वेब पर मौजूद टेक्स्ट, स्क्रीन के किनारे से अपने-आप रैप हो जाता है, ताकि वह ओवरफ़्लो. दूसरी ओर, इमेज का साइज़ अलग होता है. अगर कोई इमेज स्क्रीन से ज़्यादा चौड़ा होने पर, इमेज ओवरफ़्लो हो जाती है और उपयोगकर्ता को स्क्रोल करना पड़ता है हॉरिज़ॉन्टल तौर पर दिख सकता है.
अच्छी बात यह है कि सीएसएस आपको ऐसे टूल उपलब्ध कराता है जिनकी मदद से इसे रोका जा सकता है.
अपनी इमेज को सीमित करें
अपनी स्टाइल शीट में, max-inline-size का इस्तेमाल किया जा सकता है
यह एलान करने के लिए कि इमेज का साइज़ कभी भी इतना बड़ा नहीं होना चाहिए
शामिल होने वाला एलिमेंट.
ब्राउज़र सहायता
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
img {
max-inline-size: 100%;
block-size: auto;
}
एम्बेड किए गए दूसरे कॉन्टेंट, जैसे कि वीडियो पर भी यही नियम लागू किया जा सकता है और iframes.
img,
video,
iframe {
max-inline-size: 100%;
block-size: auto;
}
यह नियम लागू होने के बाद, ब्राउज़र इमेज को फ़िट करने के लिए अपने-आप स्केल कम कर देते हैं स्क्रीन.

block-size जोड़ना
auto का मान है कि ब्राउज़र आपकी इमेज को आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात)
उनका साइज़ बदलता है.
कभी-कभी, किसी इमेज के डाइमेंशन को कॉन्टेंट मैनेजमेंट सिस्टम (सीएमएस) या
अन्य कॉन्टेंट डिलीवरी सिस्टम पर कर सकते हैं. अगर आपके डिज़ाइन में अलग आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) है, तो
डिफ़ॉल्ट रूप से क्लिक करें, तो आप
aspect-ratio
प्रॉपर्टी इस्तेमाल करें:
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
}
माफ़ करें, इसका मतलब अक्सर यह होता है कि ब्राउज़र को इमेज को स्क्वैश या स्ट्रेच करना पड़ता है ताकि वह तय जगह में फ़िट हो सके.

स्क्वॉशिंग और स्ट्रेचिंग से बचने के लिए,
object-fit प्रॉपर्टी.
ब्राउज़र सहायता
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
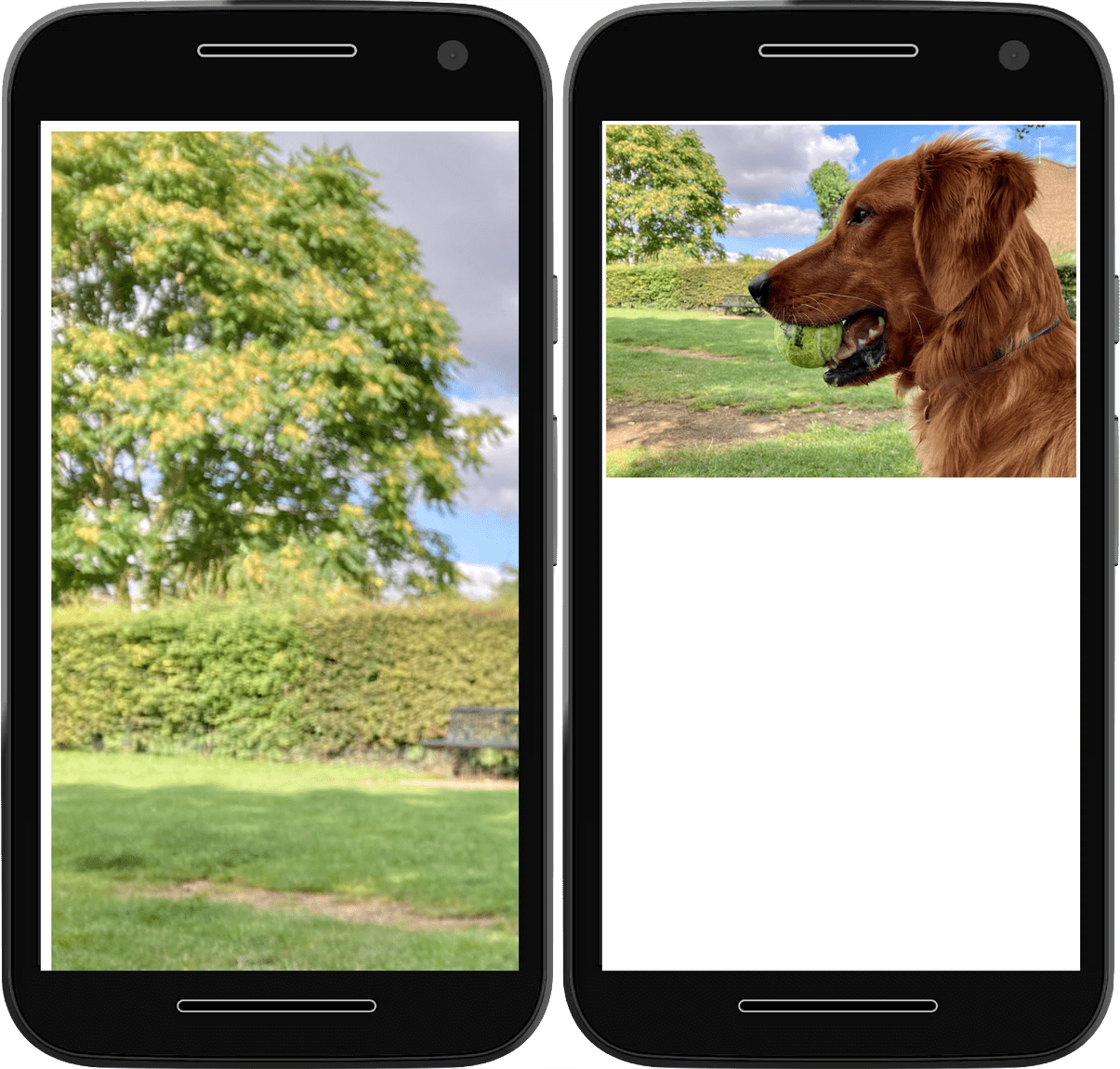
contain की object-fit वैल्यू, ब्राउज़र को इमेज सुरक्षित रखने के लिए कहती है
आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात), इमेज के आस-पास खाली जगह छोड़ें.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: contain;
}
cover की object-fit वैल्यू, ब्राउज़र को इमेज सुरक्षित रखने के लिए कहती है
आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) में, इमेज को ज़रूरत के मुताबिक काटें.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
}


इमेज को काटने की जगह बदली जा सकती है. इसके लिए, object-position प्रॉपर्टी. इससे क्रॉप का फ़ोकस अडजस्ट हो जाता है, ताकि आप यह पक्का कर सकें कि का अहम हिस्सा अब भी दिख रहा है.
ब्राउज़र सहायता
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
object-position: top center;
}

object-position को सेट किया जा सकता है
सिर्फ़ एक तरफ़ से दिखेगा.अपनी इमेज डिलीवर करना
ये सीएसएस नियम, ब्राउज़र को बताते हैं कि आपको इमेज किस तरह रेंडर करनी हैं. आप साथ ही, अपने एचटीएमएल में यह संकेत भी दें कि ब्राउज़र को उन इमेज को कैसे मैनेज करना चाहिए.
साइज़ बदलने के लिए हिंट
अगर आपको इमेज के डाइमेंशन की जानकारी है, तो width और height को हमेशा शामिल करें
एट्रिब्यूट. भले ही इमेज को अलग-अलग साइज़ में रेंडर किया गया हो, क्योंकि आपके
max-inline-size नियम है, ब्राउज़र अब भी चौड़ाई और ऊंचाई का अनुपात जानता है और
जगह को सही जगह पर रखने में मदद मिलती है. यह आपके दूसरे कॉन्टेंट को
इमेज लोड होने पर इधर-उधर जाते हैं.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
>
लोड करने के लिए संकेत
loading एट्रिब्यूट का इस्तेमाल करके, ब्राउज़र को बताएं कि पेज लोड होने में देरी हो रही है या नहीं
इमेज को तब तक हाइलाइट करें, जब तक कि वह व्यूपोर्ट में या उसके आस-पास न हो. वेबसाइट में फ़ोल्ड के नीचे मौजूद इमेज के लिए, किसी वैल्यू का इस्तेमाल करें
lazy पेज चुने जा सकते हैं. जब तक उपयोगकर्ता दूर तक स्क्रोल नहीं करता, तब तक ब्राउज़र लेज़ी इमेज लोड नहीं करेगा
इतना नीचे कि इमेज देखने के लिए तैयार होने वाली है. अगर उपयोगकर्ता को कभी
तो इमेज कभी लोड नहीं होती.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
>
पेज के ऊपरी हिस्से में हीरो इमेज के लिए, loading का इस्तेमाल न करें. अगर आपकी साइट अपने-आप
loading="lazy" एट्रिब्यूट लागू करता है. आम तौर पर, loading को
इमेज को लेज़ी लोड होने से रोकने के लिए eager की डिफ़ॉल्ट वैल्यू:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
>
प्राथमिकता फ़ेच करें
LCP इमेज जैसी अहम इमेज के लिए,
प्राथमिकता के आधार पर लोड करने के लिए, फ़ेच प्राथमिकता का इस्तेमाल करें
fetchpriority एट्रिब्यूट को high पर सेट करना:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
fetchpriority="high"
>
यह ब्राउज़र को इमेज को तुरंत और सबसे पहले फ़ेच करने के लिए कहता है, ब्राउज़र का लेआउट खत्म होने और फ़ेच हो जाने तक इंतज़ार करने के बजाय चित्र सामान्य रूप से.
हालांकि, जब आप ब्राउज़र से किसी संसाधन को डाउनलोड करने को प्राथमिकता देने के लिए कहते हैं, जैसे कि
नहीं है, तो ब्राउज़र को अन्य संसाधन जैसे स्क्रिप्ट या
फ़ॉन्ट फ़ाइल. इमेज पर fetchpriority="high" को सिर्फ़ तब ही सेट करें, जब वह बहुत ज़रूरी हो.
पहले से लोड करने के लिए संकेत
जहां भी हो सके, यूआरएल को पहले से लोड करने से बचना चाहिए. इसके लिए, शुरुआती एचटीएमएल फ़ाइल होती है. हालांकि, ऐसा हो सकता है कि कुछ इमेज उपलब्ध न हों, जैसे कि इमेज JavaScript या सीएसएस की बैकग्राउंड इमेज की मदद से जोड़ी गई हो.
पहले से लोड करने की सुविधा का इस्तेमाल करके, ब्राउज़र इन ज़रूरी इमेज को पहले ही फ़ेच कर सकता है
समय. अहम इमेज के लिए, पहले से लोड करने की इस प्रोसेस को
fetchpriority एट्रिब्यूट:
<link rel="preload" href="hero.jpg" as="image" fetchpriority="high">
फिर से, ब्राउज़र की प्राथमिकता के अनुमान का अक्सर इस्तेमाल किया जाता है. बहुत ज़्यादा इस्तेमाल करने से परफ़ॉर्मेंस पर असर पड़ सकता है गिरावट.
कुछ ब्राउज़र में रिस्पॉन्सिव इमेज पहले से लोड करने की सुविधा काम करती है
imagesrcset और imagesizes एट्रिब्यूट का इस्तेमाल करके, srcset पर आधारित हों.
उदाहरण के लिए:
<link rel="preload" imagesrcset="hero_sm.jpg 1x hero_med.jpg 2x hero_lg.jpg 3x" as="image" fetchpriority="high">
href फ़ॉलबैक को बाहर रखकर, पक्का किया जा सकता है कि srcset के बिना ब्राउज़र
सहायता टीम अब भी सही इमेज को पहले से लोड कर देती है.
आप ब्राउज़र पर काम करने की सुविधा के आधार पर, इमेज को अलग-अलग फ़ॉर्मैट में पहले से लोड नहीं कर सकते कुछ फ़ॉर्मैट. ऐसा करने से, ऐप्लिकेशन ज़्यादा डाउनलोड हो सकते हैं और उपयोगकर्ता की बर्बादी होती है डेटा शामिल है.
इमेज डिकोड करना
आपके पास img एलिमेंट में decoding एट्रिब्यूट जोड़ने का विकल्प भी है. आप बता सकते हैं
ब्राउज़र है जिसमें इमेज को एसिंक्रोनस रूप से डिकोड किया जा सकता है, ताकि यह
कॉन्टेंट को प्रोसेस करने में लग जाता है.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
>
अगर इमेज अपने आप में सबसे अहम हिस्सा है, तो आप sync वैल्यू का इस्तेमाल कर सकते हैं
किस तरह के कॉन्टेंट को प्राथमिकता देनी है.
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
decoding="sync"
>
decoding एट्रिब्यूट से इस बात पर कोई असर नहीं पड़ता कि इमेज कितनी तेज़ी से डिकोड होती है. इससे कॉन्टेंट पर असर पड़ता है
सिर्फ़ यह तय करें कि ब्राउज़र इमेज को डिकोड करने से पहले
अन्य कॉन्टेंट रेंडर करना.
ज़्यादातर मामलों में इसका ज़्यादा असर नहीं पड़ता, लेकिन कभी-कभी इसकी वजह से
ब्राउज़र आपकी इमेज या अन्य कॉन्टेंट को कुछ तेज़ी से दिखाता है. उदाहरण के लिए,
एक बड़ा दस्तावेज़, जिसमें कई एलिमेंट मौजूद हैं. इन एलिमेंट को रेंडर होने में समय लगता है. साथ ही,
ऐसी इमेज जिन्हें डिकोड करने में ज़्यादा समय लगता है. अहम इमेज के लिए sync सेट करने से पता चलता है कि
चित्र के लिए इंतज़ार करने और दोनों को एक साथ रेंडर करने के लिए ब्राउज़र को खोलें. इसके अलावा,
async को सेट किया जा सकता है, ताकि ब्राउज़र तेज़ी से और बिना ब्राउज़र के कॉन्टेंट दिखा सके
इमेज के डिकोड होने का इंतज़ार किया जा रहा है.
हालांकि, आम तौर पर
बहुत ज़्यादा डीओएम साइज़ से बचें
और डिकोड करने में लगने वाला समय कम करने के लिए, decoding के बजाय रिस्पॉन्सिव इमेज का इस्तेमाल करें.
srcset वाली रिस्पॉन्सिव इमेज
max-inline-size: 100% के इस एलान की वजह से, आपकी इमेज अलग-अलग नहीं हो पा रही हैं
एक साथ रखा जा सकता है. हालांकि, अगर किसी उपयोगकर्ता की स्क्रीन छोटी है और उसका बैंडविथ कम है
इससे नेटवर्क, बड़ी स्क्रीन वाले उपयोगकर्ताओं के बराबर की इमेज डाउनलोड कर पाएगा
बर्बाद होने वाला डेटा है.
इस समस्या को ठीक करने के लिए, एक ही इमेज के अलग-अलग साइज़ वाले कई वर्शन जोड़ें,
और srcset का इस्तेमाल करें
एट्रिब्यूट का इस्तेमाल करके ब्राउज़र को बताएं कि ये साइज़ मौजूद हैं या नहीं. साथ ही, यह भी बताएं कि इनका इस्तेमाल कब करना चाहिए.
चौड़ाई डिस्क्रिप्टर
कॉमा लगाकर अलग की गई वैल्यू की सूची का इस्तेमाल करके, srcset तय किया जा सकता है. हर मान है
किसी इमेज का यूआरएल, उसके बाद स्पेस, और उसके बाद इमेज के बारे में कुछ मेटाडेटा
इमेज, जिसे जानकारी देने वाला कहा जाता है.
इस उदाहरण में, मेटाडेटा में w का इस्तेमाल करके, हर इमेज की चौड़ाई के बारे में बताया गया है
इकाई. एक w, एक पिक्सल की चौड़ाई है.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
>
srcset एट्रिब्यूट, इसे बदलने के बजाय src एट्रिब्यूट को पूरा करता है.
आपके पास अब भी एक मान्य src एट्रिब्यूट होना चाहिए. हालांकि, ब्राउज़र इसकी जगह
वैल्यू को srcset में दिए गए विकल्पों में से किसी एक के साथ सेट करें. बैंडविड्थ बचाने के लिए,
ब्राउज़र सिर्फ़ ज़रूरत पड़ने पर ही बड़ी इमेज डाउनलोड करता है.
साइज़
अगर आप चौड़ाई डिस्क्रिप्टर का इस्तेमाल कर रहे हैं, तो आपको
sizes
एट्रिब्यूट का इस्तेमाल करें. इससे ब्राउज़र को पता चलता है कि
तो आपको लगता है कि इमेज अलग-अलग स्थितियों में दिख सकती है. वे
शर्तों की जानकारी मीडिया क्वेरी में दी जाती है.
sizes एट्रिब्यूट, कॉमा लगाकर अलग की गई मीडिया क्वेरी और इमेज की सूची लेता है
चौड़ाई.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
sizes="(min-width: 66em) 33vw,
(min-width: 44em) 50vw,
100vw"
>
इस उदाहरण में, आप ब्राउज़र को बता रहे हैं कि व्यूपोर्ट में,
66em, इसमें इमेज की चौड़ाई, स्क्रीन के एक तिहाई से ज़्यादा हिस्से पर नहीं दिखनी चाहिए
(उदाहरण के लिए, तीन कॉलम वाले लेआउट में).
44em से 66em के बीच के व्यूपोर्ट की चौड़ाई के लिए, इमेज को इमेज के आधे हिस्से पर दिखाएं
स्क्रीन की चौड़ाई (जैसे कि दो कॉलम वाले लेआउट में).
44em से छोटी किसी भी चीज़ के लिए, इमेज को
स्क्रीन.
इसका मतलब है कि यह ज़रूरी नहीं है कि सबसे बड़ी इमेज का इस्तेमाल, सबसे ज़्यादा चौड़ाई वाली इमेज के लिए भी किया जाए स्क्रीन. एक चौड़ी ब्राउज़र विंडो जो कई कॉलम वाला लेआउट दिखा सकती है एक कॉलम में फ़िट होने वाली इमेज, जो इस कॉलम के लिए इस्तेमाल की गई इमेज से छोटी हो सकती है छोटी स्क्रीन पर, एक कॉलम वाला लेआउट.
पिक्सल डेंसिटी डिस्क्रिप्टर
डिस्क्रिप्टर का इस्तेमाल करके इमेज का वैकल्पिक वर्शन भी दिया जा सकता है, ताकि यह सुविधा, हाई डेंसिटी वाले डिसप्ले पर दिखती है, ताकि ज़्यादा से ज़्यादा लोगों की इमेज साफ़ दिखे समस्या को हल करने में मदद मिलती है.

इमेज की पिक्सल सघनता के बारे में बताने के लिए, सघनता डिस्क्रिप्टर का इस्तेमाल करें
src एट्रिब्यूट में इमेज से मिलती-जुलती है. सघनता डिस्क्रिप्टर एक संख्या है
उसके बाद अक्षर x, जैसे कि 1x या 2x लिखा होना चाहिए.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 1x,
medium-image.png 2x,
large-image.png 3x"
>
अगर small-image.png का साइज़ 300 x 200 पिक्सल है और medium-image.png का साइज़
तो 600 x 400 पिक्सल का है, तो medium-image.png के बाद 2x
srcset सूची.
पूर्ण संख्याओं का इस्तेमाल करने की ज़रूरत नहीं है. अगर इमेज का दूसरा वर्शन 450 x
300 पिक्सल का है, तो 1.5x की मदद से इसके बारे में बताया जा सकता है.
प्रज़ेंटेशन से जुड़ी इमेज
एचटीएमएल में मौजूद इमेज का मतलब कॉन्टेंट होता है. इसलिए, आप alt एट्रिब्यूट को शामिल करते हैं
जिसमें स्क्रीन रीडर और सर्च इंजन को इमेज का ब्यौरा दिया जाता है.
अगर आपने कोई ऐसी इमेज जोड़ी है जो सजावटी है, लेकिन उससे कोई मतलब नहीं है
तो खाली alt एट्रिब्यूट का इस्तेमाल करें.
<img
src="flourish.png"
alt=""
width="400"
height="50"
>
आपको alt एट्रिब्यूट को हमेशा शामिल करना होगा, भले ही वह खाली हो.
खाली alt एट्रिब्यूट से स्क्रीन रीडर को पता चलता है कि इमेज
प्रज़ेंटेशन तैयार करते हैं. alt एट्रिब्यूट मौजूद न होने पर, यह जानकारी नहीं मिलती है.
आम तौर पर, प्रज़ेंटेशन या सजावटी इमेज को यूआरएल के बजाय सीएसएस का इस्तेमाल करना चाहिए एचटीएमएल. एचटीएमएल, स्ट्रक्चर के लिए है. सीएसएस को प्रज़ेंटेशन के लिए इस्तेमाल किया जाता है.
बैकग्राउंड की इमेज
प्रज़ेंटेशन वाली इमेज लोड करने के लिए, सीएसएस में background-image प्रॉपर्टी का इस्तेमाल करें.
element {
background-image: url(flourish.png);
}
आप
image-set
background-image के लिए फ़ंक्शन.
सीएसएस का image-set फ़ंक्शन, एचटीएमएल में srcset एट्रिब्यूट की तरह ही काम करता है.
हर इमेज के लिए पिक्सल डेंसिटी डिस्क्रिप्टर के साथ इमेज की सूची दें.
element {
background-image: image-set(
small-image.png 1x,
medium-image.png 2x,
large-image.png 3x
);
}
ब्राउज़र, डिवाइस की पिक्सल डेंसिटी के हिसाब से सबसे सही इमेज चुनता है.
साइट में इमेज जोड़ते समय कई बातों का ध्यान रखना चाहिए, शामिल हैं:
- हर इमेज के लिए सही जगह तय करना.
- पता लगाया जा रहा है कि आपको कितने साइज़ की ज़रूरत है.
- तय करना कि इमेज कॉन्टेंट है या सजावटी है.
अपनी इमेज को सही बनाने के लिए समय देना सही होता है. खराब इमेज रणनीतियां ये हो सकती हैं वे आपके उपयोगकर्ताओं को परेशान और परेशान करते हैं. इमेज अपलोड करने की अच्छी रणनीति, आपकी साइट को अच्छा महसूस कराती है उपयोगकर्ता के डिवाइस या नेटवर्क कनेक्शन की परवाह किए बिना, तेज़ और तेज़.
आपके टूलकिट में एक और HTML एलिमेंट है, जिसकी मदद से आप अपने
इमेज: picture एलिमेंट.
देखें कि आपको कितना समझ आया है
इमेज के बारे में अपनी जानकारी को परखें.
इमेज को व्यूपोर्ट में फ़िट करने के लिए स्टाइल जोड़ना ज़रूरी है.
जब किसी इमेज की ऊंचाई और चौड़ाई को असामान्य आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) में बदला जाता है, तो इमेज इन अनुपातों में कैसे फ़िट हो सकती है?
object-fitcontain और cover जैसे कीवर्ड के साथ इमेज कैसे फ़िट होगी.image-fitfit-imageaspect-ratioअपनी इमेज में height और width डालने से, सीएसएस इसे अलग स्टाइल में नहीं रख पाता.
srcset एट्रिब्यूट को _______ src एट्रिब्यूट का इस्तेमाल नहीं करता है, बल्कि इसे _______ किया जाता है.
srcset निश्चित तौर पर, src एट्रिब्यूट की जगह नहीं लेता.किसी इमेज पर alt मौजूद न होना, खाली alt की तरह ही है.
alt एट्रिब्यूट से स्क्रीन रीडर को पता चलता है कि यह इमेज प्रज़ेंटेशन के तौर पर मौजूद है.alt के मौजूद न होने से, स्क्रीन रीडर को कुछ भी सिग्नल नहीं मिलता.
