网络应用清单是一个 JSON 文件,用于告知浏览器在您的渐进式 Web 应用 (PWA) 安装到用户的桌面设备或移动设备上后应如何运行。典型的清单文件至少包含:
- 应用名称
- 应用应使用的图标
- 应用启动时应打开的网址
创建清单文件
清单文件可以使用任何名称,但通常命名为 manifest.json,并从根目录(您网站的顶级目录)提供该文件。规范建议扩展名应为 .webmanifest,但您可能需要使用 JSON 文件,以便清晰地阅读清单。
典型的清单如下所示:
{
"short_name": "Weather",
"name": "Weather: Do I need an umbrella?",
"icons": [
{
"src": "/images/icons-vector.svg",
"type": "image/svg+xml",
"sizes": "512x512"
},
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"id": "/?source=pwa",
"start_url": "/?source=pwa",
"background_color": "#3367D6",
"display": "standalone",
"scope": "/",
"theme_color": "#3367D6",
"shortcuts": [
{
"name": "How's the weather today?",
"short_name": "Today",
"description": "View weather information for today",
"url": "/today?source=pwa",
"icons": [{ "src": "/images/today.png", "sizes": "192x192" }]
},
{
"name": "How's the weather tomorrow?",
"short_name": "Tomorrow",
"description": "View weather information for tomorrow",
"url": "/tomorrow?source=pwa",
"icons": [{ "src": "/images/tomorrow.png", "sizes": "192x192" }]
}
],
"description": "Weather forecast information",
"screenshots": [
{
"src": "/images/screenshot1.png",
"type": "image/png",
"sizes": "540x720",
"form_factor": "narrow"
},
{
"src": "/images/screenshot2.jpg",
"type": "image/jpg",
"sizes": "720x540",
"form_factor": "wide"
}
]
}
主要清单属性
short_name和name
您必须在清单中至少提供 short_name 或 name 中的一个。如果您同时提供两者,则在安装应用时使用 name,并在用户的主屏幕、启动器或空间有限的其他地方使用 short_name。
icons
当用户安装您的 PWA 时,您可以定义一组图标,供浏览器在主屏幕、应用启动器、任务切换器、启动画面和其他位置使用。
icons 属性是图片对象的数组。每个对象都必须包含 src、sizes 属性和图片的 type。如需使用可遮罩的图标(在 Android 上有时称为自适应图标),请将 "purpose": "any maskable" 添加到 icon 属性中。
对于 Chromium,您必须至少提供一个 192x192 像素的图标和一个 512x512 像素的图标。如果仅提供这两种图标大小,Chrome 会自动缩放图标以适应设备。如果您希望自行缩放图标并进行调整以确保像素精确,请按 48dp 的增量提供图标。
id
借助 id 属性,您可以明确定义要为应用使用的标识符。向清单添加 id 属性可以消除对 start_url 或清单位置的依赖,并使将来可以更新它们。如需了解详情,请参阅使用 Web 应用清单 ID 属性唯一标识 PWA。
start_url
start_url 是必需属性。它会告知浏览器您的应用在启动时应从何处启动,并阻止应用从用户在将应用添加到主屏幕时所在的页面启动。
您的 start_url 应将用户直接引导至您的应用,而不是产品着陆页。想一想用户在打开您的应用后想立即执行的操作,然后把他们放置到应用中。
background_color
当应用在移动设备上首次启动时,系统会在启动画面上使用 background_color 属性。
display
您可以自定义应用启动时要显示的浏览器界面。例如,您可以隐藏地址栏和浏览器界面元素。您甚至可以让游戏以全屏模式启动。display 属性采用以下值之一:
| 属性 | 行为 |
|---|---|
fullscreen |
在不显示任何浏览器界面的情况下打开 Web 应用,并占用所有可用的显示区域。 |
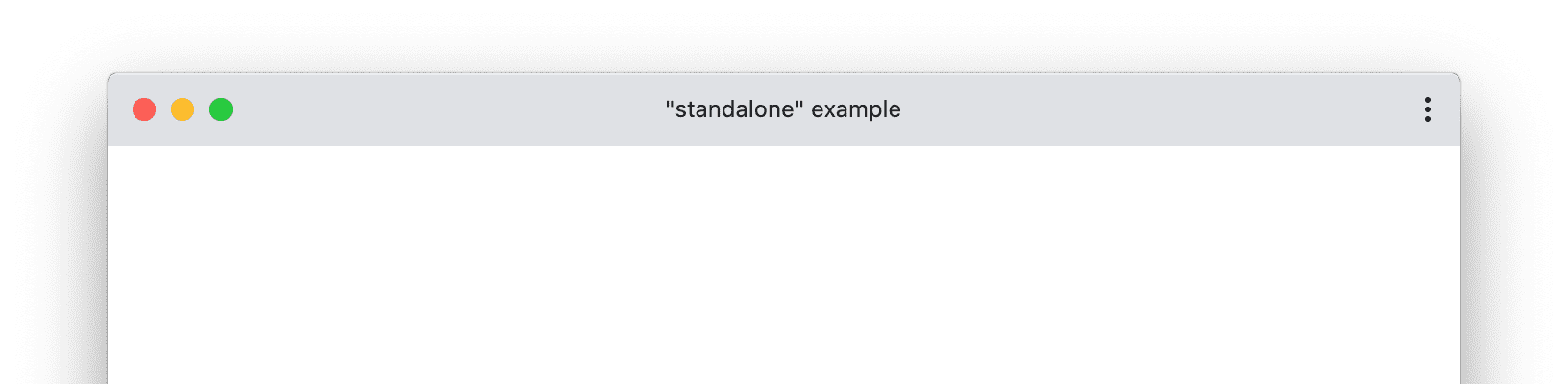
standalone |
打开 Web 应用,使其看起来像独立应用。该应用在自己的窗口中运行,独立于浏览器,并会隐藏地址栏等标准浏览器界面元素。

|
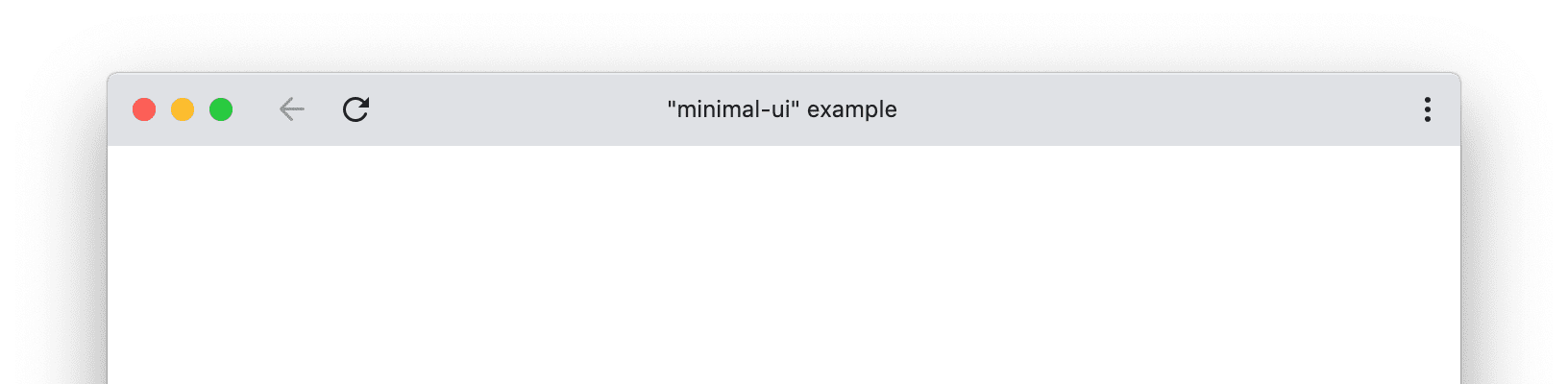
minimal-ui |
此模式与 standalone 类似,但为用户提供了一组最少的界面元素来控制导航,例如返回按钮和重新加载按钮。

|
browser |
标准浏览器体验。 |
display_override
如需选择 Web 应用的显示方式,请在其清单中设置 display 模式(如前所述)。浏览器无需支持所有显示模式,但必须支持规范定义的回退链 ("fullscreen" → "standalone" → "minimal-ui" → "browser")。如果浏览器不支持给定模式,则会回退到链中的下一个显示模式。在极少数情况下,这些回退可能会导致问题。例如,如果不支持 "minimal-ui",开发者无法请求 "minimal-ui",否则系统会强制其返回 "browser" 显示模式。由于这些新显示模式在回退链中没有位置,因此当前行为也使得无法以向后兼容的方式引入新显示模式。
您可以使用 display_override 属性设置自己的回退序列,浏览器会先考虑 display_override 属性,然后再考虑 display 属性。其值是按所列顺序考虑的一组字符串,系统会应用第一个受支持的显示模式。如果都不受支持,浏览器会回退到评估 display 字段。如果没有 display 字段,浏览器会忽略 display_override。
以下示例展示了如何使用 display_override。"window-control-overlay" 的详细信息超出了本页面的讨论范围。
{
"display_override": ["window-control-overlay", "minimal-ui"],
"display": "standalone",
}
加载此应用时,浏览器会先尝试使用 "window-control-overlay"。如果不可用,则回退到 "minimal-ui",然后从 display 属性回退到 "standalone"。如果这些都不可用,浏览器就会返回到标准回退链。
scope
应用的 scope 是浏览器认为属于应用的网址集合。scope 用于控制包含应用的所有入口点和出口点的网址结构,浏览器会使用它来确定用户何时离开应用。
关于 scope 的其他几点说明:
- 如果您未在清单中添加
scope,则默认的隐式scope是起始网址,但会移除其文件名、查询和片段。 scope属性可以是相对路径 (../),也可以是任何更高级别的路径 (/),这有助于提高 Web 应用中导航的覆盖率。start_url必须在范围内。start_url相对于scope属性中定义的路径。- 以
/开头的start_url将始终是源站的根。
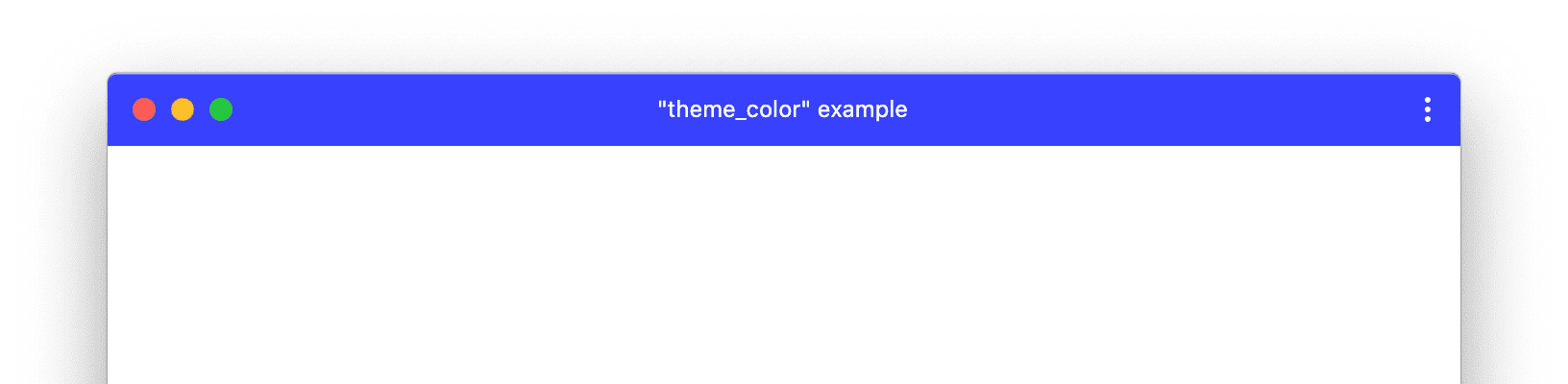
theme_color
theme_color 用于设置工具栏的颜色,并且可以反映在任务切换器中的应用预览中。theme_color 应与文档标头中指定的 meta 主题颜色一致。

theme_color 的 PWA 窗口示例。
媒体查询中的theme_color
您可以使用 meta 主题颜色元素的 media 属性调整媒体查询中的 theme_color。例如,您可以通过这种方式为浅色模式定义一种颜色,为深色模式定义另一种颜色。不过,您无法在清单中定义这些偏好设置。如需了解详情,请参阅 w3c/manifest#975 GitHub 问题。
<meta name="theme-color" media="(prefers-color-scheme: light)" content="white">
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black">
shortcuts
shortcuts 属性是一个应用快捷方式对象的数组,可让您快速访问应用中的关键任务。每个成员都是一个至少包含一个 name 和一个 url 的字典。
description
description 属性用于描述应用的用途。
在 Chrome 中,所有平台上的说明长度上限均为 300 个字符。如果说明超过此长度,浏览器会使用省略号字符截断说明。在 Android 设备上,广告内容描述还必须最多使用 7 行文本。
screenshots
screenshots 属性是一个图片对象数组,用于在常见使用场景中表示您的应用。每个对象都必须包含 src、一个 sizes 属性和图片的 type。form_factor 属性是可选属性。您可以将其设置为 "wide",以便仅显示适用于宽屏的屏幕截图;也可以将其设置为 "narrow",以便仅显示适用于窄屏的屏幕截图。
在 Chrome 中,图片必须满足以下条件:
- 宽度和高度必须介于 320 像素到 3840 像素之间。
- 最大尺寸不能超过最小尺寸的 2.3 倍。
- 与适当的外形规格匹配的所有屏幕截图都必须具有相同的宽高比。
- 从 Chrome 109 开始,只有将
form_factor设置为"wide"的屏幕截图才会在桌面设备上显示。
- 从 Chrome 109 开始,只有将
- 从 Chrome 109 开始,Android 上会忽略将
form_factor设置为"wide"的屏幕截图。为了向后兼容,系统仍会显示不含form_factor的屏幕截图。
桌面版 Chrome 会显示至少 1 张、最多 8 张符合这些条件的屏幕截图。其余内容会被忽略。
Android 版 Chrome 会显示至少 1 张且最多 5 张符合这些条件的屏幕截图。其余内容会被忽略。

将 Web 应用清单添加到您的网页中
创建清单后,将 <link> 标记添加到渐进式 Web 应用的所有页面中。例如:
<link rel="manifest" href="/manifest.json">
测试清单
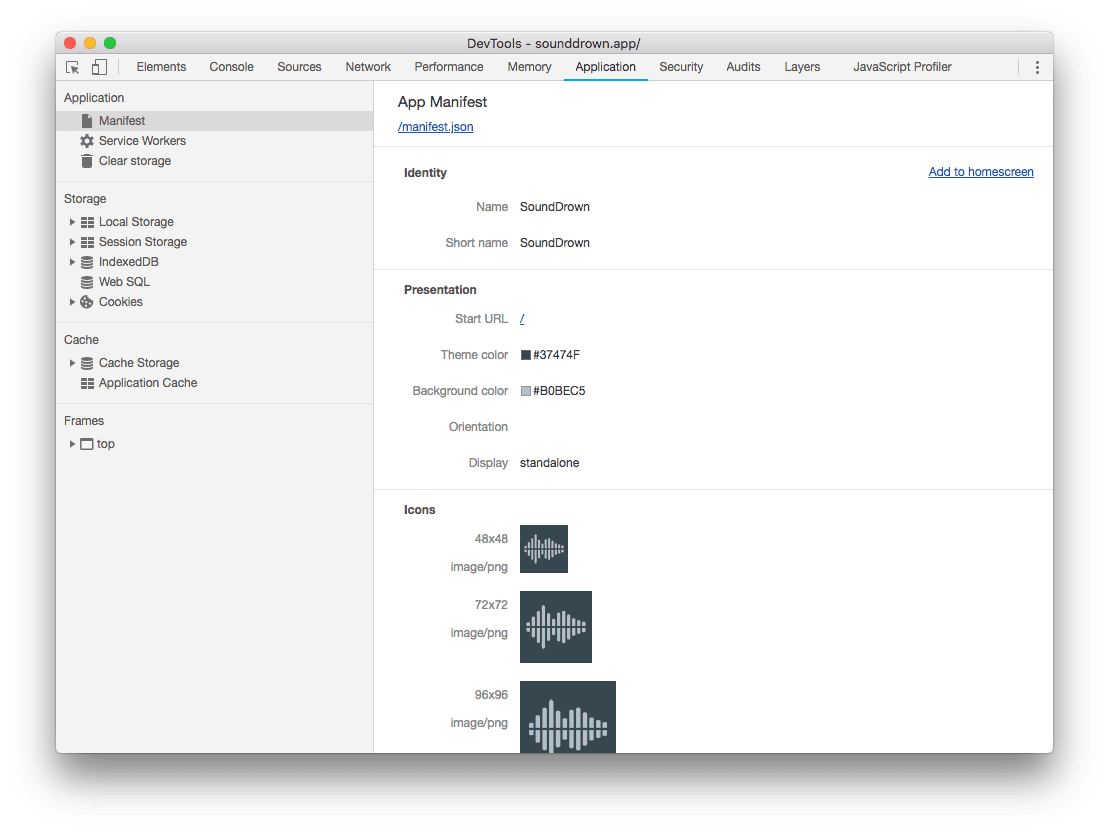
如需验证清单是否设置正确,请使用 Chrome DevTools 的 Application 面板中的 Manifest 窗格。

此窗格提供了许多清单属性的人类可读版本,可让您验证所有图片是否正确加载。
移动设备上的启动画面
当您的应用在移动设备上首次启动时,浏览器可能需要一些时间才能启动,初始内容也需要一些时间才能开始呈现。浏览器在首次渲染之前一直显示启动画面,而不是显示可能导致用户认为应用无法正常运行的白色屏幕。
Chrome 会根据清单中指定的 name、background_color 和 icons 自动创建启动画面。为了实现从启动画面到应用的顺畅过渡,请将 background_color 设为与加载页面相同的颜色。
Chrome 会选择与启动画面的设备分辨率最匹配的图标。在大多数情况下,提供 192 像素和 512 像素的图标就足够了,但您也可以提供其他图标,以便更好地匹配。
深入阅读
如需了解您可以添加到网络应用清单的其他属性,请参阅 MDN 网络应用清单文档。





