网络上的文字会自动在屏幕边缘自动换行 溢出。另一方面,图像具有固有大小。如果图片 大于屏幕宽度,则图片溢出,并且用户必须滚动 水平即可查看全部
幸运的是,CSS 提供了相关工具来阻止这种情况发生。
限制图片
在样式表中,您可以使用 max-inline-size
以声明图片的渲染尺寸绝不会
包含 元素。
浏览器支持
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
img {
max-inline-size: 100%;
block-size: auto;
}
也可以将同一规则应用于其他类型的嵌入内容,例如视频 和 iframe
img,
video,
iframe {
max-inline-size: 100%;
block-size: auto;
}
实施此规则后,浏览器会根据 屏幕。
<ph type="x-smartling-placeholder">
添加 block-size
值 auto 表示浏览器保留您图片的与之前显示的
调整其大小
有时,图片尺寸是由内容管理系统 (CMS) 或
其他内容传送系统如果您的设计需要不同的宽高比
您可以使用
aspect-ratio
属性来保留您网站的设计:
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
}
遗憾的是,这通常意味着浏览器不得不挤压或拉伸图片 使其适应目标空间
<ph type="x-smartling-placeholder">
为防止挤压和拉伸,请使用
object-fit 属性。
浏览器支持
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
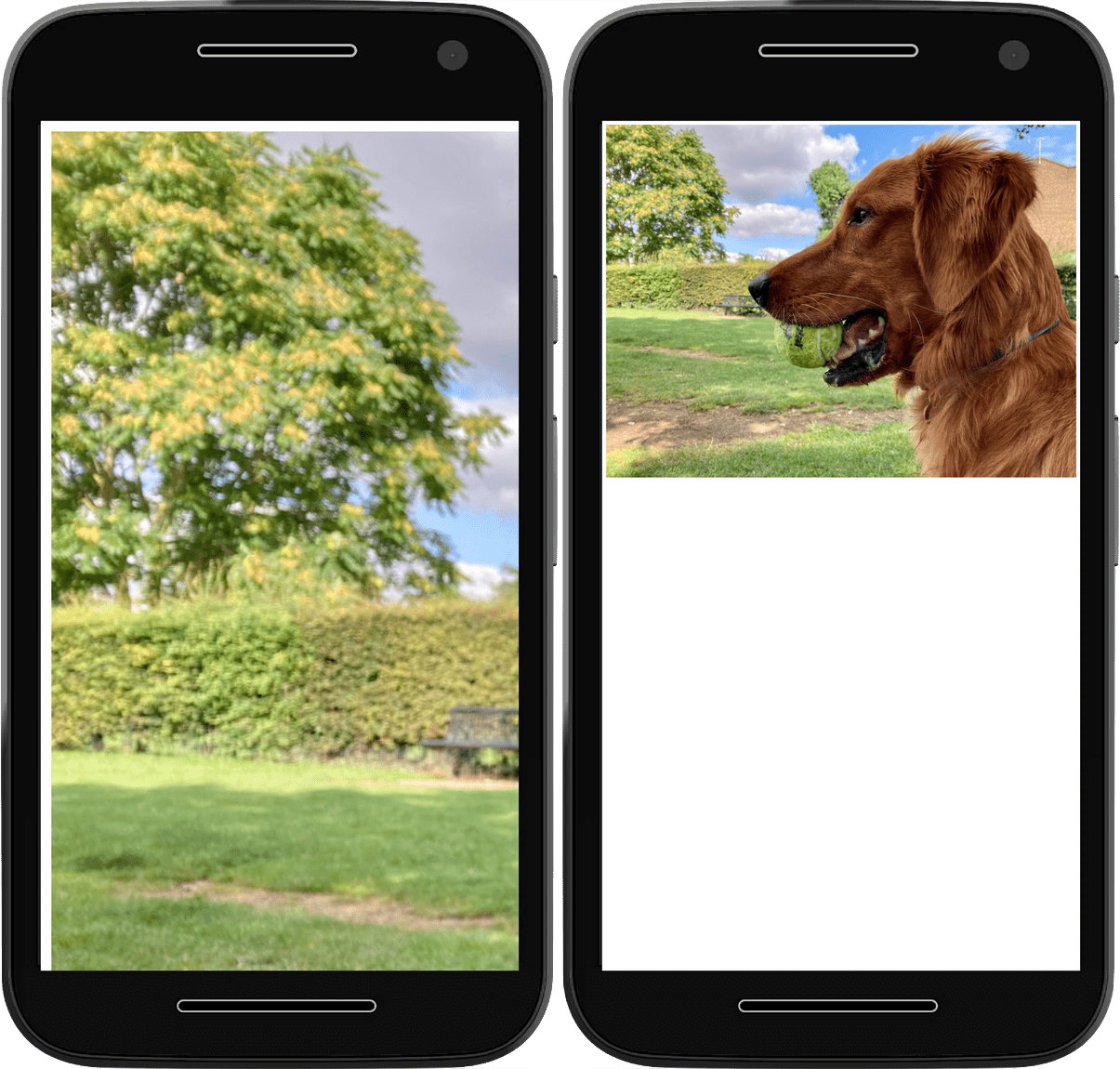
object-fit 值为 contain 时,会告知浏览器保留图片的
根据需要在图片周围留出空白区域
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: contain;
}
object-fit 值为 cover 时,会告知浏览器保留图片的
根据需要剪裁图片。
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
}


您可以使用 object-position 属性。这样可以调整剪裁的焦点,确保尽可能 图片的重要部分仍然可见
浏览器支持
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
object-position: top center;
}

object-position 设置为剪裁
只有图片的一侧。传送图片
这些 CSS 规则会告知浏览器您希望如何呈现图片。您可以 还在 HTML 中提供关于浏览器应如何处理这些图片的提示。
大小调整提示
如果您知道图片的尺寸,请始终添加 width 和 height
属性。即使图片以不同的尺寸呈现,
max-inline-size 规则,浏览器仍然知道宽高比和
可以预留适量空间这样可以防止您的其他内容
跳动。
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
>
加载提示
使用 loading 属性告知浏览器是否延迟加载
直到它位于视口内或附近。对于非首屏图片,请使用值
共 lazy 页。在用户滚动远距离之前,浏览器不会加载延迟图片
图片要足够向下,即将出现在用户视野中如果用户从未
滚动时,图片永远不会加载。
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
>
对于首屏上的主打图片,请勿使用 loading,如果您的网站
应用 loading="lazy" 属性,您通常可以将 loading 设置为
使用默认值 eager,以防止延迟加载图片:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
>
提取优先级
对于 LCP 映像等重要映像,您可以进一步
使用提取优先级确定加载的优先级
将 fetchpriority 属性设置为 high:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
fetchpriority="high"
>
这将指示浏览器立即以高优先级获取图片, 而不是等到浏览器完成其布局并提取 图片。
但是,当您要求浏览器优先下载某个资源(例如
浏览器必须降低其他资源(如脚本或
字体文件。仅在图片确实至关重要时才对其设置 fetchpriority="high"。
预加载提示
最好通过在 初始 HTML 文件。不过,部分图片(例如图片)可能不可用 通过 JavaScript 或 CSS 背景图片添加。
您可以利用预加载让浏览器先提取这些重要图片
。对于非常重要的图片,您可以将这种预加载与
fetchpriority 属性:
<link rel="preload" href="hero.jpg" as="image" fetchpriority="high">
同样,请谨慎使用这些属性,以免覆盖浏览器的 优先级启发法过于频繁。过度使用它们可能会导致性能 性能下降。
某些浏览器支持预加载自适应图片
基于 srcset,使用 imagesrcset 和 imagesizes 属性。
例如:
<link rel="preload" imagesrcset="hero_sm.jpg 1x hero_med.jpg 2x hero_lg.jpg 3x" as="image" fetchpriority="high">
通过排除 href 后备,您可以确保浏览器没有 srcset
支持仍然预加载正确的图片。
您无法根据浏览器对 特定格式的广告。尝试这种做法可能会增加下载次数,从而浪费用户的数据 数据。
图像解码
此外,您还可以向 img 元素添加 decoding 属性。您可以判断
浏览器可以将图片异步解码
处理其他内容。
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
>
如果图片本身是图片中最重要的部分,您可以使用 sync 值
要优先处理的内容
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
decoding="sync"
>
decoding 属性不会更改图片解码速度。会影响
只有浏览器先等待该图像解码
呈现其他内容
在大多数情况下,这并不会产生太大影响,但有时可能会造成
浏览器显示图片或其他内容的速度更快。例如,对于
包含大量需要时间呈现的元素的大型文档,
需要很长时间才能解码的图片,对重要图片设置 sync 会告知
浏览器等待图片并同时呈现这两者或者
您可以设置 async,让浏览器更快、
等待图像解码。
不过,更好的选择通常是尝试
避免 DOM 规模过大
并使用自适应图片缩短解码时间,而不是使用 decoding。
使用 srcset 实现自适应图片
根据 max-inline-size: 100% 声明,您的图片将无法拆分
容器。但是,如果用户的屏幕较小,带宽较低,
这使得他们下载的图片大小与使用较大屏幕的用户相同
会浪费数据
要解决此问题,请为同一张图片添加不同尺寸的多个版本,
并使用 srcset
属性告诉浏览器这些尺寸的存在以及何时使用这些尺寸。
宽度描述符
您可以使用以英文逗号分隔的值列表来定义 srcset。每个值都是
图片的网址,后跟一个空格,再后面是一些关于
称为描述符。
在此示例中,元数据使用 w 描述了每张图片的宽度
单位。一个 w 表示一个像素的宽度。
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
>
srcset 属性是对 src 属性的补充,而不是取代它。
您仍然需要有一个有效的 src 属性,但浏览器可以替换其
值替换为 srcset 中列出的某个选项。为了节省带宽,
浏览器只会在需要时下载较大的图片。
尺寸
如果您使用的是宽度描述符,则还必须使用
sizes
属性为浏览器提供更多信息。它会告知浏览器
您希望图片在不同条件下的显示效果这些
条件都是在媒体查询中指定的。
sizes 属性采用以英文逗号分隔的媒体查询和图片列表
宽度。
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
sizes="(min-width: 66em) 33vw,
(min-width: 44em) 50vw,
100vw"
>
在此示例中,您将告知浏览器,在宽度超过
66em,则显示的图片应该不超过屏幕宽度的三分之一
(例如,在三列布局中)。
如果视口宽度介于 44em 和 66em 之间,则以半宽方式显示图片
屏幕宽度(如双列布局中)。
对于宽度小于 44em 的任何内容,请以
屏幕。
也就是说,最大的图片不一定会 屏幕。可显示多列布局的宽浏览器窗口使用 适合放在一列中的图片, 单列布局。
<ph type="x-smartling-placeholder">像素密度描述符
您还可以使用描述符向 在高密度显示屏上显示,以便图片在分辨率较高时 提供的分辨率
<ph type="x-smartling-placeholder">
使用密度描述符描述图像的像素密度,
与 src 属性中的图片相关联。密度描述符是一个
后跟字母 x,如 1x 或 2x。
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 1x,
medium-image.png 2x,
large-image.png 3x"
>
如果 small-image.png 的大小为 300x200 像素,medium-image.png 为
600 x 400 像素,那么在 medium-image.png 中的 2x 之后,
srcset 列表。
您无需使用整数。如果另一版本的图片是 450x
大小为 300 像素,可以使用 1.5x 进行描述。
演示图片
HTML 中的图片是内容。因此,您应添加 alt 属性
并附有图片说明,供屏幕阅读器和搜索引擎使用。
如果您嵌入了装饰性图片,而没有任何意义
则可以使用空的 alt 属性。
<img
src="flourish.png"
alt=""
width="400"
height="50"
>
您必须始终添加 alt 属性,即使该属性为空。
空的 alt 属性可告知屏幕阅读器,图片为
展示。缺少 alt 属性并不会提供该信息。
理想情况下,您应使用 CSS(而非 CSS)中的展示性或装饰性图片 HTML。HTML 用于构建结构。CSS 用于演示。
背景图片
在 CSS 中使用 background-image 属性来加载展示性图片。
element {
background-image: url(flourish.png);
}
您可以使用
image-set
函数 background-image。
CSS 中的 image-set 函数与 HTML 中的 srcset 属性非常相似。
提供图片列表,其中包含每张图片的像素密度描述符。
element {
background-image: image-set(
small-image.png 1x,
medium-image.png 2x,
large-image.png 3x
);
}
浏览器会根据设备的像素密度选择最合适的图片。
向网站添加图片时,需要考虑多种因素 包括:
- 为每张图片预留合适的空间。
- 计算您需要多少种尺码。
- 决定图片是内容图片还是装饰图片。
花些时间修好图片是值得的。糟糕的图片策略 让用户感到厌烦和沮丧良好的图片策略能让网站更具吸引力 无论用户使用何种设备或网络连接,都能看到精美又清晰的画面。
您的工具包中还有一个 HTML 元素,可让您更好地控制
images:picture 元素。
检查您的理解情况
测试您对图像知识的掌握情况。
必须为图片添加样式,使其适合视口。
如果图片的高度和宽度被强制调整为不自然的宽高比,哪些样式可以帮助调整图片以适应这些比例?
object-fitcontain和cover等关键字匹配。image-fitfit-imageaspect-ratio在图片中添加 height 和 width 后,CSS 将无法设置不同的样式。
srcset 属性不会_______ src 属性,而是会_______它。
srcset 绝对不会替换 src 属性。图片中缺少 alt 等同于空 alt。
alt 属性用于告知屏幕阅读器此图片是展示图片。alt 对屏幕阅读器没有任何影响。
