长任务是一种 JavaScript 代码,它会长时间独占主线程,从而导致界面“冻结”。
在页面加载时,长时间运行的任务可能会占用主线程并使页面不响应用户输入,即使页面看起来已就绪。点击和点按通常不起作用,因为事件监听器和点击处理程序等互动功能尚未附加到界面元素。因此,长时间运行的任务可能会大幅增加可交互时间。

现在,Chrome 开发者工具可以直观呈现长时间运行的任务,让您可以更轻松地查看需要优化的任务。
什么情况会被计为长任务?
由耗时超过 50 毫秒的复杂工作导致占用大量 CPU 的长时间任务。RAIL 模型建议您在 50 毫秒内处理用户输入事件,以确保在 100 毫秒内获得可见响应,并保留操作和反应之间的连接。
要点:虽然 RAIL 模型建议在 100 毫秒内对用户输入做出视觉响应,但根据 Interaction to Next Paint (INP) 指标的阈值,最长可以在 200 毫秒内设定更可行的预期,尤其是对于速度较慢的设备。
我的页面中是否存在可能会延迟互动的长时间运行的任务?
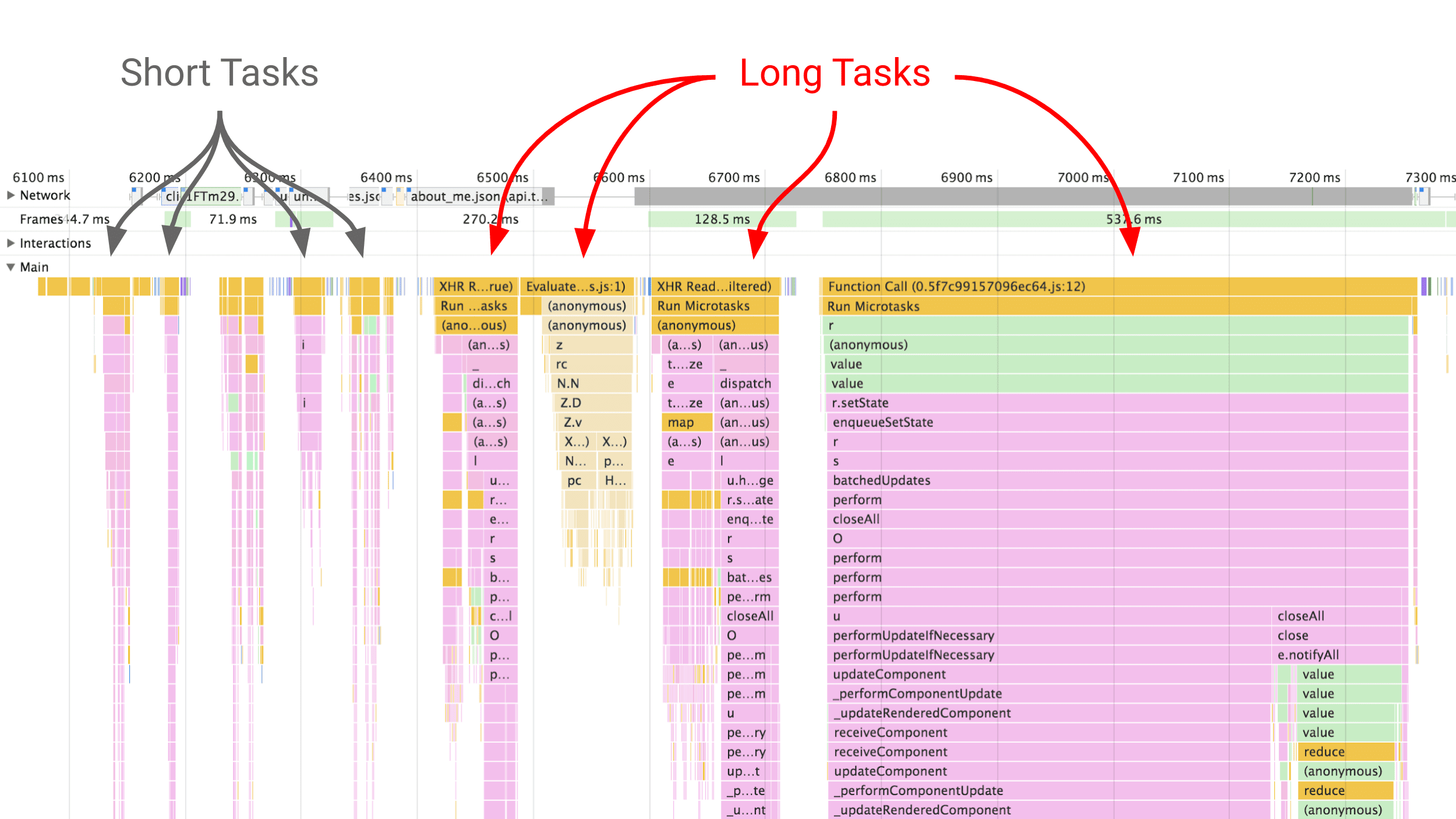
到目前为止,您需要在 Chrome 开发者工具中手动查找时长超过 50 毫秒的脚本“长黄色块”,或者使用 Long Tasks API 找出哪些任务导致互动延迟。

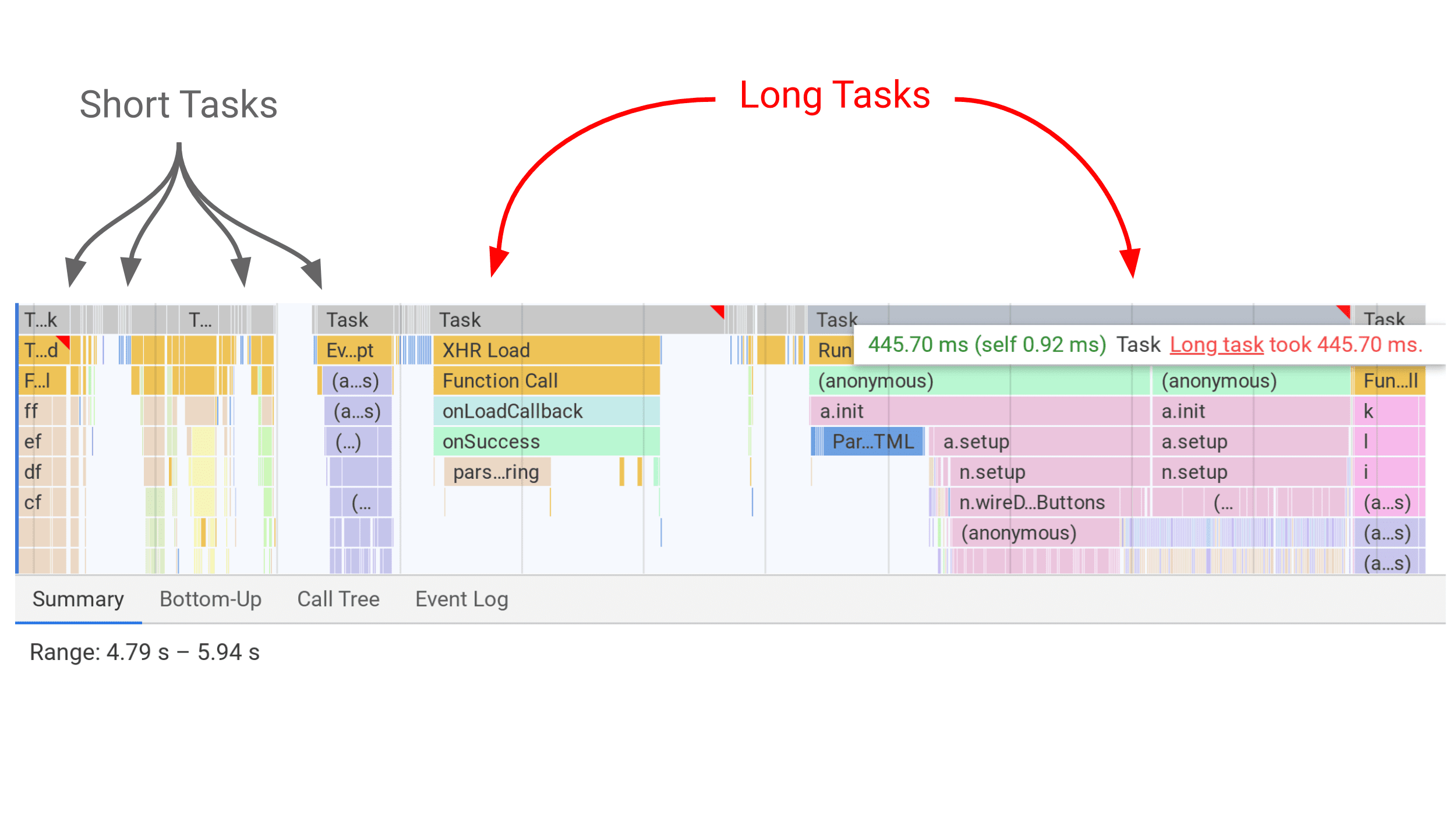
为了帮助简化性能审核工作流,DevTools 现在直观呈现长时间运行的任务。如果任务(显示为灰色)属于长时间运行的任务,则会显示红色标记。

若要使用新的可视化工具,请执行以下操作:
- 在加载网页的“性能”面板中记录轨迹。
- 请在主线程视图中寻找一个红旗。您应该会看到任务现在会标为灰色并标记为任务。
- 将指针悬停在灰色条形上。您将看到一个对话框,其中显示任务时长以及该任务是否会被视为长时间运行的任务。
是什么原因导致了长时间任务?
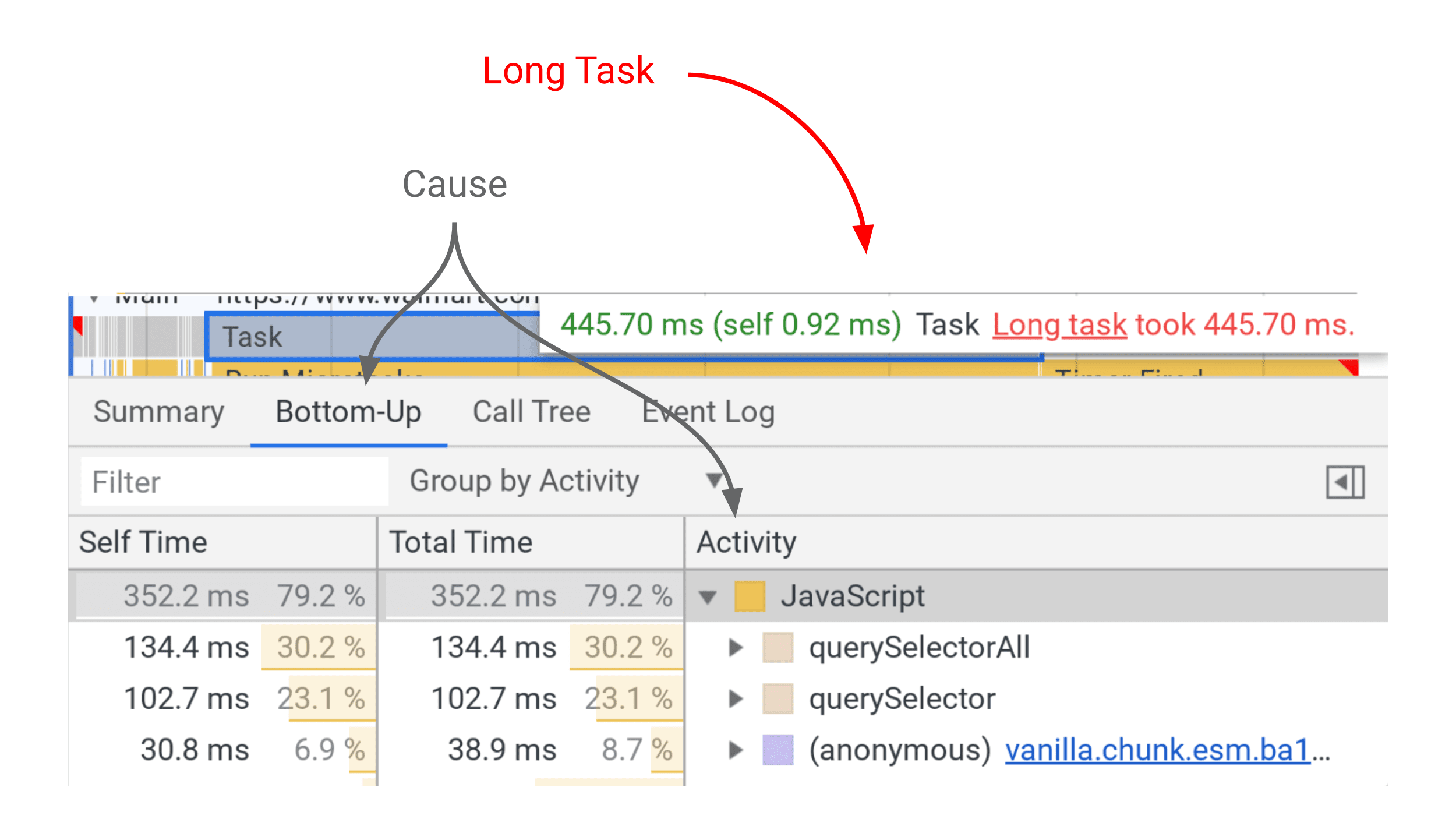
如要了解任务过长的原因,请选择灰色的任务栏。在下面的抽屉中,选择 Bottom-Up 和 Group by Activity。这样,您就可以了解哪些 activity 对花费这么长时间才能完成的任务做出了最大贡献。在以下示例中,延迟的原因看起来像是一组成本高昂的 DOM 查询。

优化长时间运行的任务的常见方法有哪些?
大型脚本通常是导致长时间运行的任务的主要原因。请考虑将它们拆分。此外,也请留意第三方脚本,其中也可能包含耗时较长的任务,而此类任务会延迟主要内容变为互动状态。
将所有工作拆分为运行时间不超过 50 毫秒的块,并在合适的位置和时间运行这些块。其中一些错误的合适位置可能在主线程外的 Service Worker 中。如需有关拆分长任务的指导,请参阅 Optimize Long Tasks 和 Phil Walton 的 Idle Until Urgent。
确保网页能迅速响应。尽量减少长时间运行的任务可以确保用户在访问您的网站时获得愉悦的体验。如需详细了解长时间运行的任务,请参阅以用户为中心的性能指标。


