應用程式捷徑可讓使用者快速存取常用的操作。
為提高使用者的工作效率,並促進使用者再次與主要工作的互動,網站平台現已支援應用程式捷徑。這類功能可讓網頁開發人員快速提供使用者經常需要的幾項常見動作。
本文將說明如何定義應用程式捷徑。此外,您還會瞭解一些相關的最佳做法。
關於應用程式捷徑
應用程式捷徑可協助使用者在網頁應用程式中快速啟動常見或建議的工作。只要在顯示應用程式圖示的任何位置輕鬆存取這些工作,即可提升使用者的生產力,並提高他們對網頁應用程式的參與度。
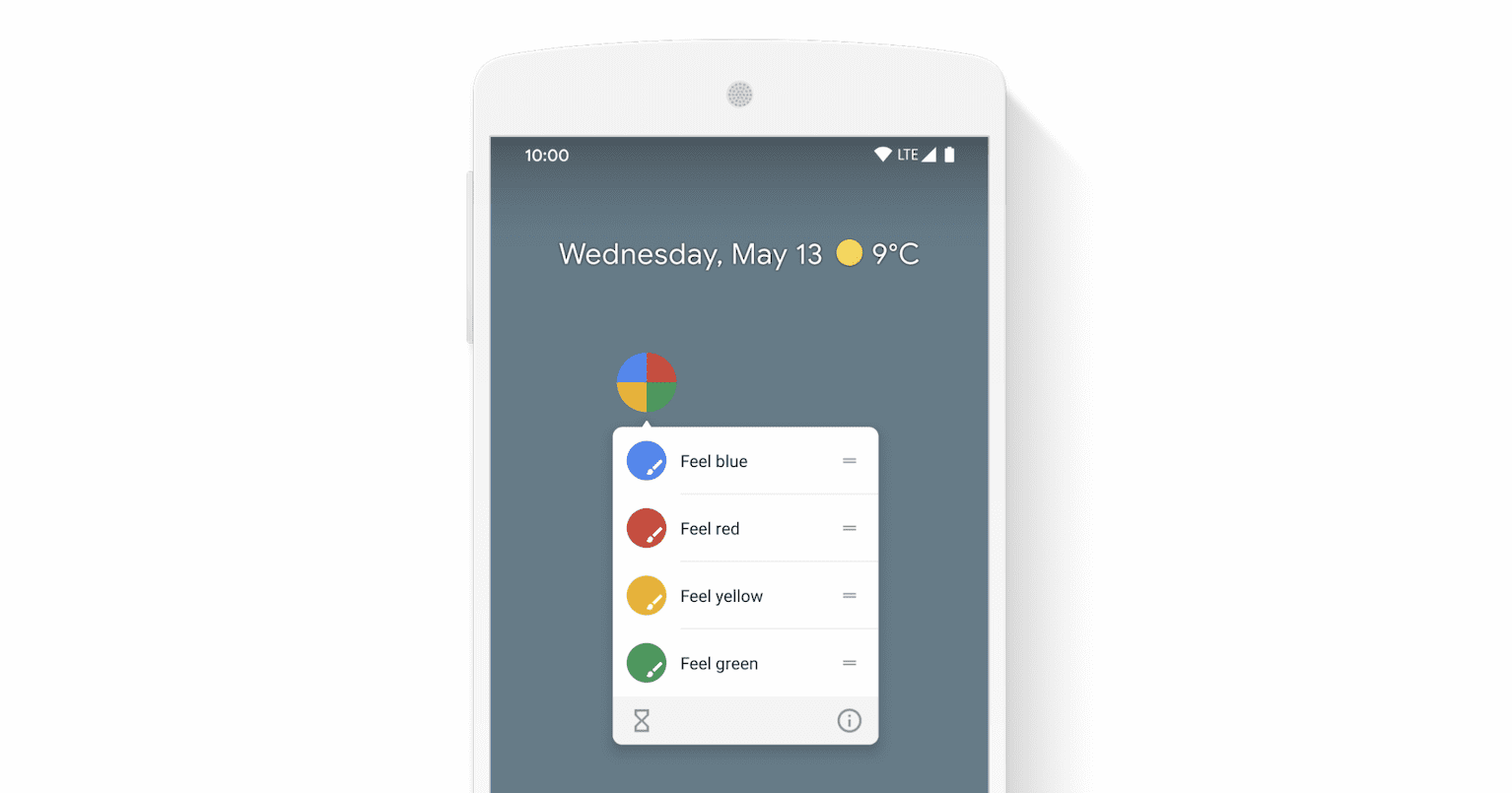
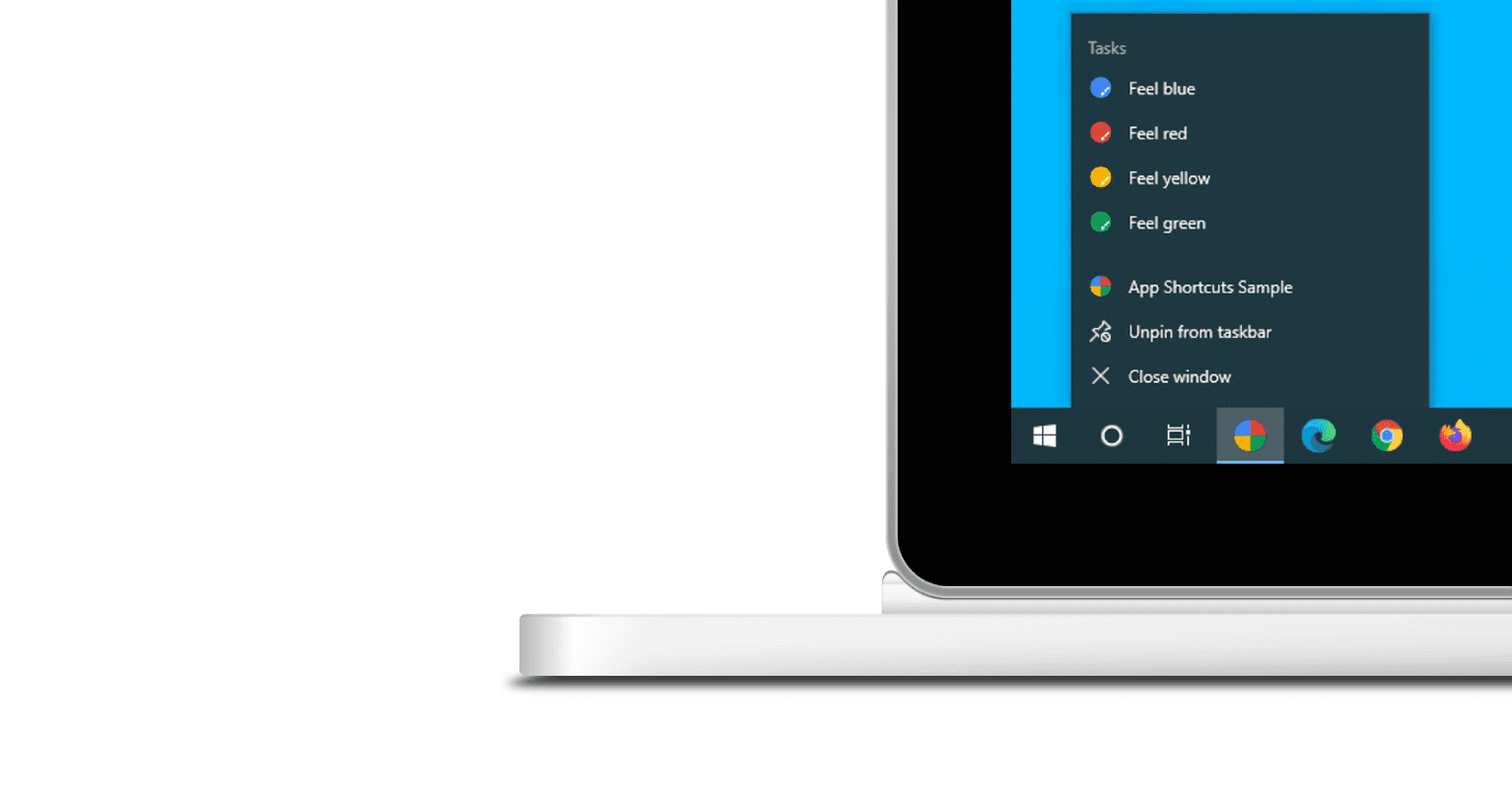
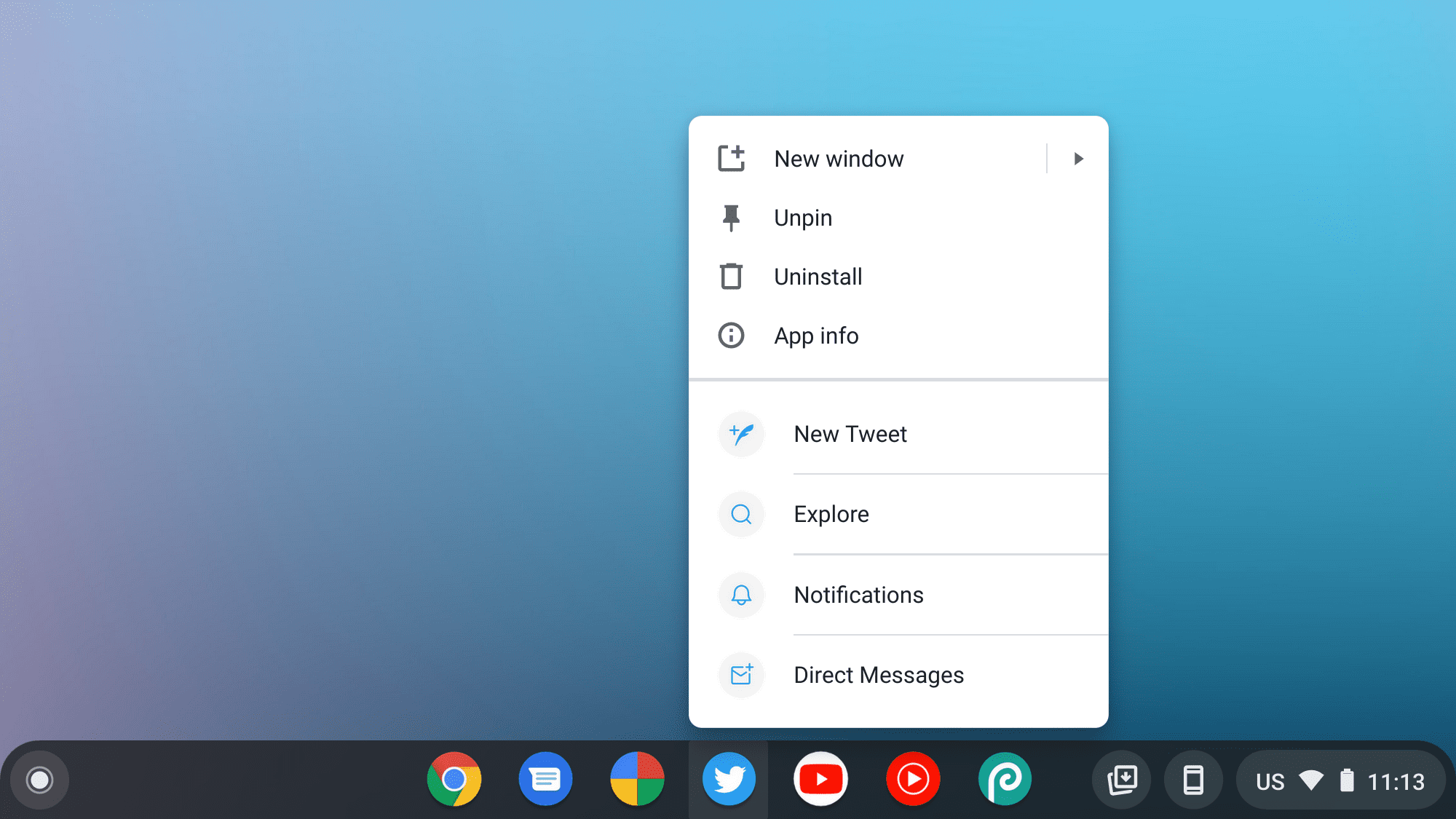
如要叫用應用程式捷徑選單,請在使用者的電腦桌面上,按一下工作列 (Windows) 或 Dock (macOS) 中的應用程式圖示,或是在 Android 上輕觸並按住應用程式的啟動器圖示。


應用程式快捷方式選單只會顯示在使用者電腦或行動裝置上安裝的漸進式網頁應用程式中。請參閱「學習 PWA」單元中的「安裝」一節,瞭解可安裝性規定。
每個應用程式捷徑都會表達使用者意圖,每個意圖都與網頁應用程式範圍中的網址相關聯。當使用者啟用應用程式捷徑時,系統就會開啟該網址。應用程式捷徑範例如下:
- 頂層導覽項目 (例如首頁、時間軸、最近訂單)
- 搜尋
- 資料輸入工作 (例如撰寫電子郵件或推文、新增收據)
- 活動 (例如與最常聯絡的聯絡人開始即時通訊)
在網頁應用程式資訊清單中定義應用程式捷徑
您可以選擇在網頁應用程式資訊清單中定義應用程式捷徑。這類 JSON 檔案會向瀏覽器說明您的網頁應用程式,以及在安裝在使用者的電腦或行動裝置上時的運作方式。具體來說,這些值是在 shortcuts 陣列成員中宣告。以下是網路應用程式資訊清單的範例。
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
shortcuts 陣列的每個成員都是字典,至少包含 name 和 url。其他成員則為選用成員。
name- 向使用者顯示時,應用程式捷徑的人類可讀標籤。
short_name(非必要)- 在空間有限的情況下使用的可讀取標籤。雖然可以,但建議您還是提供。
description(非必要)- 應用程式捷徑的使用者可讀用途。請勿在撰寫時使用,但日後可能會接觸到輔助技術。
url- 使用者啟動應用程式捷徑時開啟的網址。這個網址必須位於網頁應用程式資訊清單的範圍內。如果是相對網址,基準網址會是網頁應用程式資訊清單的網址。
icons(非必要)圖片資源物件的陣列。每個物件都必須包含
src和sizes屬性。與網頁應用程式資訊清單圖示不同,圖片的type是選用的。在撰寫本文時,系統不支援 SVG 檔案。請改用 PNG。如果您想要完美的圖示,請以 48dp 為單位提供圖示 (例如 36x36、48x48、72x72、96x96、144x144、192x192 像素圖示)。否則,建議您使用單一 192x192 像素的圖示。
為了確保品質,圖示大小必須至少是 Android 裝置理想大小 (48dp) 的一半。舉例來說,如果要顯示在 xxhdpi 螢幕上,圖示大小必須至少為 72 x 72 像素。(這是根據轉換公式,將 dp 單位轉換為像素單位)。
測試應用程式捷徑
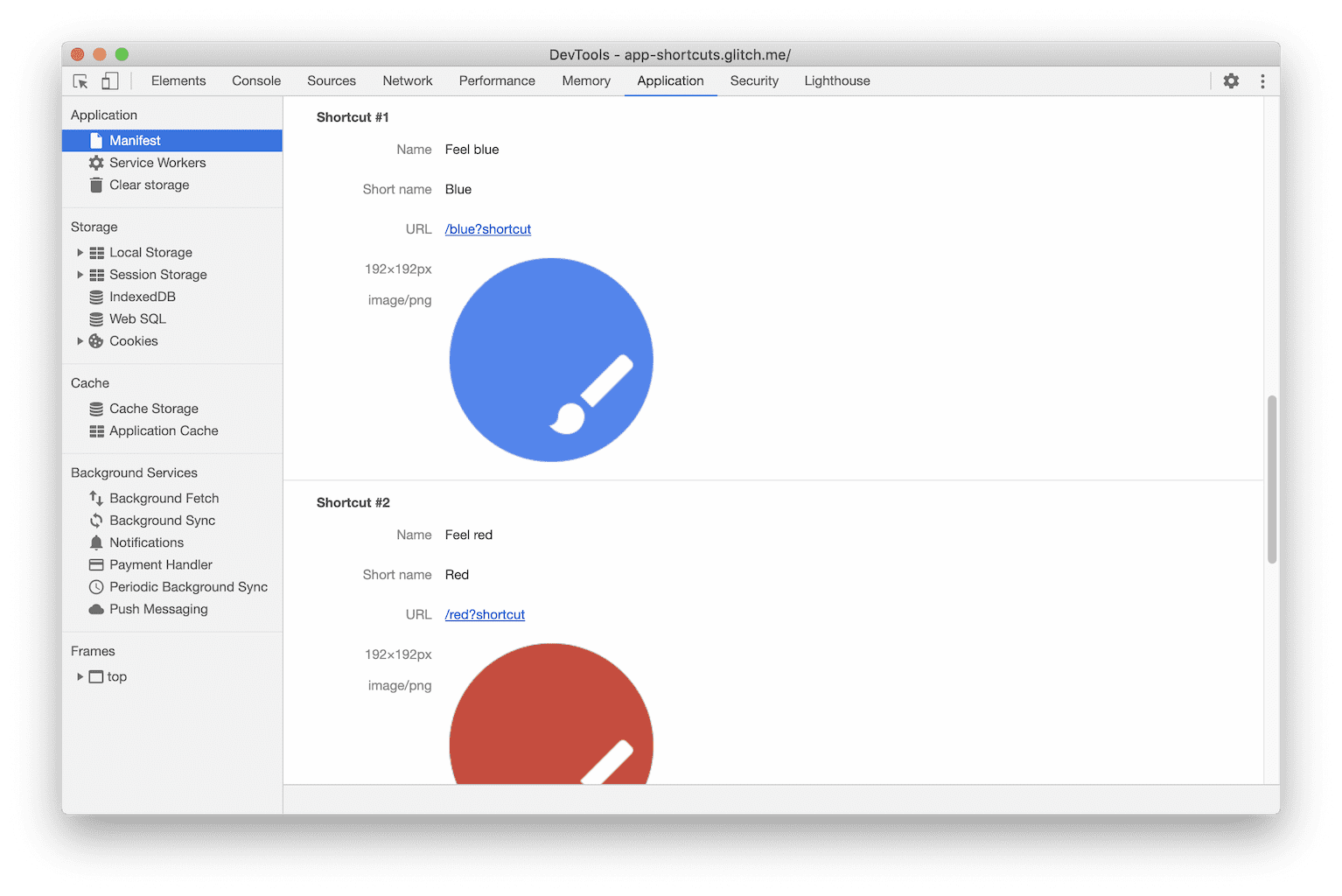
如要確認應用程式捷徑設定正確無誤,請使用 DevTools 的「Application」面板中的「Manifest」窗格。

這個窗格會提供許多可供人類閱讀的資訊清單屬性,包括應用程式捷徑。這麼做可輕鬆驗證所有捷徑圖示 (如有提供) 是否已正確載入。
由於進階網頁應用程式更新次數上限為每天一次,因此應用程式快捷方式可能無法立即提供給所有使用者。進一步瞭解 Chrome 如何處理網頁應用程式資訊清單的更新作業。
最佳做法
依優先順序排列應用程式捷徑
系統會按照您在資訊清單中定義的順序顯示捷徑。建議您依優先順序將應用程式捷徑排序,因為系統顯示的應用程式捷徑數量限制會因平台而異。舉例來說,Windows 上的 Chrome 和 Edge 會將應用程式捷徑數量限制為 10 個,而 Android 版 Chrome 則只會顯示 3 個。在 Android 7 適用的 Chrome 92 之前,最多允許 4 個。Chrome 92 新增了網站設定的捷徑,取得應用程式可用的其中一個捷徑位置。
使用獨特的應用程式捷徑名稱
您不應依賴圖示來區分應用程式捷徑,因為圖示不一定會顯示。舉例來說,macOS 不支援 Dock 捷徑選單中的圖示。為每個應用程式捷徑使用不同的名稱。
評估應用程式捷徑的使用情形
建議您為應用程式捷徑 url 項目加上註解,方法與為了分析目的 (例如 url:
"/my-shortcut?utm_source=homescreen") 使用 start_url 時相同。
瀏覽器支援
應用程式快捷鍵可在下列平台和版本中使用。

受信任的網路活動支援
我們推薦使用 Trusted Web Activity 的 Android 應用程式 Bubblewrap,從網頁應用程式資訊清單中讀取應用程式捷徑,並自動為 Android 應用程式產生相應設定。請注意,應用程式捷徑的圖示是「必要」項目,而且在 Bubblewrap 中不得小於 96 x 96 像素。
PWABuilder 是一項實用工具,可輕鬆將漸進式網頁應用程式轉換為信任的網頁活動,並支援應用程式捷徑,但有部分限制。
如果開發人員是將受信任的網路活動手動整合至 Android 應用程式,則可使用 Android 應用程式捷徑實作相同的行為。
範例
實用連結
- 墨西哥披索
- 規格
- 應用程式捷徑範例 | 應用程式捷徑範例來源
- Blink 元件:
UI>Browser>WebAppInstalls



