במדריך הזה תלמדו איך ליצור אנימציות CSS עם ביצועים גבוהים.
במאמר למה חלק מהאנימציות איטיות? מוסבר מה עומד מאחורי ההמלצות האלה.
תאימות דפדפן
לכל מאפייני ה-CSS המומלצים במדריך הזה יש תמיכה טובה בדפדפנים שונים.
transform
opacity
will-change
העברת רכיב
כדי להעביר רכיב, משתמשים בערכי מילות המפתח translate או rotation של המאפיין transform.
לדוגמה, כדי להחליק פריט לתצוגה, משתמשים ב-translate.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
משתמשים ב-rotate כדי לסובב רכיבים. בדוגמה הבאה מוצגת סיבוב של רכיב ב-360 מעלות.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
שינוי הגודל של רכיב
כדי לשנות את הגודל של רכיב, משתמשים בערך של מילת המפתח scale במאפיין transform.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
שינוי החשיפה של רכיב
כדי להציג או להסתיר רכיב, משתמשים ב-opacity.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
הימנעות מנכסים שמפעילים פריסה או צביעה
לפני שמשתמשים במאפיין CSS כלשהו לצורך אנימציה (מלבד transform ו-opacity), צריך לקבוע את ההשפעה של המאפיין על צינור עיבוד הנתונים לעיבוד (render).
יש להימנע משימוש במאפיינים שמפעילים פריסה או צביעה, אלא אם זה הכרחי באופן מוחלט.
אילוץ יצירת שכבה
כפי שמוסבר במאמר למה אנימציות מסוימות איטיות?, הצבת רכיבים בשכבה חדשה מאפשרת לדפדפן לצייר אותם מחדש בלי צורך לצייר מחדש את שאר הפריסה.
בדרך כלל הדפדפנים יכולים לקבל החלטות טובות לגבי הפריטים שצריך למקם בשכבה חדשה, אבל אפשר לאלץ את יצירת השכבה באופן ידני באמצעות המאפיין will-change.
כפי שרואים מהשם, המאפיין הזה מעדכן את הדפדפן שהרכיב הזה ישתנה בצורה כלשהי.
ב-CSS, אפשר להחיל את will-change על כל סלקטור:
body > .sidebar {
will-change: transform;
}
עם זאת, במפרט מומלץ להוסיף את הפרמטר הזה רק לרכיבים שצפויים להשתנות תמיד. לדוגמה, אפשר להשתמש בזה בסרגל צד שהמשתמש יכול להחליק פנימה ואחורה. אם הרכיב לא משתנה לעיתים קרובות, כדאי להחיל את will-change באמצעות JavaScript כשסביר להניח שיהיה שינוי. חשוב לתת לדפדפן מספיק זמן לבצע את האופטימיזציות הנדרשות, ולהסיר את הנכס כשהשינוי יפסק.
כדי לאלץ יצירת שכבות בדפדפן ללא תמיכה ב-will-change, אפשר להגדיר את transform: translateZ(0).
ניפוי באגים באנימציות איטיות או עם בעיות
כלי הפיתוח של Chrome ו-Firefox DevTools יכולים לעזור לכם להבין למה האנימציות שלכם איטיות או משובשות.
בדיקה אם אנימציה מפעילה פריסה
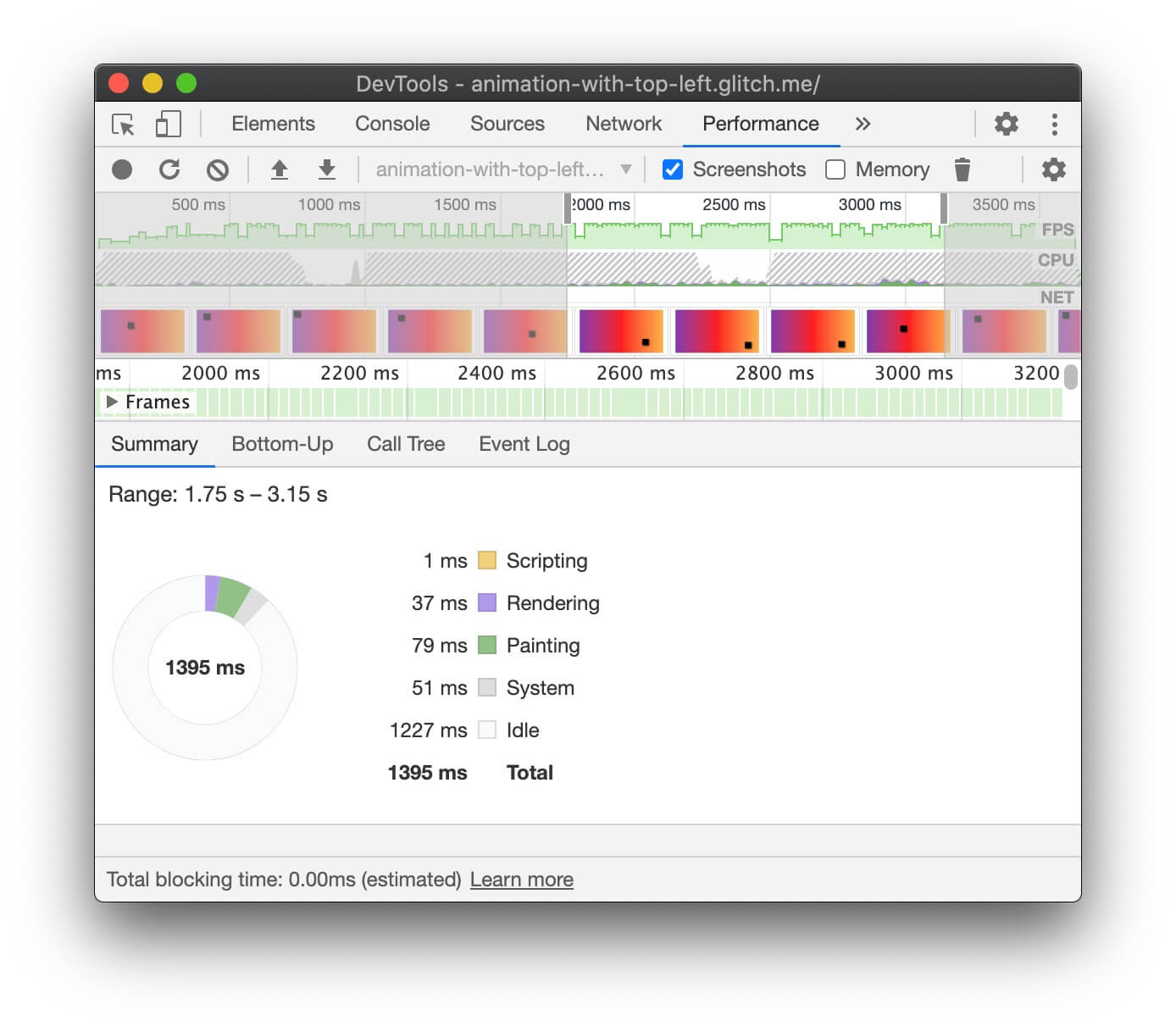
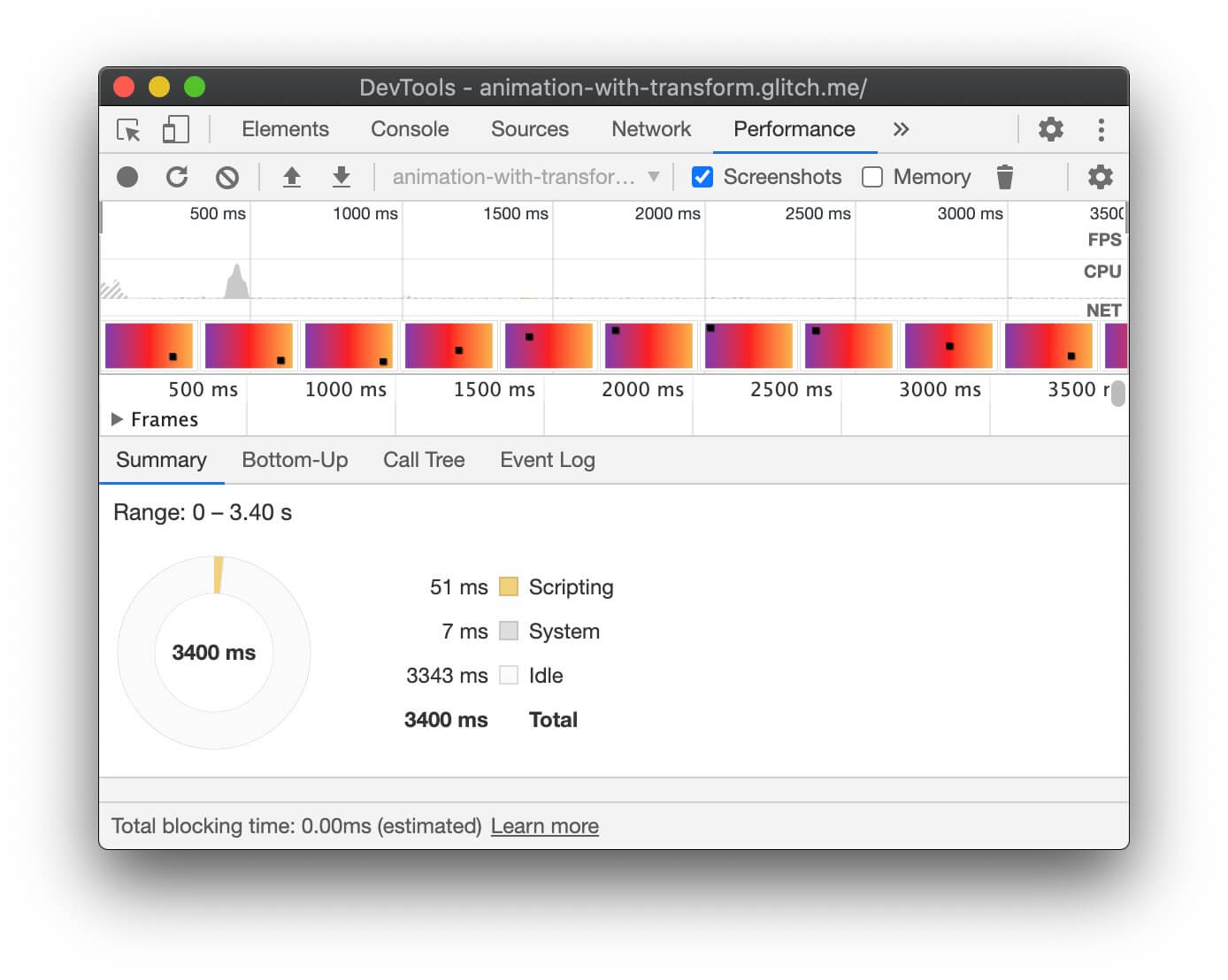
אנימציה שמזיזה רכיב באמצעות משהו אחר מ-transform צפויה להיות איטית. בדוגמה הבאה מוצגת השוואה בין אנימציה שמשתמשת ב-transform לבין אנימציה שמשתמשת ב-top וב-left.
.box { position: absolute; top: 10px; left: 10px; animation: move 3s ease infinite; } @keyframes move { 50% { top: calc(90vh - 160px); left: calc(90vw - 200px); } }
.box { position: absolute; top: 10px; left: 10px; animation: move 3s ease infinite; } @keyframes move { 50% { transform: translate(calc(90vw - 200px), calc(90vh - 160px)); } }
אפשר לבדוק את זה בשתי הדוגמאות הבאות ולבחון את הביצועים באמצעות DevTools.
כלי פיתוח ל-Chrome
- פותחים את החלונית ביצועים.
- הקלטת הביצועים בזמן הריצה במהלך האנימציה.
- בודקים את הכרטיסייה סיכום.
אם מופיע ערך שאינו אפס בשדה עיבוד בכרטיסייה סיכום, יכול להיות שהאנימציה גורמת לדפדפן לבצע עבודות פריסה.


Firefox DevTools
ב-Firefox DevTools, התרשים Waterfall יכול לעזור לכם להבין איפה הדפדפן מבזבז זמן.
- פותחים את החלונית ביצועים.
- מתחילים להקליט את הביצועים בזמן שהאנימציה מתבצעת.
- מפסיקים את ההקלטה ובודקים את הכרטיסייה Waterfall.
אם מופיעות רשומות של Recalculate Style, המשמעות היא שהדפדפן צריך לחזור לתחילת רשימת השלבים לעיבוד גרפיקה כדי לעבד את האנימציה.
בדיקה אם יש מסגרות חסרות
- פותחים את הכרטיסייה עיבוד בכלי הפיתוח ל-Chrome.
- מסמנים את התיבה מד FPS.
- בודקים את הערכים בזמן שהאנימציה פועלת.
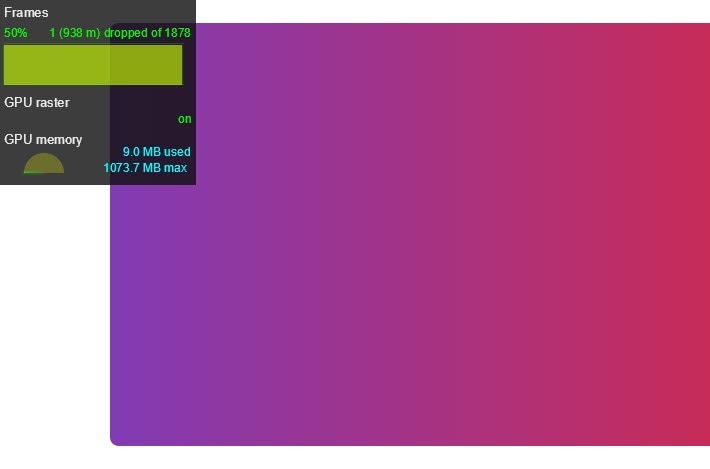
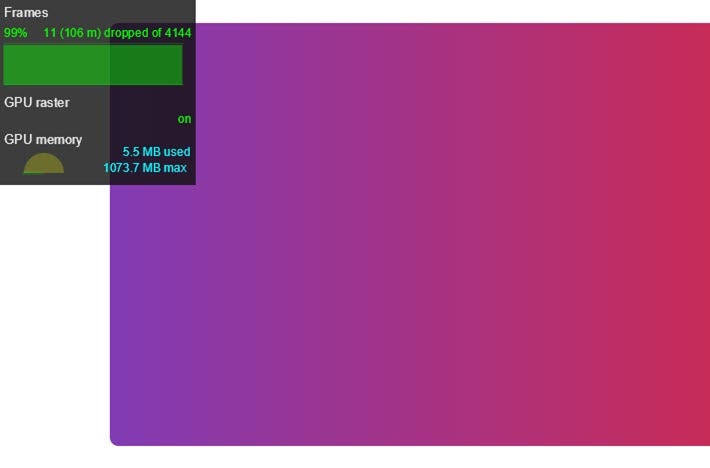
שימו לב לתווית פריימים בחלק העליון של ממשק המשתמש של מד ה-FPS.
מוצגים ערכים כמו 50% 1 (938 m) dropped of 1878. לאנימציה עם ביצועים גבוהים יש אחוז גבוה, למשל 99%, כלומר יש פחות פריימים שנשמטים והאנימציה נראית חלקה.


בדיקה אם אנימציה מפעילה ציור
הדפדפן צריך להשקיע יותר משאבים כדי לצייר נכסים מסוימים בהשוואה לנכסים אחרים. לדוגמה, ציור של דברים שמכילים טשטוש (כמו צללים) נמשך זמן רב יותר מאשר ציור של תיבה אדומה. ההבדלים האלה לא תמיד ברורים ב-CSS, אבל בעזרת DevTools בדפדפן תוכלו לזהות אילו אזורים צריך לצייר מחדש, וגם בעיות ביצועים אחרות שקשורות לציור.
כלי פיתוח ל-Chrome
- פותחים את הכרטיסייה עיבוד בכלי הפיתוח ל-Chrome.
- בוחרים באפשרות Paint Flashing.
- מזיזים את הסמן מסביב למסך.

אם כל המסך מהבהב או שחלקים מסוימים מודגשים ולא אמורים להשתנות, כדאי לבדוק את הנושא לעומק.
אם אתם צריכים לקבוע אם נכס מסוים גורם לבעיות ביצועים שקשורות לציור, תוכלו להיעזר בכלי לניתוח זמן הצביעה בכלים למפתחים ב-Chrome.
Firefox DevTools
- פותחים את הגדרות ומוסיפים לחצן לתיבת הכלים של החלפת מצב הבהוב של הצבע.
- בדף שרוצים לבדוק, מפעילים את הלחצן ומזיזים את העכבר או גוללים כדי לראות את האזורים המודגשים.
אנימציה בשלב השילוב
במידת האפשר, כדאי להגביל את האנימציות ל-opacity ול-transform כדי שהן יישארו בשלב הרכבת התמונות (compositing) של נתיב העיבוד. אפשר להשתמש בכלי הפיתוח כדי לבדוק באיזה שלב בנתיב האנימציות משפיעות.
אפשר להשתמש בפרופילר של פעולות הצביעה כדי לבדוק אם יש פעולות צביעה יקרות במיוחד. אם תמצאו משהו, בדקו אם נכס CSS אחר מספק את אותו מראה ותחושה עם ביצועים טובים יותר.
מומלץ להשתמש במאפיין will-change במשורה, ורק אם נתקלת בבעיה בביצועים.



