একটি ছবি 1000 শব্দের মূল্য, এবং ছবি প্রতিটি পৃষ্ঠার একটি অবিচ্ছেদ্য অংশ খেলা. তবে তারা প্রায়শই ডাউনলোড করা বেশিরভাগ বাইটের জন্য অ্যাকাউন্ট করে। প্রতিক্রিয়াশীল ওয়েব ডিজাইনের সাহায্যে আমাদের লেআউটগুলি কেবল ডিভাইসের বৈশিষ্ট্যগুলির উপর ভিত্তি করেই নয়, চিত্রগুলিও পরিবর্তন করতে পারে।
প্রতিক্রিয়াশীল ওয়েব ডিজাইনের মানে হল যে ডিভাইসের বৈশিষ্ট্যের উপর ভিত্তি করে শুধুমাত্র আমাদের লেআউট পরিবর্তন করা যায় না, কিন্তু বিষয়বস্তুও পরিবর্তন হতে পারে। উদাহরণস্বরূপ, উচ্চ রেজোলিউশন (2x) ডিসপ্লেতে, উচ্চ রেজোলিউশন গ্রাফিক্স তীক্ষ্ণতা নিশ্চিত করে। 50% প্রস্থের একটি ছবি ব্রাউজারটি 800px প্রশস্ত হলে ঠিক কাজ করতে পারে, কিন্তু একটি সংকীর্ণ ফোনে অত্যধিক রিয়েল এস্টেট ব্যবহার করে এবং একটি ছোট স্ক্রীনে ফিট করার জন্য নিচের দিকে স্কেল করার সময় একই ব্যান্ডউইথের ওভারহেড প্রয়োজন৷
শিল্প নির্দেশনা

অন্য সময় চিত্রটিকে আরও কঠোরভাবে পরিবর্তন করতে হতে পারে: অনুপাত পরিবর্তন করা, ক্রপ করা এবং এমনকি সম্পূর্ণ চিত্রটি প্রতিস্থাপন করা। এই ক্ষেত্রে, চিত্র পরিবর্তন সাধারণত শিল্প নির্দেশ হিসাবে উল্লেখ করা হয়. আরও উদাহরণের জন্য Responsiveimages.org/demos/ দেখুন।
প্রতিক্রিয়াশীল ছবি
আপনি কি জানেন যে একটি ওয়েব পৃষ্ঠা লোড করার জন্য প্রয়োজনীয় বাইটের 60%-এরও বেশি ছবিগুলির জন্য দায়ী?
এই কোর্সে আপনি শিখবেন কিভাবে আধুনিক ওয়েবে ইমেজ নিয়ে কাজ করতে হয়, যাতে আপনার ইমেজগুলো খুব ভালো দেখায় এবং যেকোনো ডিভাইসে দ্রুত লোড হয়।
পথ ধরে, আপনি আপনার উন্নয়ন কর্মপ্রবাহে প্রতিক্রিয়াশীল চিত্রগুলিকে মসৃণভাবে সংহত করার জন্য বিভিন্ন দক্ষতা এবং কৌশলগুলি বেছে নেবেন। কোর্সের শেষ নাগাদ, আপনি বিভিন্ন ভিউপোর্টের আকার এবং ব্যবহারের পরিস্থিতিতে অভিযোজিত এবং সাড়া দেয় এমন চিত্রগুলির সাথে বিকাশ ঘটাবেন।
এটি Udacity এর মাধ্যমে দেওয়া একটি বিনামূল্যের কোর্স
মার্কআপে ছবি
img উপাদানটি শক্তিশালী—এটি ডাউনলোড, ডিকোড এবং সামগ্রী রেন্ডার করে—এবং আধুনিক ব্রাউজারগুলি ইমেজ ফরম্যাটের একটি পরিসর সমর্থন করে৷ ডিভাইস জুড়ে কাজ করে এমন ছবিগুলি সহ ডেস্কটপের চেয়ে আলাদা নয় এবং একটি ভাল অভিজ্ঞতা তৈরি করতে শুধুমাত্র কয়েকটি ছোটখাট পরিবর্তনের প্রয়োজন।
সারাংশ
- ছবিগুলির জন্য আপেক্ষিক আকার ব্যবহার করুন যাতে সেগুলি দুর্ঘটনাক্রমে পাত্রে উপচে পড়া থেকে বিরত থাকে।
- আপনি যখন ডিভাইসের বৈশিষ্ট্যের (ওরফে শিল্প নির্দেশনা) উপর নির্ভর করে বিভিন্ন চিত্র নির্দিষ্ট করতে চান তখন
pictureউপাদানটি ব্যবহার করুন। - বিভিন্ন ঘনত্ব থেকে বেছে নেওয়ার সময় ব্যবহার করার জন্য সর্বোত্তম চিত্র সম্পর্কে ব্রাউজারকে ইঙ্গিত দিতে
imgউপাদানেsrcsetএবংxবর্ণনাকারী ব্যবহার করুন। - যদি আপনার পৃষ্ঠায় শুধুমাত্র একটি বা দুটি ছবি থাকে এবং সেগুলি আপনার সাইটে অন্য কোথাও ব্যবহার করা না হয়, তাহলে ফাইলের অনুরোধ কমাতে ইনলাইন ছবি ব্যবহার করার কথা বিবেচনা করুন।
ছবির জন্য আপেক্ষিক আকার ব্যবহার করুন
ছবিগুলির প্রস্থ নির্দিষ্ট করার সময় আপেক্ষিক ইউনিটগুলি ব্যবহার করতে মনে রাখবেন যাতে সেগুলি দুর্ঘটনাক্রমে ভিউপোর্টে ওভারফ্লো না হয়৷ উদাহরণস্বরূপ, width: 50%; চিত্রের প্রস্থকে ধারণকৃত উপাদানের 50% হতে দেয় (ভিউপোর্টের 50% বা প্রকৃত পিক্সেল আকারের 50% নয়)।
যেহেতু CSS কন্টেন্টকে তার কন্টেইনার ওভারফ্লো করার অনুমতি দেয়, তাই ছবি এবং অন্যান্য বিষয়বস্তুকে উপচে পড়া রোধ করতে আপনাকে সর্বোচ্চ প্রস্থ: 100% ব্যবহার করতে হতে পারে। যেমন:
img, embed, object, video {
max-width: 100%;
}
img উপাদানে alt অ্যাট্রিবিউটের মাধ্যমে অর্থপূর্ণ বর্ণনা প্রদান করতে ভুলবেন না; এগুলি স্ক্রিন রিডার এবং অন্যান্য সহায়ক প্রযুক্তির প্রসঙ্গ দিয়ে আপনার সাইটটিকে আরও অ্যাক্সেসযোগ্য করে তুলতে সাহায্য করে৷
উচ্চ DPI ডিভাইসের জন্য srcset সহ img s উন্নত করুন
srcset বৈশিষ্ট্য img উপাদানের আচরণকে উন্নত করে, যা বিভিন্ন ডিভাইসের বৈশিষ্ট্যের জন্য একাধিক ইমেজ ফাইল প্রদান করা সহজ করে তোলে। image-set CSS ফাংশনের মতোই CSS-এর নেটিভ, srcset ব্রাউজারকে ডিভাইসের বৈশিষ্ট্যের উপর নির্ভর করে সেরা ছবি বেছে নিতে দেয়, উদাহরণস্বরূপ 2x ডিসপ্লেতে 2x ইমেজ ব্যবহার করা এবং ভবিষ্যতে সম্ভাব্যভাবে, একটি 1x ইমেজ একটি 2x ডিভাইস যখন একটি সীমিত ব্যান্ডউইথ নেটওয়ার্কে থাকে।
<img src="photo.png" srcset="photo@2x.png 2x" ...>
srcset সমর্থন করে না এমন ব্রাউজারগুলিতে, ব্রাউজারটি কেবল src অ্যাট্রিবিউট দ্বারা নির্দিষ্ট করা ডিফল্ট ইমেজ ফাইল ব্যবহার করে। এই কারণেই সর্বদা একটি 1x চিত্র অন্তর্ভুক্ত করা গুরুত্বপূর্ণ যা সক্ষমতা নির্বিশেষে যে কোনও ডিভাইসে প্রদর্শিত হতে পারে। যখন srcset সমর্থিত হয়, কোনো অনুরোধ করার আগে ছবি/শর্তের কমা-বিভক্ত তালিকা পার্স করা হয় এবং শুধুমাত্র সবচেয়ে উপযুক্ত ছবি ডাউনলোড ও প্রদর্শিত হয়।
যদিও শর্তগুলি পিক্সেলের ঘনত্ব থেকে প্রস্থ এবং উচ্চতা পর্যন্ত সমস্ত কিছুকে অন্তর্ভুক্ত করতে পারে, শুধুমাত্র পিক্সেল ঘনত্বই আজ ভালভাবে সমর্থিত। ভবিষ্যতের বৈশিষ্ট্যগুলির সাথে বর্তমান আচরণের ভারসাম্য বজায় রাখতে, কেবলমাত্র অ্যাট্রিবিউটে 2x চিত্র প্রদানের সাথে লেগে থাকুন।
picture সাথে প্রতিক্রিয়াশীল চিত্রগুলিতে শিল্প নির্দেশনা

ডিভাইসের বৈশিষ্ট্যের উপর ভিত্তি করে ছবি পরিবর্তন করতে, যা শিল্প নির্দেশনা নামেও পরিচিত, picture উপাদান ব্যবহার করুন। picture উপাদানটি ডিভাইসের আকার, ডিভাইস রেজোলিউশন, ওরিয়েন্টেশন এবং আরও অনেক কিছুর মতো বিভিন্ন বৈশিষ্ট্যের উপর ভিত্তি করে একটি ছবির একাধিক সংস্করণ প্রদানের জন্য একটি ঘোষণামূলক সমাধান সংজ্ঞায়িত করে।
picture উপাদানটি ব্যবহার করুন যখন একটি ছবির উৎস একাধিক ঘনত্বে বিদ্যমান থাকে, অথবা যখন একটি প্রতিক্রিয়াশীল নকশা কিছু ধরণের স্ক্রিনে একটি কিছুটা ভিন্ন চিত্র নির্দেশ করে। video উপাদানের মতো, একাধিক source উপাদান অন্তর্ভুক্ত করা যেতে পারে, যা মিডিয়া প্রশ্ন বা চিত্র বিন্যাসের উপর নির্ভর করে বিভিন্ন চিত্র ফাইল নির্দিষ্ট করা সম্ভব করে তোলে।
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
উপরের উদাহরণে, যদি ব্রাউজারের প্রস্থ কমপক্ষে 800px হয় তাহলে ডিভাইস রেজোলিউশনের উপর নির্ভর করে head.jpg বা head-2x.jpg ব্যবহার করা হয়। যদি ব্রাউজারটি 450px এবং 800px এর মধ্যে হয়, তাহলে ডিভাইসের রেজোলিউশনের উপর নির্ভর করে আবার head-small.jpg বা head-small- 2x.jpg ব্যবহার করা হয়। স্ক্রিনের প্রস্থ 450px-এর কম এবং পিছনের সামঞ্জস্যের জন্য যেখানে picture উপাদান সমর্থিত নয়, ব্রাউজার পরিবর্তে img উপাদানটি রেন্ডার করে এবং সর্বদা অন্তর্ভুক্ত করা উচিত।
আপেক্ষিক আকারের ছবি
যখন ইমেজের চূড়ান্ত আকার জানা যায় না, তখন ইমেজ উৎসের জন্য একটি ঘনত্ব বর্ণনাকারী নির্দিষ্ট করা কঠিন হতে পারে। ব্রাউজারের আকারের উপর নির্ভর করে ব্রাউজারের আনুপাতিক প্রস্থ এবং তরল ছবিগুলির জন্য এটি বিশেষভাবে সত্য।
স্থির চিত্রের আকার এবং ঘনত্ব সরবরাহ করার পরিবর্তে, আপনি চিত্র উপাদানের আকারের সাথে একটি প্রস্থ বর্ণনাকারী যোগ করে প্রতিটি সরবরাহ করা চিত্রের আকার নির্দিষ্ট করতে পারেন, ব্রাউজারকে স্বয়ংক্রিয়ভাবে কার্যকর পিক্সেল ঘনত্ব গণনা করতে এবং ডাউনলোড করার জন্য সেরা ছবি চয়ন করতে দেয়৷
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
উপরের উদাহরণটি এমন একটি চিত্রকে রেন্ডার করে যা ভিউপোর্ট প্রস্থের অর্ধেক ( sizes="50vw" ), এবং ব্রাউজারের প্রস্থ এবং এর ডিভাইস পিক্সেল অনুপাতের উপর নির্ভর করে, ব্রাউজার উইন্ডোটি যত বড় হোক না কেন, ব্রাউজারকে সঠিক ছবি বেছে নিতে দেয়। . উদাহরণস্বরূপ, নীচের টেবিলটি দেখায় যে ব্রাউজারটি কোন চিত্রটি বেছে নেবে:
| ব্রাউজার প্রস্থ | ডিভাইস পিক্সেল অনুপাত | ছবি ব্যবহার করা হয়েছে | কার্যকরী রেজোলিউশন |
|---|---|---|---|
| 400px | 1 | 200.jpg | 1x |
| 400px | 2 | 400.jpg | 2x |
| 320px | 2 | 400.jpg | 2.5x |
| 600px | 2 | 800.jpg | 2.67x |
| 640px | 3 | 1000.jpg | 3.125x |
| 1100px | 1 | 800.png | 1.45x |
প্রতিক্রিয়াশীল ছবিতে ব্রেকপয়েন্টের জন্য অ্যাকাউন্ট
অনেক ক্ষেত্রে, সাইটের লেআউট ব্রেকপয়েন্টের উপর নির্ভর করে ছবির আকার পরিবর্তন হতে পারে। উদাহরণস্বরূপ, একটি ছোট স্ক্রিনে, আপনি ইমেজটি ভিউপোর্টের পুরো প্রস্থে ব্যপ্ত করতে চাইতে পারেন, যখন বড় পর্দায়, এটি শুধুমাত্র একটি ছোট অনুপাত নেওয়া উচিত।
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
উপরের উদাহরণে, sizes অ্যাট্রিবিউট, ছবির আকার নির্দিষ্ট করতে বিভিন্ন মিডিয়া কোয়েরি ব্যবহার করে। যখন ব্রাউজারের প্রস্থ 600px এর বেশি হয়, তখন ছবিটি ভিউপোর্ট প্রস্থের 25% হয়; যখন এটি 500px এবং 600px এর মধ্যে হয়, তখন চিত্রটি ভিউপোর্ট প্রস্থের 50% হয়; এবং 500px এর নিচে, এটি সম্পূর্ণ প্রস্থ।
পণ্যের ছবিগুলিকে প্রসারণযোগ্য করুন

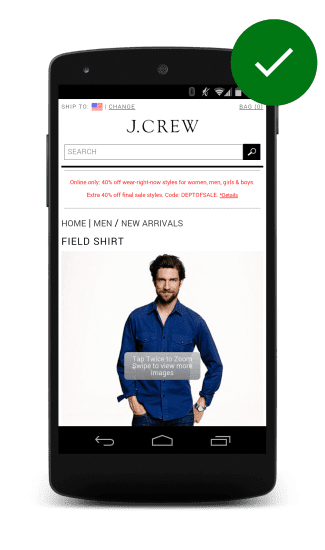
গ্রাহকরা দেখতে চান তারা কি কিনছেন। খুচরা সাইটগুলিতে, ব্যবহারকারীরা বিশদটি আরও ভালভাবে দেখার জন্য পণ্যগুলির উচ্চ রেজোলিউশন ক্লোজআপগুলি দেখতে সক্ষম হবেন বলে আশা করেন এবং অধ্যয়নের অংশগ্রহণকারীরা যদি তারা সক্ষম না হন তবে হতাশ হয়ে পড়েন।
ট্যাপযোগ্য, প্রসারণযোগ্য চিত্রগুলির একটি ভাল উদাহরণ জে ক্রু সাইট দ্বারা সরবরাহ করা হয়েছে। একটি অদৃশ্য ওভারলে ইঙ্গিত করে যে একটি চিত্র ট্যাপযোগ্য, সূক্ষ্ম বিবরণ দৃশ্যমান সহ একটি জুম ইন চিত্র প্রদান করে৷
অন্যান্য ইমেজ কৌশল
কম্প্রেসিভ ইমেজ
কম্প্রেসিভ ইমেজ টেকনিক সব ডিভাইসে একটি অত্যন্ত সংকুচিত 2x ইমেজ পরিবেশন করে, ডিভাইসের প্রকৃত ক্ষমতা যাই হোক না কেন। চিত্রের ধরন এবং কম্প্রেশনের স্তরের উপর নির্ভর করে, চিত্রের গুণমান পরিবর্তন হতে পারে না, তবে ফাইলের আকার উল্লেখযোগ্যভাবে কমে যায়।
জাভাস্ক্রিপ্ট ইমেজ প্রতিস্থাপন
জাভাস্ক্রিপ্ট ইমেজ প্রতিস্থাপন ডিভাইসের ক্ষমতা পরীক্ষা করে এবং "সঠিক জিনিস করে।" আপনি window.devicePixelRatio এর মাধ্যমে ডিভাইসের পিক্সেল অনুপাত নির্ধারণ করতে পারেন, স্ক্রীনের প্রস্থ এবং উচ্চতা পেতে পারেন, এবং এমনকি সম্ভাব্যভাবে navigator.connection এর মাধ্যমে কিছু নেটওয়ার্ক সংযোগ স্নিফিং করতে পারেন বা একটি জাল অনুরোধ জারি করতে পারেন৷ আপনি যখন এই সমস্ত তথ্য সংগ্রহ করেন, তখন আপনি সিদ্ধান্ত নিতে পারেন কোন ছবি লোড করবেন৷
এই পদ্ধতির একটি বড় অপূর্ণতা হল জাভাস্ক্রিপ্ট ব্যবহার করার মানে হল যে আপনি অন্তত লুক-হেড পার্সার শেষ না হওয়া পর্যন্ত ইমেজ লোড হতে বিলম্ব করবেন। এর মানে হল যে pageload ইভেন্ট ফায়ার না হওয়া পর্যন্ত ছবিগুলি ডাউনলোড করা শুরু হবে না। উপরন্তু, ব্রাউজার সম্ভবত 1x এবং 2x উভয় ছবিই ডাউনলোড করবে, ফলে পৃষ্ঠার ওজন বৃদ্ধি পাবে।
ইনলাইনিং ইমেজ: রাস্টার এবং ভেক্টর
ছবিগুলি তৈরি এবং সংরক্ষণ করার দুটি মৌলিকভাবে ভিন্ন উপায় রয়েছে—এবং এটি প্রভাবিত করে যে আপনি কীভাবে প্রতিক্রিয়াশীলভাবে ছবিগুলি স্থাপন করবেন৷
রাস্টার চিত্রগুলি — যেমন ফটোগ্রাফ এবং অন্যান্য চিত্রগুলিকে আলাদা আলাদা রঙের বিন্দুর গ্রিড হিসাবে উপস্থাপন করা হয়। রাস্টার চিত্রগুলি একটি ক্যামেরা বা স্ক্যানার থেকে আসতে পারে বা HTML ক্যানভাস উপাদান দিয়ে তৈরি করা যেতে পারে। PNG, JPEG, এবং WebP এর মত ফরম্যাট রাস্টার ইমেজ সংরক্ষণ করতে ব্যবহার করা হয়।
ভেক্টর ইমেজ যেমন লোগো এবং লাইন আর্টকে বক্ররেখা, রেখা, আকৃতি, ভরাট রং এবং গ্রেডিয়েন্টের একটি সেট হিসাবে সংজ্ঞায়িত করা হয়। Adobe Illustrator বা Inkscape-এর মতো প্রোগ্রাম দিয়ে ভেক্টর ছবি তৈরি করা যেতে পারে, অথবা SVG-এর মতো ভেক্টর ফর্ম্যাট ব্যবহার করে কোডে হাতে লেখা।
এসভিজি
SVG একটি ওয়েব পৃষ্ঠায় প্রতিক্রিয়াশীল ভেক্টর গ্রাফিক্স অন্তর্ভুক্ত করা সম্ভব করে তোলে। রাস্টার ফাইল ফরম্যাটের তুলনায় ভেক্টর ফাইল ফরম্যাটের সুবিধা হল ব্রাউজার যেকোনো আকারে ভেক্টর ইমেজ রেন্ডার করতে পারে। ভেক্টর ফরম্যাটগুলি চিত্রের জ্যামিতি বর্ণনা করে—কীভাবে এটি রেখা, বক্ররেখা এবং রং ইত্যাদি থেকে তৈরি হয়। অন্যদিকে, রাস্টার ফরম্যাটগুলিতে শুধুমাত্র রঙের পৃথক বিন্দু সম্পর্কে তথ্য থাকে, তাই ব্রাউজারকে অনুমান করতে হবে কিভাবে স্কেলিং করার সময় শূন্যস্থান পূরণ করতে হবে।
নীচে একই চিত্রের দুটি সংস্করণ রয়েছে: বাম দিকে একটি PNG চিত্র এবং ডানদিকে একটি SVG৷ SVG যেকোন আকারে দুর্দান্ত দেখায়, যেখানে এর পাশের PNG বড় ডিসপ্লে আকারে ঝাপসা দেখাতে শুরু করে।


আপনি যদি আপনার পৃষ্ঠায় করা ফাইলের অনুরোধের সংখ্যা কমাতে চান, আপনি SVG বা ডেটা URI ফর্ম্যাট ব্যবহার করে ইনলাইনে ছবি কোড করতে পারেন। আপনি যদি এই পৃষ্ঠার উত্সটি দেখেন তবে আপনি দেখতে পাবেন যে নীচের দুটি লোগোই ইনলাইনে ঘোষণা করা হয়েছে: একটি ডেটা URI এবং একটি SVG৷
মোবাইল এবং ডেস্কটপে SVG এর দুর্দান্ত সমর্থন রয়েছে এবং অপ্টিমাইজেশন টুলগুলি উল্লেখযোগ্যভাবে SVG আকার কমাতে পারে৷ নিম্নলিখিত দুটি ইনলাইন SVG লোগো দেখতে একই রকম, কিন্তু একটি প্রায় 3KB এবং অন্যটি শুধুমাত্র 2KB:
ডেটা URI
ডেটা URIs নিম্নলিখিত বিন্যাস ব্যবহার করে একটি বেস64 এনকোডেড স্ট্রিং হিসাবে একটি img উপাদানের src সেট করে ইনলাইনের মতো একটি ফাইল অন্তর্ভুক্ত করার একটি উপায় প্রদান করে:
<img src="data:image/svg+xml;base64,[data]">
উপরের HTML5 লোগোর জন্য কোডের শুরুটি এরকম দেখাচ্ছে:
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(সম্পূর্ণ সংস্করণটির দৈর্ঘ্য 5000 অক্ষরের বেশি!)
ড্র্যাগ 'এন' ড্রপ টুল যেমন jpillora.com/base64-encoder বাইনারি ফাইল যেমন ছবিকে ডেটা URI-তে রূপান্তর করতে উপলব্ধ। ঠিক SVG-এর মতো, ডেটা URIগুলি মোবাইল এবং ডেস্কটপ ব্রাউজারগুলিতে ভালভাবে সমর্থিত ।
CSS এ ইনলাইনিং
ডেটা ইউআরআই এবং এসভিজিগুলিও সিএসএস-এ ইনলাইন করা যেতে পারে—এবং এটি মোবাইল এবং ডেস্কটপ উভয় ক্ষেত্রেই সমর্থিত। এখানে দুটি অভিন্ন-সুদর্শন চিত্র রয়েছে যা সিএসএস-এ পটভূমি চিত্র হিসাবে প্রয়োগ করা হয়েছে; একটি ডেটা URI, একটি SVG:
ইনলাইনিং সুবিধা এবং অসুবিধা
ছবির জন্য ইনলাইন কোড ভার্বোস হতে পারে-বিশেষ করে ডেটা URI-তাহলে কেন আপনি এটি ব্যবহার করতে চান? HTTP অনুরোধ কমাতে! এসভিজি এবং ডেটা ইউআরআইগুলি একটি একক অনুরোধে পুনরুদ্ধার করার জন্য ছবি, সিএসএস এবং জাভাস্ক্রিপ্ট সহ একটি সম্পূর্ণ ওয়েব পৃষ্ঠা সক্ষম করতে পারে।
খারাপ দিকে:
- মোবাইলে, একটি বাহ্যিক
srcথেকে প্রাপ্ত চিত্রগুলির তুলনায় মোবাইলে ডেটা URIগুলি প্রদর্শনের জন্য উল্লেখযোগ্যভাবে ধীর হতে পারে৷ - ডেটা URIগুলি একটি HTML অনুরোধের আকার উল্লেখযোগ্যভাবে বৃদ্ধি করতে পারে।
- তারা আপনার মার্কআপ এবং আপনার কর্মপ্রবাহে জটিলতা যোগ করে।
- ডেটা URI ফরম্যাটটি বাইনারি (30% পর্যন্ত) থেকে যথেষ্ট বড় এবং তাই মোট ডাউনলোডের আকার হ্রাস করে না।
- ডেটা ইউআরআই ক্যাশে করা যায় না, তাই তাদের ব্যবহার করা প্রতিটি পৃষ্ঠার জন্য ডাউনলোড করতে হবে।
- এগুলি IE 6 এবং 7-এ সমর্থিত নয়, IE8-এ অসম্পূর্ণ সমর্থন৷
- HTTP/2 এর সাথে, সম্পদের অনুরোধের সংখ্যা হ্রাস করা একটি অগ্রাধিকারের কম হয়ে যাবে।
সমস্ত কিছু প্রতিক্রিয়াশীল হিসাবে, আপনাকে পরীক্ষা করতে হবে কোনটি সবচেয়ে ভাল কাজ করে। ডাউনলোড ফাইলের আকার, অনুরোধের সংখ্যা এবং মোট বিলম্ব পরিমাপ করতে বিকাশকারী সরঞ্জামগুলি ব্যবহার করুন৷ ডেটা ইউআরআই কখনও কখনও রাস্টার চিত্রগুলির জন্য উপযোগী হতে পারে-উদাহরণস্বরূপ, একটি হোমপেজে শুধুমাত্র একটি বা দুটি ফটো রয়েছে যা অন্য কোথাও ব্যবহার করা হয় না। আপনার যদি ভেক্টর ইমেজ ইনলাইন করতে হয়, SVG হল অনেক ভালো বিকল্প।
CSS-এ ছবি
CSS background প্রপার্টি হল উপাদানগুলিতে জটিল ছবি যোগ করার, একাধিক ছবি যোগ করা সহজ করে, এবং তাদের পুনরাবৃত্তি করার জন্য এবং আরও অনেক কিছু করার জন্য একটি শক্তিশালী টুল। মিডিয়া প্রশ্নের সাথে মিলিত হলে, পটভূমি সম্পত্তি আরও শক্তিশালী হয়ে ওঠে, স্ক্রীন রেজোলিউশন, ভিউপোর্ট আকার এবং আরও অনেক কিছুর উপর ভিত্তি করে শর্তসাপেক্ষ চিত্র লোডিং সক্ষম করে।
সারাংশ
- প্রদর্শনের বৈশিষ্ট্যগুলির জন্য সর্বোত্তম চিত্র ব্যবহার করুন, পর্দার আকার, ডিভাইস রেজোলিউশন এবং পৃষ্ঠার বিন্যাস বিবেচনা করুন।
-
min-resolutionএবং-webkit-min-device-pixel-ratioসহ মিডিয়া ক্যোয়ারী ব্যবহার করে উচ্চ DPI প্রদর্শনের জন্য CSS-এbackground-imageপ্রপার্টি পরিবর্তন করুন। - মার্কআপে 1x ছবি ছাড়াও উচ্চ রেজোলিউশনের ছবি দিতে srcset ব্যবহার করুন।
- জাভাস্ক্রিপ্ট ইমেজ প্রতিস্থাপন কৌশল ব্যবহার করার সময় বা কম রেজোলিউশন ডিভাইসে উচ্চ সংকুচিত উচ্চ রেজোলিউশন ছবি পরিবেশন করার সময় কর্মক্ষমতা খরচ বিবেচনা করুন।
শর্তসাপেক্ষ চিত্র লোডিং বা শিল্প নির্দেশনার জন্য মিডিয়া প্রশ্নগুলি ব্যবহার করুন৷
মিডিয়া প্রশ্ন শুধুমাত্র পৃষ্ঠা বিন্যাস প্রভাবিত করে না; আপনি এগুলিকে শর্তসাপেক্ষে ছবি লোড করতে বা ভিউপোর্ট প্রস্থের উপর নির্ভর করে শিল্প নির্দেশনা প্রদান করতে ব্যবহার করতে পারেন।
উদাহরণস্বরূপ, নীচের নমুনায়, ছোট স্ক্রিনে শুধুমাত্র small.png ডাউনলোড করা হয় এবং কন্টেন্ট div এ প্রয়োগ করা হয়, যখন বড় স্ক্রিনে background-image: url(body.png) বডি এবং background-image: url(large.png) বিষয়বস্তু div প্রয়োগ করা হয়।
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
উচ্চ রেজোলিউশনের ছবি প্রদান করতে ইমেজ-সেট ব্যবহার করুন
CSS-এ image-set() ফাংশন আচরণের background বৈশিষ্ট্যকে উন্নত করে, যা বিভিন্ন ডিভাইসের বৈশিষ্ট্যের জন্য একাধিক ইমেজ ফাইল প্রদান করা সহজ করে তোলে। এটি ব্রাউজারটিকে ডিভাইসের বৈশিষ্ট্যের উপর নির্ভর করে সেরা ছবি বেছে নিতে দেয়, উদাহরণস্বরূপ 2x ডিসপ্লেতে একটি 2x ইমেজ ব্যবহার করা, অথবা একটি 2x ডিভাইসে 1x ইমেজ যখন সীমিত ব্যান্ডউইথ নেটওয়ার্কে থাকে।
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
সঠিক ইমেজ লোড করার পাশাপাশি, ব্রাউজার সেই অনুযায়ী স্কেলও করে। অন্য কথায়, ব্রাউজার অনুমান করে যে 2x চিত্রগুলি 1x চিত্রের চেয়ে দ্বিগুণ বড়, এবং তাই 2x চিত্রটিকে 2 এর একটি ফ্যাক্টর দ্বারা ছোট করে, যাতে চিত্রটি পৃষ্ঠায় একই আকারের বলে মনে হয়।
image-set() এর জন্য সমর্থন এখনও নতুন এবং শুধুমাত্র -webkit ভেন্ডর প্রিফিক্স সহ Chrome এবং Safari-এ সমর্থিত। যখন image-set() সমর্থিত নয় তখন একটি ফলব্যাক চিত্র অন্তর্ভুক্ত করার যত্ন নিন; উদাহরণস্বরূপ:
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
উপরের ব্রাউজারগুলিতে উপযুক্ত সম্পদ লোড করে যা ইমেজ-সেট সমর্থন করে; অন্যথায় এটি 1x সম্পদে ফিরে আসে। স্পষ্ট সতর্কতা হল যে যখন image-set() ব্রাউজার সমর্থন কম, বেশিরভাগ ব্রাউজার 1x সম্পদ পায়।
উচ্চ রেজোলিউশনের ছবি বা শিল্প নির্দেশনা প্রদান করতে মিডিয়া ক্যোয়ারী ব্যবহার করুন
মিডিয়া প্রশ্নগুলি ডিভাইস পিক্সেল অনুপাতের উপর ভিত্তি করে নিয়ম তৈরি করতে পারে, এটি 2x বনাম 1x প্রদর্শনের জন্য বিভিন্ন চিত্র নির্দিষ্ট করা সম্ভব করে তোলে।
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
ক্রোম, ফায়ারফক্স, এবং অপেরা সকলেই স্ট্যান্ডার্ড (min-resolution: 2dppx) সমর্থন করে, যখন Safari এবং Android ব্রাউজার উভয়ের জন্য dppx ইউনিট ছাড়াই পুরানো বিক্রেতা প্রিফিক্সড সিনট্যাক্স প্রয়োজন। মনে রাখবেন, এই স্টাইলগুলি শুধুমাত্র তখনই লোড করা হয় যদি ডিভাইসটি মিডিয়া কোয়েরির সাথে মেলে, এবং আপনাকে অবশ্যই বেস কেসের জন্য শৈলী নির্দিষ্ট করতে হবে। ব্রাউজারটি রেজোলিউশন-নির্দিষ্ট মিডিয়া কোয়েরি সমর্থন না করলে কিছু রেন্ডার করা হয়েছে তা নিশ্চিত করার সুবিধাও এটি প্রদান করে।
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
আপনি ভিউপোর্ট আকারের উপর নির্ভর করে বিকল্প চিত্রগুলি প্রদর্শন করতে সর্বনিম্ন-প্রস্থ সিনট্যাক্স ব্যবহার করতে পারেন। এই কৌশলটির সুবিধা রয়েছে যে মিডিয়া ক্যোয়ারী না মিললে ছবিটি ডাউনলোড করা হয় না। উদাহরণস্বরূপ, ব্রাউজারের প্রস্থ 500px বা তার বেশি হলে bg.png শুধুমাত্র ডাউনলোড করা হয় এবং body প্রয়োগ করা হয়:
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
আইকনের জন্য SVG ব্যবহার করুন
আপনার পৃষ্ঠায় আইকন যোগ করার সময়, যেখানে সম্ভব SVG আইকন ব্যবহার করুন বা কিছু ক্ষেত্রে, ইউনিকোড অক্ষর।
সারাংশ
- রাস্টার ছবির পরিবর্তে আইকনগুলির জন্য SVG বা ইউনিকোড ব্যবহার করুন।
ইউনিকোড দিয়ে সাধারণ আইকন প্রতিস্থাপন করুন
অনেক ফন্টে ইউনিকোড গ্লিফের অগণিত সমর্থন অন্তর্ভুক্ত রয়েছে, যা চিত্রের পরিবর্তে ব্যবহার করা যেতে পারে। ইমেজের বিপরীতে, ইউনিকোড ফন্টগুলি স্ক্রিনে যত ছোট বা বড় হোক না কেন ভালভাবে স্কেল করে এবং দেখতে সুন্দর।
সাধারণ অক্ষর সেটের বাইরে, ইউনিকোডে তীরচিহ্ন (←), গণিত অপারেটর (√), জ্যামিতিক আকার (★), নিয়ন্ত্রণ ছবি (▶), সঙ্গীত স্বরলিপি (♬), গ্রীক অক্ষর (Ω), এমনকি দাবা টুকরা ( ♞)।
একটি ইউনিকোড অক্ষর অন্তর্ভুক্ত করা একইভাবে করা হয় নামকৃত সত্তাগুলি হল: &#XXXX , যেখানে XXXX ইউনিকোড অক্ষর সংখ্যা প্রতিনিধিত্ব করে। যেমন:
You're a super ★
আপনি একটি সুপার ★
SVG দিয়ে জটিল আইকন প্রতিস্থাপন করুন
আরও জটিল আইকন প্রয়োজনীয়তার জন্য, SVG আইকনগুলি সাধারণত হালকা, ব্যবহার করা সহজ এবং CSS দিয়ে স্টাইল করা যেতে পারে। রাস্টার ইমেজের তুলনায় SVG-এর অনেক সুবিধা রয়েছে:
- এগুলি ভেক্টর গ্রাফিক্স যা অসীমভাবে স্কেল করা যায়।
- CSS প্রভাব যেমন রঙ, ছায়া, স্বচ্ছতা এবং অ্যানিমেশনগুলি সোজা।
- SVG চিত্রগুলি নথিতে ডানদিকে ইনলাইন করা যেতে পারে৷
- তারা শব্দার্থিক।
- তারা উপযুক্ত গুণাবলী সহ আরও ভাল অ্যাক্সেসযোগ্যতা প্রদান করে।
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
সতর্কতার সাথে আইকন ফন্ট ব্যবহার করুন

আইকন ফন্ট জনপ্রিয়, এবং ব্যবহার করা সহজ, কিন্তু SVG আইকনগুলির তুলনায় কিছু ত্রুটি রয়েছে:
- এগুলি ভেক্টর গ্রাফিক্স যা অসীমভাবে স্কেল করা যেতে পারে, তবে অ্যান্টি-অ্যালাইজড হতে পারে যার ফলে আইকনগুলি প্রত্যাশিত হিসাবে তীক্ষ্ণ নয়।
- CSS সহ সীমিত স্টাইলিং।
- লাইন-উচ্চতা, অক্ষর ব্যবধান ইত্যাদির উপর নির্ভর করে পিক্সেলের নিখুঁত অবস্থান কঠিন হতে পারে।
- এগুলি শব্দার্থগত নয় এবং স্ক্রিন রিডার বা অন্যান্য সহায়ক প্রযুক্তির সাথে ব্যবহার করা কঠিন হতে পারে।
- সঠিকভাবে স্কোপ করা না হলে, শুধুমাত্র উপলব্ধ আইকনগুলির একটি ছোট উপসেট ব্যবহার করার জন্য তারা একটি বড় ফাইল আকারে পরিণত হতে পারে।
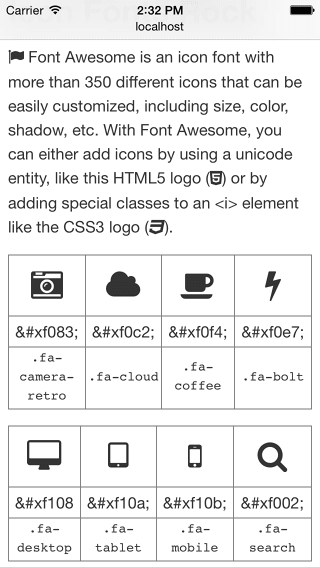
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
ফন্ট অসাধারন , পিক্টোস এবং গ্লিফিকন সহ কয়েকশ বিনামূল্যের এবং অর্থপ্রদানের আইকন ফন্ট উপলব্ধ রয়েছে।
আইকনগুলির প্রয়োজনের সাথে অতিরিক্ত HTTP অনুরোধের ওজন এবং ফাইলের আকারের ভারসাম্য বজায় রাখতে ভুলবেন না। উদাহরণস্বরূপ, যদি আপনার শুধুমাত্র কয়েকটি আইকনের প্রয়োজন হয় তবে একটি চিত্র বা একটি চিত্র স্প্রাইট ব্যবহার করা ভাল হতে পারে।
কর্মক্ষমতা জন্য ইমেজ অপ্টিমাইজ করুন
চিত্রগুলি প্রায়শই ডাউনলোড করা বেশিরভাগ বাইটের জন্য দায়ী এবং প্রায়শই পৃষ্ঠায় একটি উল্লেখযোগ্য পরিমাণ ভিজ্যুয়াল স্থান দখল করে। ফলস্বরূপ, চিত্রগুলিকে অপ্টিমাইজ করা প্রায়শই আপনার ওয়েবসাইটের জন্য সবচেয়ে বড় বাইট সঞ্চয় এবং কর্মক্ষমতা উন্নতির কিছু পেতে পারে: ব্রাউজারকে যত কম বাইট ডাউনলোড করতে হবে, ক্লায়েন্টের ব্যান্ডউইথের জন্য কম প্রতিযোগিতা থাকবে এবং ব্রাউজারটি যত দ্রুত ডাউনলোড করতে পারবে এবং সমস্ত কিছু প্রদর্শন করতে পারবে। সম্পদ
সারাংশ
- শুধু এলোমেলোভাবে একটি ইমেজ ফরম্যাট বেছে নেবেন না—উপলব্ধ বিভিন্ন ফরম্যাট বুঝুন এবং সবচেয়ে উপযুক্ত ফর্ম্যাটটি ব্যবহার করুন।
- ফাইলের আকার কমাতে আপনার ওয়ার্কফ্লোতে ইমেজ অপ্টিমাইজেশান এবং কম্প্রেশন টুল অন্তর্ভুক্ত করুন।
- প্রায়শই ব্যবহৃত ইমেজ ইমেজ স্প্রাইটগুলিতে স্থাপন করে HTTP অনুরোধের সংখ্যা হ্রাস করুন।
- প্রাথমিক পৃষ্ঠা লোডের সময় উন্নত করতে এবং প্রাথমিক পৃষ্ঠার ওজন কমাতে, ছবিগুলি স্ক্রোল করার পরেই লোড করার কথা বিবেচনা করুন৷
সঠিক বিন্যাস নির্বাচন করুন
বিবেচনা করার জন্য দুটি ধরণের চিত্র রয়েছে: ভেক্টর চিত্র এবং রাস্টার চিত্র । রাস্টার চিত্রগুলির জন্য, আপনাকে সঠিক কম্প্রেশন বিন্যাসটিও চয়ন করতে হবে, উদাহরণস্বরূপ: GIF , PNG , JPG ।
রাস্টার চিত্রগুলি , যেমন ফটোগ্রাফ এবং অন্যান্য চিত্রগুলিকে পৃথক বিন্দু বা পিক্সেলের একটি গ্রিড হিসাবে উপস্থাপন করা হয়। রাস্টার চিত্রগুলি সাধারণত একটি ক্যামেরা বা স্ক্যানার থেকে আসে বা canvas উপাদান দিয়ে ব্রাউজারে তৈরি করা যেতে পারে। ছবির আকার যেমন বড় হয়, তেমনি ফাইলের আকারও হয়। যখন তাদের আসল আকারের থেকে বড় আকারে স্কেল করা হয়, তখন রাস্টার চিত্রগুলি ঝাপসা হয়ে যায় কারণ ব্রাউজারকে অনুমান করতে হবে কিভাবে অনুপস্থিত পিক্সেলগুলি পূরণ করতে হবে।
ভেক্টর ইমেজ , যেমন লোগো এবং লাইন আর্ট, বক্ররেখা, রেখা, আকৃতি এবং রঙের একটি সেট দ্বারা সংজ্ঞায়িত করা হয়। ভেক্টর ইমেজগুলি Adobe Illustrator বা Inkscape-এর মতো প্রোগ্রাম দিয়ে তৈরি করা হয় এবং SVG এর মতো ভেক্টর ফর্ম্যাটে সংরক্ষিত হয়। যেহেতু ভেক্টর চিত্রগুলি সাধারণ আদিমগুলির উপর নির্মিত, সেগুলি গুণমানে কোনও ক্ষতি বা ফাইলের আকার পরিবর্তন ছাড়াই মাপানো যেতে পারে।
উপযুক্ত বিন্যাস নির্বাচন করার সময়, চিত্রের উত্স (রাস্টার বা ভেক্টর) এবং বিষয়বস্তু (রঙ, অ্যানিমেশন, পাঠ্য ইত্যাদি) উভয়ই বিবেচনা করা গুরুত্বপূর্ণ। কোনও একটি বিন্যাস সমস্ত চিত্রের ধরনকে ফিট করে না এবং প্রতিটির নিজস্ব শক্তি এবং দুর্বলতা রয়েছে।
উপযুক্ত বিন্যাস নির্বাচন করার সময় এই নির্দেশিকা দিয়ে শুরু করুন:
- ফটোগ্রাফিক ইমেজ জন্য
JPGব্যবহার করুন. - ভেক্টর আর্ট এবং কঠিন রঙের গ্রাফিক্স যেমন লোগো এবং লাইন আর্ট এর জন্য
SVGব্যবহার করুন। ভেক্টর আর্ট অনুপলব্ধ হলে,WebPবাPNGচেষ্টা করুন। -
GIFএর পরিবর্তেPNGব্যবহার করুন কারণ এটি আরও রঙের জন্য অনুমতি দেয় এবং ভাল কম্প্রেশন অনুপাত অফার করে। - দীর্ঘতর অ্যানিমেশনের জন্য
<video>ব্যবহার করার কথা বিবেচনা করুন, যা আরও ভাল ছবির গুণমান প্রদান করে এবং ব্যবহারকারীকে প্লেব্যাকের উপর নিয়ন্ত্রণ দেয়।
ফাইলের আকার কমিয়ে দিন
আপনি সংরক্ষণ করার পরে ছবিগুলিকে "পোস্ট-প্রসেসিং" করে ইমেজ ফাইলের আকার উল্লেখযোগ্যভাবে কমাতে পারেন। ইমেজ কম্প্রেশনের জন্য অনেকগুলো টুল আছে—ক্ষতিকর এবং ক্ষতিহীন, অনলাইন, GUI, কমান্ড লাইন। যেখানে সম্ভব, ইমেজ অপ্টিমাইজেশন স্বয়ংক্রিয় করার চেষ্টা করা ভাল যাতে এটি আপনার ওয়ার্কফ্লোতে অন্তর্নির্মিত হয়।
বেশ কিছু টুল উপলব্ধ রয়েছে যেগুলি আরও সঞ্চালন করে, JPG এবং PNG ফাইলগুলিতে লসলেস কম্প্রেশন, ছবির মানের উপর কোন প্রভাব ছাড়াই। JPG এর জন্য, jpegtran বা jpegoptim ব্যবহার করে দেখুন (শুধুমাত্র লিনাক্সে উপলব্ধ; --strip-all বিকল্প দিয়ে চালান)। PNG জন্য, OptiPNG বা PNGOUT ব্যবহার করে দেখুন।
ইমেজ sprites ব্যবহার করুন

CSS স্প্রিটিং হল এমন একটি কৌশল যেখানে অনেকগুলি ছবিকে একটি একক "স্প্রাইট শীট" ছবিতে একত্রিত করা হয়। তারপরে আপনি সঠিক অংশটি প্রদর্শনের জন্য একটি উপাদান (স্প্রাইট শীট) এবং একটি অফসেটের জন্য পটভূমি চিত্র নির্দিষ্ট করে পৃথক চিত্র ব্যবহার করতে পারেন।
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
ক্যাশিং সক্ষম করার সময়, একাধিক ছবি পেতে প্রয়োজনীয় ডাউনলোডের সংখ্যা হ্রাস করার সুবিধা স্প্রিটিংয়ের রয়েছে।
অলস লোডিং বিবেচনা করুন
অলস লোডিং উল্লেখযোগ্যভাবে দীর্ঘ পৃষ্ঠাগুলিতে লোড করার গতি বাড়াতে পারে যেগুলি প্রয়োজন অনুসারে লোড করে বা যখন প্রাথমিক বিষয়বস্তু লোড এবং রেন্ডারিং শেষ হয় তখন ভাঁজের নীচে অনেকগুলি চিত্র অন্তর্ভুক্ত করে৷ কর্মক্ষমতা উন্নতি ছাড়াও, অলস লোডিং ব্যবহার করে অসীম স্ক্রোলিং অভিজ্ঞতা তৈরি করতে পারে।
অসীম স্ক্রলিং পৃষ্ঠাগুলি তৈরি করার সময় সতর্কতা অবলম্বন করুন - কারণ বিষয়বস্তু দৃশ্যমান হওয়ার সাথে সাথে লোড হয়, সার্চ ইঞ্জিনগুলি কখনই সেই সামগ্রীটি দেখতে নাও পারে৷ উপরন্তু, ব্যবহারকারীরা যারা তথ্য খুঁজছেন তারা ফুটারে দেখতে চান, তারা কখনই ফুটারটি দেখতে পান না কারণ নতুন সামগ্রী সর্বদা লোড হয়।
ছবি সম্পূর্ণ এড়িয়ে চলুন
কখনও কখনও সেরা চিত্রটি আসলে একটি চিত্র নয়। যখনই সম্ভব, একই বা অনুরূপ কার্যকারিতা প্রদান করতে ব্রাউজারের নেটিভ ক্ষমতা ব্যবহার করুন। ব্রাউজারগুলি এমন ভিজ্যুয়াল তৈরি করে যেগুলির আগে ইমেজগুলির প্রয়োজন হবে৷ এর মানে হল যে ব্রাউজারগুলিকে আর আলাদা ইমেজ ফাইল ডাউনলোড করতে হবে না এইভাবে বিশ্রীভাবে স্কেল করা ছবিগুলিকে প্রতিরোধ করে। আপনি আইকন রেন্ডার করতে ইউনিকোড বা বিশেষ আইকন ফন্ট ব্যবহার করতে পারেন।
চিত্রগুলিতে এম্বেড করার পরিবর্তে মার্কআপে পাঠ্য রাখুন
যেখানেই সম্ভব, পাঠ্য পাঠ্য হওয়া উচিত এবং চিত্রগুলিতে এম্বেড করা উচিত নয়। উদাহরণ স্বরূপ, শিরোনামের জন্য ছবি ব্যবহার করা বা যোগাযোগের তথ্য—যেমন ফোন নম্বর বা ঠিকানা—সরাসরি ছবিগুলিতে রাখা ব্যবহারকারীদের তথ্য কপি এবং পেস্ট করতে বাধা দেয়; এটি স্ক্রীন রিডারদের জন্য তথ্যকে অ্যাক্সেসযোগ্য করে তোলে এবং এটি প্রতিক্রিয়াশীল নয়। পরিবর্তে, আপনার মার্কআপে পাঠ্য রাখুন এবং প্রয়োজনে আপনার প্রয়োজনীয় শৈলী অর্জন করতে ওয়েবফন্ট ব্যবহার করুন।
ছবি প্রতিস্থাপন করতে CSS ব্যবহার করুন
আধুনিক ব্রাউজারগুলি এমন শৈলী তৈরি করতে CSS বৈশিষ্ট্যগুলি ব্যবহার করতে পারে যাতে পূর্বে প্রয়োজনীয় চিত্র থাকতে পারে। উদাহরণস্বরূপ: background বৈশিষ্ট্য ব্যবহার করে জটিল গ্রেডিয়েন্ট তৈরি করা যেতে পারে, box-shadow ব্যবহার করে ছায়া তৈরি করা যেতে পারে এবং border-radius বৈশিষ্ট্যের সাথে গোলাকার কোণগুলি যোগ করা যেতে পারে।
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sit amet augue eu magna scelerisque porta ut ut dolor. Nullam placerat egestas nisl sed sollicitudin. ফুস প্লেসরেট, ipsum ac vestibulum porta, purus dolor mollis Nunc, pharetra Vehicula Nulla Nunc quis elit. ডুইস অর্নারে ফ্রিংগিলা ডুই অ যানবাহন। হ্যাবিটেস প্লেটা ডিক্টামস্টে। Donec ipsum lectus, hendrerit malesuada sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
মনে রাখবেন যে এই কৌশলগুলি ব্যবহার করার জন্য রেন্ডারিং চক্রের প্রয়োজন হয়, যা মোবাইলে উল্লেখযোগ্য হতে পারে। অত্যধিক ব্যবহার করলে, আপনি অর্জিত কোনো সুবিধা হারাবেন এবং এটি কর্মক্ষমতাকে বাধাগ্রস্ত করতে পারে।