ภาพรวมของข้อความ Push, เหตุผลที่คุณควรใช้ และวิธีการทำงานของข้อความ Push
ข้อความ Push คืออะไร
ข้อความ Push ช่วยให้คุณแสดงข้อมูลให้ผู้ใช้ทราบได้แม้ว่าผู้ใช้จะไม่ได้ใช้เว็บไซต์ก็ตาม ข้อความเหล่านี้เรียกว่าข้อความ Push เนื่องจากคุณสามารถ "Push" ข้อมูลไปยังผู้ใช้ได้แม้ว่าผู้ใช้จะไม่อยู่ใช้งานก็ตาม เปรียบเทียบเทคโนโลยี Push กับเทคโนโลยี Pull เพื่อทําความเข้าใจแนวคิดนี้เพิ่มเติม
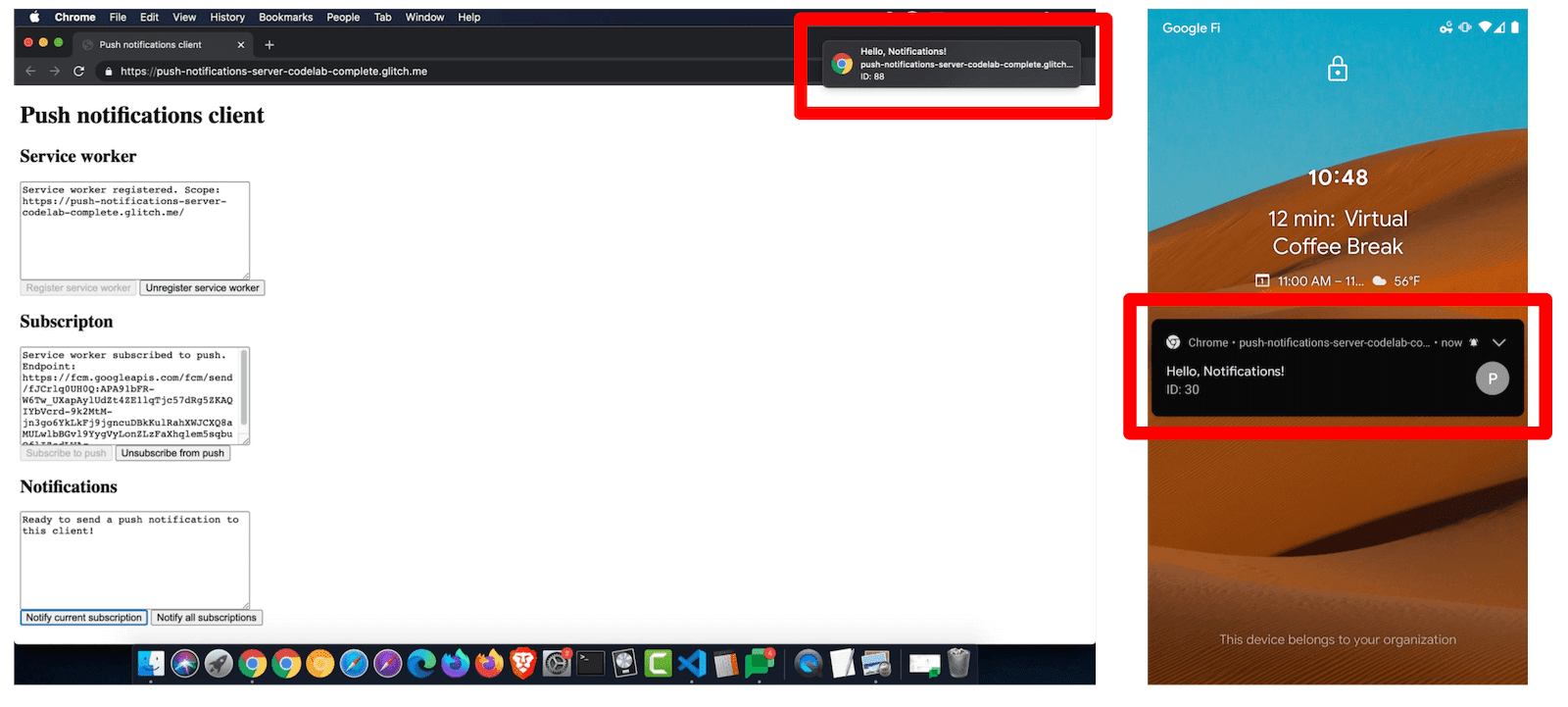
การแจ้งเตือนจะแสดงข้อมูลเล็กๆ น้อยๆ แก่ผู้ใช้ เว็บไซต์สามารถใช้การแจ้งเตือนเพื่อแจ้งให้ผู้ใช้ทราบเกี่ยวกับเหตุการณ์ที่สําคัญและจําเป็นต้องดำเนินการโดยเร็ว หรือแจ้งให้ผู้ใช้ดำเนินการ รูปลักษณ์และการแจ้งเตือนจะแตกต่างกันไปตามแพลตฟอร์ม

ข้อความ Push และการแจ้งเตือนเป็นเทคโนโลยี 2 อย่างที่แตกต่างกันแต่ใช้ร่วมกันได้ Push คือเทคโนโลยีการส่งข้อความจากเซิร์ฟเวอร์ไปยังผู้ใช้ แม้ว่าผู้ใช้จะไม่ได้ใช้เว็บไซต์อยู่ก็ตาม การแจ้งเตือนเป็นเทคโนโลยีสำหรับแสดงข้อมูลที่พุชในอุปกรณ์ของผู้ใช้ คุณใช้การแจ้งเตือนได้โดยไม่ต้องใช้ข้อความ Push ในอนาคตเราอาจใช้ข้อความ Push โดยไม่แสดงการแจ้งเตือนต่อผู้ใช้ (Push แบบเงียบ) ได้ แต่ปัจจุบันเบราว์เซอร์ยังไม่อนุญาต ในทางปฏิบัติ มักจะใช้ร่วมกัน ผู้ใช้ที่ไม่เชี่ยวชาญด้านเทคนิคอาจไม่เข้าใจความแตกต่างระหว่างข้อความ Push กับการแจ้งเตือน ในคอลเล็กชันนี้ เมื่อเราพูดถึงข้อความ Push หมายถึงการรวมการส่งข้อความ Push ตามด้วยการแสดงข้อความเป็นข้อความแจ้ง เมื่อพูดถึงข้อความ Push เราหมายถึงเทคโนโลยี Push เพียงอย่างเดียว และคำว่าการแจ้งเตือนหมายถึงเทคโนโลยีการแจ้งเตือนเพียงอย่างเดียว
เหตุผลที่ควรใช้ข้อความ Push
- สําหรับผู้ใช้ ข้อความ Push เป็นช่องทางในการรับข้อมูลที่ทันท่วงที เกี่ยวข้อง และแม่นยํา
- สําหรับคุณ (เจ้าของเว็บไซต์) การแจ้งเตือนแบบพุชเป็นวิธีเพิ่มการมีส่วนร่วมของผู้ใช้
ข้อความ Push ทํางานอย่างไร
ขั้นตอนสําคัญในการใช้งานข้อความ Push ในระดับสูงมีดังนี้
- การเพิ่มตรรกะไคลเอ็นต์เพื่อขอสิทธิ์จากผู้ใช้ในการส่งข้อความ Push จากนั้นส่งข้อมูลตัวระบุไคลเอ็นต์ไปยังเซิร์ฟเวอร์เพื่อจัดเก็บไว้ในฐานข้อมูล
- การเพิ่มตรรกะเซิร์ฟเวอร์เพื่อส่งข้อความไปยังอุปกรณ์ไคลเอ็นต์
- การเพิ่มตรรกะไคลเอ็นต์เพื่อรับข้อความที่พุชไปยังอุปกรณ์และแสดงเป็นข้อความแจ้ง
ส่วนที่เหลือของหน้านี้จะอธิบายขั้นตอนเหล่านี้โดยละเอียด
ขอสิทธิ์ส่งข้อความ Push
ก่อนอื่น เว็บไซต์ต้องได้รับสิทธิ์จากผู้ใช้เพื่อส่งข้อความ Push
ซึ่งควรทริกเกอร์โดยท่าทางสัมผัสของผู้ใช้ เช่น การคลิกปุ่มใช่ข้างพรอมต์ Do you want to receive push notifications? หลังจากยืนยันแล้ว ให้โทรไปที่ Notification.requestPermission() ระบบปฏิบัติการหรือเบราว์เซอร์ในอุปกรณ์ของผู้ใช้อาจแสดง UI บางประเภทเพื่อยืนยันอย่างเป็นทางการว่าผู้ใช้ต้องการเลือกใช้ Push Notification UI นี้แตกต่างกันไปตามแพลตฟอร์ม
สมัครรับข้อความ Push สำหรับลูกค้า
หลังจากได้รับสิทธิ์แล้ว เว็บไซต์ของคุณจะต้องเริ่มกระบวนการสมัครรับข้อมูล Push ของผู้ใช้ ซึ่งทำได้ผ่าน JavaScript โดยใช้ Push API คุณจะต้องระบุคีย์การตรวจสอบสิทธิ์สาธารณะในระหว่างขั้นตอนการสมัครใช้บริการ ซึ่งคุณจะได้ดูข้อมูลเพิ่มเติมในภายหลัง หลังจากที่คุณเริ่มกระบวนการสมัครใช้บริการแล้ว เบราว์เซอร์จะส่งคำขอเครือข่ายไปยังเว็บเซอร์วิสที่เรียกว่าบริการ Push ซึ่งคุณจะได้ดูข้อมูลเพิ่มเติมในภายหลัง
สมมติว่าการสมัครใช้บริการสําเร็จ เบราว์เซอร์จะแสดงออบเจ็กต์ PushSubscription คุณจะต้องจัดเก็บข้อมูลนี้ในระยะยาว
โดยปกติแล้วการดำเนินการนี้จะทำได้โดยการส่งข้อมูลไปยังเซิร์ฟเวอร์ที่คุณควบคุม แล้วให้เซิร์ฟเวอร์จัดเก็บข้อมูลดังกล่าวไว้ในฐานข้อมูล
ส่งข้อความ Push
จริงๆ แล้วเซิร์ฟเวอร์ไม่ได้ส่งข้อความ Push ไปยังไคลเอ็นต์โดยตรง บริการ Push จะทำสิ่งนั้น บริการ Push คือบริการเว็บที่ควบคุมโดยผู้ให้บริการเบราว์เซอร์ของผู้ใช้ เมื่อต้องการส่งข้อความ Push ไปยังไคลเอ็นต์ คุณต้องส่งคําขอเว็บเซอร์วิสไปยังบริการ Push คำขอบริการเว็บที่คุณส่งไปยังบริการ Push เรียกว่าคำขอโปรโตคอล Web Push คำขอโปรโตคอล Push บนเว็บควรมีข้อมูลต่อไปนี้
- ข้อมูลที่ควรใส่ไว้ในข้อความ
- ไคลเอ็นต์ที่จะส่งข้อความถึง
- วิธีการที่บริการ Push ควรส่งข้อความ เช่น คุณสามารถระบุให้บริการ Push หยุดพยายามส่งข้อความหลังจากผ่านไป 10 นาที
โดยปกติแล้ว คุณจะต้องส่งคําขอโปรโตคอล Push ของเว็บผ่านเซิร์ฟเวอร์ที่คุณควบคุม แน่นอนว่าเซิร์ฟเวอร์ไม่จำเป็นต้องสร้างคำขอบริการเว็บแบบไฟล์ข้อมูล มีไลบรารีที่จัดการเรื่องนี้ให้คุณได้ เช่น web-push-libs แต่กลไกพื้นฐานคือคำขอบริการเว็บผ่าน HTTP
บริการ Push จะรับคําขอของคุณ ตรวจสอบสิทธิ์ และส่งข้อความ Push ไปยังไคลเอ็นต์ที่เหมาะสม หากเบราว์เซอร์ของลูกค้าออฟไลน์อยู่ บริการ Push จะจัดคิวข้อความ Push จนกว่าเบราว์เซอร์จะออนไลน์
เบราว์เซอร์แต่ละรายการจะใช้บริการ Push ใดก็ได้ที่ต้องการ คุณในฐานะนักพัฒนาเว็บไซต์ไม่มีสิทธิ์ควบคุมข้อมูลดังกล่าว ปัญหานี้ไม่ใช่ปัญหาเนื่องจากคําขอโปรโตคอล Web Push เป็นมาตรฐาน กล่าวคือ คุณไม่จําเป็นต้องสนใจว่าผู้ให้บริการเบราว์เซอร์ใช้บริการ Push ใด คุณเพียงแค่ต้องตรวจสอบว่าคำขอโปรโตคอล Push บนเว็บเป็นไปตามข้อกำหนดเท่านั้น ข้อกำหนดระบุไว้ว่าคำขอต้องมีส่วนหัวบางอย่างและต้องส่งข้อมูลเป็นสตรีมไบต์
อย่างไรก็ตาม คุณต้องตรวจสอบว่าคุณส่งคําขอโปรโตคอล Web Push ไปยังบริการ Push ที่ถูกต้อง ข้อมูล PushSubscription ที่เบราว์เซอร์แสดงให้คุณเห็นในระหว่างกระบวนการสมัครใช้บริการจะให้ข้อมูลนี้ ออบเจ็กต์ PushSubscription จะมีลักษณะดังนี้
{
"endpoint": "https://fcm.googleapis.com/fcm/send/c1KrmpTuRm…",
"expirationTime": null,
"keys": {
"p256dh": "BGyyVt9FFV…",
"auth": "R9sidzkcdf…"
}
}
โดเมนของ endpoint คือบริการ Push เส้นทางของ endpoint คือข้อมูลตัวระบุไคลเอ็นต์ที่ช่วยให้บริการ Push ระบุได้อย่างชัดเจนว่าควรส่งข้อความไปยังไคลเอ็นต์ใด
keys ใช้สำหรับการเข้ารหัส ซึ่งจะอธิบายในลำดับถัดไป
เข้ารหัสข้อความ Push
ข้อมูลที่ส่งไปยังบริการ Push ต้องได้รับการเข้ารหัส ซึ่งจะป้องกันไม่ให้บริการ Push ดูข้อมูลที่ส่งไปยังไคลเอ็นต์ได้
โปรดทราบว่าผู้ให้บริการเบราว์เซอร์จะเป็นผู้ตัดสินใจว่าจะใช้บริการ Push ใด และบริการ Push อาจไม่ปลอดภัยหรือมีช่องโหว่ในทฤษฎี เซิร์ฟเวอร์ของคุณต้องใช้keysที่ระบุไว้ใน PushSubscription เพื่อเข้ารหัสคำขอโปรโตคอล Web Push
ลงนามในคำขอโปรโตคอล Push บนเว็บ
บริการ Push เป็นวิธีป้องกันไม่ให้ผู้อื่นส่งข้อความถึงผู้ใช้ ในทางเทคนิคแล้วคุณไม่จำเป็นต้องทำเช่นนี้ แต่การติดตั้งใช้งานที่ง่ายที่สุดใน Chrome จำเป็นต้องใช้ โดยคุณเลือกหรือไม่เลือกก็ได้ใน Firefox เบราว์เซอร์อื่นๆ อาจต้องใช้ในอนาคต
เวิร์กโฟลว์นี้เกี่ยวข้องกับคีย์ส่วนตัวและคีย์สาธารณะที่เป็นเอกลักษณ์สำหรับแอปพลิเคชันของคุณ กระบวนการตรวจสอบสิทธิ์จะทำงานโดยคร่าวๆ ดังนี้
- คุณสร้างคีย์ส่วนตัวและคีย์สาธารณะเป็นงานแบบครั้งเดียว ชุดค่าผสมของคีย์ส่วนตัวและคีย์สาธารณะเรียกว่าคีย์เซิร์ฟเวอร์แอปพลิเคชัน คุณอาจเห็นคีย์เหล่านี้เรียกว่าคีย์ VAPID ด้วย VAPID คือข้อกำหนดที่กําหนดกระบวนการตรวจสอบสิทธิ์นี้
- เมื่อคุณสมัครใช้บริการข้อความ Push จากโค้ด JavaScript ให้กับไคลเอ็นต์ คุณจะต้องระบุคีย์สาธารณะ เมื่อบริการ Push สร้าง
endpointสําหรับอุปกรณ์ ระบบจะเชื่อมโยงคีย์สาธารณะที่ระบุไว้กับendpoint - เมื่อส่งคําขอโปรโตคอล Web Push คุณจะลงนามข้อมูล JSON บางอย่างด้วยคีย์ส่วนตัว
- เมื่อบริการ Push ได้รับคําขอโปรโตคอล Web Push บริการจะใช้คีย์สาธารณะที่จัดเก็บไว้เพื่อตรวจสอบสิทธิ์ข้อมูลที่ลงนาม หากลายเซ็นถูกต้อง บริการ Push จะทราบว่าคำขอมาจากเซิร์ฟเวอร์ที่มีคีย์ส่วนตัวที่ตรงกัน
ปรับแต่งการนำส่งข้อความ Push
ข้อกำหนดเฉพาะของคำขอโปรโตคอล Push บนเว็บยังกำหนดพารามิเตอร์ที่ช่วยให้คุณปรับแต่งวิธีที่บริการ Push พยายามส่งข้อความ Push ไปยังไคลเอ็นต์ได้ด้วย ตัวอย่างเช่น คุณสามารถปรับแต่งสิ่งต่อไปนี้
- Time to Live (TTL) ของข้อความ ซึ่งกำหนดระยะเวลาที่บริการ Push ควรพยายามส่งข้อความ
- ความเร่งด่วนของข้อความ ซึ่งมีประโยชน์ในกรณีที่บริการ Push กำลังรักษาอายุการใช้งานแบตเตอรี่ของลูกค้าโดยส่งเฉพาะข้อความที่มีลำดับความสำคัญสูง
- หัวข้อของข้อความ ซึ่งจะแทนที่ข้อความที่รอดำเนินการของหัวข้อเดียวกันด้วยข้อความล่าสุด
รับและแสดงข้อความ Push เป็นการแจ้งเตือน
เมื่อคุณส่งคําขอโปรโตคอล Push ทางเว็บไปยังบริการ Push แล้ว บริการ Push จะจัดคิวคําขอของคุณไว้จนกว่าเหตุการณ์อย่างใดอย่างหนึ่งต่อไปนี้จะเกิดขึ้น
- ลูกค้าออนไลน์และบริการ Push ส่งข้อความ Push
- ข้อความจะหมดอายุ
เมื่อเบราว์เซอร์ไคลเอ็นต์ได้รับข้อความ Push ระบบจะถอดรหัสข้อมูลข้อความ Push และส่งเหตุการณ์ push ไปยัง service worker โดยพื้นฐานแล้ว Service Worker คือโค้ด JavaScript ที่ทำงานในเบื้องหลังได้ แม้ว่าเว็บไซต์จะไม่ได้เปิดอยู่หรือเบราว์เซอร์ปิดอยู่ก็ตาม ในตัวแฮนเดิลเหตุการณ์ push ของ Service Worker ให้เรียก ServiceWorkerRegistration.showNotification() เพื่อแสดงข้อมูลเป็นการแจ้งเตือน
ขั้นตอนถัดไป
- ภาพรวมของข้อความ Push บนเว็บ
- วิธีการทำงานของ Push
- การติดตามผู้ใช้
- UX ของสิทธิ์
- การส่งข้อความด้วยไลบรารี Web Push
- Web Push Protocol
- การจัดการเหตุการณ์ Push
- การแสดงการแจ้งเตือน
- ลักษณะการทํางานของการแจ้งเตือน
- รูปแบบการแจ้งเตือนที่พบบ่อย
- คำถามที่พบบ่อยเกี่ยวกับข้อความ Push
- ปัญหาที่พบได้ทั่วไปและการรายงานข้อบกพร่อง





