Um manifesto de app da Web é um arquivo JSON que informa ao navegador como o Progressive Web App (PWA) vai se comportar quando instalado no computador ou dispositivo móvel do usuário. No mínimo, um arquivo de manifesto comum inclui:
- O nome do app
- Os ícones que o app precisa usar
- O URL que será aberto quando o app for iniciado
Criar o arquivo de manifesto
O arquivo de manifesto pode ter qualquer nome, mas geralmente é chamado de manifest.json e
servido da raiz (diretório de nível superior do site). A especificação
sugere que a extensão precisa ser .webmanifest, mas você pode usar arquivos
JSON para tornar a leitura dos manifestos mais clara.
Um manifesto típico tem esta aparência:
{
"short_name": "Weather",
"name": "Weather: Do I need an umbrella?",
"icons": [
{
"src": "/images/icons-vector.svg",
"type": "image/svg+xml",
"sizes": "512x512"
},
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"id": "/?source=pwa",
"start_url": "/?source=pwa",
"background_color": "#3367D6",
"display": "standalone",
"scope": "/",
"theme_color": "#3367D6",
"shortcuts": [
{
"name": "How's the weather today?",
"short_name": "Today",
"description": "View weather information for today",
"url": "/today?source=pwa",
"icons": [{ "src": "/images/today.png", "sizes": "192x192" }]
},
{
"name": "How's the weather tomorrow?",
"short_name": "Tomorrow",
"description": "View weather information for tomorrow",
"url": "/tomorrow?source=pwa",
"icons": [{ "src": "/images/tomorrow.png", "sizes": "192x192" }]
}
],
"description": "Weather forecast information",
"screenshots": [
{
"src": "/images/screenshot1.png",
"type": "image/png",
"sizes": "540x720",
"form_factor": "narrow"
},
{
"src": "/images/screenshot2.jpg",
"type": "image/jpg",
"sizes": "720x540",
"form_factor": "wide"
}
]
}
Principais propriedades do manifesto
short_name e name
É necessário fornecer pelo menos um short_name ou name no manifesto. Se
você fornecer os dois, name será usado quando o app for instalado, e short_name será
usado na tela inicial do usuário, no iniciador ou em outros lugares em que o espaço é
limitado.
icons
Quando um usuário instala seu PWA, você pode definir um conjunto de ícones para o navegador usar na tela inicial, no Acesso rápido aos apps, no seletor de tarefas, na tela de apresentação e em outros lugares.
A propriedade icons é uma matriz de objetos de imagem. Cada objeto precisa
incluir src, uma propriedade sizes e o type da imagem. Para usar
ícones mascaráveis, às vezes chamados de ícones adaptativos
no Android, adicione "purpose": "any maskable" à propriedade icon.
Para o Chromium, é necessário fornecer pelo menos um ícone de 192 x 192 pixels e um de 512 x 512 pixels. Se apenas esses dois tamanhos de ícone forem fornecidos, o Chrome irá dimensionar automaticamente os ícones para caber no dispositivo. Se você preferir dimensionar seus próprios ícones e ajustá-los para a perfeição de pixels, forneça ícones em incrementos de 48 dp.
id
A propriedade id permite definir explicitamente o identificador usado para o
aplicativo. Adicionar a propriedade id ao manifesto remove a dependência de
start_url ou do local do manifesto e permite que eles sejam atualizados
no futuro. Para mais informações, consulte
Como identificar PWAs de forma exclusiva com a propriedade do ID do manifesto do app da Web.
start_url
A start_url é uma propriedade obrigatória. Ela informa ao navegador onde o
app deve ser iniciado quando é iniciado e impede que ele seja iniciado
em qualquer página em que o usuário estava quando adicionou o app à tela inicial.
O start_url precisa direcionar o usuário diretamente para o app, não para uma página de destino
do produto. Pense no que o usuário vai querer fazer imediatamente depois de
abrir o app e coloque-o lá.
background_color
A propriedade background_color é usada na tela de apresentação quando o
app é iniciado no dispositivo móvel pela primeira vez.
display
É possível personalizar a interface do navegador que aparece quando o app é iniciado. Por
exemplo, é possível ocultar a barra de endereço e os elementos da interface do usuário do navegador. Os jogos
podem até ser iniciados em tela cheia. A propriedade display usa um dos
seguintes valores:
| Propriedade | Comportamento |
|---|---|
fullscreen |
Abre o app da Web sem nenhuma interface do navegador e ocupa toda a área de exibição disponível. |
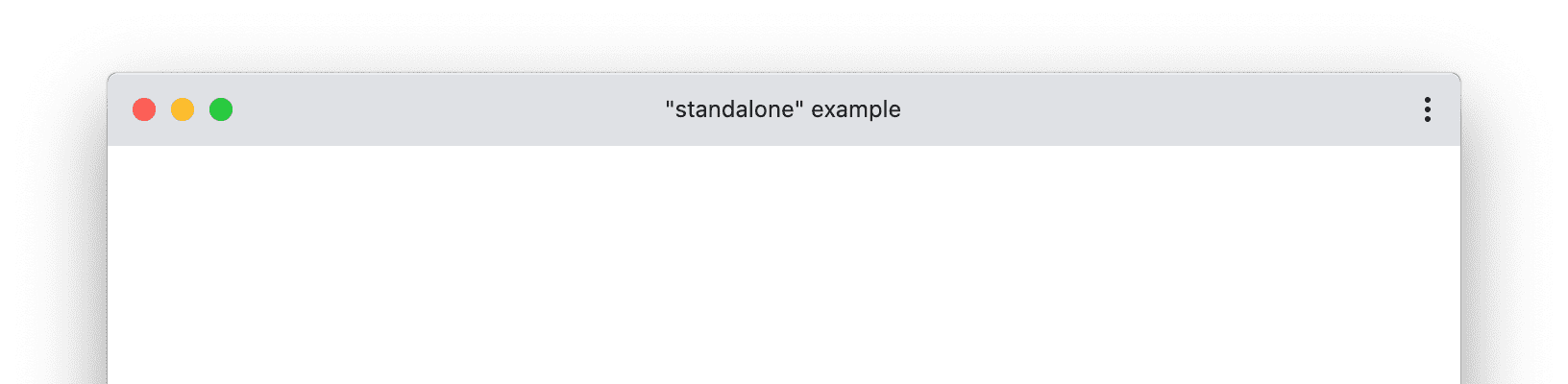
standalone |
Abre o app da Web para parecer um app independente. O app é executado
na própria janela, separada do navegador, e oculta elementos padrão
da interface do navegador, como a barra de endereço.

|
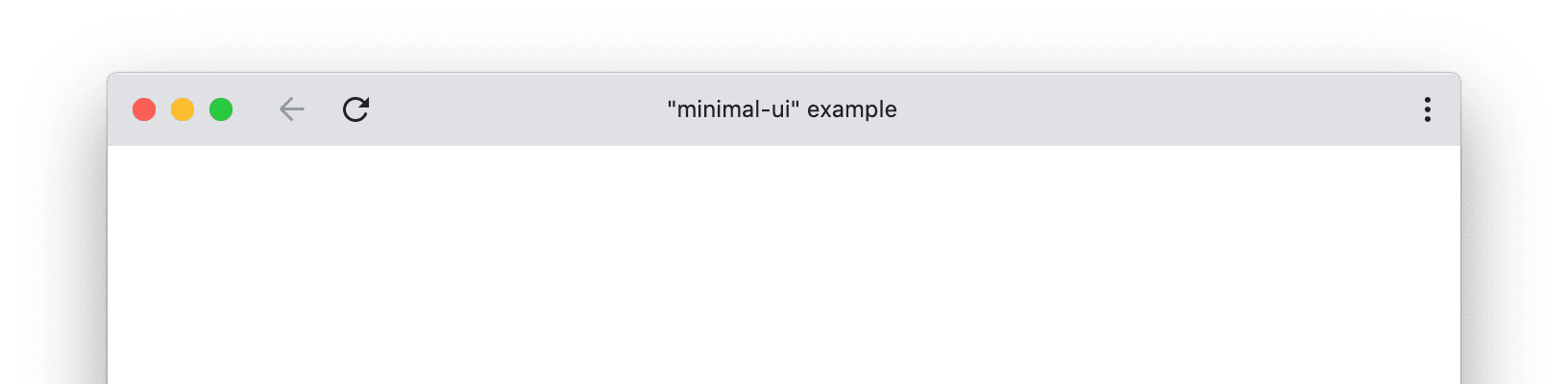
minimal-ui |
Esse modo é semelhante ao standalone, mas oferece ao
usuário um conjunto mínimo de elementos de interface para controlar a navegação,
como os botões "Voltar" e "Recarregar".

|
browser |
Uma experiência padrão do navegador. |
display_override
Para escolher como seu app da Web é mostrado, defina um modo display no manifesto, conforme
explicado anteriormente. Os navegadores não precisam oferecer suporte a todos os modos
de exibição, mas são necessários para oferecer suporte à
cadeia de substitutos definida pela especificação
("fullscreen" → "standalone" → "minimal-ui" → "browser"). Se não forem
compatíveis com um determinado modo, eles vão voltar para o próximo modo de exibição na cadeia. Em casos raros, essas alternativas podem causar problemas. Por exemplo, um desenvolvedor não pode
solicitar "minimal-ui" sem ser forçado a voltar ao modo de exibição "browser"
quando "minimal-ui" não estiver disponível. O comportamento atual também impossibilita
a introdução de novos modos de exibição de forma compatível com versões anteriores,
porque eles não têm um lugar na cadeia de fallback.
É possível definir sua própria sequência de substituto usando a propriedade display_override,
que o navegador considera antes da propriedade display. O valor é uma
sequência de strings que são consideradas na ordem listada, e o primeiro
modo de exibição compatível é aplicado. Se nenhum deles tiver suporte, o navegador vai voltar
a avaliar o campo display. Se não houver um campo display, o navegador
vai ignorar display_override.
Confira a seguir um exemplo de como usar display_override. Os detalhes de
"window-control-overlay" estão fora do escopo
desta página.
{
"display_override": ["window-control-overlay", "minimal-ui"],
"display": "standalone",
}
Ao carregar esse app, o navegador tenta usar "window-control-overlay"
primeiro. Se ele não estiver disponível, o fallback será "minimal-ui" e, em seguida,
"standalone" da propriedade display. Se nenhuma delas estiver disponível, o
navegador retornará à cadeia de fallback padrão.
scope
O scope do app é o conjunto de URLs que o navegador considera parte
do app. O scope controla a estrutura de URL que inclui todos os pontos de entrada e saída
do app, e o navegador a usa para determinar quando o usuário saiu
do app.
Algumas outras observações sobre scope:
- Se você não incluir um
scopeno manifesto, oscopeimplícito padrão será o URL inicial, mas sem o nome de arquivo, a consulta e o fragmento. - O atributo
scopepode ser um caminho relativo (../) ou qualquer caminho de nível superior (/) que permita um aumento na cobertura de navegações no seu app da Web. - O
start_urlprecisa estar no escopo. - O
start_urlé relativo ao caminho definido no atributoscope. - Uma
start_urlque começa com/sempre será a raiz da origem.
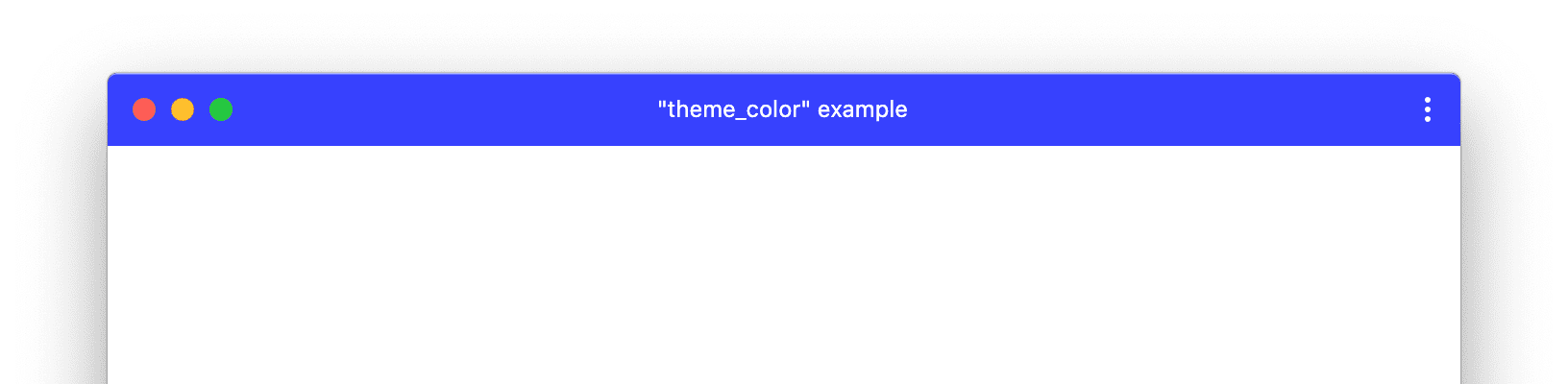
theme_color
O theme_color define a cor da barra de ferramentas e pode ser refletido na
visualização do app nos seletores de tarefas. O theme_color precisa corresponder à
cor do tema meta especificada na cabeça do documento.

theme_color personalizado.
theme_color em consultas de mídia
É possível ajustar theme_color em uma consulta de mídia usando o atributo media do
elemento de cor do tema meta. Por exemplo, você pode definir uma cor para o modo claro
e outra para o modo escuro dessa maneira. No entanto, não é possível definir essas
preferências no manifesto. Para mais informações, consulte
o problema 975 do GitHub do w3c/manifest (em inglês).
<meta name="theme-color" media="(prefers-color-scheme: light)" content="white">
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black">
shortcuts
A propriedade shortcuts é uma matriz de objetos de atalho do app
que fornecem acesso rápido às principais tarefas do app. Cada membro
é um dicionário que contém pelo menos um name e um url.
description
A propriedade description descreve a finalidade do app.
No Chrome, o tamanho máximo da descrição é de 300 caracteres em todas as plataformas. Se a descrição for mais longa, o navegador vai truncá-la com um caractere de reticências. No Android, a descrição também precisa usar, no máximo, sete linhas de texto.
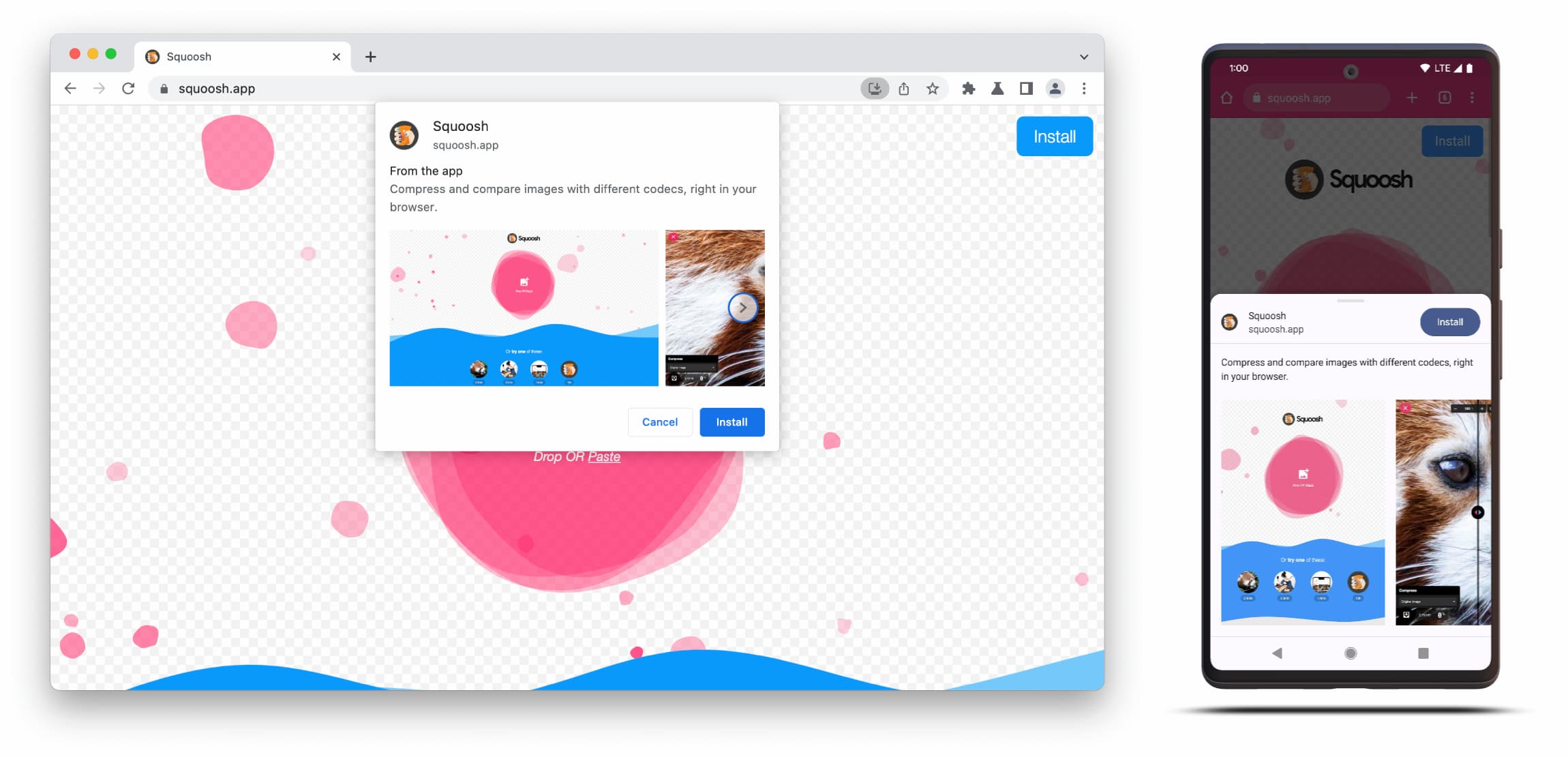
screenshots
A propriedade screenshots é uma matriz de objetos de imagem que representam seu app
em cenários de uso comuns. Cada objeto precisa incluir o src, uma propriedade sizes
e o type da imagem. A propriedade form_factor é opcional.
Você pode definir como "wide" para capturas de tela aplicáveis apenas a telas largas
ou "narrow" para capturas de tela estreitas.
No Chrome, a imagem precisa atender aos seguintes critérios:
- A largura e a altura precisam ter pelo menos 320 px e no máximo 3.840 px.
- A dimensão máxima não pode ser mais de 2,3 vezes maior que a dimensão mínima.
- Todas as capturas de tela que correspondem ao formato apropriado precisam ter a mesma
proporção.
- No Chrome 109 e versões mais recentes, apenas capturas de tela com
form_factordefinido como"wide"são exibidas em computadores.
- No Chrome 109 e versões mais recentes, apenas capturas de tela com
- No Chrome 109 e versões mais recentes, as capturas de tela com
form_factordefinido como"wide"são ignoradas no Android. As capturas de tela semform_factorainda são mostradas para compatibilidade com versões anteriores.
O Chrome no computador mostra pelo menos uma e no máximo oito capturas de tela que atendem a esses critérios. O restante é ignorado.
O Chrome no Android exibe pelo menos uma e no máximo cinco capturas de tela que atendem a esses critérios. O restante é ignorado.

Adicionar o manifesto do app da Web às suas páginas
Depois de criar o manifesto, adicione uma tag <link> a todas as páginas do seu
Progressive Web App. Por exemplo:
<link rel="manifest" href="/manifest.json">
Testar o manifesto
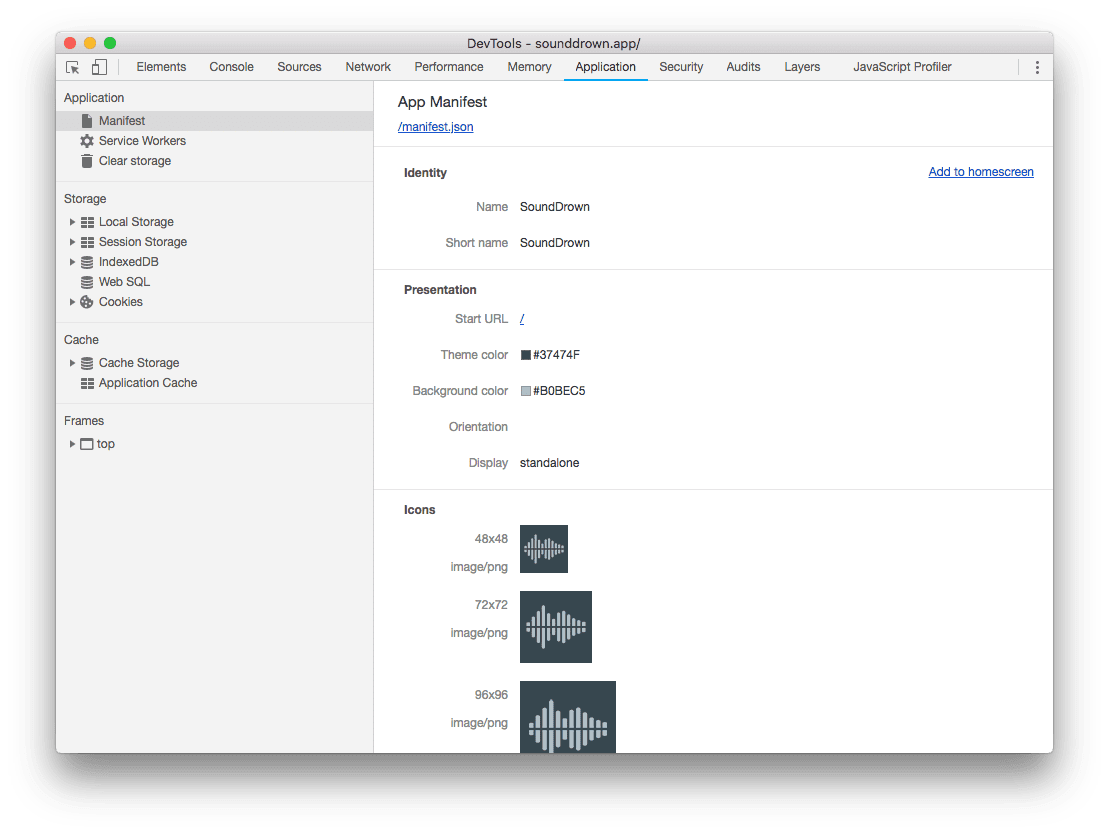
Para verificar se o manifesto está configurado corretamente, use o painel Manifest no painel Application do Chrome DevTools.

Esse painel fornece uma versão legível por humanos de muitas das propriedades do manifesto e permite verificar se todas as imagens estão sendo carregadas corretamente.
Telas de apresentação em dispositivos móveis
Quando o app é iniciado pela primeira vez em dispositivos móveis, pode levar um tempo para que o navegador seja iniciado e o conteúdo inicial comece a ser renderizado. Em vez de mostrar uma tela branca que pode fazer o usuário pensar que o app não está funcionando, o navegador mostra uma tela de apresentação até a first paint.
O Chrome cria automaticamente a tela de apresentação com base no name,
background_color e icons especificados no manifesto. Para criar uma transição
suave da tela de apresentação para o app, defina a background_color com a
mesma cor da página de carregamento.
O Chrome escolhe o ícone que melhor corresponde à resolução do dispositivo para as telas de apresentação. Fornecer ícones de 192 px e 512 px é suficiente na maioria dos casos, mas você pode enviar outros ícones para uma melhor correspondência.
Leitura adicional
Para saber mais sobre outras propriedades que podem ser adicionadas ao manifesto do app da Web, consulte a documentação do manifesto do app da Web do MDN.





