קיצורי דרך לאפליקציות מספקים גישה מהירה לכמה פעולות נפוצות שהמשתמשים צריכים לעיתים קרובות.
כדי לשפר את הפרודוקטיביות של המשתמשים ולעודד אותם לחזור למשימות חשובות, פלטפורמת האינטרנט תומכת עכשיו במקשי קיצור לאפליקציות. הם מאפשרים למפתחי אתרים לספק גישה מהירה למספר פעולות נפוצות שהמשתמשים צריכים לעיתים קרובות.
במאמר הזה נסביר איך להגדיר קיצורי דרך של אפליקציות. בנוסף, תלמדו כמה שיטות מומלצות שקשורות לנושא.
מידע על קיצורי דרך של אפליקציות
קיצורי הדרך של האפליקציות עוזרים למשתמשים להתחיל במהירות משימות נפוצות או מומלצות באפליקציית האינטרנט. גישה קלה למשימות האלה מכל מקום שבו מוצג סמל האפליקציה תשפר את הפרודוקטיביות של המשתמשים ותגביר את המעורבות שלהם באפליקציית האינטרנט.
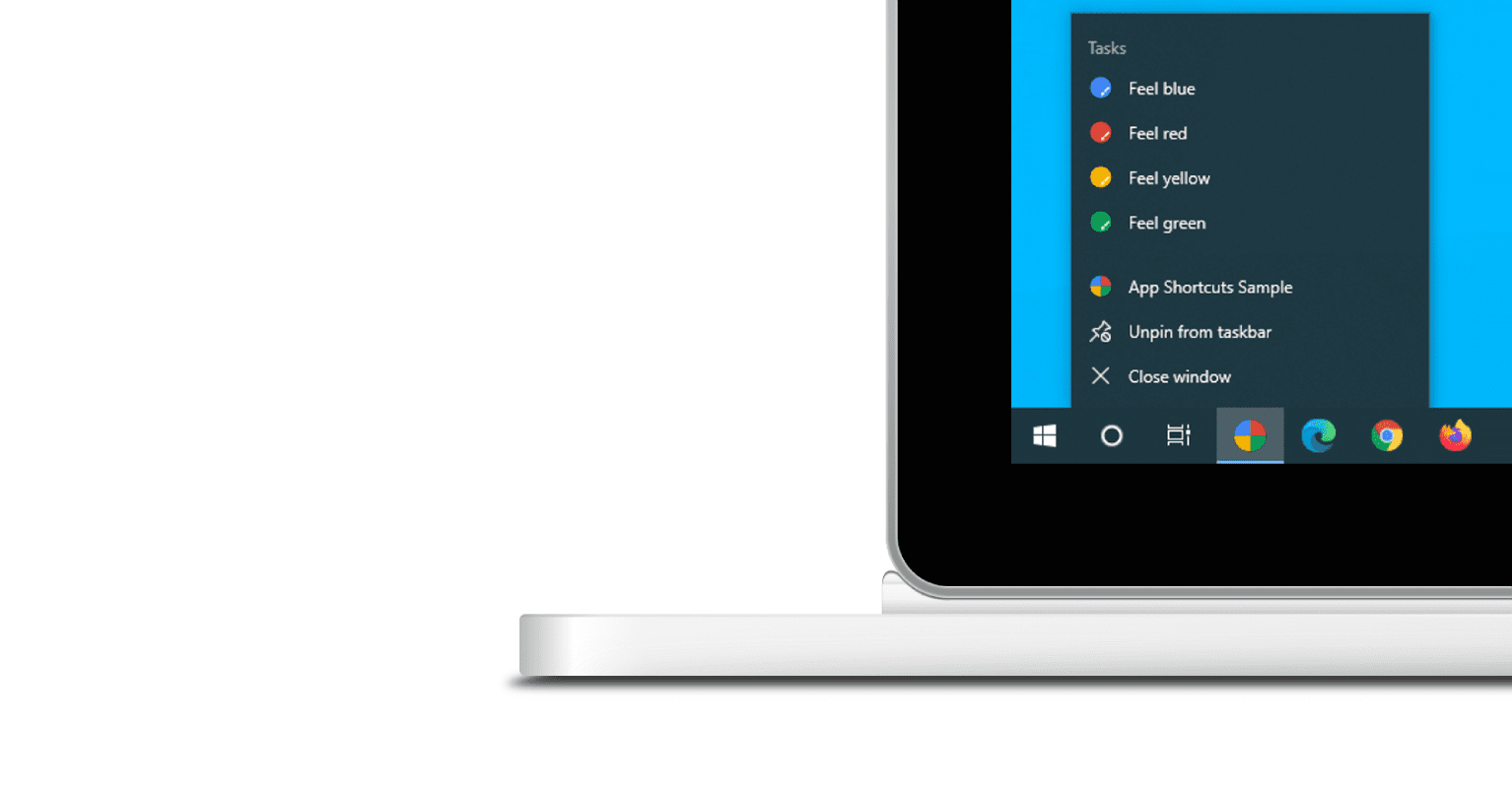
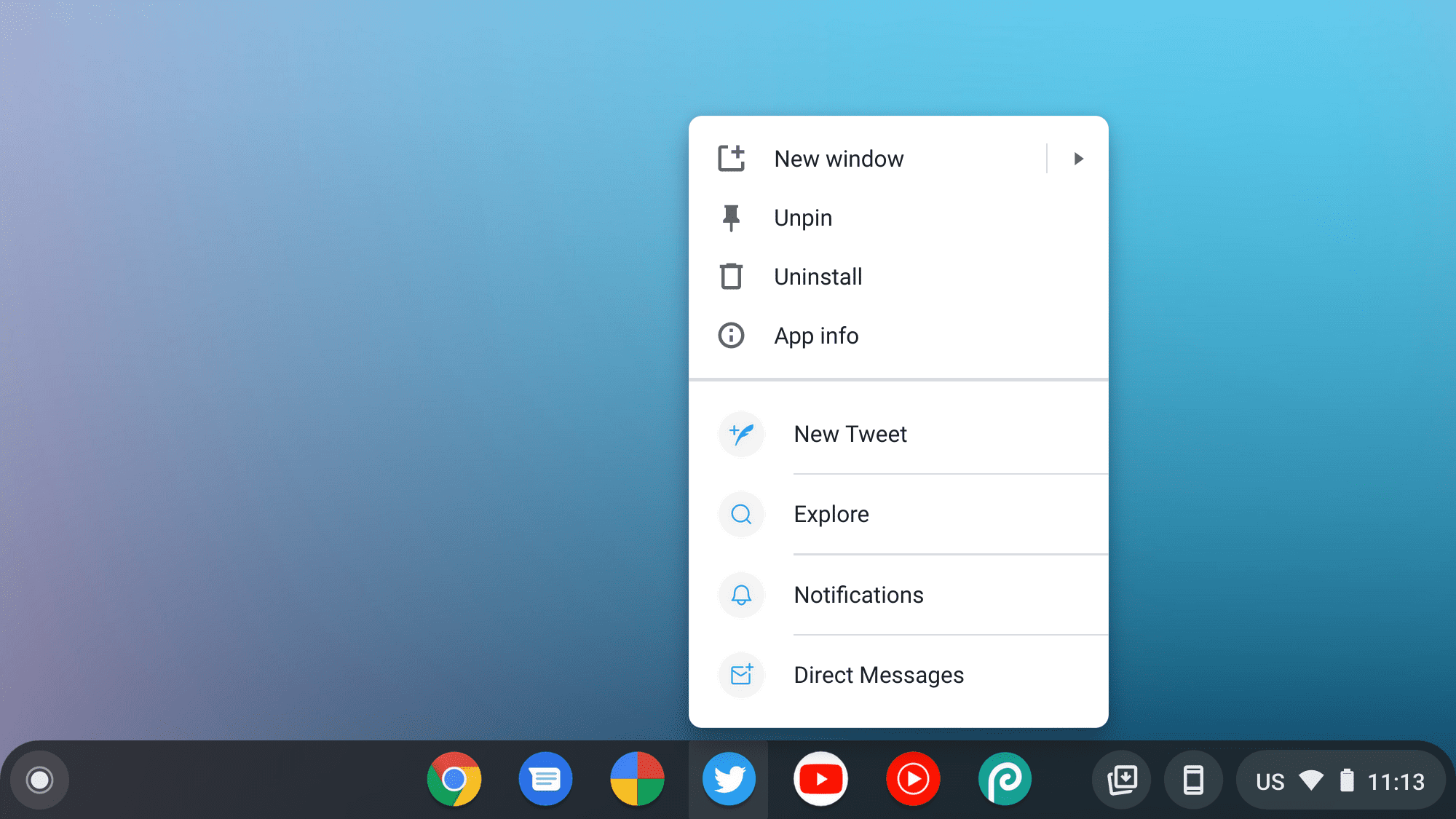
כדי להפעיל את תפריט מקשי הקיצור של האפליקציה, לוחצים לחיצה ימנית על סמל האפליקציה בסרגל האפליקציות (ב-Windows) או ברשימת האפליקציות הנפוצות (ב-macOS) במחשב של המשתמש, או לוחצים לחיצה ארוכה על סמל האפליקציה במרכז האפליקציות ב-Android.


תפריט קיצורי הדרך של האפליקציות מוצג רק ל-Progressive Web Apps שמותקנות במחשב או בנייד של המשתמש. במאמר התקנה במודול 'מידע על אפליקציות PWA' מפורט מידע על הדרישות בנוגע להתקנה.
כל קיצור דרך לאפליקציה מייצג את כוונת המשתמש, וכל אחת מהן משויכת לכתובת URL בהיקף של אפליקציית האינטרנט. כתובת ה-URL נפתחת כשמשתמש מפעיל את קיצור הדרך לאפליקציה. דוגמאות למקשי קיצור לאפליקציות:
- פריטי ניווט ברמה העליונה (למשל, דף הבית, ציר הזמן, ההזמנות האחרונות)
- חיפוש
- משימות של הזנת נתונים (למשל, כתיבת אימייל או ציוץ, הוספת קבלה)
- פעילויות (למשל, התחלת צ'אט עם אנשי הקשר הפופולריים ביותר)
הגדרת קיצורי דרך של אפליקציות במניפסט של אפליקציית האינטרנט
אפשר להגדיר קיצורי דרך לאפליקציות במניפסט של אפליקציית האינטרנט, קובץ JSON שמספר לדפדפן על אפליקציית האינטרנט ואיך היא צריכה לפעול כשהיא מותקנת במחשב או במכשיר הנייד של המשתמש. באופן ספציפי יותר, הם מוצהרים במשתנה המערך shortcuts. בהמשך מופיעה דוגמה למניפסט של אפליקציית אינטרנט.
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
כל חבר במערך shortcuts הוא מילון שמכיל לפחות name ו-url. לא חובה להוסיף חברים אחרים.
name- התווית שקריאה לאנשים של קיצור הדרך לאפליקציה כשהיא מוצגת למשתמש.
- ֶ
short_name(אופציונלי) - תווית שאנשים יכולים לקרוא כאשר השטח מוגבל. מומלץ לספק אותו, למרות שהוא אופציונלי.
- ֶ
description(אופציונלי) - המטרה של קיצור הדרך לאפליקציה, שקריאה לאנשים. הוא לא נמצא בשימוש נכון לזמן כתיבת המאמר, אבל יכול להיות שהוא ייחשף לטכנולוגיה מסייעת בעתיד.
url- כתובת ה-URL שנפתחת כשמשתמש מפעיל את קיצור הדרך לאפליקציה. כתובת ה-URL הזו חייבת להתקיים בהיקף של המניפסט של אפליקציית האינטרנט. אם זוהי כתובת URL יחסית, כתובת ה-URL הבסיסית תהיה כתובת ה-URL של המניפסט של אפליקציית האינטרנט.
- ֶ
icons(אופציונלי) מערך אובייקטים של משאבי תמונות. כל אובייקט חייב לכלול את המאפיין
srcואת המאפייןsizes. בניגוד לסמלי המניפסט של אפליקציות אינטרנט, השדהtypeשל התמונה הוא אופציונלי. אין תמיכה בקובצי SVG בזמן הכתיבה. במקום זאת, צריך להשתמש ב-PNG.אם רוצים סמלים ברזולוציה של פיקסלים, צריך לספק אותם בגדלים של 48dp (כלומר סמלים בגודל 36x36, 48x48, 72x72, 96x96, 144x144 ו-192x192 פיקסלים). אחרת, מומלץ להשתמש בסמל יחיד בגודל 192x192 פיקסלים.
כדי למדוד את האיכות, הסמלים צריכים להיות לפחות חצי מהגודל האידיאלי של המכשיר ב-Android, שהוא 48dp. לדוגמה, כדי להציג את הסמל במסך xxhdpi, הוא צריך להיות בגודל של לפחות 72 על 72 פיקסלים. (הערך הזה נגזר מהנוסחה להמרה של יחידות dp ליחידות פיקסלים).
בדיקת קיצורי הדרך של האפליקציות
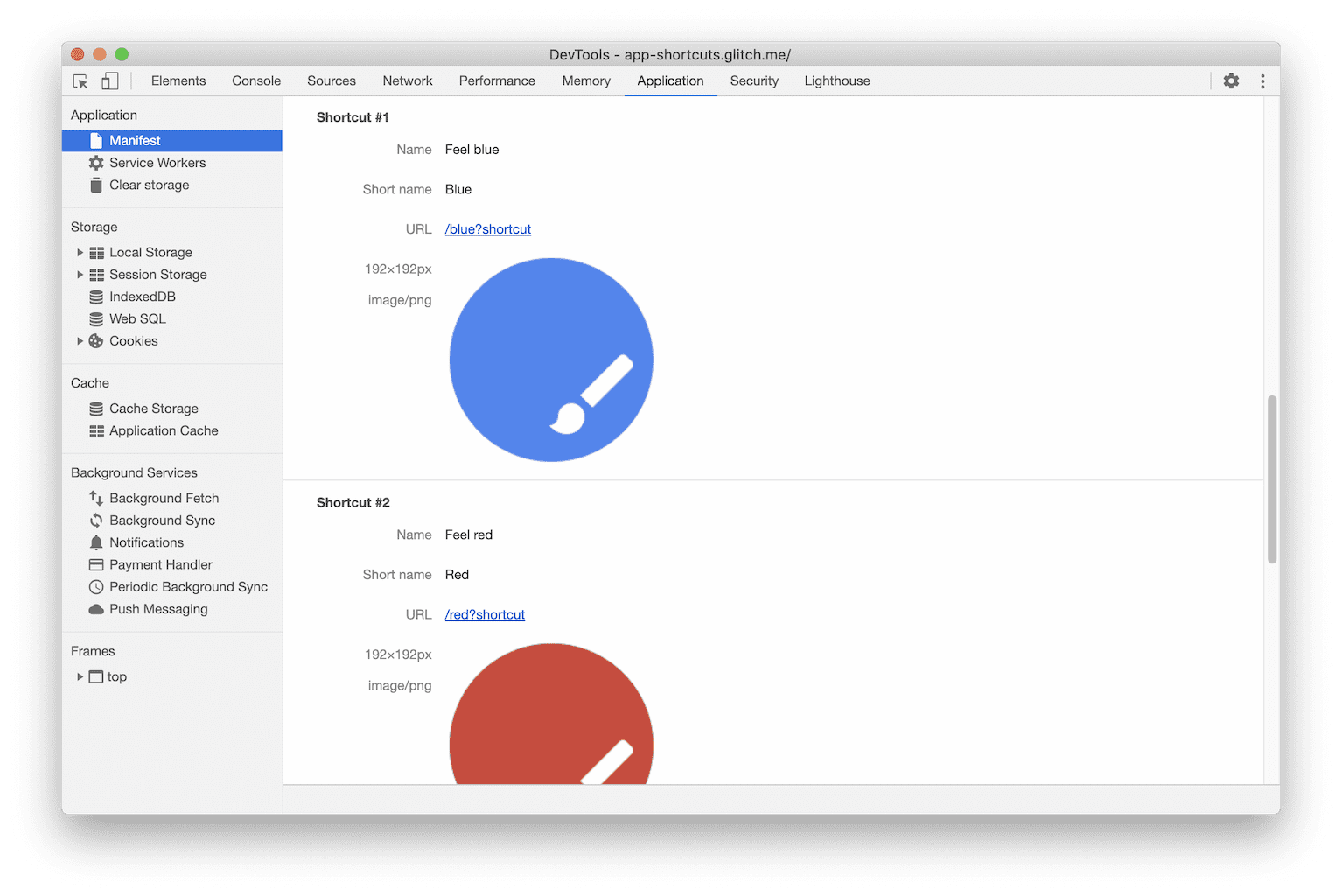
כדי לוודא שמקשי הקיצור של האפליקציה מוגדרים בצורה תקינה, משתמשים בחלונית Manifest בחלונית Application ב-DevTools.

בחלונית הזו מופיעה גרסה קריאה לאנשים של רבים ממאפייני המניפסט, כולל קיצורי דרך של אפליקציות. כך קל לוודא שכל סמלי הקיצור, אם יש כאלה, נטענים כמו שצריך.
יכול להיות שקיצורי הדרך לא יהיו זמינים לכל המשתמשים באופן מיידי, כי העדכונים של אפליקציות האינטרנט המתקדמות מוגבלים לעדכון אחד ביום. כך Chrome מטפל בעדכונים של קובץ המניפסט של אפליקציית האינטרנט
שיטות מומלצות
מיון קיצורי הדרך של האפליקציות לפי תעדוף
מקשי הקיצור מוצגים לפי הסדר שבו מגדירים אותם במניפסט. אנחנו ממליצים לסדר את קיצורי הדרך של האפליקציות לפי עדיפות כי המגבלה על מספר קיצורי הדרך של האפליקציות שמוצגות משתנה בהתאם לפלטפורמה. לדוגמה, ב-Chrome וב-Edge ל-Windows אפשר להוסיף רק 10 קיצורי דרך לאפליקציות, בעוד שב-Chrome ל-Android אפשר להוסיף רק 3. לפני Chrome 92 ל-Android 7, 4 היה אפשר להשתמש בו. ב-Chrome 92 הוספנו קיצור דרך להגדרות האתר, והוא תופס את אחד מהמקורות הזמינים של קיצורי הדרך לאפליקציה.
שימוש בשמות ייחודיים לקיצורי הדרך של האפליקציות
אין להסתמך על סמלים כדי להבדיל בין קיצורי דרך של אפליקציות, כי יכול להיות שהם לא תמיד יהיו גלויים. לדוגמה, ב-macOS אין תמיכה בסמלים בתפריט קיצורי הדרך של העגינה. כדאי להשתמש בשמות שונים לכל קיצור דרך של אפליקציה.
מדידת השימוש בקיצורי הדרך של האפליקציות
כדאי להוסיף הערות לרשאות url של קיצורי דרך לאפליקציות, כמו שעושים עם start_url למטרות ניתוח נתונים (למשל url:
"/my-shortcut?utm_source=homescreen").
תמיכה בדפדפנים
קיצורי דרך של אפליקציות זמינים בפלטפורמות ובגרסאות שמפורטות בהמשך.

תמיכה בפעילות Trusted Web
Bubblewrap הוא הכלי המומלץ לפיתוח אפליקציות ל-Android שמשתמשות ב-Trusted Web Activity. הכלי קורא קיצורי דרך לאפליקציות מהמניפסט של אפליקציית האינטרנט ויוצר באופן אוטומטי את ההגדרה המתאימה לאפליקציית Android. חשוב לזכור שחובה להשתמש בסמלים של קיצורי דרך לאפליקציות ב-Bubblewrap, והם צריכים להיות בגודל של לפחות 96 על 96 פיקסלים.
PWABuilder הוא כלי מצוין שמאפשר להפוך בקלות אפליקציה מסוג Progressive Web App לפעילות אינטרנט מהימנה. הכלי תומך בקיצורי דרך לאפליקציות, עם כמה אזהרות.
מפתחים שמשתמשים בשילוב ידני של Trusted Web Activity באפליקציות ל-Android יכולים להשתמש בקיצורי דרך לאפליקציות ל-Android כדי להטמיע את אותם התנהגויות.
דוגמה
כדאי לעיין בדוגמה לקיצורי דרך של אפליקציות ובמקור שלה.



