх и вниз по дереву доступности. Более подробные инструкции см. в полном списке команд VoiceOver и в списке веб-команд VoiceOver . В Windows NVDA — это бесплатная программа чтения с экрана с открытым исходным кодом. Тем не менее, зрячим пользователям придется нелегко научиться.

ChromeOS имеет встроенную программу чтения с экрана .
Нам предстоит пройти долгий путь, чтобы улучшить доступность в Интернете. Согласно веб-альманаху :
- На 4 из 5 сайтов текст сливается с фоном, что делает их нечитаемыми.
- 49,91% страниц по-прежнему не предоставляют атрибуты
altдля некоторых изображений. - Только 24% страниц, на которых используются кнопки или ссылки, содержат метки.
- Только 22,33% страниц содержат метки для всех вводимых данных.
Мы можем многое сделать, чтобы сделать опыт более доступным для всех.


