ऐप्लिकेशन के शॉर्टकट, कुछ सामान्य कार्रवाइयों को तुरंत ऐक्सेस करने की सुविधा देते हैं. ये कार्रवाइयां, उपयोगकर्ताओं को अक्सर करनी पड़ती हैं.
उपयोगकर्ताओं की प्रोडक्टिविटी को बेहतर बनाने और मुख्य टास्क में फिर से दिलचस्पी बढ़ाने के लिए, अब वेब प्लैटफ़ॉर्म पर ऐप्लिकेशन शॉर्टकट की सुविधा उपलब्ध है. इनकी मदद से, वेब डेवलपर उन सामान्य कार्रवाइयों का तुरंत ऐक्सेस दे सकते हैं जिनकी उपयोगकर्ताओं को अक्सर ज़रूरत पड़ती है.
इस लेख में, ऐप्लिकेशन के शॉर्टकट तय करने का तरीका बताया गया है. इसके अलावा, आपको इससे जुड़े कुछ सबसे सही तरीके भी पता चलेंगे.
ऐप्लिकेशन शॉर्टकट के बारे में जानकारी
ऐप्लिकेशन के शॉर्टकट की मदद से, उपयोगकर्ता आपके वेब ऐप्लिकेशन में सामान्य या सुझाए गए टास्क तुरंत शुरू कर सकते हैं. ऐप्लिकेशन आइकॉन जहां भी दिखता है वहां से उन टास्क को आसानी से ऐक्सेस करने से, उपयोगकर्ताओं की प्रोडक्टिविटी बढ़ेगी. साथ ही, वे वेब ऐप्लिकेशन के साथ ज़्यादा जुड़ेंगे.
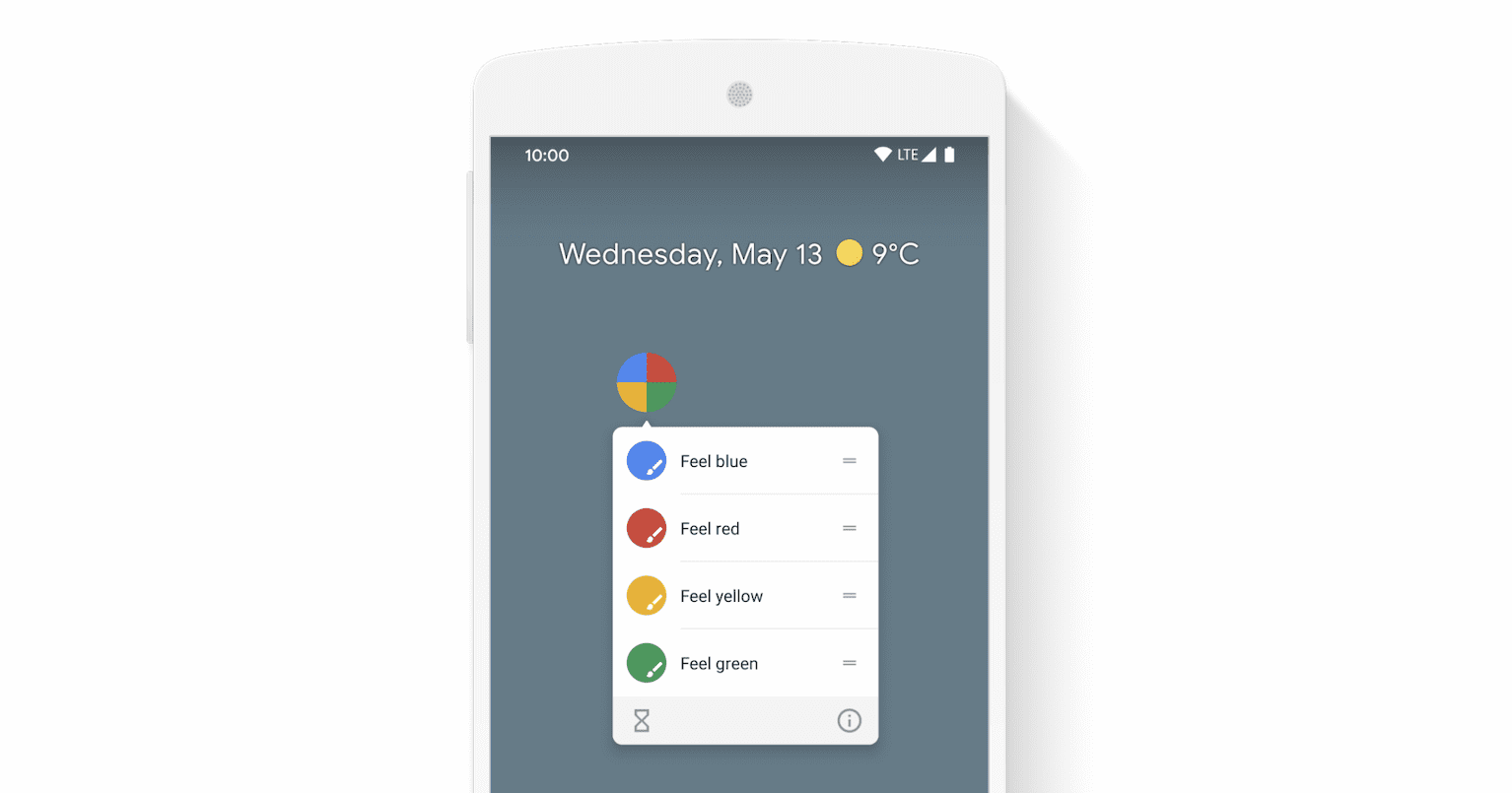
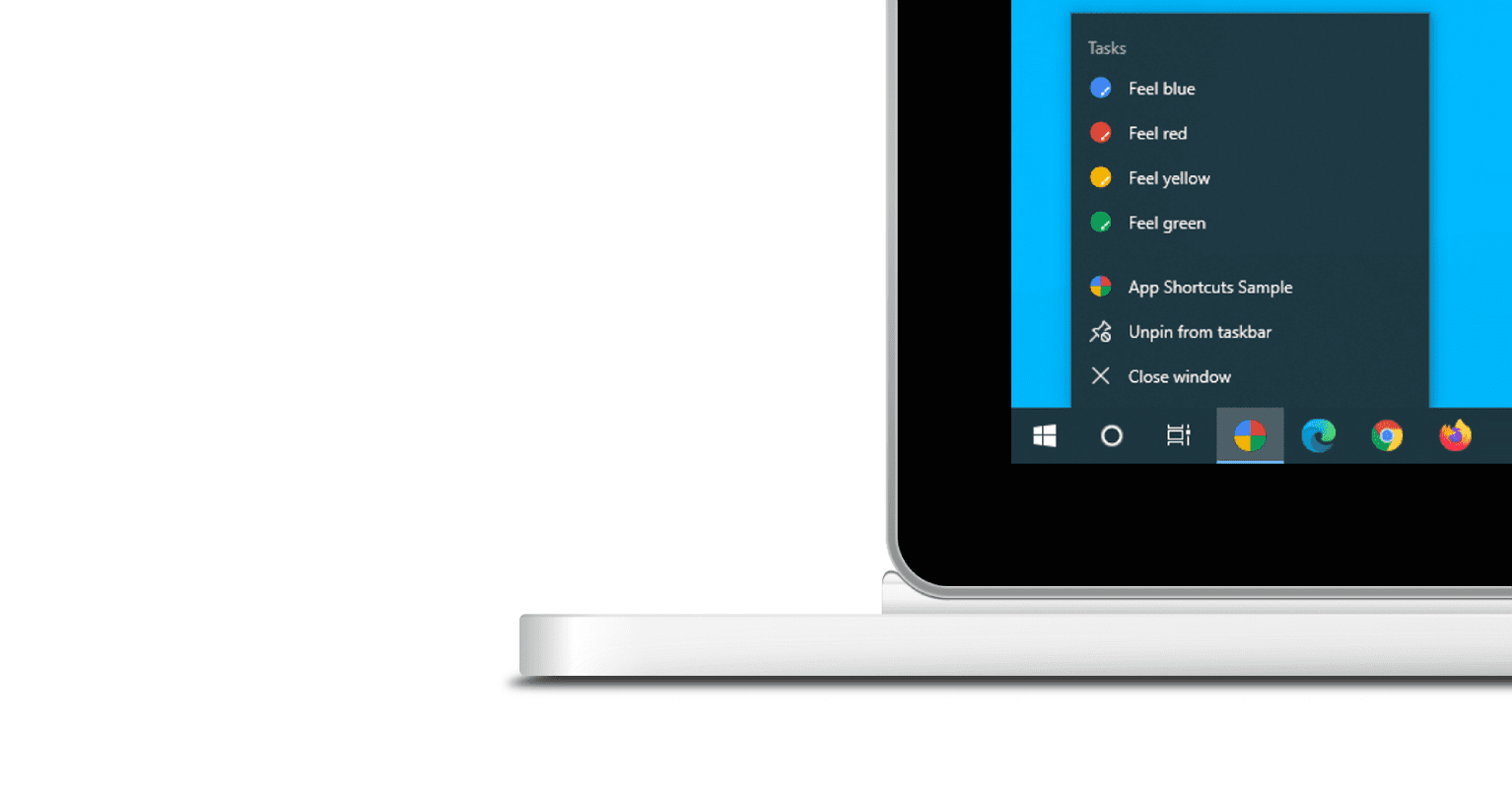
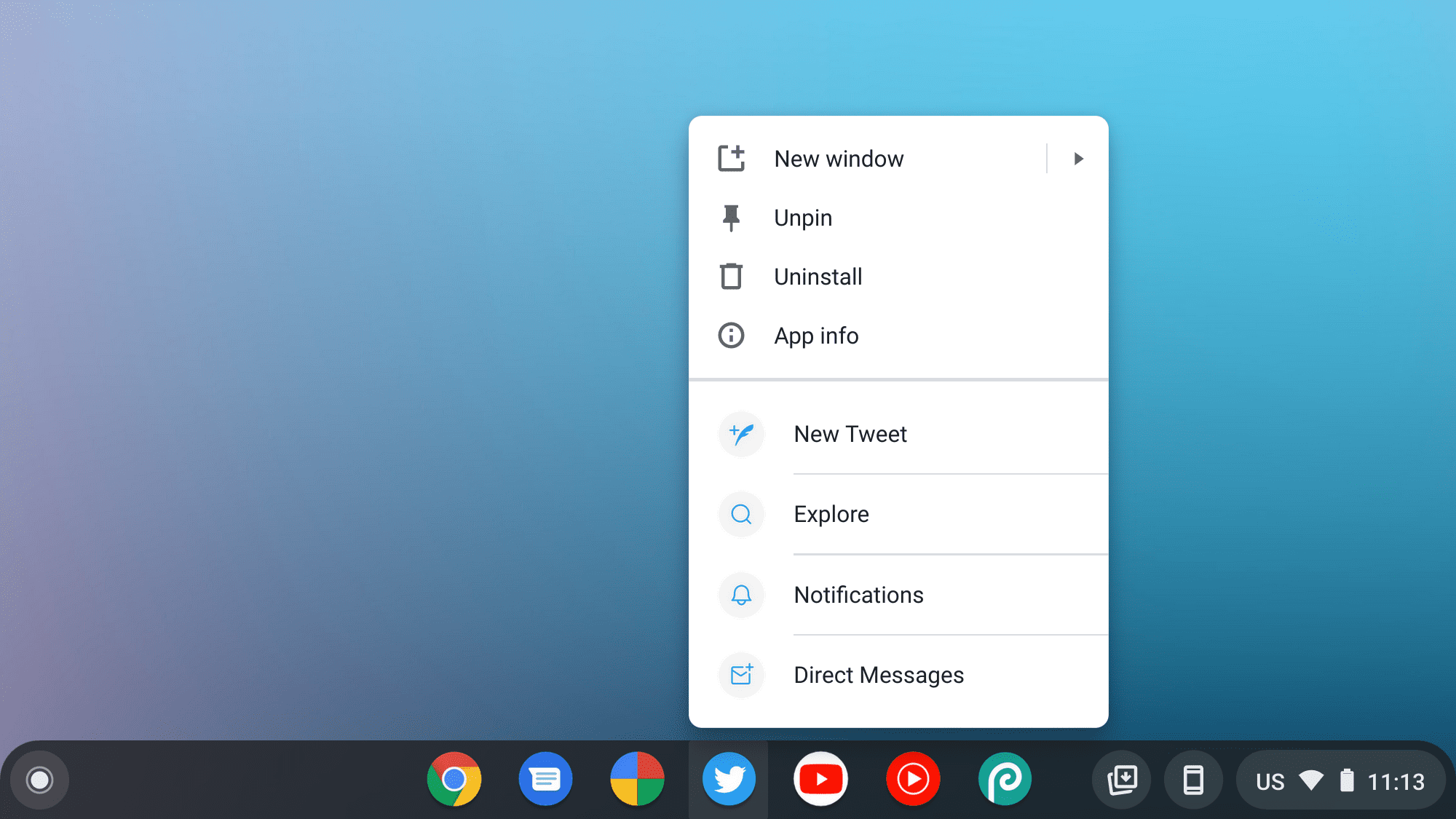
ऐप्लिकेशन के शॉर्टकट मेन्यू को खोलने के लिए, उपयोगकर्ता के डेस्कटॉप पर मौजूद टास्कबार (Windows) या डॉक (macOS) में ऐप्लिकेशन आइकॉन पर राइट क्लिक करें. इसके अलावा, Android पर ऐप्लिकेशन के लॉन्चर आइकॉन को दबाकर रखें.


ऐप्लिकेशन शॉर्टकट मेन्यू, सिर्फ़ उन प्रोग्रेसिव वेब ऐप्लिकेशन के लिए दिखाया जाता है जो उपयोगकर्ता के डेस्कटॉप या मोबाइल डिवाइस पर इंस्टॉल होते हैं. इंस्टॉल करने से जुड़ी ज़रूरी शर्तों के बारे में जानने के लिए, हमारे "PWA के बारे में जानें" मॉड्यूल में इंस्टॉलेशन देखें.
हर ऐप्लिकेशन शॉर्टकट से उपयोगकर्ता की मंशा का पता चलता है. हर ऐप्लिकेशन शॉर्टकट, आपके वेब ऐप्लिकेशन के दायरे में मौजूद यूआरएल से जुड़ा होता है. जब कोई उपयोगकर्ता ऐप्लिकेशन शॉर्टकट को चालू करता है, तो वह यूआरएल खुल जाता है. ऐप्लिकेशन शॉर्टकट के उदाहरणों में ये शामिल हैं:
- टॉप-लेवल नेविगेशन आइटम (जैसे, होम, टाइमलाइन, हाल ही के ऑर्डर)
- खोजें
- डेटा एंट्री टास्क (उदाहरण के लिए, ईमेल या ट्वीट लिखना, रसीद जोड़ना)
- गतिविधियां (उदाहरण के लिए, सबसे ज़्यादा इस्तेमाल किए जाने वाले संपर्कों के साथ चैट शुरू करना)
वेब ऐप्लिकेशन मेनिफ़ेस्ट में ऐप्लिकेशन शॉर्टकट तय करना
ऐप्लिकेशन शॉर्टकट को वेब ऐप्लिकेशन मेनिफ़ेस्ट में वैकल्पिक तौर पर बताया जाता है. यह एक JSON फ़ाइल होती है, जो ब्राउज़र को आपके वेब ऐप्लिकेशन के बारे में बताती है. साथ ही, उपयोगकर्ता के डेस्कटॉप या मोबाइल डिवाइस पर इंस्टॉल होने पर इसके काम करने के तरीके के बारे में बताती है. खास तौर पर, इन्हें shortcuts कलेक्शन के सदस्य के तौर पर दिखाया जाता है. नीचे संभावित वेब ऐप्लिकेशन मेनिफ़ेस्ट का एक उदाहरण दिया गया है.
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
shortcuts कलेक्शन का हर सदस्य एक डिक्शनरी होती है, जिसमें कम से कम एक name और url होता है. अन्य मेंबर जोड़ना ज़रूरी नहीं है.
name- ऐप्लिकेशन के शॉर्टकट के लिए, उपयोगकर्ता को दिखने वाला ऐसा लेबल जिसे कोई भी व्यक्ति आसानी से पढ़ सकता है.
short_name(वैकल्पिक)- जहां जगह कम होती है वहां इस्तेमाल किया जाने वाला, इंसान के पढ़ने लायक लेबल. हमारा सुझाव है कि आप इसे दें, भले ही यह ज़रूरी न हो.
description(वैकल्पिक)- इस ऐप्लिकेशन के शॉर्टकट को कोई भी व्यक्ति आसानी से पढ़ सकता है. फ़िलहाल, इसका इस्तेमाल नहीं किया जा रहा है. हालांकि, आने वाले समय में इसे सहायक टेक्नोलॉजी के साथ इस्तेमाल किया जा सकता है.
url- यह यूआरएल तब खुलता है, जब कोई उपयोगकर्ता ऐप्लिकेशन शॉर्टकट चालू करता है. यह यूआरएल, वेब ऐप्लिकेशन मेनिफ़ेस्ट के दायरे में मौजूद होना चाहिए. अगर यह कोई मिलता-जुलता यूआरएल है, तो बेस यूआरएल, वेब ऐप्लिकेशन मेनिफ़ेस्ट का यूआरएल होगा.
icons(वैकल्पिक)इमेज रिसॉर्स ऑब्जेक्ट का कलेक्शन. हर ऑब्जेक्ट में
srcऔरsizesप्रॉपर्टी शामिल होनी चाहिए. वेब ऐप्लिकेशन के मेनिफ़ेस्ट आइकॉन के उलट, इमेज काtypeवैकल्पिक है. लिखते समय, SVG फ़ाइलें काम नहीं करतीं. इसके बजाय, PNG का इस्तेमाल करें.अगर आपको पिक्सल-परफ़ेक्ट आइकॉन चाहिए, तो उन्हें 48dp के हिसाब से दें. जैसे, 36x36, 48x48, 72x72, 96x96, 144x144, 192x192 पिक्सल आइकॉन. अगर ऐसा नहीं है, तो हमारा सुझाव है कि आप 192 x 192 पिक्सल के एक आइकॉन का इस्तेमाल करें.
क्वालिटी का आकलन करने के लिए, आइकॉन का साइज़, Android डिवाइस के लिए तय किए गए आदर्श साइज़ (48dp) का कम से कम आधा होना चाहिए. उदाहरण के लिए, xxhdpi स्क्रीन पर दिखाने के लिए, आइकॉन का साइज़ कम से कम 72 x 72 पिक्सल होना चाहिए. (यह, पिक्सल इकाइयों के लिए डीपी इकाइयों को बदलने के फ़ॉर्मूला से लिया गया है.)
ऐप्लिकेशन के शॉर्टकट की जांच करना
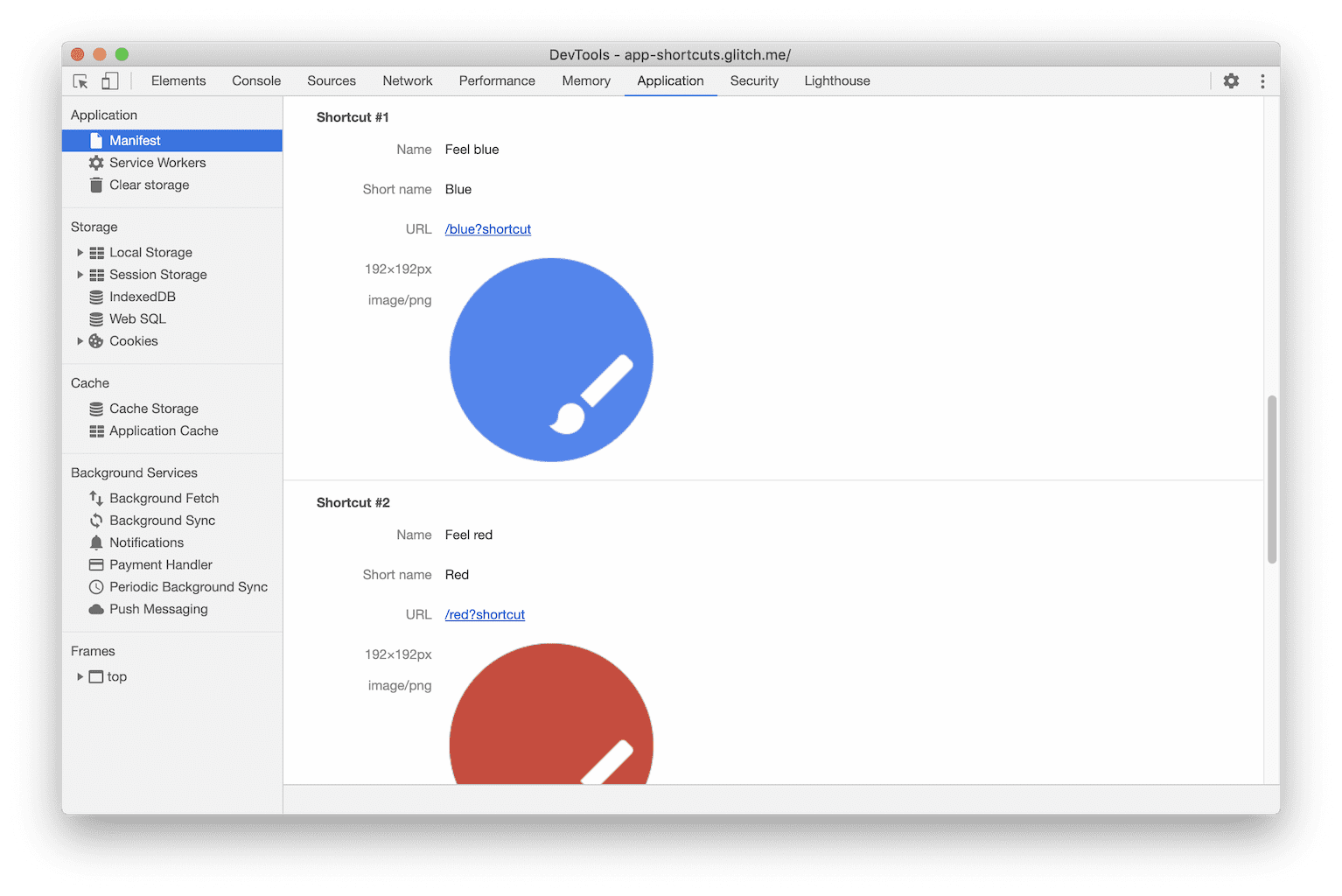
यह पुष्टि करने के लिए कि आपके ऐप्लिकेशन के शॉर्टकट सही तरीके से सेट अप किए गए हैं या नहीं, DevTools के ऐप्लिकेशन पैनल में मेनिफ़ेस्ट पैनल का इस्तेमाल करें.

इस पैनल में, आपके मेनिफ़ेस्ट की कई प्रॉपर्टी का ऐसा वर्शन दिखता है जिसे कोई भी व्यक्ति आसानी से पढ़ सकता है. इनमें ऐप्लिकेशन के शॉर्टकट भी शामिल हैं. इससे यह पुष्टि करना आसान हो जाता है कि अगर दिए गए सभी शॉर्टकट आइकॉन सही तरीके से लोड हो रहे हैं.
हो सकता है कि ऐप शॉर्टकट सभी उपयोगकर्ताओं के लिए तुरंत उपलब्ध न हों क्योंकि प्रोग्रेसिव वेब ऐप्लिकेशन अपडेट दिन में एक बार तक सीमित किए जाते हैं. इस बारे में ज़्यादा जानें कि Chrome, वेब ऐप्लिकेशन मेनिफ़ेस्ट के अपडेट को कैसे मैनेज करता है.
सबसे सही तरीके
ऐप्लिकेशन शॉर्टकट को प्राथमिकता के हिसाब से क्रम में लगाना
शॉर्टकट उसी क्रम में दिखते हैं जिस क्रम में आपने उन्हें मेनिफ़ेस्ट में तय किया है. हमारा सुझाव है कि आप ऐप्लिकेशन शॉर्टकट को प्राथमिकता के हिसाब से क्रम में लगाएं. ऐसा इसलिए, क्योंकि दिखाए जाने वाले ऐप्लिकेशन शॉर्टकट की संख्या, प्लैटफ़ॉर्म के हिसाब से अलग-अलग होती है. उदाहरण के लिए, Windows पर Chrome और Edge ऐप्लिकेशन शॉर्टकट की संख्या 10 तक सीमित है, जबकि Android के लिए Chrome सिर्फ़ 3 दिखाता है. Android 7 के लिए Chrome 92 से पहले, चार विकल्पों की अनुमति थी. Chrome के वर्शन 92 में, साइट की सेटिंग में एक शॉर्टकट जोड़ा गया है. यह ऐप्लिकेशन के लिए, उपलब्ध शॉर्टकट स्लॉट में से एक है.
ऐप्लिकेशन के शॉर्टकट के लिए अलग-अलग नाम इस्तेमाल करना
ऐप्लिकेशन शॉर्टकट में अंतर करने के लिए, आइकॉन पर भरोसा नहीं करना चाहिए. ऐसा इसलिए, क्योंकि हो सकता है कि वे हमेशा दिखें ही नहीं. उदाहरण के लिए, macOS में डॉक के शॉर्टकट मेन्यू में आइकॉन काम नहीं करते. हर ऐप शॉर्टकट के लिए अलग-अलग नाम का इस्तेमाल करें.
ऐप्लिकेशन शॉर्टकट के इस्तेमाल का आकलन करना
आपको ऐप्लिकेशन शॉर्टकट url एंट्री के बारे में जानकारी देनी चाहिए, जैसा कि आंकड़े जुटाने के लिए, start_url के साथ किया जाता है (जैसे, url:
"/my-shortcut?utm_source=homescreen").
ब्राउज़र समर्थन
ऐप्लिकेशन के शॉर्टकट, यहां दिए गए प्लैटफ़ॉर्म और वर्शन पर उपलब्ध हैं.

भरोसेमंद वेब गतिविधि से जुड़ी सहायता
Bubblewrap, भरोसेमंद वेब गतिविधि का इस्तेमाल करने वाले Android ऐप्लिकेशन बनाने के लिए सुझाया गया टूल है. यह वेब ऐप्लिकेशन मेनिफ़ेस्ट से ऐप्लिकेशन शॉर्टकट पढ़ता है और Android ऐप्लिकेशन के लिए उससे जुड़ा कॉन्फ़िगरेशन अपने-आप जनरेट करता है. ध्यान दें कि ऐप्लिकेशन शॉर्टकट के लिए आइकॉन ज़रूरी हैं और Bubblewrap में इनका साइज़ कम से कम 96 x 96 पिक्सल होना चाहिए.
PWABuilder एक बेहतरीन टूल है. इसकी मदद से, प्रोग्रेसिव वेब ऐप्लिकेशन को आसानी से भरोसेमंद वेब गतिविधि में बदला जा सकता है. साथ ही, इसमें कुछ सावधानियों के साथ ऐप्लिकेशन शॉर्टकट इस्तेमाल किए जा सकते हैं.
जिन डेवलपर ने अपने Android ऐप्लिकेशन में, भरोसेमंद वेब गतिविधि को मैन्युअल तरीके से इंटिग्रेट किया है वे Android ऐप्लिकेशन के शॉर्टकट का इस्तेमाल करके, उसी तरह के व्यवहार लागू कर सकते हैं.
नमूना
ऐप्लिकेशन के शॉर्टकट का सैंपल और उसका सोर्स देखें.



