アクセシビリティを向上させることで、誰にとっても使いやすいサイトになります。
誰もが利用しやすい、包括的なサイトを構築することが重要です。最適化できる障がいの主要な分野は少なくとも 6 つあります。視覚、聴覚、移動性、認知、音声、神経です。ウェブ アクセシビリティを初めて扱う場合でも、多くのツールやリソースが役に立ちます。
なんらかの障がいを抱えている人は、10 億人以上にのぼります。
サイトをアクセス可能にするには、さまざまな画面サイズやさまざまな種類の入力(スクリーン リーダーなど)に対応できる複数のデバイスで動作するようにする必要があります。また、障がいのあるユーザーを含む幅広いユーザーがサイトを使用できるようにする必要があります。
ユーザーが抱えている可能性のある障がいには、次のようなものがあります。
| Vision | 聴覚 | モビリティ |
|---|---|---|
|
|
|
| 認知 | 音声 | ニューラル |
|
|
|
視覚に関する問題には、色の識別ができないことや、まったく視覚がないことが含まれます。
- テキスト コンテンツが最小コントラスト比のしきい値を満たしていることを確認します。
- 色のみを使用して情報を伝えることは避け、すべてのテキストがサイズ変更可能であることを確認してください。
- すべてのユーザー インターフェース コンポーネントが、スクリーン リーダー、拡大鏡、点字ディスプレイなどの支援技術で使用できるようにします。これには、UI コンポーネントがマークアップされ、ユーザー補助 API が要素のロール、状態、値、タイトルをプログラムで決定できるようにする必要があります。

私は弱視で、サイト、DevTools、ターミナルをズームインすることがよくあります。ズームのサポートは、デベロッパーの To-Do リストのトップに上がることはほとんどありませんが、私のようなユーザーにとっては大きな違いを生む可能性があります。
音声に関する問題: ページから発せられる音声が聞こえないという問題。

移動に関する問題には、マウス、キーボード、タッチスクリーンを操作できないことが含まれます。
- マウスを使用するアクションについては、UI コンポーネントのコンテンツをキーボードから機能的にアクセス可能にします。
- スクリーン リーダー、音声操作ソフトウェア、物理スイッチ コントロールなどの支援技術向けにページが正しくマークアップされていることを確認します。これらの技術は同じ API を使用する傾向があります。
認知に関する問題とは、ユーザーがテキストの読み上げに支援技術を必要とする可能性があることを意味します。そのため、テキストの代替手段が存在することが重要です。
アニメーションを使用する際は注意が必要です。繰り返しや点滅する動画やアニメーションは、一部のユーザーに問題を引き起こす可能性があるため、使用しないでください。
prefers-reduced-motionCSS メディアクエリを使用すると、モーションの抑制を希望するユーザーに対して、アニメーションと動画の自動再生を制限できます。/* If the user expresses a preference for reduced motion, don't use animations on buttons. */ @media (prefers-reduced-motion: reduce) { button { animation: none; } }タイミングベースのインタラクションは避けてください。
カバーすべき範囲が多いように思われるかもしれませんが、UI コンポーネントのユーザー補助の評価と改善のプロセスについて説明します。
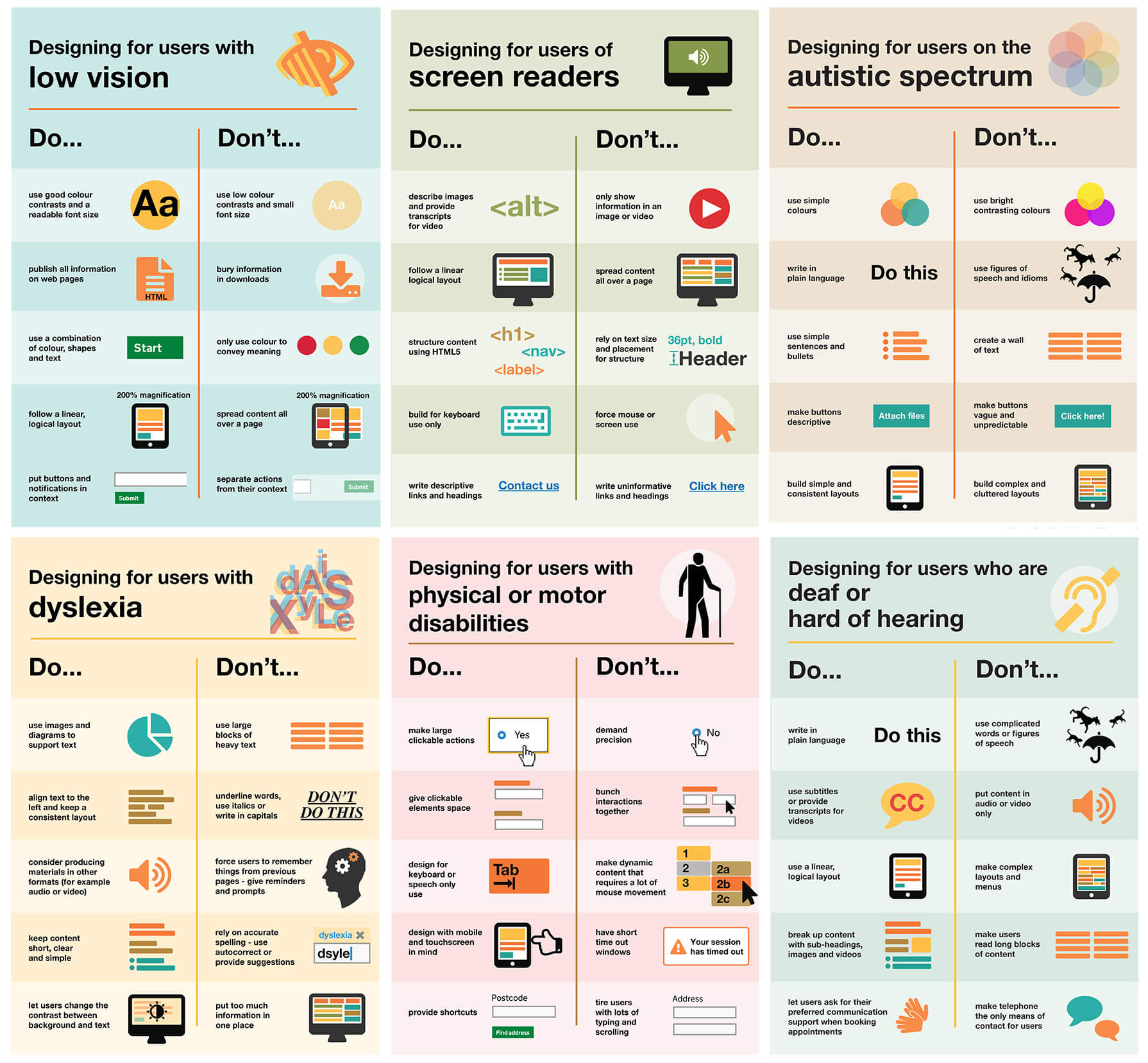
視覚的なサポートとして、GOV.UK のユーザー補助チームが、ユーザー補助の「すべきこと」と「してはならないこと」に関する一連のデジタル ポスターを作成しました。このポスターは、チームとベスト プラクティスを共有するために使用できます。

UI コンポーネントのユーザー補助機能を測定する
ページの UI コンポーネントのユーザー補助を監査する際は、以下の点を確認してください。
UI コンポーネントはキーボードのみで使用できますか?
コンポーネントはフォーカスを管理し、フォーカス トラップを回避していますか?適切なキーボード イベントに応答できますか?
UI コンポーネントをスクリーン リーダーで使用できますか?
視覚的に表示される情報に代替テキストを指定していますか? ARIA を使用してセマンティック情報を追加しましたか?
UI コンポーネントは音声なしで動作できますか?
スピーカーをオフにして、ユースケースを確認します。
UI コンポーネントは色なしで動作できますか?
色が見えない人でも UI コンポーネントを使用できるようにします。色覚異常をシミュレートするのに役立つツールとして、Colorblindly という Chrome 拡張機能があります。(利用可能な 4 種類の色覚異常シミュレーションをすべて試してください)。同様に便利な Daltonize 拡張機能もご利用いただけます。
UI コンポーネントは、高コントラスト モードが有効になっている状態で動作しますか?
最新のオペレーティング システムはすべて、高コントラスト モードをサポートしています。High Contrast は、この問題を解決できる Chrome 拡張機能です。
標準化されたコントロール(<button> や <select> など)には、ブラウザに組み込まれたユーザー補助機能があります。Tab キーを使用してフォーカスを設定できます。キーボード イベント(Enter、Space、矢印キーなど)に応答します。ユーザー補助ツールで使用されるセマンティック ロール、状態、プロパティがあります。また、デフォルトのスタイル設定も、記載されているユーザー補助の要件を満たす必要があります。
カスタム UI コンポーネント(<button> などの標準要素を拡張するコンポーネントを除く)には、ユーザー補助など、組み込み機能がないため、ユーザー補助機能を提供する必要があります。ユーザー補助を実装する際は、コンポーネントを類似の標準要素(またはコンポーネントの複雑さに応じて複数の標準要素の組み合わせ)と比較することをおすすめします。
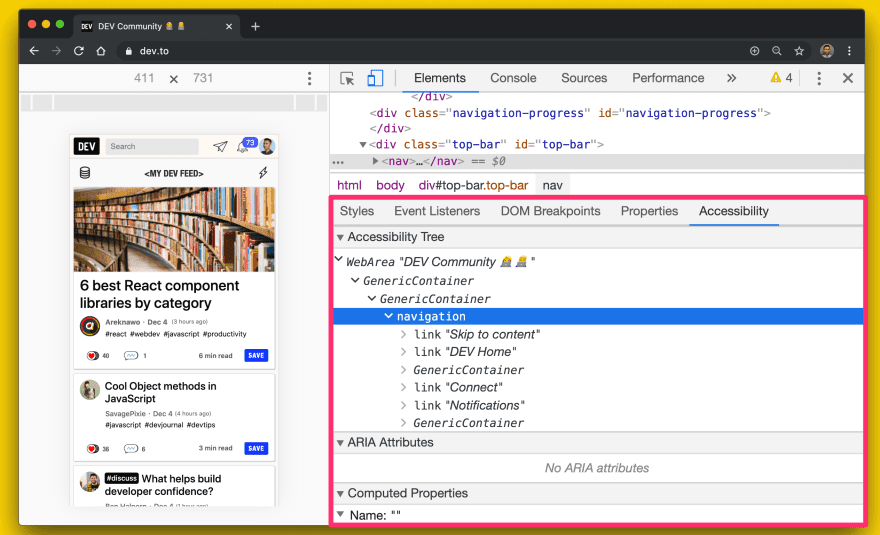
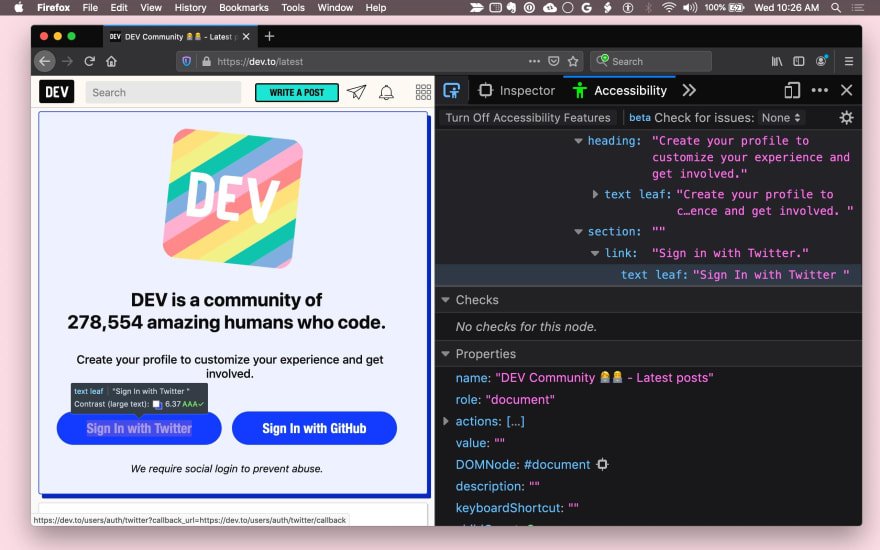
ほとんどのブラウザ開発者ツールは、ページのユーザー補助ツリーの検査をサポートしています。Chrome DevTools では、[Elements] パネルの [Accessibility] タブで確認できます。

Firefox には [ユーザー補助] パネルもあります。

Safari では、[要素] パネルの [ノード] タブにユーザー補助情報が表示されます。
UI コンポーネントのユーザー補助機能を強化しようとする際に、確認すべき質問を以下に示します。
キーボード フォーカスを改善
理想的には、UI コンポーネントのすべての機能にキーボードでアクセスできるようにします。ユーザー エクスペリエンスを設計する際は、キーボードのみで要素を使用する方法を検討し、一貫したキーボード操作を検討してください。
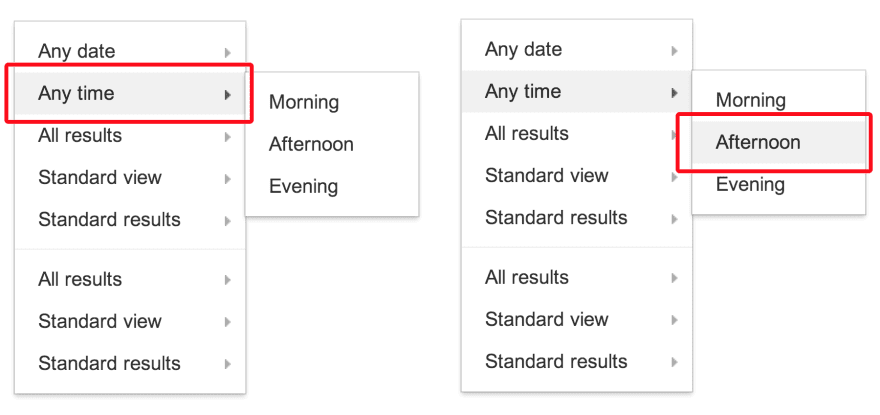
まず、各コンポーネントに適切なフォーカス ターゲットがあることを確認します。たとえば、メニューなどの複雑なコンポーネントは、ページ内の 1 つのフォーカス ターゲットになる場合がありますが、アクティブなメニュー項目が常にフォーカスを取得するように、そのコンポーネント内でフォーカスを管理する必要があります。

tabindex を使用する
要素と UI コンポーネントにキーボード フォーカスを追加するには、tabindex 属性を使用します。キーボードのみを使用するユーザーや支援技術を使用するユーザーは、要素にキーボード フォーカスを置いて操作できる必要があります。
組み込みのインタラクティブ要素(<button> など)は暗黙的にフォーカス可能であるため、タブ順序内の位置を変更する必要がある場合を除き、tabindex 属性は必要ありません。
tabindex 値には次の 3 種類があります。
tabindex="0"は最も一般的なタブオーダーで、要素を通常のタブオーダー(DOM 順で定義)に配置します。tabindexの値が -1 の場合、要素はプログラムでフォーカス可能になりますが、タブ順には含まれません。tabindexの値が 0 より大きい場合、要素は手動のタブオーダーに配置されます。ページ内のtabindex値が正の要素はすべて、通常のタブオーダーの要素の前に、数値順で訪問されます。
tabindex のユースケースについては、tabindex の使用をご覧ください。
デフォルトのフォーカスリング スタイルを使用するか、認識しやすいカスタム フォーカス スタイルを適用して、フォーカスが常に見えるようにします。キーボード ユーザーをトラップしないようにしてください。キーボードのみを使用して要素からフォーカスを移動できるようにする必要があります。
オートフォーカスを使用する
HTML autofocus 属性を使用すると、ページの読み込み時に特定の要素にフォーカスを自動的に設定するように指定できます。autofocus は、ボタンを含むすべてのウェブフォーム コントロールですでにサポートされています。独自のカスタム UI コンポーネント内の要素を自動フォーカスするには、focus() メソッドを呼び出します。このメソッドは、フォーカスできるすべての HTML 要素(document.querySelector('myButton').focus() など)でサポートされています。
キーボード操作を追加する
UI コンポーネントがフォーカス可能になったら、適切なキーボード イベントを処理して、コンポーネントにフォーカスが当たったときのキーボード操作を適切に設定します。たとえば、ユーザーが矢印キーを使用してメニュー オプションを選択し、Space または Enter を使用してボタンを有効にできるようにします。ARIA のデザイン パターン ガイドでは、この点についてガイダンスが提供されています。
最後に、キーボード ショートカットが検出可能であることを確認します。一般的な方法としては、キーボード ショートカットの凡例(画面上のテキスト)を表示して、ショートカットが存在することをユーザーに知らせます。たとえば、「? キーを押してキーボード ショートカットをご確認ください。」または、ツールチップなどのヒントを使用して、ショートカットをユーザーに知らせることもできます。
集中力を管理することの重要性は、いくら強調してもしすぎることはありません。重要な例として、ナビゲーション ドロワーがあります。ページに UI コンポーネントを追加する場合は、そのコンポーネント内の要素にフォーカスを移動する必要があります。そうしないと、ユーザーはページ全体をタブで移動してその要素に移動する必要があります。これは不便なため、ページ内のキーボードで移動可能なすべてのコンポーネントのフォーカスをテストしてください。

// Example for expanding and collapsing a category with the Space key
const category = await page.$(`.category`);
// verify tabIndex, role and focus
expect(await page.evaluate(elem => elem.getAttribute(`role`), category)).toEqual(`button`);
expect(await page.evaluate(elem => elem.getAttribute(`tabindex`), category)).toEqual(`0`);
expect(await page.evaluate(elem => window.document.activeElement === elem, category)).toEqual(true);
// verify aria-expanded = false
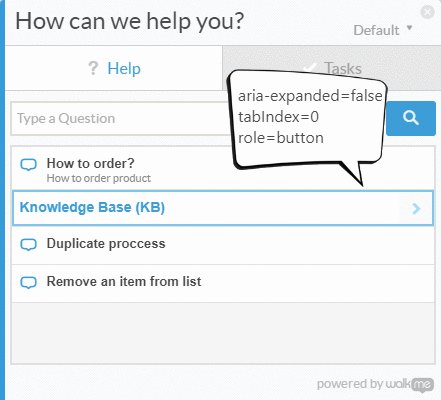
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`false`);
// toggle category by pressing Space
await page.keyboard.press('Space');
// verify aria-expanded = true
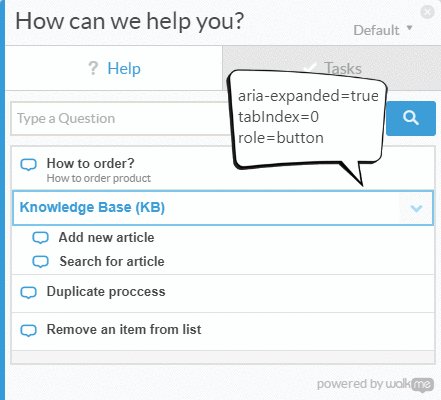
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`true`);
スクリーン リーダーの正常な使用を確保する
スクリーン リーダーを使用するユーザーは 1 ~ 2% 程度です。スクリーン リーダーとキーボードのみを使用して、重要な情報をすべて理解し、コンポーネントを操作できますか?
以下の質問は、スクリーン リーダーのユーザー補助に対処する際に役立ちます。
すべてのコンポーネントと画像に意味のある代替テキストがありますか?
インタラクティブ コンポーネントの名前や目的に関する情報が視覚的に伝えられる場合は、アクセス可能な代替テキストを提供します。
たとえば、<fancy-menu> UI コンポーネントに設定メニューであることを示す歯車アイコンのみが表示される場合は、同じ情報を伝える「設定」などの代替テキストが必要です。コンテキストに応じて、alt 属性、aria-label 属性、aria-labelledby 属性、または Shadow DOM のプレーンテキストを使用して、テキストの代替を提供できます。一般的な技術的なヒントについては、WebAIM クイック リファレンスをご覧ください。
画像を表示する UI コンポーネントには、alt 属性と同様に、その画像の代替テキストを指定するメカニズムが必要です。
コンポーネントはセマンティック情報を提供していますか?
支援技術は、視覚障がいのあるユーザーに視覚的な手がかり(書式設定、カーソルのスタイル、位置など)で伝えられる意味情報を伝達します。標準化された要素には、このセマンティック情報がブラウザによって組み込まれていますが、カスタム コンポーネントの場合は、ARIA を使用して情報を追加する必要があります。
一般に、マウスのクリック イベントまたはホバー イベントをリッスンするコンポーネントには、なんらかのキーボード イベント リスナーと ARIA ロールが必要です。場合によっては、ARIA の状態や属性も必要です。
たとえば、カスタム <fancy-slider> UI コンポーネントは、スライダーの ARIA ロールを取得できます。これには、関連する ARIA 属性(aria-valuenow、aria-valuemin、aria-valuemax)があります。これらの属性をカスタム コンポーネントの関連プロパティにバインドすることで、ユーザー補助技術のユーザーが要素を操作したり、値を変更したり、要素の視覚的な表示を変更したりできるようにします。

<fancy-slider role="slider" aria-valuemin="1" aria-valuemax="5" aria-valuenow="2.5">
</fancy-slider>
ユーザーは色に頼らずにすべてを理解できますか?
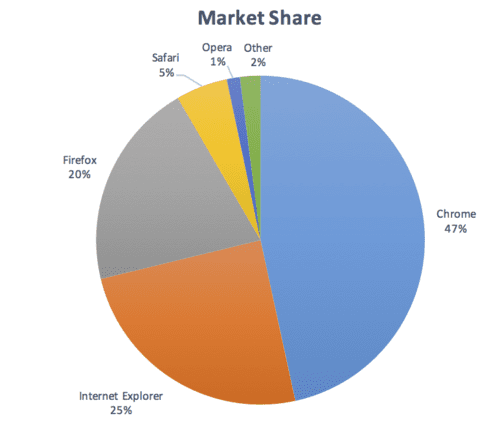
ステータスの表示、ユーザーへの応答の求める、データの可視化など、情報を伝える手段として、色のみを使用しないでください。たとえば、円グラフの場合は、各スライスにラベルと値を指定します。視覚障がいのあるユーザーは、スライスの開始と終了が見えなくても、情報を理解できます。

コントラストは十分か
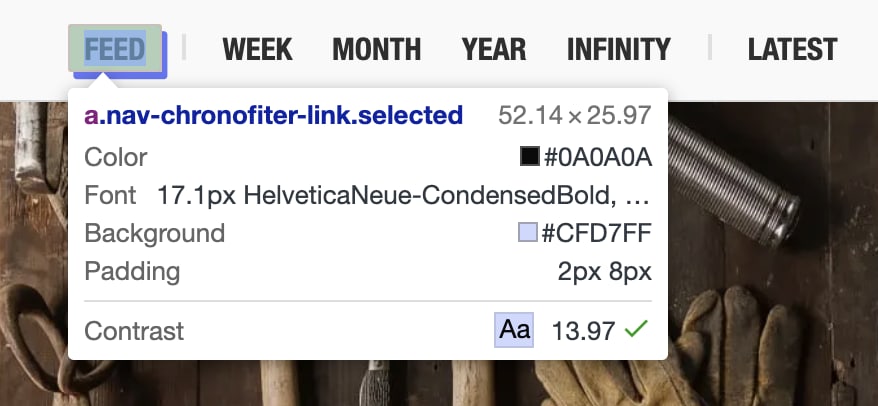
コンポーネントに表示されるテキスト コンテンツは、WCAG AA レベルの最小コントラスト基準を満たしている必要があります。AAA のより高い基準を満たす高コントラスト テーマを提供することを検討し、ユーザーがカスタムのコントラストや異なる色を必要とする場合に、ユーザー エージェント スタイルシートを適用できるようにします。コンポーネントを設計する際に、この色のコントラスト チェッカーを使用できます。
動くコンテンツや点滅するコンテンツは停止できますか?安全ですか?
5 秒を超えて移動、スクロール、点滅するコンテンツは、ユーザーが一時停止、停止、非表示にできる必要があります。一般的に、点滅するコンテンツは使用しないでください。
点滅させる必要がある場合は、1 秒間に 3 回以下にしてください。
ユーザー補助ツールとテスト
サイトのユーザー補助機能の評価とそのコンポーネントに使用できるツールは 100 種類以上あります。自動化されたツールもあれば、手動テストが必要なツールもあります。
以下にいくつかの例を示します。
- Axe は、選択したフレームワークまたはブラウザのユーザー補助機能の自動テストを提供します。Axe Puppeteer は、自動化されたユーザー補助テストの作成に使用できます。
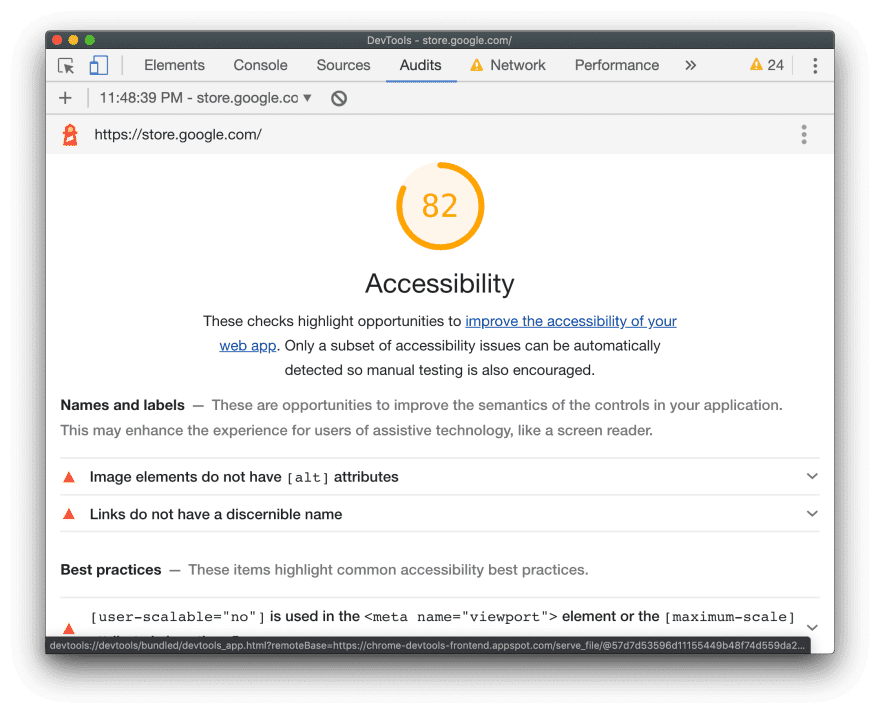
Lighthouse のユーザー補助チェックでは、一般的なユーザー補助の問題を検出するための有用な分析情報を確認できます。ユーザー補助スコアは、Axe ユーザー影響評価に基づくすべてのユーザー補助監査の加重平均です。継続的インテグレーションによるユーザー補助のモニタリングについては、Lighthouse CI をご覧ください。

Tenon.io は、ユーザー補助に関する一般的な問題をテストするのに役立ちます。Tenon は、ビルドツール、ブラウザ(拡張機能経由)、さらにはテキスト エディタ全体で強力な統合をサポートしています。
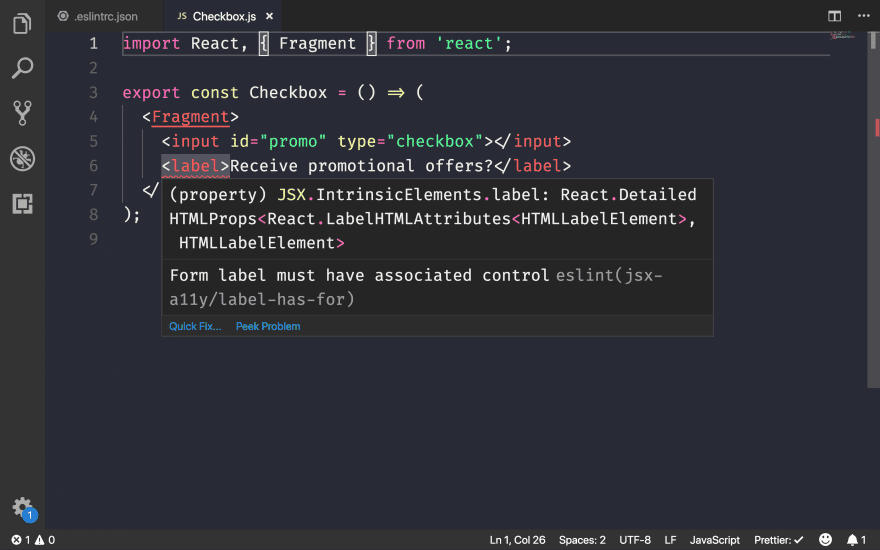
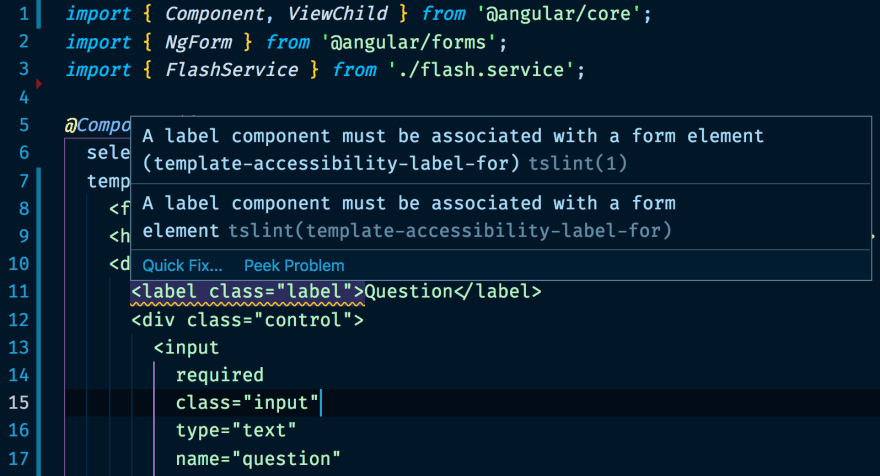
コンポーネントのユーザー補助に関する問題をハイライト表示するライブラリやフレームワーク固有のツールは数多くあります。たとえば、eslint-plugin-jsx-a11y を使用して、エディタで React コンポーネントのユーザー補助に関する問題をハイライト表示します。

Angular を使用している場合、codelyzer はエディタ内ユーザー補助監査も提供します。

支援技術を利用する
- 支援技術がウェブ コンテンツをどのように認識しているかを確認するには、Accessibility Inspector(Mac)または Windows Automation API Testing Tools と AccProbe(Windows)を使用します。
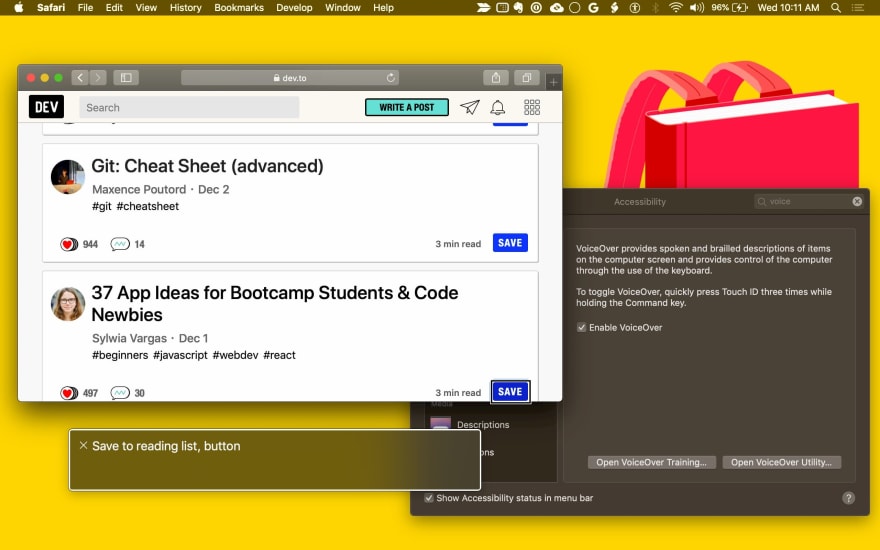
about://accessibilityに移動すると、Chrome が作成したユーザー補助ツリー全体を確認することもできます。 - Mac でスクリーン リーダーのサポートをテストする最善の方法は、VoiceOver ユーティリティを使用することです。
⌘F5を使用して有効または無効にし、Ctrl+Option ←→を使用してページ内を移動し、Ctrl+Shift+Option + ↑↓を使用してユーザー補助ツリーを上下に移動します。詳しい手順については、VoiceOver コマンドの一覧と VoiceOver ウェブコマンドの一覧をご覧ください。 Windows では、NVDA という無料のオープンソース スクリーン リーダーが利用できます。ただし、視覚に障がいのあるユーザーにとっては習得が難しい方法です。

ChromeOS には組み込みのスクリーン リーダーがあります。
ウェブのユーザー補助機能の改善には、まだ長い道のりが残されています。ウェブ アルマナックによると、
- 5 件中 4 件のサイトで、テキストが背景に溶け込んで判読できない。
- 49.91% のページで、一部の画像に
alt属性が指定されていません。 - ボタンやリンクを使用しているページのうち、ラベルが含まれているのは 24% のみです。
- フォームのすべての入力項目にラベルが設定されているページは 22.33% に過ぎません。
すべてのユーザーがより利用しやすいエクスペリエンスを構築するために、Google は多くの取り組みを行っています。


