जानें कि इनपुट में लगा समय क्या होता है. साथ ही, इंटरैक्टिविटी को तेज़ करने के लिए, इसे कम करने की तकनीकें जानें.
वेब पर इंटरैक्शन जटिल होते हैं. इनके लिए, ब्राउज़र में कई तरह की गतिविधियां होती हैं. हालांकि, इन सभी में एक बात कॉमन है कि इवेंट कॉलबैक शुरू होने से पहले, इनमें कुछ इनपुट देरी होती है. इस गाइड में, आपको इनपुट में लगने वाले समय के बारे में जानकारी मिलेगी. साथ ही, यह भी बताया जाएगा कि इस समय को कम करने के लिए क्या किया जा सकता है, ताकि आपकी वेबसाइट पर इंटरैक्शन तेज़ी से हो सके.
इनपुट में देरी क्या है?
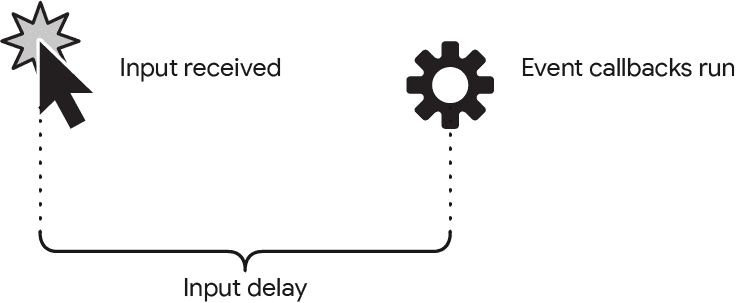
इनपुट डिले वह समय होता है जो उपयोगकर्ता के किसी पेज से इंटरैक्ट करने से लेकर, इंटरैक्शन के लिए इवेंट कॉलबैक के चलने तक के बीच लगता है. जैसे, स्क्रीन पर टैप करना, माउस से क्लिक करना या कोई बटन दबाना. हर इंटरैक्शन की शुरुआत, इनपुट में कुछ देरी के साथ होती है.

इनपुट में लगने वाले समय में कुछ देरी ज़रूर होती है: ऑपरेटिंग सिस्टम को इनपुट इवेंट को पहचानने और उसे ब्राउज़र को भेजने में हमेशा कुछ समय लगता है. हालांकि, इनपुट में लगने वाले समय के इस हिस्से को अक्सर महसूस भी नहीं किया जा सकता. साथ ही, पेज पर ऐसी अन्य चीज़ें भी होती हैं जिनकी वजह से इनपुट में लगने वाला समय इतना ज़्यादा हो सकता है कि समस्याएं पैदा हो जाएं.
इनपुट में देरी को कैसे समझें
आम तौर पर, आपको इंटरैक्शन के हर हिस्से को जितना हो सके उतना छोटा रखना चाहिए, ताकि आपकी वेबसाइट को 'पेज के रिस्पॉन्स में लगने वाला समय' (आईएनपी) मेट्रिक के"अच्छा" थ्रेशोल्ड को पूरा करने की सबसे अच्छी संभावना मिले. भले ही, उपयोगकर्ता का डिवाइस कोई भी हो. थ्रेशोल्ड को पूरा करने के लिए, इनपुट में लगने वाले समय को कंट्रोल करना सिर्फ़ एक हिस्सा है.
इसलिए, आपको इनपुट में लगने वाली देरी को कम से कम करने की कोशिश करनी चाहिए, ताकि INP के "अच्छा" थ्रेशोल्ड को पूरा किया जा सके. हालांकि, आपको यह पता होना चाहिए कि इनपुट में होने वाली देरी को पूरी तरह से खत्म नहीं किया जा सकता. जब तक उपयोगकर्ता आपके पेज से इंटरैक्ट करने की कोशिश कर रहे हैं, तब तक मुख्य थ्रेड पर ज़्यादा काम करने से बचें. इससे, इनपुट में लगने वाला समय कम होगा और समस्याओं से बचा जा सकेगा.
इनपुट में देरी को कम करने का तरीका
जैसा कि पहले बताया गया है, इनपुट में कुछ देरी होना लाज़िमी है. हालांकि, दूसरी ओर, इनपुट में होने वाली कुछ देरी से बच जा सकता है. अगर आपको इनपुट में देरी हो रही है, तो इन बातों का ध्यान रखें.
बार-बार होने वाले ऐसे टाइमर से बचें जो मुख्य थ्रेड पर बहुत ज़्यादा काम शुरू करते हैं
JavaScript में आम तौर पर इस्तेमाल होने वाले दो टाइमर फ़ंक्शन हैं, जिनकी वजह से इनपुट में देरी हो सकती है: setTimeout और setInterval. इन दोनों के बीच का अंतर यह है कि setTimeout किसी तय समय के बाद चलने के लिए कॉलबैक शेड्यूल करता है. दूसरी ओर, setInterval हर n मिलीसेकंड में या clearInterval से टाइमर बंद होने तक, कॉलबैक को शेड्यूल करता है.
setTimeout में कोई समस्या नहीं है. असल में, यह लंबे टास्क से बचने में मददगार हो सकता है. हालांकि, यह इस बात पर निर्भर करता है कि टाइम आउट कब होता है और टाइम आउट कॉलबैक चलने के दौरान, उपयोगकर्ता पेज से इंटरैक्ट करने की कोशिश करता है या नहीं.
इसके अलावा, setTimeout को लूप या बार-बार चलाया जा सकता है. ऐसा करने पर, यह setInterval की तरह काम करता है. हालांकि, अगले दोहराव को तब तक शेड्यूल नहीं किया जाता, जब तक कि पिछला दोहराव पूरा नहीं हो जाता. इसका मतलब है कि setTimeout को हर बार कॉल करने पर, लूप मुख्य थ्रेड को भेज देगा. हालांकि, आपको यह पक्का करना होगा कि उसका कॉलबैक ज़्यादा काम न करे.
setInterval, इंटरवल पर कॉलबैक चलाता है. इसलिए, इंटरैक्शन में रुकावट आने की संभावना ज़्यादा होती है. इसकी वजह यह है कि setTimeout कॉल के एक इंस्टेंस के उलट, यह एक बार का कॉलबैक है, जो हो सकता है कि उपयोगकर्ता इंटरैक्शन में रुकावट डाले. setInterval के बार-बार होने की वजह से, यह ज़्यादा संभावना है कि यह इंटरैक्शन में रुकावट डाले. इससे इंटरैक्शन के इनपुट में देरी बढ़ जाती है.

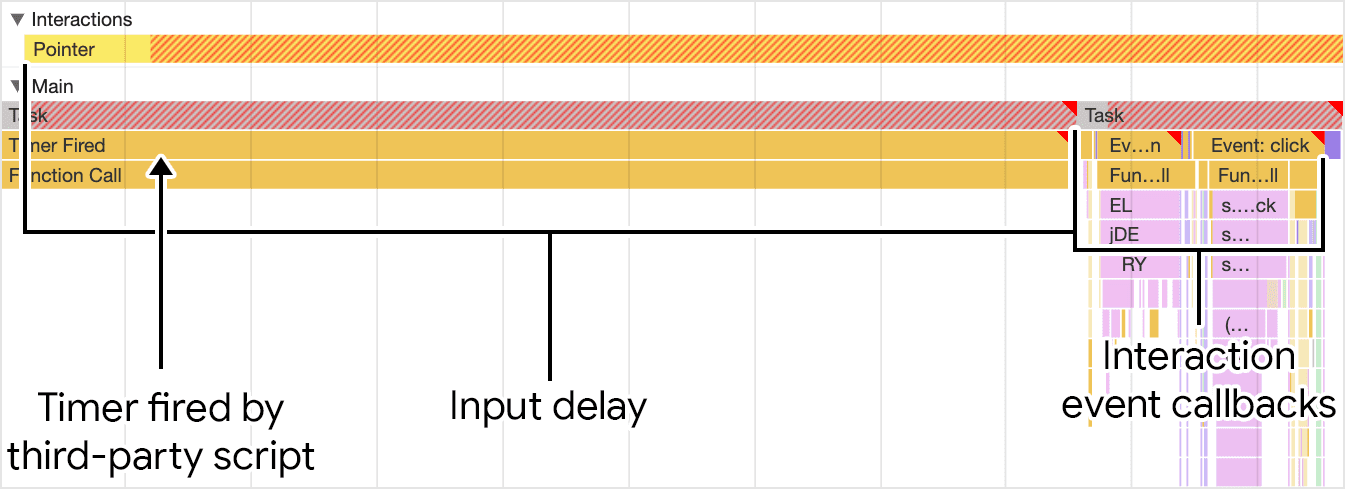
setInterval कॉल से रजिस्टर किया गया टाइमर है. इनपुट में हुई देरी की वजह से, इंटरैक्शन के लिए इवेंट कॉलबैक, सामान्य समय से बाद में चलते हैं.
अगर टाइमर पहले पक्ष (ग्राहक) के कोड में हैं, तो आपके पास उन पर कंट्रोल होता है. देखें कि आपको इनकी ज़रूरत है या नहीं. अगर ज़रूरत है, तो इनमें काम को ज़्यादा से ज़्यादा कम करें. हालांकि, तीसरे पक्ष की स्क्रिप्ट में टाइमर की बात अलग है. आम तौर पर, तीसरे पक्ष की स्क्रिप्ट के काम करने के तरीके पर आपका कंट्रोल नहीं होता. साथ ही, तीसरे पक्ष के कोड में परफ़ॉर्मेंस से जुड़ी समस्याओं को ठीक करने के लिए, अक्सर हिस्सेदारों के साथ काम करना पड़ता है. इससे यह तय किया जा सकता है कि तीसरे पक्ष की कोई स्क्रिप्ट ज़रूरी है या नहीं. अगर ज़रूरी है, तो तीसरे पक्ष की स्क्रिप्ट वेंडर से संपर्क करके यह तय किया जा सकता है कि आपकी वेबसाइट पर परफ़ॉर्मेंस से जुड़ी समस्याओं को ठीक करने के लिए क्या किया जा सकता है.
लंबे समय तक चलने वाले टास्क से बचना
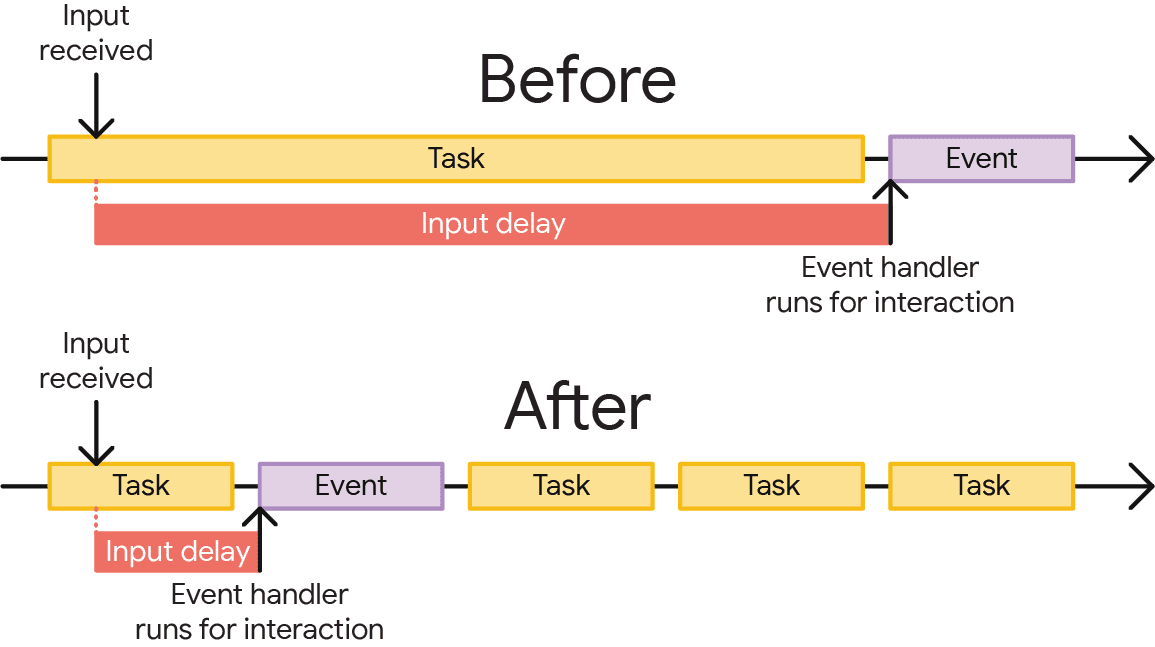
लंबे टास्क से बचने का एक तरीका है कि इनपुट में लगने वाली देरी को कम किया जाए. जब मुख्य थ्रेड में बहुत ज़्यादा काम होता है, तो इंटरैक्शन के दौरान मुख्य थ्रेड ब्लॉक हो जाता है. इससे लंबे टास्क पूरे होने से पहले, इनपुट डिले बढ़ जाता है.

किसी टास्क में ज़्यादा से ज़्यादा काम करने के बजाय, लंबे टास्क को छोटे-छोटे हिस्सों में बांटकर, उपयोगकर्ता के इनपुट के लिए रिस्पॉन्सिवनेस को बेहतर बनाया जा सकता है. साथ ही, आपको मुख्य थ्रेड पर हमेशा कम से कम काम करने की कोशिश करनी चाहिए.
इंटरैक्शन ओवरलैप को ध्यान में रखें
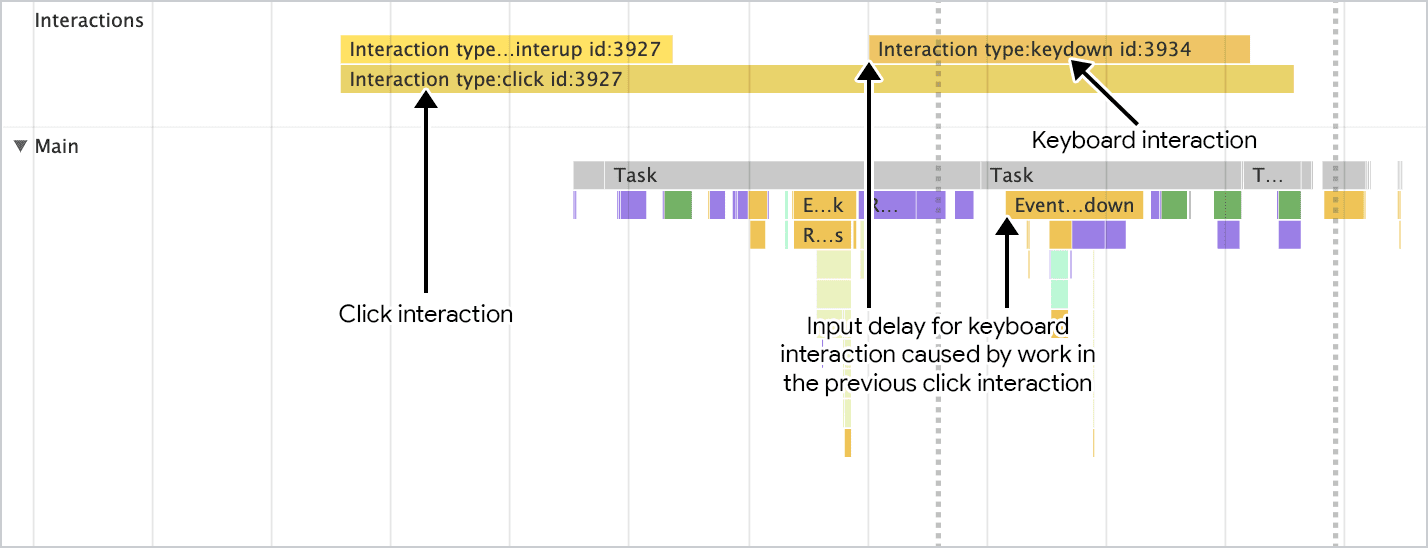
अगर आपके पास ओवरलैप होने वाले इंटरैक्शन हैं, तो INP को ऑप्टिमाइज़ करना खास तौर पर मुश्किल हो सकता है. इंटरैक्शन ओवरलैप का मतलब है कि किसी एक एलिमेंट से इंटरैक्ट करने के बाद, पेज के साथ कोई दूसरा इंटरैक्शन किया जाता है. ऐसा तब होता है, जब शुरुआती इंटरैक्शन के बाद अगला फ़्रेम रेंडर नहीं हो पाता.

इंटरैक्शन ओवरलैप होने की वजहें बहुत आसान हो सकती हैं. जैसे, उपयोगकर्ताओं का कम समय में कई इंटरैक्शन करना. ऐसा तब हो सकता है, जब उपयोगकर्ता फ़ॉर्म फ़ील्ड में टाइप करते हैं. यहां बहुत कम समय में कीबोर्ड से कई इंटरैक्शन हो सकते हैं. अगर किसी मुख्य इवेंट पर काम करना खास तौर पर महंगा है, तो आपके पास कुछ विकल्प हैं. जैसे, ऑटोमैटिक भरने वाले फ़ील्ड के सामान्य मामले में, जहां बैक एंड को नेटवर्क अनुरोध किए जाते हैं:
- किसी तय समयावधि में इवेंट कॉलबैक के ट्रिगर होने की संख्या को सीमित करने के लिए, इनपुट को डीबाउंस करें.
fetchअनुरोधों को रद्द करने के लिए,AbortControllerका इस्तेमाल करें, ताकिfetchकॉलबैक को मैनेज करने के दौरान, मुख्य थ्रेड में रुकावट न आए. ध्यान दें: इवेंट को रोकने के लिए,AbortControllerइंस्टेंस कीsignalप्रॉपर्टी का भी इस्तेमाल किया जा सकता है.
ओवरलैप होने वाले इंटरैक्शन की वजह से, इनपुट में लगने वाले समय में बढ़ोतरी होने की एक और वजह महंगे ऐनिमेशन हो सकते हैं. खास तौर पर, JavaScript में ऐनिमेशन की वजह से कई requestAnimationFrame कॉल ट्रिगर हो सकते हैं. इससे, उपयोगकर्ता इंटरैक्शन में रुकावट आ सकती है. इस समस्या से बचने के लिए, जब भी हो सके सीएसएस ऐनिमेशन का इस्तेमाल करें. इससे, ऐनिमेशन के महंगे फ़्रेम को कतार में लगाने से बचा जा सकता है. हालांकि, ऐसा करते समय पक्का करें कि आप कंपोज़ नहीं किए गए ऐनिमेशन का इस्तेमाल न करें, ताकि ऐनिमेशन मुख्य थ्रेड के बजाय, मुख्य तौर पर GPU और कंपोजिट थ्रेड पर चलें.
नतीजा
ऐसा हो सकता है कि इनपुट में लगने वाला समय, आपके इंटरैक्शन के चलने में लगने वाले कुल समय का ज़्यादा हिस्सा न हो. हालांकि, यह समझना ज़रूरी है कि इंटरैक्शन के हर हिस्से में कुछ समय लगता है, जिसे कम किया जा सकता है. अगर आपको इनपुट में देरी महसूस हो रही है, तो इसे कम करने के कई तरीके हैं. बार-बार होने वाले टाइमर कॉलबैक से बचने, लंबे टास्क को छोटे-छोटे हिस्सों में बांटने, और संभावित इंटरैक्शन ओवरलैप के बारे में जानने से, इनपुट में लगने वाले समय को कम करने में मदद मिल सकती है. इससे आपकी वेबसाइट के उपयोगकर्ताओं के लिए इंटरैक्शन तेज़ी से हो पाता है.
Unsplash से ली गई हीरो इमेज, जिसे Erik Mclean ने बनाया है.


