استكشِف إمكانات WebGL من خلال المناظر الطبيعية التي يتم إنشاؤها بشكل آلي في لعبة القيادة البسيطة هذه.
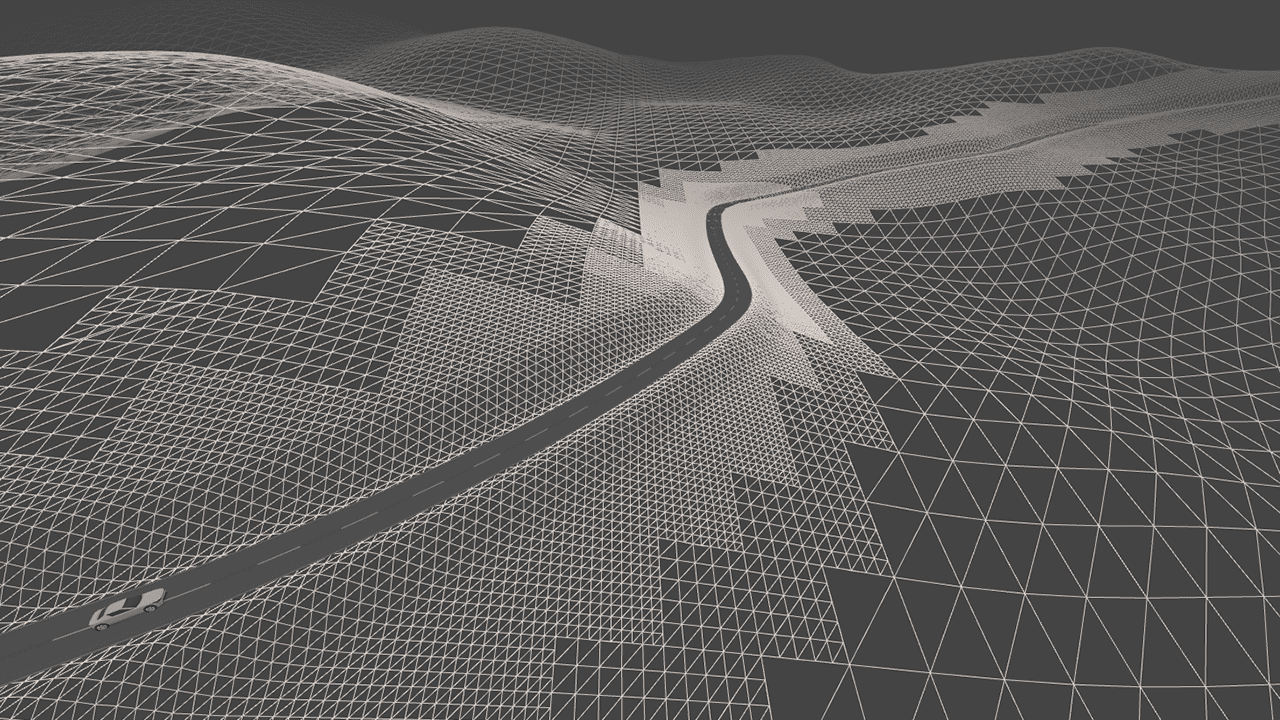
Slow Roads هي لعبة قيادة عادية تركّز على المناظر الطبيعية التي يتم إنشاؤها بشكل تدريجي، ويتم استضافتها في المتصفّح كتطبيق WebGL. قد تبدو هذه المحاولة المكثفة غير ملائمة للكثيرين في السياق المحدود للمتصفّح، وقد كان تغيير هذا الموقف أحد أهدافي من هذا المشروع. في هذه المقالة، سأوضّح بعض التقنيات التي استخدمتها للتغلب على عقبة الأداء في مهمتي لإبراز الإمكانات التي غالبًا ما يتم تجاهلها للمحتوى الثلاثي الأبعاد على الويب.
تطوير المحتوى الثلاثي الأبعاد في المتصفّح
بعد طرح ميزة "الطرق البطيئة"، لاحظنا تكرار تعليق في الملاحظات: "لم أكن أعلم أنّ هذا ممكن في المتصفّح". إذا كان هذا الرأي ينطبق عليك، فأنت لست في الأقلية بالتأكيد. وفقًا لاستطلاع حالة JavaScript لعام 2022، لم يجرِ حوالي% 80 من المطوّرين تجربة WebGL بعد. أرى أنّه من المؤسف أن يتم تفويت الكثير من الفرص الجيدة، خاصةً عندما يتعلق الأمر بالألعاب المستندة إلى المتصفّح. من خلال Slow Roads، آمل أن أسلط الضوء على WebGL، وربما أُقلّل من عدد المطوّرين الذين يرفضون عبارة "محرك ألعاب JavaScript عالي الأداء".
قد تبدو WebGL غامضة ومعقدة للكثيرين، ولكن في السنوات الأخيرة، تطورت الأنظمة المتكاملة لتطويرها بشكل كبير لتصبح أدوات ومكتبات فائقة الكفاءة والسهولة. أصبح من الأسهل الآن على مطوّري الواجهة الأمامية دمج تجربة المستخدم الثلاثية الأبعاد في أعمالهم، حتى بدون خبرة سابقة في الرسومات الحاسوبية. Three.js هي مكتبة WebGL الرائدة، وتشكل أساسًا للعديد من الإضافات، بما في ذلك react-three-fiber التي تضيف مكوّنات ثلاثية الأبعاد إلى إطار عمل React. هناك أيضًا محرّرات ألعاب شاملة تستند إلى الويب، مثل Babylon.js أو PlayCanvas التي توفّر واجهة مألوفة وأدوات سلسلة أدوات مدمجة.
ومع ذلك، على الرغم من الفائدة الكبيرة لهذه المكتبات، فإنّ المشاريع الطموحة تواجه في النهاية قيودًا فنية. قد يشير المشكّكون في فكرة الألعاب المستندة إلى المتصفّح إلى أنّ JavaScript هو مسار معالجة واحد ومحدود الموارد. ولكن عند التغلب على هذه القيود، ستظهر لك القيمة الخفية: لا توفّر أي منصة أخرى إمكانية الوصول الفورية والتوافق الشامل نفسهما اللذَين يتيحهما المتصفّح. يمكن للمستخدمين على أي نظام متوافق مع المتصفّح بدء التشغيل بنقرة واحدة، بدون الحاجة إلى تثبيت التطبيقات وبدون الحاجة إلى تسجيل الدخول إلى الخدمات. بالإضافة إلى ذلك، يستفيد المطوّرون من السهولة الرائعة التي توفّرها لهم أُطر عمل الواجهة الأمامية القوية لإنشاء واجهة المستخدم أو التعامل مع الشبكات في أوضاع اللاعبين المتعدّدين. في رأيي، هذه القيم هي ما يجعل المتصفّح منصّة ممتازة لكل من اللاعبين والمطوّرين على حد سواء، وكما أوضحت لعبة Slow Roads، قد تعود الحدود الفنية في كثير من الأحيان إلى مشكلة في التصميم.
تحقيق أداء سلس على الطرق البطيئة
بما أنّ العناصر الأساسية في ميزة "الطرق البطيئة" تتضمن حركة عالية السرعة وإنشاء مناظر طبيعية باهظة التكلفة، كان من الضروري أن أضع في اعتباري الحاجة إلى الأداء السلس عند اتخاذ أي قرار تصميمي. كانت استراتيجيتي الرئيسية هي البدء بتصميم مبسط لأسلوب اللعب يتيح استخدام اختصارات سياقية ضمن بنية المحرّك. على الجانب السلبي، يعني ذلك التضحية ببعض الميزات الرائعة في سبيل استخدام أسلوب بسيط، ولكنّه ينتج عنه نظام مخصّص ومحسّن للغاية يعمل بشكل جيد على جميع المتصفّحات والأجهزة المختلفة.
في ما يلي تفاصيل عن المكونات الرئيسية التي تحافظ على بساطة "الطرق البطيئة".
تصميم محرك البيئة وفقًا لأسلوب اللعب
وبما أنّ محرّك إنشاء البيئة هو المكوّن الرئيسي في اللعبة، فهو باهظ التكلفة بشكلٍ لا مفرّ منه، ويستهلك بشكلٍ مبرر أكبر نسبة من ميزانيات الذاكرة والمعالجة. تكمن الحيلة المستخدَمة هنا في جدولة العمليات الحسابية المكثفة وتوزيعها على فترة زمنية معيّنة، وذلك لتجنّب إيقاف معدّل عرض اللقطات بسبب الارتفاعات المفاجئة في الأداء.
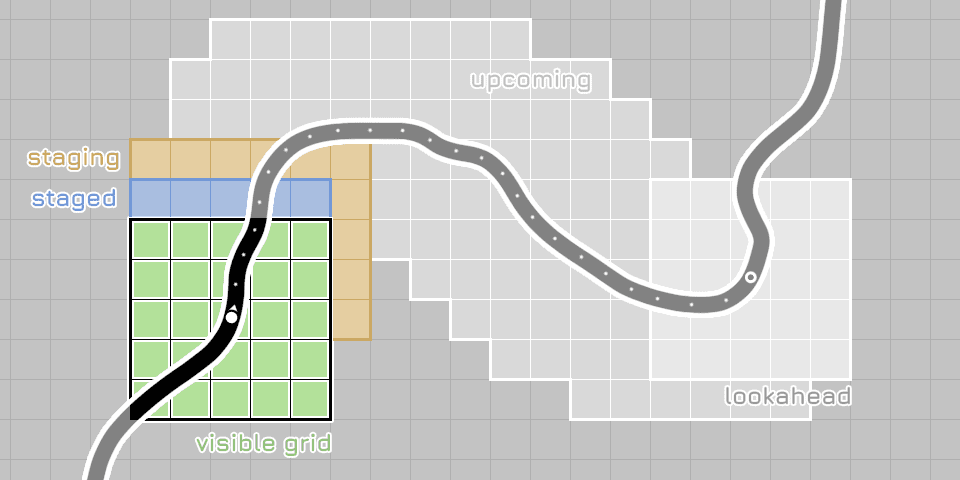
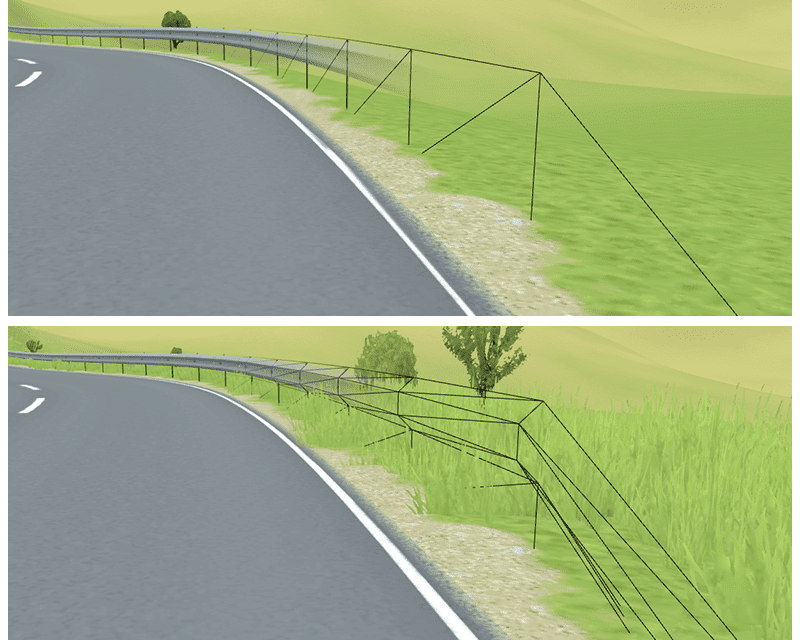
تتألّف البيئة من شرائح هندسية تختلف في الحجم والدقة (تُصنَّف على أنّها "مستويات التفاصيل" أو LoDs) استنادًا إلى مدى قربها من الكاميرا. في الألعاب العادية التي تتضمّن كاميرا تتنقل بحرية، يجب باستمرار تحميل وتفريغ مستويات مختلفة من التفاصيل لعرض تفاصيل محيط اللاعب أينما يختار الذهاب. ويمكن أن تكون هذه العملية مكلفة ومُهدِرة، خاصةً عندما يتم إنشاء البيئة نفسها بشكل ديناميكي. لحسن الحظ، يمكن إلغاء هذا الاصطلاح تمامًا في "الطرق البطيئة" بفضل التوقع السياقي بأنّ المستخدم يجب أن يبقى على الطريق. بدلاً من ذلك، يمكن حجز الأشكال الهندسية ذات التفاصيل العالية للممر الضيق الذي يحيط بالمسار مباشرةً.

يتم إنشاء خط الوسط للطريق قبل وصول اللاعب بوقت طويل، ما يتيح توقّعًا دقيقًا لوقت ومكان الحاجة إلى تفاصيل البيئة. والنتيجة هي نظام بسيط يمكنه تحديد موعد مسبقًا للعمل المكلف، وإنشاء الحد الأدنى المطلوب فقط في كل نقطة زمنية، وبدون أي جهد مهدر على التفاصيل التي لن تظهر. لا يمكن استخدام هذه التقنية إلا لأنّ الطريق عبارة عن مسار واحد غير متفرع، ما يمثّل مثالاً جيدًا على إجراء مفاضلات في أسلوب اللعب تراعي استخدام اختصارات معمارية.

الانتباه إلى قوانين الفيزياء
بعد متطلبات الحساب في محرّك البيئة، تأتي محاكاة الفيزياء. يستخدم تطبيق Slow Roads محرّكًا مخصّصًا للّعبة يعتمد على قوانين الفيزياء ويستخدم كل الاختصارات المتاحة.
ويكمن التوفير الأكبر هنا في تجنُّب محاكاة عدد كبير جدًا من الأجسام في المقام الأول، مع التركيز على السياق البسيط والهادئ من خلال عدم تضمين عناصر مثل الاصطدامات الديناميكية والأشياء القابلة للتدمير. إنّ افتراض أنّ المركبة ستبقى على الطريق يعني أنّه يمكن تجاهل الاصطدامات بالأجسام على الطرق الوعرة بشكل معقول. بالإضافة إلى ذلك، يتيح ترميز الطريق كخط وسط كثيف حيلًا رائعة لرصد الاصطدامات بسرعة مع سطح الطريق وحواجز الحماية، وكل ذلك استنادًا إلى عملية فحص المسافة إلى مركز الطريق. يصبح التنقّل على الطرق الوعرة بعد ذلك أكثر تكلفة، ولكن هذا مثال آخر على مفاضلة عادلة مناسبة لسياق أسلوب اللعب.
إدارة مساحة الذاكرة التي يشغلها التطبيق
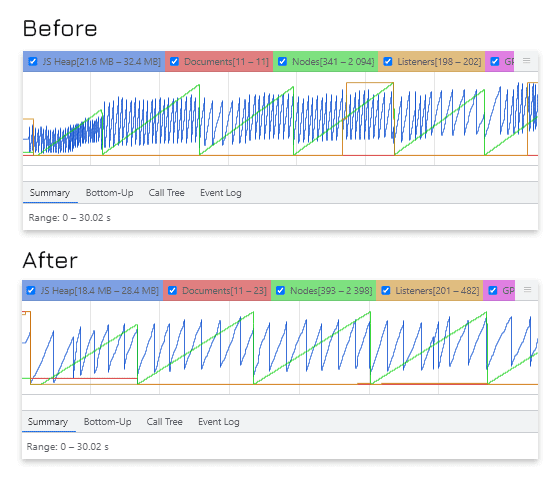
وبما أنّ JavaScript هي مورد آخر يفرض المتصفح قيودًا عليه، من المهم إدارة الذاكرة بعناية، على الرغم من أنّ JavaScript تتم معالجة القمامة فيها. قد يكون من السهل التغافل عن ذلك، ولكن حتى الإعلان عن كميات صغيرة من الذاكرة الجديدة ضمن حلقة اللعب يمكن أن يؤدي إلى تفاقم المشاكل بشكلٍ كبير عند التشغيل بمعدّل 60 هرتز. بالإضافة إلى استنزاف موارد المستخدم في سياق يُحتمَل أن يكون فيه مهام متعدّدة، يمكن أن تستغرق عمليات جمع المهملات الكبيرة عدة لقطات لإكمالها، ما يؤدي إلى حدوث تقطُّعات ملحوظة. لتجنّب ذلك، يمكن تحديد ذاكرة حلقة الالتفاف مسبقًا في متغيّرات الفئة عند البدء وإعادة تدويرها في كل إطار.

من المهم أيضًا إدارة هياكل البيانات الأكبر حجمًا، مثل الأشكال الهندسية ووحدات التخزين المؤقت للبيانات المرتبطة بها، بكفاءة عالية. في لعبة يتم إنشاؤها بشكلٍ لا نهائي مثل Slow Roads، تظهر معظم الأشكال الهندسية على نوع من جهاز المشي الكهربائي. فبعد أن تتراجع قطعة قديمة إلى الخلف، يمكن تخزين هياكل بياناتها وإعادة استخدامها مرة أخرى لقطعة قادمة من العالم، وهو نمط تصميم يُعرف باسم تجميع العناصر.
تساعد هذه الممارسات في إعطاء الأولوية للتنفيذ البسيط، مع التضحية ببعض بساطة الرموز البرمجية. في السياقات التي تتطلب أداءً عاليًا،
من المهم الانتباه إلى كيفية اقتراض ميزات الراحة أحيانًا من العميل لصالح المطوّر. على سبيل المثال، الطرق
مثل Object.keys() أو Array.map() مفيدة للغاية، ولكن من السهل التغافل عن أنّ كل طريقة تنشئ صفيفًا جديدًا لقيمة السلسلة المعروضة. يمكن أن يساعد فهم آلية عمل هذه الصناديق السوداء في تضييق نطاق الرموز البرمجية وتجنُّب الانخفاضات الخداعية في الأداء.
تقليل وقت التحميل باستخدام مواد العرض التي يتم إنشاؤها آليًا
على الرغم من أنّ أداء وقت التشغيل يجب أن يكون هو الشاغل الأساسي لمطوّري الألعاب، إلا أنّ البديهيات المعتادة المتعلّقة بوقت التحميل الأولي لصفحات الويب تظل ينطبق عليها. قد يكون المستخدمون أكثر تسامحًا عند الوصول عن وعي إلى محتوى ثقيل، ولكن يمكن أن تظل مدّة التحميل الطويلة مضرّة بالتجربة، وربما تؤدي إلى فقدان المستخدمين. غالبًا ما تتطلّب الألعاب مواد عرض كبيرة في شكل مواد وأصوات وتصاميم ثلاثية الأبعاد، ويجب على الأقل تقليل حجمها بعناية حيثما أمكن الاستغناء عن التفاصيل.
بدلاً من ذلك، يمكن أن يؤدي إنشاء مواد العرض بشكلٍ آلي على العميل إلى تجنُّب عمليات النقل الطويلة في المقام الأول. ويشكّل ذلك ميزة كبيرة للمستخدمين الذين يستخدمون شبكات بطيئة، ويمنح المطوّر مزيدًا من التحكّم المباشر في كيفية إنشاء لعبته، ليس فقط في خطوة التحميل الأولية، ولكن أيضًا عند تعديل مستويات التفاصيل لإعدادات الجودة المختلفة.

إنّ معظم الأشكال الهندسية في "الطرق البطيئة" يتم إنشاؤها بشكلٍ آلي وبسيط، مع استخدام مواد مخصّصة للظلال تجمع بين عدة تصاميم لإضافة التفاصيل. ويتمثل العيب في أنّ هذه النسيجات يمكن أن تكون مواد عرض ثقيلة، إلا أنّ هناك فرصًا أخرى للتوفير هنا، من خلال طرق مثل تقنية النسيج العشوائي التي يمكنها تحقيق تفاصيل أكبر من النسيج المصدر الصغير. وعلى مستوى عالٍ، من الممكن أيضًا إنشاء مواد النسيج بالكامل على العميل باستخدام أدوات مثل texgen.js. وينطبق الأمر نفسه على المحتوى الصوتي، إذ تتيح واجهة برمجة تطبيقات Web Audio إنشاء الصوت باستخدام العقد الصوتية.
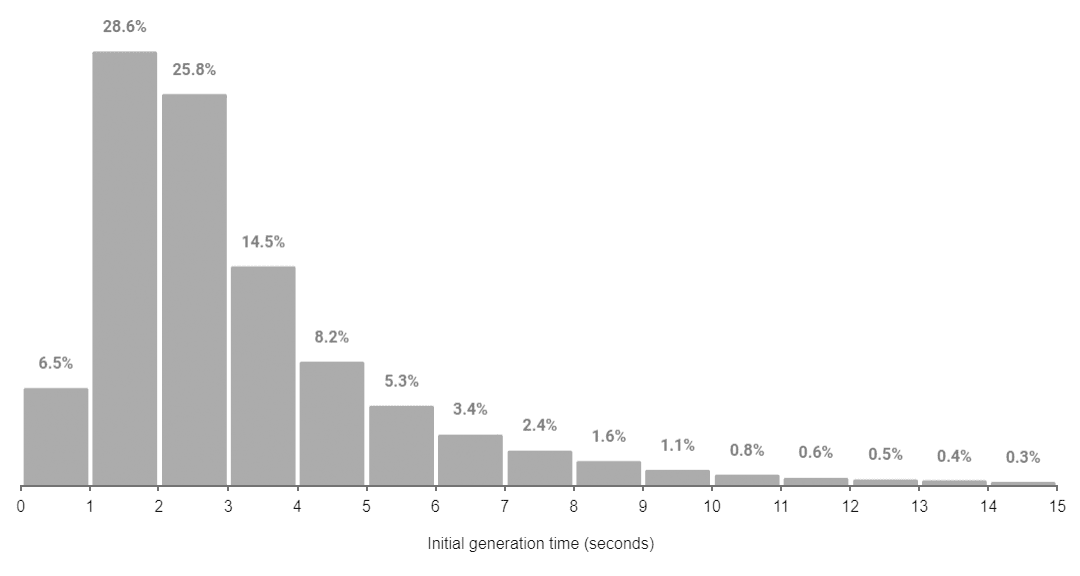
بفضل مواد العرض الحسابية، يستغرق إنشاء البيئة الأولية 3.2 ثانية فقط في المتوسّط. للاستفادة على أفضل وجه من حجم التنزيل الصغير في البداية، تظهر شاشة البداية البسيطة للترحيب بالزوّار الجدد وتؤجل عملية إعداد المشهد المستهلكة للطاقة إلى بعد الضغط على زر تأكيد. ويؤدي ذلك أيضًا إلى توفير ذاكرة تخزين مؤقتة مناسبة للجلسات التي تمّ الارتداد منها، ما يقلل من نقل مواد العرض التي يتم تحميلها ديناميكيًا بدون فائدة.

اتّباع نهج مرن للتحسين المتأخر
لقد كنت أعتبر دائمًا أنّ قاعدة بيانات "الطرق البطيئة" تجريبية، وبناءً على ذلك، اتّبعت نهجًا سريعًا جدًا في تطويرها. عند العمل مع بنية نظام معقّدة سريعة التطور، قد يكون من الصعب توقّع أماكن حدوث الاختناقات المهمة. يجب التركيز على تنفيذ الميزات المطلوبة بسرعة، بدلاً من تنفيذها بدقة، ثم الرجوع إلى الوراء لتحسين الأنظمة التي تُعدّ مهمة حقًا. إنّ أداة تحليل الأداء في أدوات مطوّري البرامج في Chrome هي أداة قيّمة في هذه الخطوة، وقد ساعدتني في تشخيص بعض المشاكل الرئيسية في الإصدارات السابقة من اللعبة. وقتك بصفتك مطوِّرًا هو مُهم، لذا احرص على عدم إضاعة الوقت في التفكير في المشاكل التي قد تثبت أنّها غير مهمة أو متكرّرة.
مراقبة تجربة المستخدم
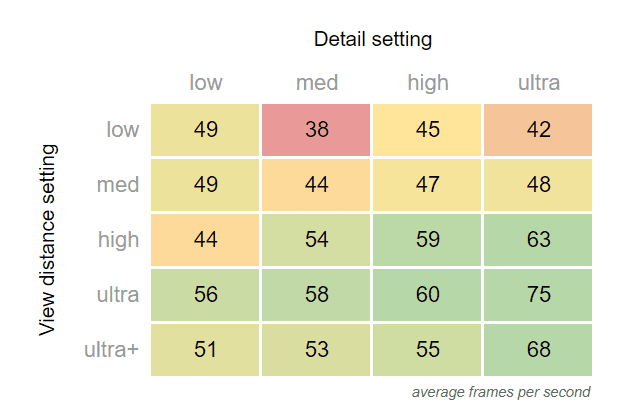
أثناء تنفيذ كل هذه الحيل، من المهم التأكّد من أنّ أداء اللعبة على الأجهزة الحقيقية كما هو متوقّع. إنّ مراعاة مجموعة من إمكانات الأجهزة هو جانب أساسي من أي عملية تطوير ألعاب، ولكن يمكن أن تستهدف ألعاب الويب طيفًا أوسع بكثير يتضمّن أجهزة الكمبيوتر المكتبية المتطوّرة والأجهزة الجوّالة التي مرّ عليها عقد من الزمن في الوقت نفسه. وأسهل طريقة لإجراء ذلك هي من خلال تقديم إعدادات لمعالجة نقاط الاختناق الأكثر احتمالًا في قاعدة بياناتك، وذلك لكلٍّ من المهام التي تتطلّب استخدام وحدة معالجة الرسومات ووحدة المعالجة المركزية، كما يكشف عن ذلك أداة تحليل الأداء.
لا يمكن أن تشمل ميزة "الملف الشخصي" على جهازك سوى قدر محدود من المعلومات، لذا من المهم إكمال حلقة الملاحظات والآراء مع المستخدمين بطريقة ما. بالنسبة إلى "الطرق البطيئة"، أُجري إحصاءات بسيطة تُبلغ عن الأداء بالإضافة إلى العوامل السياقية، مثل درجة دقة الشاشة. ويتم إرسال هذه الإحصاءات إلى واجهة خلفية أساسية لبرنامج Node باستخدام socket.io، بالإضافة إلى أي ملاحظات مكتوبة يرسلها المستخدم من خلال الجدول المدرَج في اللعبة. في الأيام الأولى، رصدت هذه الإحصاءات الكثير من المشاكل المهمة التي يمكن التخفيف منها من خلال إجراء تغييرات بسيطة على تجربة المستخدم، مثل تمييز قائمة الإعدادات عند رصد عدد منخفض باستمرار من لقطات في الثانية، أو التحذير من أنّ المستخدم قد يحتاج إلى تفعيل ميزة "تسريع الأجهزة" إذا كان الأداء سيئًا بشكل خاص.
الطرق البطيئة
حتى بعد اتّخاذ كل هذه الإجراءات، لا يزال هناك جزء كبير من قاعدة اللاعبين يحتاج إلى تشغيل اللعبة على إعدادات منخفضة، ويشمل ذلك بشكل أساسي المستخدمين الذين يستخدمون الأجهزة الخفيفة التي لا تتضمّن وحدة معالجة رسومات. على الرغم من أنّ نطاق إعدادات الجودة المتاحة يؤدي إلى توزيع الأداء بشكل متساوٍ إلى حدٍ ما، إلا أنّ% 52 فقط من اللاعبين يحقّقون معدّلًا أعلى من 55 لقطة في الثانية.

لحسن الحظ، لا تزال هناك العديد من الفرص لتحسين الأداء. إلى جانب إضافة المزيد من حيل التقديم لخفض متطلبات وحدة معالجة الرسومات، آمل أن أجرّب عناصر Web Worker في موازاة إنشاء البيئة في المستقبل القريب، وقد نحتاج في النهاية إلى دمج WASM أو WebGPU في قاعدة البيانات. إنّ أي مساحة يمكنني تحريرها ستسمح بتوفير بيئات أكثر ثراءً وتنوعًا، وسيكون ذلك الهدف الدائم خلال الفترة المتبقية من المشروع.
بالنسبة إلى المشاريع المخصّصة للهوايات، كانت لعبة Slow Roads طريقة رائعة لإظهار مدى روعة ألعاب المتصفح من حيث التعقيد والأداء والشعبية. إذا نجحت في إثارة اهتمامك بتكنولوجيا WebGL، يُرجى العِلم أنّ لعبة Slow Roads هي مثال بسيط نسبيًا على إمكاناتها الكاملة. أنصح القراء بشدة باستكشاف عرض Three.js، ونرحب بالمهتمين بتطوير ألعاب الويب على وجه الخصوص في المنتدى على webgamedev.com.


