Un file manifest dell'app web è un file JSON che indica al browser il comportamento dell'app web progressiva (PWA) quando viene installata sul dispositivo mobile o desktop dell'utente. Un file manifest tipico include almeno:
- Il nome dell'app
- Le icone che l'app deve utilizzare
- L'URL che deve essere aperto all'avvio dell'app
Crea il file manifest
Il file manifest può avere un nome qualsiasi, ma in genere si chiama manifest.json e viene visualizzato dalla directory principale (la directory di primo livello del tuo sito web). La specifica
suggerisce che l'estensione debba essere .webmanifest, ma ti consigliamo di utilizzare i file JSON
per rendere i manifest più facili da leggere.
Un manifest tipico ha il seguente aspetto:
{
"short_name": "Weather",
"name": "Weather: Do I need an umbrella?",
"icons": [
{
"src": "/images/icons-vector.svg",
"type": "image/svg+xml",
"sizes": "512x512"
},
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"id": "/?source=pwa",
"start_url": "/?source=pwa",
"background_color": "#3367D6",
"display": "standalone",
"scope": "/",
"theme_color": "#3367D6",
"shortcuts": [
{
"name": "How's the weather today?",
"short_name": "Today",
"description": "View weather information for today",
"url": "/today?source=pwa",
"icons": [{ "src": "/images/today.png", "sizes": "192x192" }]
},
{
"name": "How's the weather tomorrow?",
"short_name": "Tomorrow",
"description": "View weather information for tomorrow",
"url": "/tomorrow?source=pwa",
"icons": [{ "src": "/images/tomorrow.png", "sizes": "192x192" }]
}
],
"description": "Weather forecast information",
"screenshots": [
{
"src": "/images/screenshot1.png",
"type": "image/png",
"sizes": "540x720",
"form_factor": "narrow"
},
{
"src": "/images/screenshot2.jpg",
"type": "image/jpg",
"sizes": "720x540",
"form_factor": "wide"
}
]
}
Proprietà manifest principali
short_name e name
Devi fornire almeno uno tra short_name o name nel file manifest. Se fornisci entrambi, name viene utilizzato quando l'app è installata e short_name viene utilizzato nella schermata Home, nell'avvio o in altri punti in cui lo spazio è limitato.
icons
Quando un utente installa la tua PWA, puoi definire un insieme di icone da utilizzare nel browser sulla schermata Home, nel programma di avvio app, nello switcher di attività, nella schermata iniziale e in altri punti.
La proprietà icons è un array di oggetti image. Ogni oggetto deve includere src, una proprietà sizes e type dell'immagine. Per utilizzare le icone mascherabili, a volte chiamate icone adattive su Android, aggiungi "purpose": "any maskable" alla proprietà icon.
Per Chromium, devi fornire un'icona di almeno 192 x 192 pixel e un'icona di 512 x 512 pixel. Se vengono fornite solo queste due dimensioni per le icone, Chrome ridimensiona automaticamente le icone per adattarle al dispositivo. Se preferisci ridimensionare le tue icone e modificarle per ottenere la perfezione con i pixel, utilizzale in incrementi di 48 dp.
id
La proprietà id consente di definire in modo esplicito l'identificatore utilizzato per la tua
applicazione. L'aggiunta della proprietà id al manifest rimuove la dipendenza dal
start_url o dalla posizione del manifest e consente di aggiornarli
in futuro. Per ulteriori informazioni, consulta
Identificazione univoca delle PWA con la proprietà ID manifest dell'app web.
start_url
start_url è una proprietà obbligatoria. Indica al browser dove deve essere avviata la tua app al momento dell'avvio e impedisce che l'app venga avviata da qualsiasi pagina su cui si trovava l'utente quando l'ha aggiunta alla schermata Home.
Il start_url deve indirizzare l'utente direttamente alla tua app, non alla pagina di destinazione di un prodotto. Pensa a cosa vorrà fare l'utente subito dopo aver aperto la tua app e posizionalo lì.
background_color
La proprietà background_color viene utilizzata nella schermata iniziale quando l'applicazione viene avviata per la prima volta su dispositivo mobile.
display
Puoi personalizzare l'interfaccia utente del browser visualizzata al momento dell'avvio dell'app. Ad esempio, puoi nascondere la barra degli indirizzi e gli elementi dell'interfaccia utente del browser. I giochi possono anche essere avviati a schermo intero. La proprietà display può assumere uno dei seguenti valori:
| Proprietà | Comportamento |
|---|---|
fullscreen |
Apre l'app web senza interfaccia utente del browser e occupa tutta l'area di visualizzazione disponibile. |
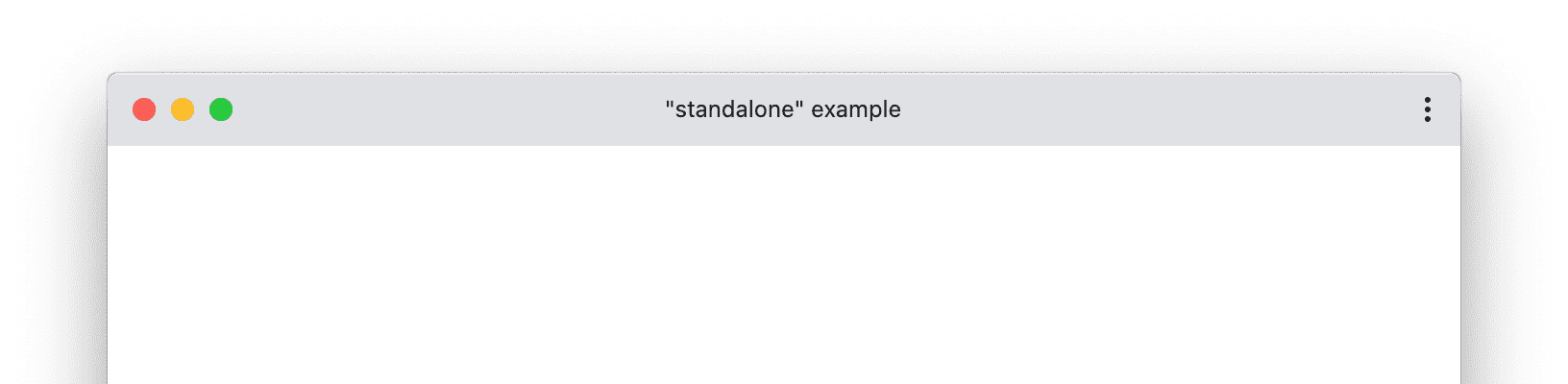
standalone |
L'app web si apre con l'aspetto di un'app autonoma. L'app viene eseguita
in una finestra separata dal browser e nasconde gli elementi della UI del browser standard come la barra degli indirizzi.

|
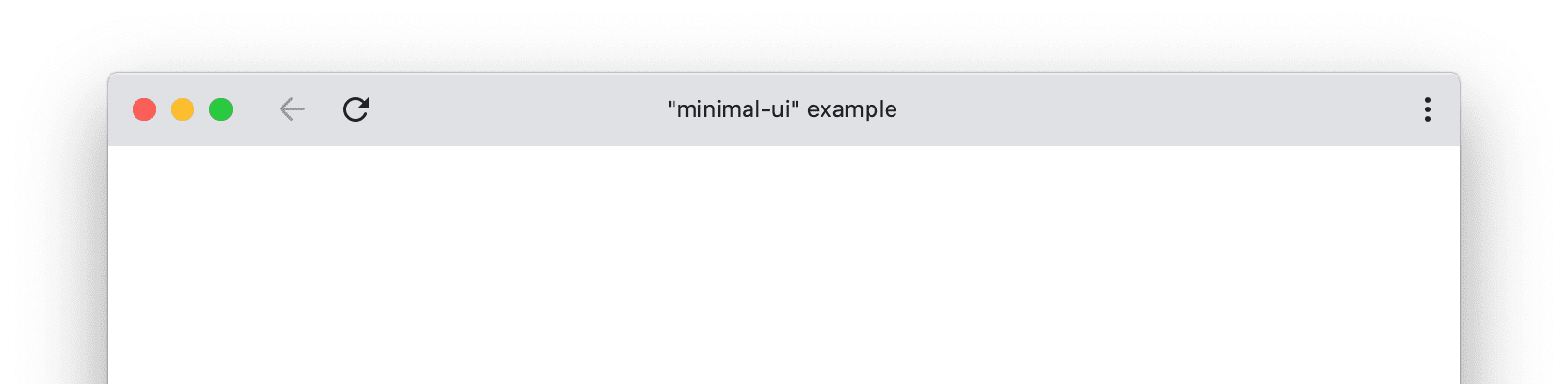
minimal-ui |
Questa modalità è simile a standalone, ma fornisce all'utente un insieme minimo di elementi dell'interfaccia utente per controllare la navigazione, come i pulsanti Indietro e Ricarica.

|
browser |
Un'esperienza di browser standard. |
display_override
Per scegliere la modalità di visualizzazione dell'app web, imposta una modalità display nel file manifest come spiegato in precedenza. I browser non sono tenuti a supportare tutte le modalità di visualizzazione, ma devono supportare la catena di riserva definita dalle specifiche ("fullscreen" → "standalone" → "minimal-ui" → "browser"). Se non supportano una determinata modalità, passano alla modalità di visualizzazione successiva della catena. In alcuni casi rari, questi valori di riserva possono causare problemi. Ad esempio, uno sviluppatore non può richiedere "minimal-ui" senza essere costretto a tornare alla modalità di visualizzazione "browser" quando "minimal-ui" non è supportato. Il comportamento attuale rende inoltre impossibile introdurre nuove modalità di visualizzazione in modo compatibile con le versioni precedenti, perché non hanno un posto nella catena di riserva.
Puoi impostare la tua sequenza di riserva utilizzando la proprietà display_override, che il browser prende in considerazione prima della proprietà display. Il suo valore è una sequenza di stringhe considerate nell'ordine elencato e viene applicata la prima modalità di visualizzazione supportata. Se non sono supportati, il browser ricorre alla valutazione del campo display. Se non è presente alcun campo display, il browser ignora display_override.
Di seguito è riportato un esempio di utilizzo di display_override. I dettagli di
"window-control-overlay" non rientrano nell'ambito
di questa pagina.
{
"display_override": ["window-control-overlay", "minimal-ui"],
"display": "standalone",
}
Quando carica questa app, il browser tenta di utilizzare prima "window-control-overlay". Se non è disponibile, viene utilizzato "minimal-ui" e poi "standalone" dalla proprietà display. Se nessuna di queste opzioni è disponibile, il browser torna alla catena di fallback standard.
scope
Il scope dell'app è l'insieme di URL che il browser considera parte dell'app. scope controlla la struttura dell'URL che include tutti i punti di ingresso e uscita dell'app e il browser la utilizza per determinare quando l'utente ha lasciato l'app.
Alcune altre note su scope:
- Se non includi un
scopenel manifest, il valore predefinito implicitoscopeè l'URL iniziale, ma con il nome file, la query e il frammento rimossi. - L'attributo
scopepuò essere un percorso relativo (../) o qualsiasi percorso di livello superiore (/) che consentirebbe un aumento della copertura delle navigazioni nella tua app web. start_urldeve rientrare nell'ambito.start_urlè relativo al percorso definito nell'attributoscope.- Un
start_urlche inizia con/sarà sempre la radice dell'origine.
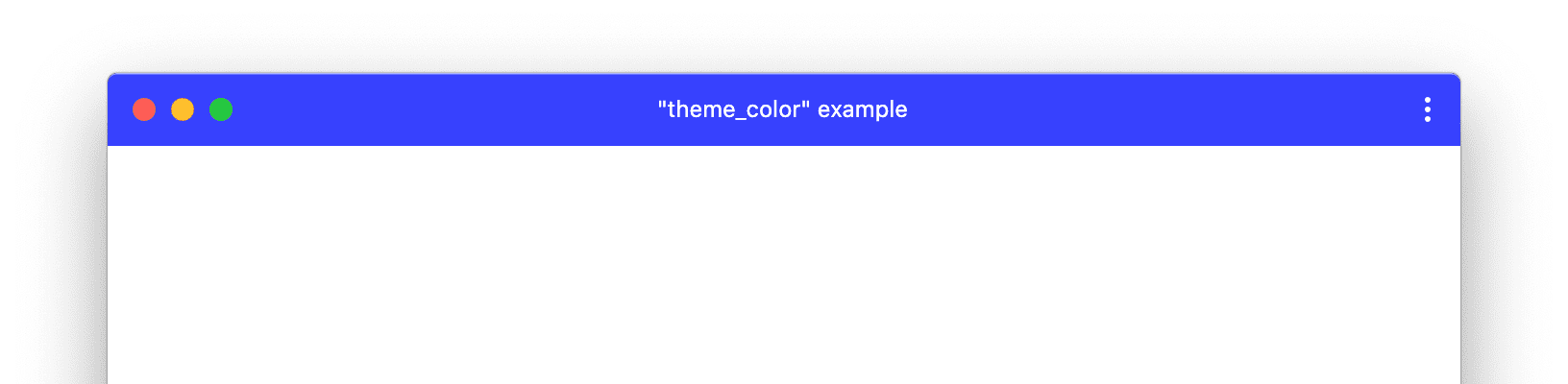
theme_color
theme_color imposta il colore della barra degli strumenti e può essere visualizzato nell'anteprima dell'app nei selettori di attività. theme_color deve corrispondere al colore del tema meta specificato nell'intestazione del documento.

theme_color personalizzato.
theme_color nelle query supporti
Puoi modificare theme_color in una media query utilizzando l'attributo media dell'elemento colore tema meta. Ad esempio, in questo modo puoi definire un colore per la modalità chiara e un altro per la modalità scura. Tuttavia, non puoi definire queste
preferenze nel file manifest. Per ulteriori informazioni, consulta
il problema GitHub w3c/manifest#975.
<meta name="theme-color" media="(prefers-color-scheme: light)" content="white">
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black">
shortcuts
La proprietà shortcuts è un array di oggetti scorciatoie app
che consentono di accedere rapidamente alle attività chiave all'interno dell'app. Ogni membro
è un dizionario contenente almeno name e url.
description
La proprietà description descrive lo scopo della tua app.
In Chrome, la lunghezza massima della descrizione è di 300 caratteri su tutte le piattaforme. Se la descrizione è più lunga, il browser la tronca con un carattere dei puntini di sospensione. Su Android, la descrizione deve inoltre utilizzare un massimo di sette righe di testo.
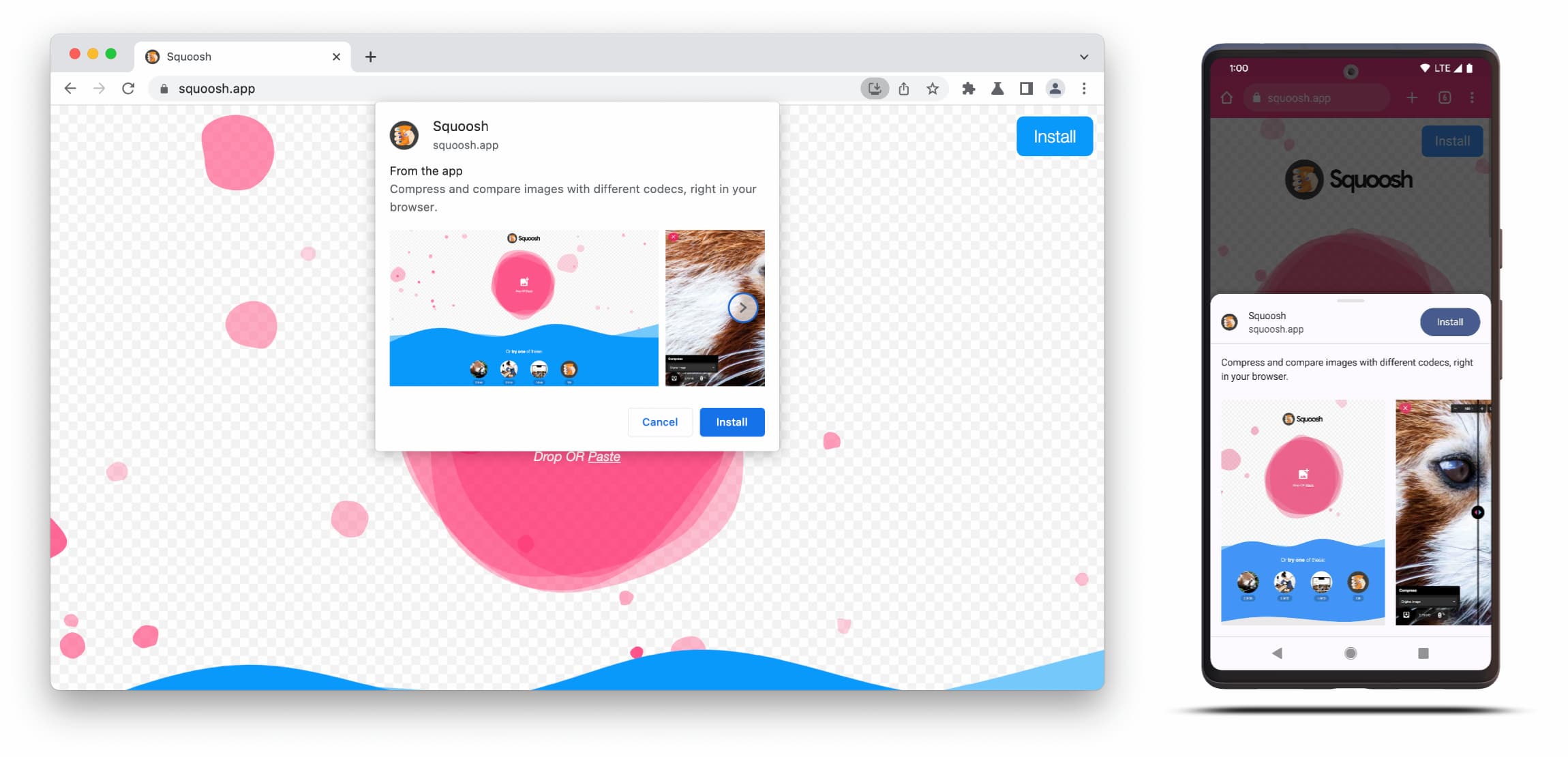
screenshots
La proprietà screenshots è un array di oggetti immagine che rappresentano la tua app
in scenari di utilizzo comuni. Ogni oggetto deve includere src, una proprietà sizes e il type dell'immagine. La proprietà form_factor è facoltativa.
Puoi impostarlo su "wide" per gli screenshot applicabili solo agli schermi ampi o su "narrow" per gli screenshot solo stretti.
In Chrome, l'immagine deve soddisfare i seguenti criteri:
- La larghezza e l'altezza devono essere di almeno 320 px e di massimo 3840 px.
- La dimensione massima non può essere più di 2,3 volte la lunghezza della dimensione minima.
- Tutti gli screenshot corrispondenti al fattore di forma appropriato devono avere le stesse
proporzioni.
- A partire da Chrome 109, su computer vengono visualizzati solo gli screenshot con
form_factorimpostato su"wide".
- A partire da Chrome 109, su computer vengono visualizzati solo gli screenshot con
- A partire da Chrome 109, gli screenshot con
form_factorimpostato su"wide"vengono ignorati su Android. Gli screenshot senzaform_factorvengono comunque visualizzati per la compatibilità con le versioni precedenti.
Chrome su computer mostra almeno uno e al massimo otto screenshot che soddisfano questi criteri. Il resto viene ignorato.
Chrome su Android mostra almeno uno e al massimo cinque screenshot che soddisfano questi criteri. Il resto viene ignorato.

Aggiungere il manifest dell'app web alle pagine
Dopo aver creato il file manifest, aggiungi un tag <link> a tutte le pagine della tua
app web progressiva. Ad esempio:
<link rel="manifest" href="/manifest.json">
Testare il manifest
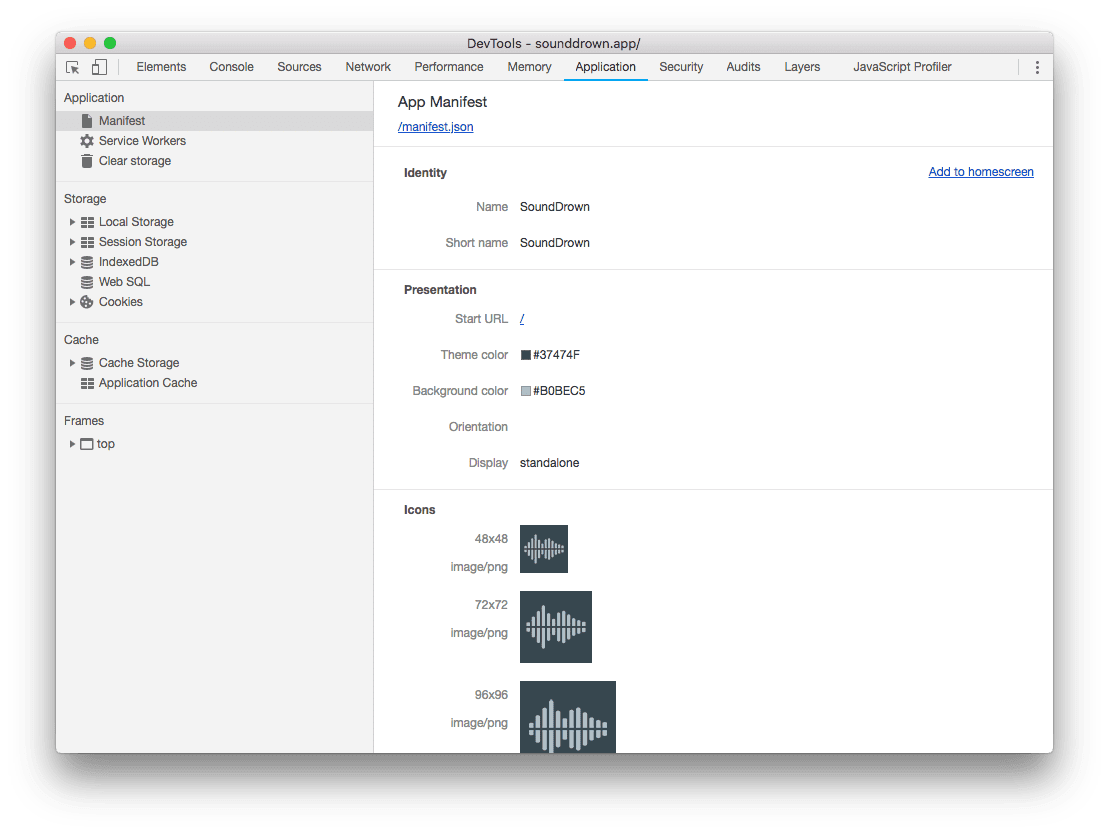
Per verificare che il manifest sia configurato correttamente, utilizza il riquadro Manifest nel riquadro Applicazione di Chrome DevTools.

Questo riquadro fornisce una versione leggibile da parte dell'utente di molte proprietà del file manifest e ti consente di verificare che tutte le immagini vengano caricate correttamente.
Schermate iniziali sui dispositivi mobili
Quando l'app viene lanciata per la prima volta su dispositivo mobile, può essere necessario un istante prima che il browser inizi e che i contenuti iniziali inizino a essere visualizzati. Invece di mostrare una schermata bianca che potrebbe far pensare all'utente che l'app non funziona, il browser mostra una schermata iniziale fino al primo disegno.
Chrome crea automaticamente la schermata iniziale da name,
background_color e icons specificati nel file manifest. Per facilitare il passaggio dalla schermata iniziale all'app, imposta background_color dello stesso colore della pagina di caricamento.
Chrome sceglie l'icona più adatta alla risoluzione del dispositivo per le schermate di benvenuto. Nella maggior parte dei casi è sufficiente fornire icone di 192 px e 512 px, ma puoi fornire icone aggiuntive per una migliore corrispondenza.
Per approfondire
Per scoprire altre proprietà che puoi aggiungere al manifest dell'app web, consulta la documentazione MDN sul manifest dell'app web.




