การคอมโพสคือการรวมชิ้นส่วนที่วาดไว้ของหน้าเว็บเข้าด้วยกันเพื่อแสดงบนหน้าจอ ภาพเคลื่อนไหวที่ไม่ได้ทำการคอมโพสิตต้องใช้ความพยายามมากขึ้นและอาจกระตุก (ไม่ราบรื่น) ในโทรศัพท์ระดับล่างหรือเมื่อมีการเรียกใช้งานที่ต้องใช้ประสิทธิภาพสูงในเธรดหลัก
ปัจจัยสำคัญ 2 ประการที่ส่งผลต่อประสิทธิภาพของหน้าเว็บคือจํานวนเลเยอร์คอมโพสิตที่ต้องจัดการ และพร็อพเพอร์ตี้ที่คุณใช้สำหรับภาพเคลื่อนไหว
สรุป
- ใช้การเปลี่ยนแปลงการเปลี่ยนรูปแบบและความทึบสำหรับภาพเคลื่อนไหว
- โปรโมตองค์ประกอบที่เคลื่อนไหวด้วย
will-changeหรือtranslateZ - หลีกเลี่ยงการใช้กฎโปรโมชันมากเกินไป เนื่องจากเลเยอร์ต้องใช้หน่วยความจําและการจัดการ
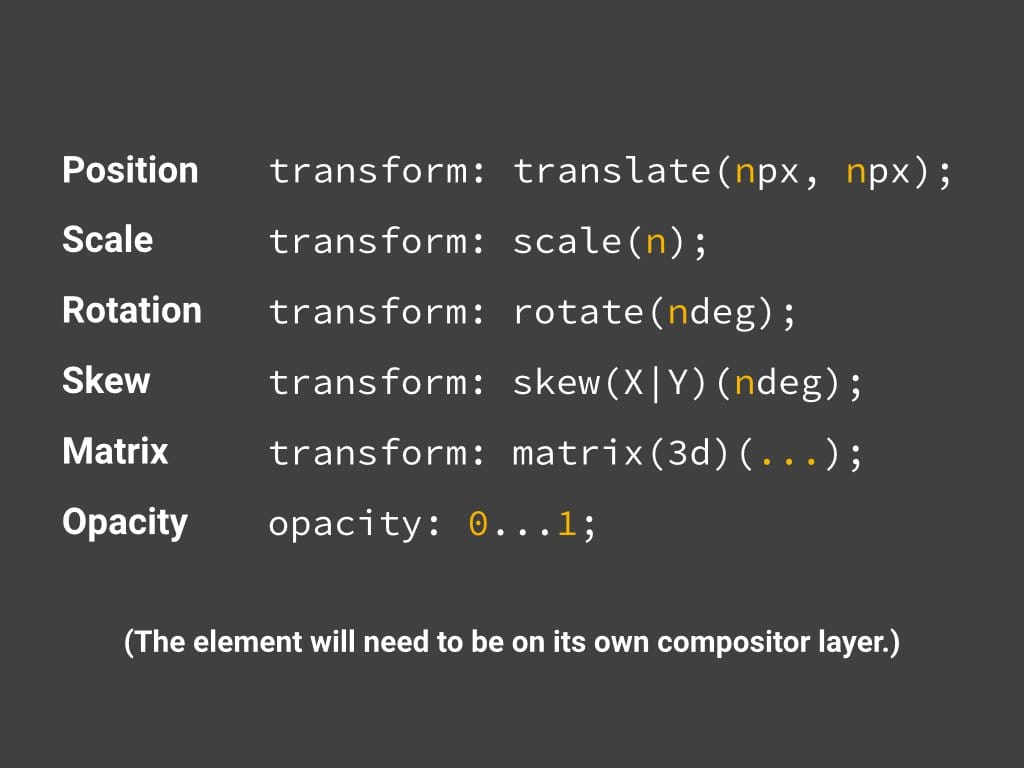
ใช้การเปลี่ยนแปลงการเปลี่ยนรูปแบบและความทึบแสงสำหรับภาพเคลื่อนไหว
เวอร์ชันที่มีประสิทธิภาพดีที่สุดของไปป์ไลน์พิกเซลจะหลีกเลี่ยงทั้งเลย์เอาต์และ Paint และต้องการเปลี่ยนแปลงการคอมโพสเท่านั้น

คุณจะต้องเปลี่ยนเฉพาะพร็อพเพอร์ตี้ที่คอมโพสเซอร์จัดการได้เพียงอย่างเดียว ปัจจุบันมีเพียง 2 พร็อพเพอร์ตี้เท่านั้นที่เป็นไปตามเงื่อนไขนี้ ได้แก่ transform และ opacity

ข้อควรระวังในการใช้ transform และ opacity คือองค์ประกอบที่คุณเปลี่ยนพร็อพเพอร์ตี้เหล่านี้ควรอยู่ในเลเยอร์คอมโพสิตของตัวเอง หากต้องการสร้างเลเยอร์ คุณต้องโปรโมตองค์ประกอบ ซึ่งเราจะพูดถึงในลำดับถัดไป
โปรโมตองค์ประกอบที่คุณวางแผนจะเคลื่อนไหว
ตามที่ได้กล่าวไว้ในส่วน "ลดความซับซ้อนของการวาดและลดพื้นที่การวาด" คุณควรเลื่อนองค์ประกอบที่คุณวางแผนจะให้เคลื่อนไหว (อย่างสมเหตุสมผล อย่ามากเกินไป) ไปยังเลเยอร์ของตัวเอง ดังนี้
.moving-element {
will-change: transform;
}
หรือสําหรับเบราว์เซอร์รุ่นเก่าหรือเบราว์เซอร์ที่ไม่รองรับ will-change ให้ทําดังนี้
.moving-element {
transform: translateZ(0);
}
จัดการเลเยอร์และหลีกเลี่ยงเลเยอร์จำนวนมาก
เมื่อทราบว่าเลเยอร์มักจะช่วยเพิ่มประสิทธิภาพ คุณอาจอยากเพิ่มองค์ประกอบทั้งหมดในหน้าเว็บด้วยสิ่งต่อไปนี้
* {
will-change: transform;
transform: translateZ(0);
}
ซึ่งหมายความว่าคุณต้องการโปรโมตองค์ประกอบทุกรายการในหน้า ปัญหาคือเลเยอร์แต่ละเลเยอร์ที่คุณสร้างต้องใช้หน่วยความจำและการจัดการ ซึ่งจะต้องเสียค่าใช้จ่าย ในความเป็นจริงแล้ว ผลกระทบต่อประสิทธิภาพในอุปกรณ์ที่มีหน่วยความจำจํากัดอาจมากกว่าประโยชน์ใดๆ ของการสร้างเลเยอร์ คุณต้องอัปโหลดพื้นผิวของทุกเลเยอร์ไปยัง GPU จึงมีข้อจำกัดเพิ่มเติมในด้านแบนด์วิดท์ระหว่าง CPU กับ GPU และหน่วยความจำที่ใช้ได้สำหรับพื้นผิวใน GPU
ใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เพื่อทําความเข้าใจเลเยอร์ในแอป

หากต้องการทำความเข้าใจเลเยอร์ในแอปพลิเคชันและสาเหตุที่องค์ประกอบมีเลเยอร์ คุณต้องเปิดใช้เครื่องมือวิเคราะห์การวาดในไทม์ไลน์ของเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome โดยทำดังนี้
เมื่อเปิดใช้ตัวเลือกนี้ คุณควรบันทึกเสียง เมื่อบันทึกเสร็จแล้ว คุณจะคลิกเฟรมแต่ละเฟรมได้ ซึ่งอยู่ตรงกลางระหว่างแถบเฟรมต่อวินาทีและรายละเอียด

การคลิกตัวเลือกนี้จะแสดงตัวเลือกใหม่ในรายละเอียด ซึ่งก็คือแท็บเลเยอร์

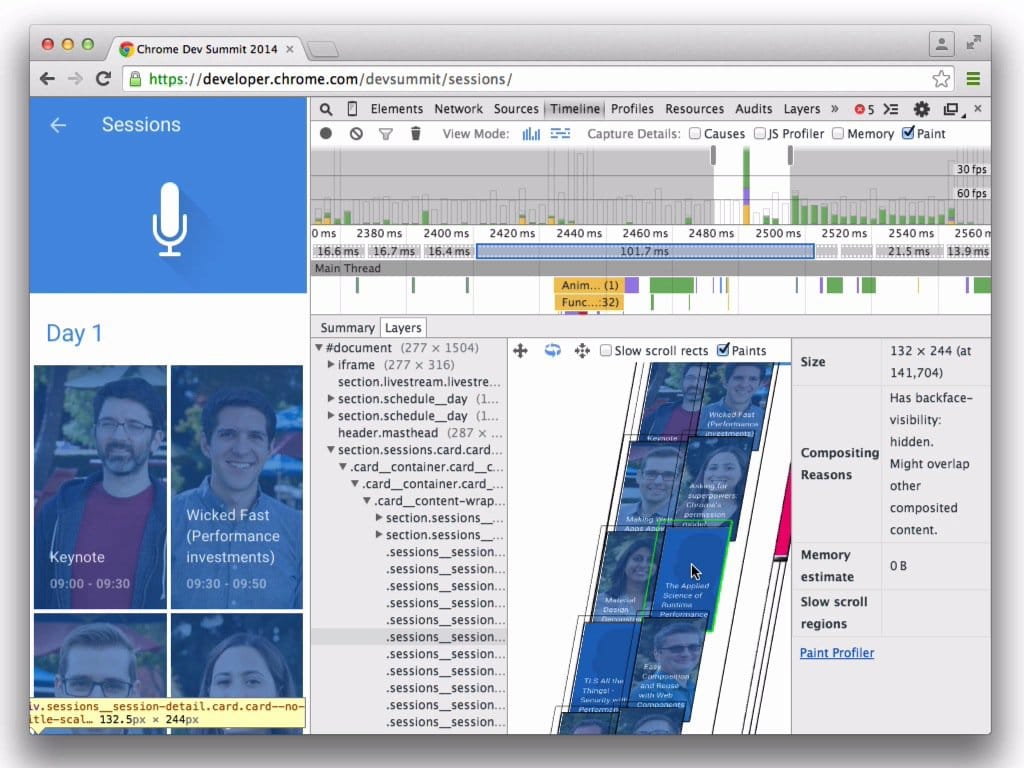
ตัวเลือกนี้จะแสดงมุมมองใหม่ที่ให้คุณเลื่อน สแกน และซูมเลเยอร์ทั้งหมดในเฟรมนั้น รวมถึงเหตุผลที่ระบบสร้างเลเยอร์แต่ละเลเยอร์

การใช้มุมมองนี้จะช่วยให้คุณติดตามจำนวนเลเยอร์ที่มีได้ หากคุณใช้เวลาในการคอมโพสิตนานมากในระหว่างการดำเนินการที่สำคัญต่อประสิทธิภาพ เช่น การเลื่อนหรือการเปลี่ยนภาพ (คุณควรตั้งเป้าหมายไว้ที่ประมาณ 4-5 มิลลิวินาที) คุณสามารถใช้ข้อมูลนี้เพื่อดูจำนวนเลเยอร์ที่คุณมี เหตุผลที่ระบบสร้างเลเยอร์ และจัดการจำนวนเลเยอร์ในแอป

