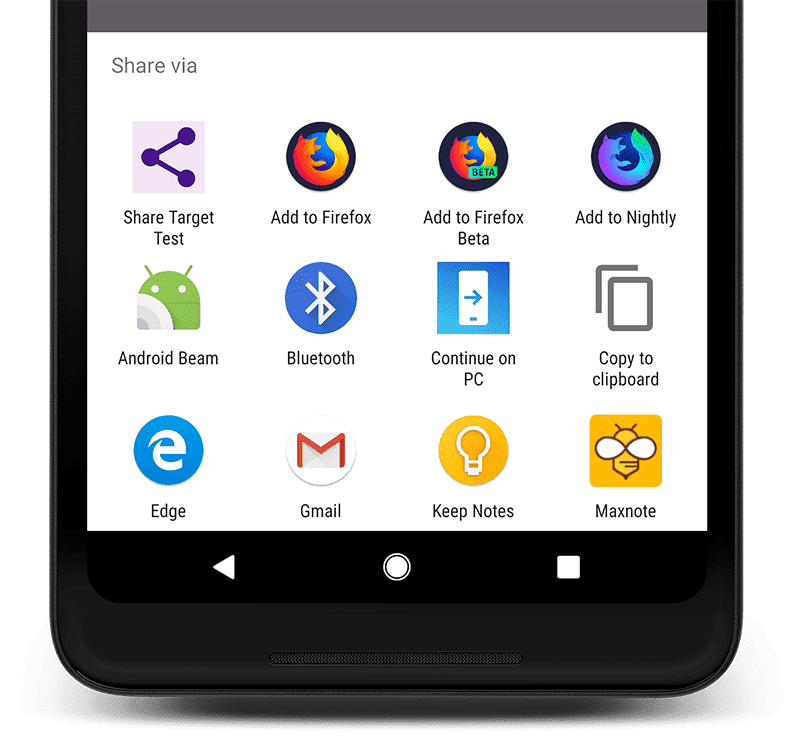
Web-Apps können dieselben vom System bereitgestellten Freigabefunktionen wie plattformspezifische Apps verwenden.
Mit der Web Share API können Web-Apps dieselben vom System bereitgestellten Freigabefunktionen wie plattformspezifische Apps nutzen. Mit der Web Share API können Web-Apps Links, Text und Dateien für andere auf dem Gerät installierte Apps freigeben, genau wie plattformspezifische Apps.

Funktionen und Beschränkungen
Die Webfreigabe bietet die folgenden Funktionen und Einschränkungen:
- Sie kann nur auf einer Website verwendet werden, auf die über HTTPS zugegriffen wird.
- Wenn die Freigabe in einem Drittanbieter-iFrame erfolgt, muss das Attribut
allowverwendet werden. - Sie muss als Reaktion auf eine Nutzeraktion wie einen Klick aufgerufen werden. Der Aufruf über den
onload-Handler ist nicht möglich. - Sie können URLs, Text oder Dateien teilen.
Links und Text teilen
Verwenden Sie zum Teilen von Links und Text die Methode share(). Das ist eine auf Promises basierende Methode mit einem erforderlichen Eigenschaftenobjekt.
Damit der Browser keine TypeError ausgibt, muss das Objekt mindestens eine der folgenden Eigenschaften enthalten: title, text, url oder files. Sie können beispielsweise Text ohne URL oder umgekehrt teilen. Wenn alle drei Mitglieder zugelassen werden, erhöht sich die Flexibilität der Anwendungsfälle. Stellen Sie sich vor, der Nutzer wählt nach Ausführung des folgenden Codes eine E‑Mail-Anwendung als Ziel aus. Der Parameter title kann zum E‑Mail-Betreff, text zum Nachrichtentext und die Dateien zu den Anhängen werden.
if (navigator.share) {
navigator.share({
title: 'web.dev',
text: 'Check out web.dev.',
url: 'https://web.dev/',
})
.then(() => console.log('Successful share'))
.catch((error) => console.log('Error sharing', error));
}
Wenn Ihre Website mehrere URLs für denselben Inhalt hat, teilen Sie die kanonische URL der Seite anstelle der aktuellen URL. Anstatt document.location.href zu teilen, würden Sie im <head> der Seite nach einem <meta>-Tag für die kanonische URL suchen und dieses teilen. So wird die Nutzerfreundlichkeit verbessert. Dadurch werden nicht nur Weiterleitungen vermieden, sondern auch dafür gesorgt, dass eine freigegebene URL die richtige Nutzererfahrung für einen bestimmten Client bietet. Wenn ein Freund beispielsweise eine mobile URL teilt und Sie sie auf einem Computer aufrufen, sollte eine Desktopversion angezeigt werden:
let url = document.location.href;
const canonicalElement = document.querySelector('link[rel=canonical]');
if (canonicalElement !== null) {
url = canonicalElement.href;
}
navigator.share({url});
Dateien teilen
Wenn Sie Dateien teilen möchten, müssen Sie zuerst navigator.canShare() testen und aufrufen. Fügen Sie dann ein Array von Dateien in den Aufruf von navigator.share() ein:
if (navigator.canShare && navigator.canShare({ files: filesArray })) {
navigator.share({
files: filesArray,
title: 'Vacation Pictures',
text: 'Photos from September 27 to October 14.',
})
.then(() => console.log('Share was successful.'))
.catch((error) => console.log('Sharing failed', error));
} else {
console.log(`Your system doesn't support sharing files.`);
}
Im Beispiel wird die Feature-Erkennung durch Testen auf navigator.canShare() anstelle von navigator.share() behandelt.
Das an canShare() übergebene Datenobjekt unterstützt nur das Attribut files.
Bestimmte Arten von Audio-, Bild-, PDF-, Video- und Textdateien können freigegeben werden.
Eine vollständige Liste finden Sie unter Permitted File Extensions in Chromium. In Zukunft werden möglicherweise weitere Dateitypen hinzugefügt.
In iFrames von Drittanbietern teilen
Wenn Sie die Freigabeaktion über einen Drittanbieter-iFrame auslösen möchten, betten Sie den iFrame mit dem Attribut allow mit dem Wert web-share ein:
<!-- On https://example.com/index.html -->
<iframe allow="web-share" src="https://third-party.example.com/iframe.html"></iframe>
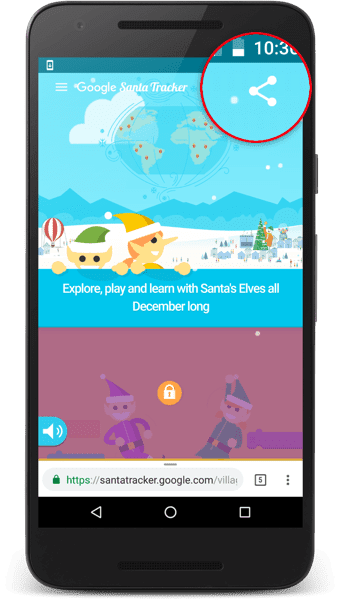
Fallstudie: Auf den Spuren des Weihnachtsmanns

Auf den Spuren des Weihnachtsmanns ist ein Open-Source-Projekt und eine Feiertagstradition bei Google. Jeden Dezember können Sie die Feiertage mit Spielen und Lerninhalten feiern.
2016 hat das Team von „Auf den Spuren des Weihnachtsmanns“ die Web Share API unter Android verwendet. Diese API war perfekt für Mobilgeräte geeignet. In den vergangenen Jahren hat das Team die Schaltflächen zum Teilen auf Mobilgeräten entfernt, weil der Platz begrenzt ist und mehrere Ziele zum Teilen nicht gerechtfertigt werden konnten.
Mit der Web Share API konnten sie jedoch eine Schaltfläche präsentieren und so wertvolle Pixel sparen. Außerdem stellten sie fest, dass Nutzer, die die Web Share API verwenden, etwa 20% mehr Inhalte teilen als Nutzer ohne die API. Im Santa Tracker können Sie Web Share in Aktion sehen.
Unterstützte Browser
Die Browserunterstützung für die Web Share API ist differenziert. Es wird empfohlen, die Funktionserkennung (wie in den vorherigen Codebeispielen beschrieben) zu verwenden, anstatt davon auszugehen, dass eine bestimmte Methode unterstützt wird.
Hier finden Sie einen groben Überblick über die Unterstützung dieser Funktion. Detaillierte Informationen finden Sie unter einem der Supportlinks.
navigator.canShare()navigator.share()
API-Support zeigen
Planen Sie, die Web Share API zu verwenden? Ihr öffentlicher Support hilft dem Chromium-Team, Funktionen zu priorisieren, und zeigt anderen Browseranbietern, wie wichtig es ist, sie zu unterstützen.
Senden Sie einen Tweet an @ChromiumDev mit dem Hashtag #WebShare und teilen Sie uns mit, wo und wie Sie die Funktion verwenden.


