应用快捷方式可让用户快速执行用户需要的一些常用操作。
为了提高用户的并促进用户重新参与关键任务、 Web 平台现在支持应用快捷方式。它们让网络开发者能够 快速执行用户经常需要的一些常用操作。
本文介绍了如何定义应用快捷方式。此外, 您还将了解一些相关的最佳做法
应用快捷方式简介
应用快捷方式有助于用户在您的应用内快速启动常用或推荐的任务 Web 应用。只要从显示应用图标的任何位置轻松访问这些任务, 提升用户的同时还能提升他们通过网络 应用。
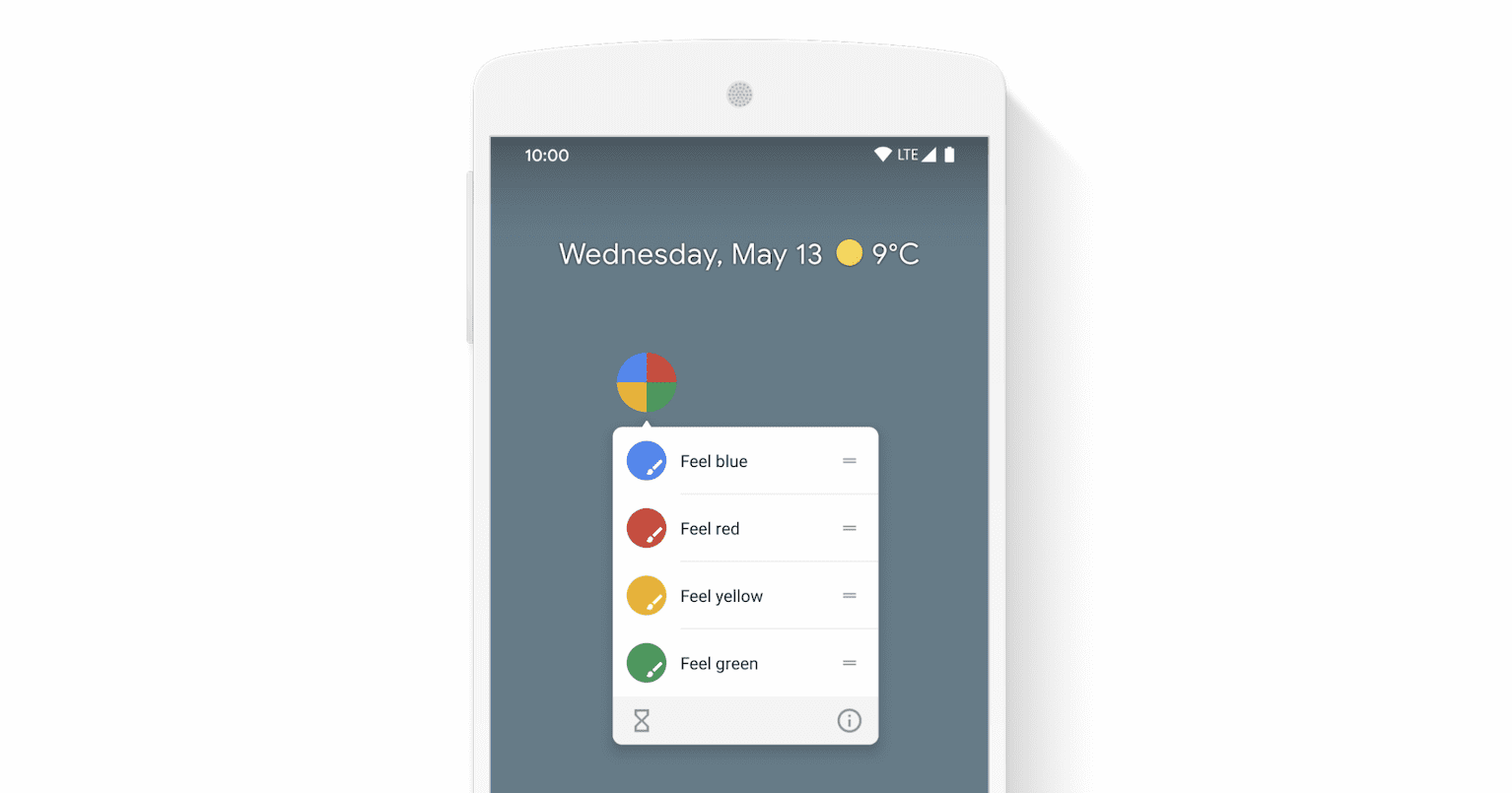
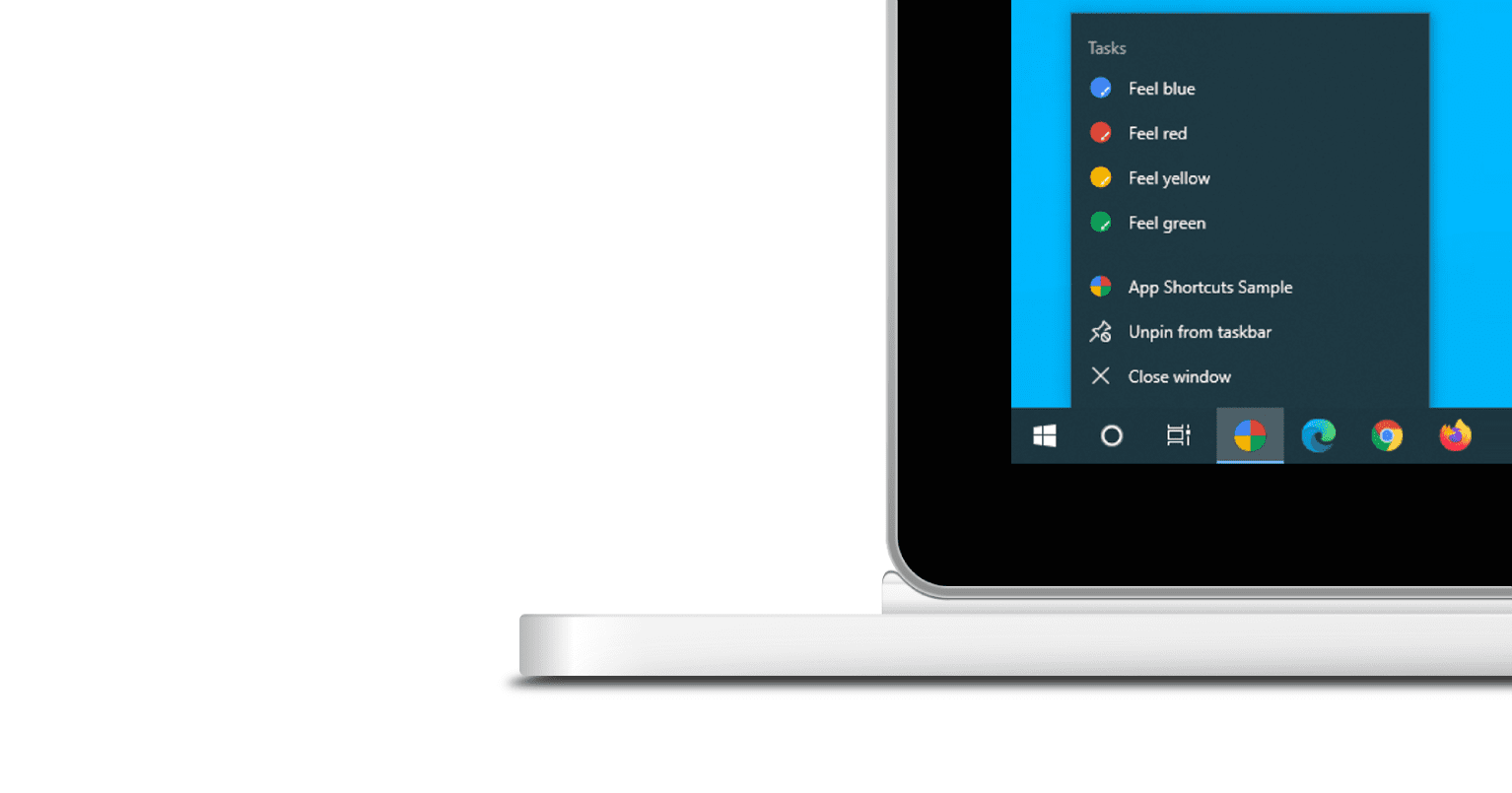
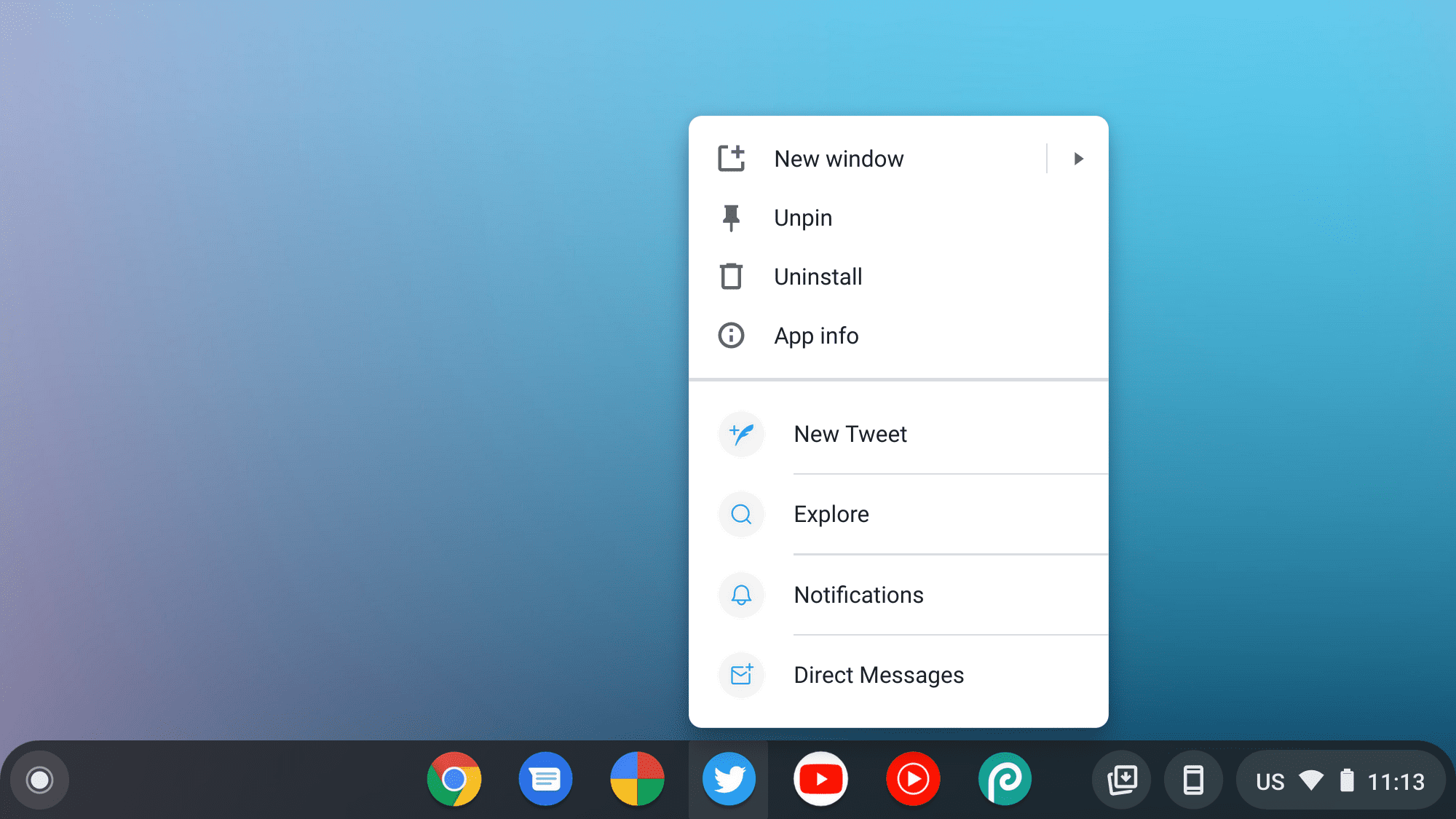
右键点击任务栏中的应用图标即可调用应用快捷方式菜单 (Windows) 或 Dock (macOS) 上,或触摸和 启动器图标。


只有符合以下条件的渐进式 Web 应用才会显示应用快捷方式菜单: 安装在用户的桌面设备或移动设备上。请参阅安装 “学习 PWA”中了解可安装性要求。
每个应用快捷方式表达一个用户 intent,每个 intent 都与一个 Web 应用范围内的网址。当用户激活网址时,该网址便会打开 应用快捷方式应用快捷方式的示例包括:
- 顶级导航项(例如首页、时间轴、近期订单)
- 搜索
- 数据输入任务(例如撰写电子邮件或推文、添加收据)
- 活动(例如,与最常用的联系人聊天)
在 Web 应用清单中定义应用快捷方式
Web 应用清单是选择性地定义应用快捷方式,该应用清单是一个 JSON 文件,
可告知浏览器您的 Web 应用及其运行方式,
安装在用户的桌面设备或移动设备上。更具体地说,它们是
在 shortcuts 数组成员中声明。下面是
潜在 Web 应用清单的示例。
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
shortcuts 数组的每个成员都是一个字典,其中包含至少一个
name 和 url。其他成员则是可选的。
name- 应用快捷方式的人类可读标签 显示给用户
short_name(可选)- 在空间受限时使用的人类可读标签。建议 您所提供的资源,尽管 可选。
description(可选)- 应用快捷方式的人类可读用途。 它在撰写内容时不会用到,但可能会接触到辅助技术 。
url- 用户激活应用时打开的网址 快捷方式。此网址必须位于 Web 应用清单的范围内。如果 相对网址,则基准网址将是 Web 应用清单的网址。
icons(可选)图片资源对象的数组。每个对象都必须 添加
src和sizes属性。与网络应用清单图标不同, 图片的type是可选的。在写入时,系统不支持 SVG 文件。 请改用 PNG。如果您想让图标具有精美像素风格,请以 48dp 为增量(即 36x36、 48x48、72x72、96x96、144x144、192x192 像素图标)。否则,建议 使用一个 192x192 像素的图标
作为一项质量衡量,图标必须至少为设备理想尺寸的一半 Android,为 48dp。例如,要在 xxhdpi 屏幕上显示,可以应用 必须至少为 72 x 72 像素。(这来自于 像素单位的转换公式)。
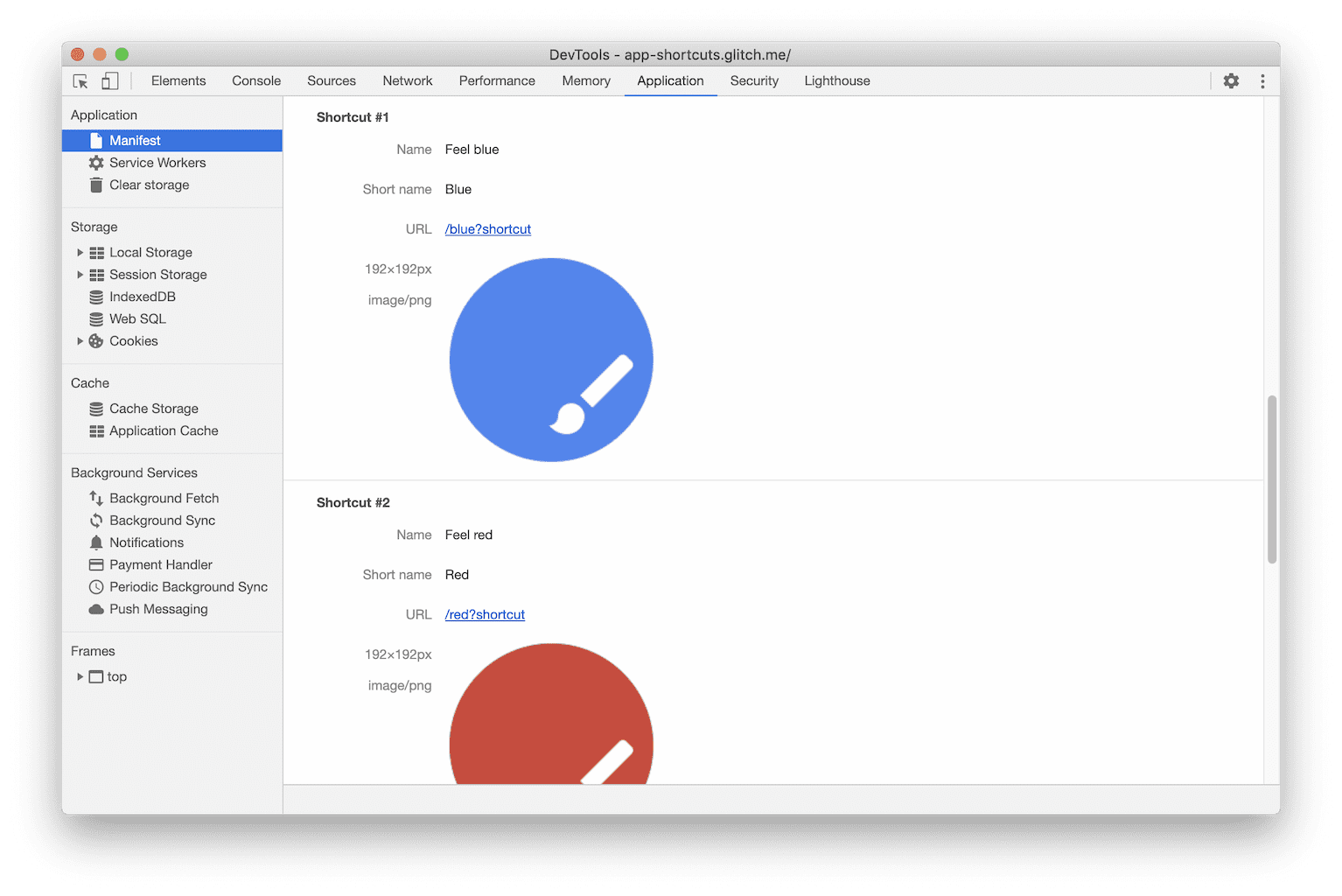
测试应用快捷方式
如需验证应用快捷方式是否已正确设置,请使用清单窗格 Application 面板。
<ph type="x-smartling-placeholder">
此窗格提供人类可读版本的许多清单 包括应用快捷方式。您可以轻松验证 快捷方式图标(如果提供)能否正常加载。
由于渐进式编辑,可能无法立即向所有用户提供应用快捷方式 Web 应用更新的限制为每天一次。详细了解 Chrome 如何处理 Web 应用清单的更新。
最佳做法
按优先级对应用快捷方式排序
快捷方式会按照您在清单中定义它们的顺序显示。 我们建议您按优先级对应用快捷方式进行排序,因为对 显示的应用快捷方式数量因平台而异。Chrome 和 Edge 已开启 例如,Windows 将应用程序快捷方式的数量限制为 10,而 Chrome 浏览器 仅限 Android 设备的显示屏 3.在适用于 Android 7 的 Chrome 92 之前,4.Chrome 浏览器 92 在网站设置中添加了一个快捷方式,使用某个可用的快捷方式 。
使用不同的应用快捷方式名称
您不应依赖图标来区分应用快捷方式,因为它们可能不 始终可见。例如,macOS 不支持程序坞中的图标 快捷方式菜单。为每个应用快捷方式使用不同的名称。
衡量应用快捷方式的使用情况
您应该像对应用快捷方式 url 条目一样注解
start_url,用于分析(例如 url:
"/my-shortcut?utm_source=homescreen")。
浏览器支持
下列平台和版本支持应用快捷方式。
浏览器支持
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">

Trusted Web Activity 支持
推荐使用 Bubblewrap 工具,用于构建使用可信网络环境 (Trusted Web) 的 Android 应用 Activity,从 Web 应用清单中读取应用快捷方式,并自动 并为 Android 应用生成相应的配置。请注意,图标 必须提供,且尺寸必须至少为 96 x 96 像素 气泡膜。
PWABuilder - 一款优秀的工具,可轻松将渐进式 Web 应用转化为受信任的应用 网络活动支持应用快捷方式,但有一些注意事项。
适用于手动将 Trusted Web Activity 集成到 Android 版应用的开发者 应用,则可以使用 Android 应用快捷方式来实现同样的 行为
示例
实用链接
- MDN
- 规范
- 应用快捷方式示例 |应用快捷方式示例来源
- Blink 组件:
UI>Browser>WebAppInstalls



