所有主要浏览器供应商和其他利益相关者有史以来第一次齐心协力解决网络开发者发现的主要浏览器兼容性问题。Interop 2022 将在 15 个关键领域提升 Web 开发体验。在本文中,您可以了解我们是如何发展的、项目的重点、成功的衡量方式以及您如何跟踪进度。
这一切始于 2019 年
早在 2019 年,Mozilla、Google 和其他公司便开始大规模研究开发者的以 MDN 开发者需求评估调查问卷和深入探究的浏览器兼容性报告的形式,介绍痛点问题。这些报告为我们提供了可作为行动依据的详细信息,帮助开发者应对 Web 平台开发者面临的主要挑战,促成了 Compat 2021 计划。
除其他方面外,Compat 2021 为 CSS 网格(使用率为 12% 且稳步增长)和 CSS Flexbox(使用率为 77%)等强大功能奠定了坚实的基础,其中包括 Flexbox 中的 gap 属性,这解决了开发者在采用新的布局方法时面临的首要痛点。
我们很高兴在 2021 年底,在所有实现方面都达到了超过 90%的得分!
Interop 2022 是什么?
Interop 2022 是一项基准,由三大浏览器实现的代表共同商定,并在公开提名流程和审核过程中参考了支持者 Apple、Bocoup、Google、Igalia、Microsoft 和 Mozilla 的意见。
该基准重点关注了 15 个方面,开发者认为当这些方面缺失或跨浏览器存在兼容性问题时尤为严重。所有浏览器供应商都一致同意将重点放在这些领域,让参与其中的所有人都迫不及待地想要开始着手改善网络开发体验。
15 个重点关注领域
以下功能将是 Interop 2022 的重点。其中包括 10 个新区域,以及从 Compat 2021 继承而来的 5 个区域。新的关注领域包括:
级联层
级联层可让 Web 开发者更好地控制级联。它们提供了一种将选择器分组的方法,各个层都有自己的特异性。这意味着您无需仔细对选择器进行排序,也无需创建高度具体的选择器即可覆盖基本 CSS 规则。
颜色空间和 CSS 颜色函数
如需在设计系统中使用颜色函数,目前您需要针对 HSL 值依赖 Sass、PostCSS 或 calc()。CSS 中内置的颜色函数意味着颜色可以动态更新,而新的颜色空间则消除了对 sRGB 色域的限制以及 HSL 的感知限制。
CSS 颜色级别 5 中定义了两个函数,可用于在网络平台上实现更加动态的主题设置:
color-mix():接受两种颜色并返回以指定量在指定颜色空间中混合两种颜色的结果。color-contrast():从颜色列表中选择与指定的单色对比度最高的颜色。
这些函数支持扩展颜色空间(LAB、LCH 和 P3),并且除了 HSL 和 sRGB 之外,它们还默认使用统一的 LCH 颜色空间。
新增视口单元
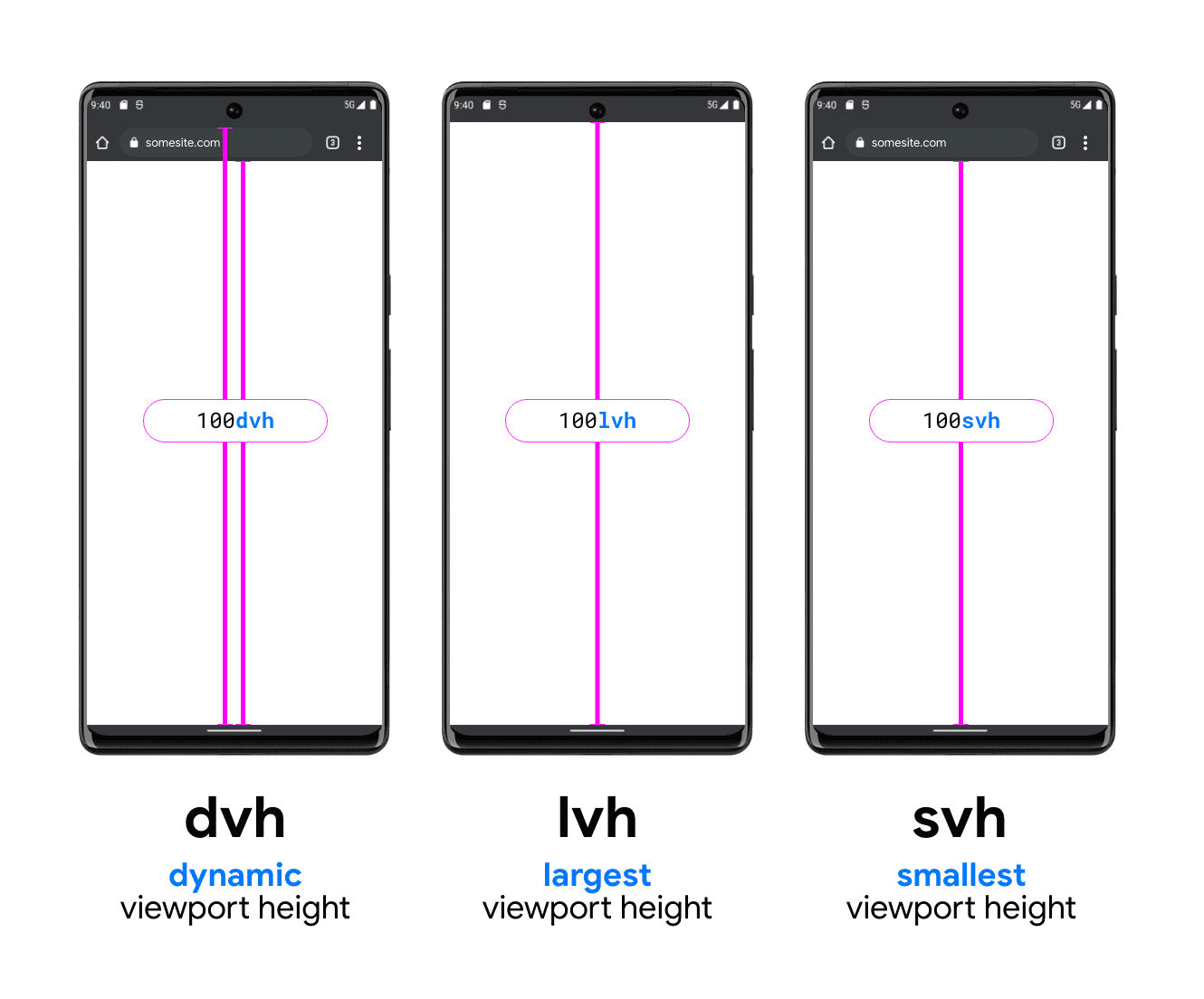
在 2020 年 MDN 浏览器兼容性报告和新的 2021 年 CSS 现状问卷调查中,都凸显了处理视口大小调整所面临的难题。CSS 值和单位级别 4 针对最大、最小和动态视口尺寸 lv*、sv* 和 dv* 添加了新单位。借助这些单元,您可以更轻松地创建会在移动设备上填满可见视口的布局,同时将地址栏考虑在内。

此外, Interop 2022 背后的跨供应商团队将通力协作,研究和改进现有视口测量功能(包括现有的 vh 单元)的互操作性状态。
滚动
2021 年滚动效果调查问卷报告证实了滚动功能和滚动兼容性难以实现,并且有很多方面需要改进。我们将重点介绍滚动贴靠、scroll-behavior和滚动行为,以帮助滚动在不同平台上更一致且更流畅。
我们还在探索新的滚动贴靠功能提案。
子网格
grid-template-columns 和 grid-template-rows 的 subgrid 值表示应用了 display: grid 的网格项可以从其所在的父网格部分继承轨道定义。
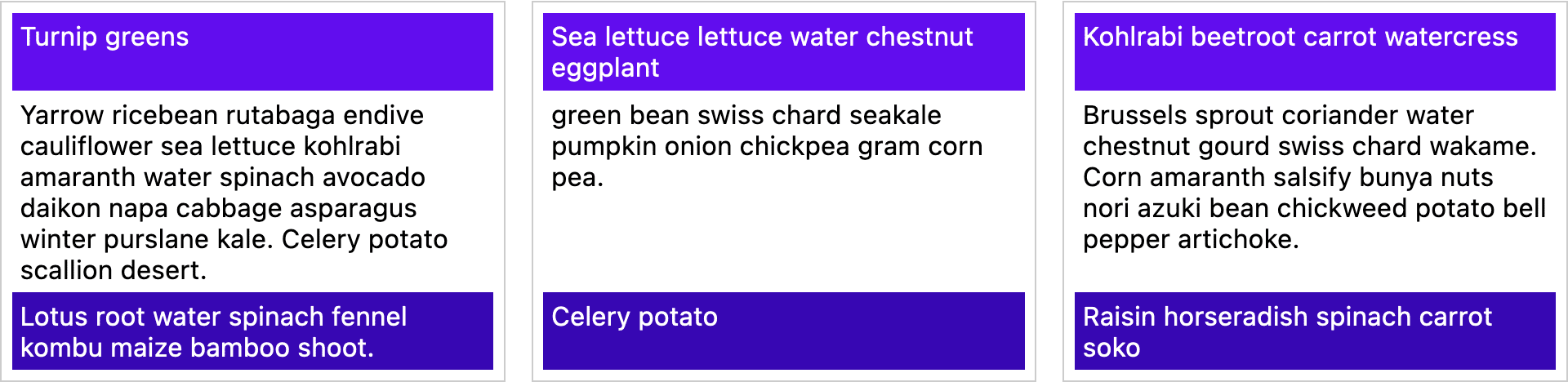
例如,虽然每张卡片都有一个独立的网格,但以下三个卡片组件的页眉和页脚与相邻卡片的页眉和页脚对齐。这种模式之所以有效,是因为每张卡片都是跨越父级网格三行的项,然后使用 subgrid 将这些行继承到卡片中。

还包含其他版本
- CSS 分项(
contain属性) <dialog>元素- 表单控件
- 排版和编码:包括
font-variant-alternates、font-variant-position、ic单位和 CJK 文本编码 - Web Compat,重点关注导致网站兼容性问题影响最终用户的浏览器差异
Compat 2021 项目在以下方面取得了巨大进展,但仍有改进空间。因此,为了解决其余问题,我们在 Interop 2022 中纳入了这些问题。
- 宽高比
- Flexbox
- 网格
- 粘性定位
- 转换
调查工作
除了 15 个重点领域之外, Interop 2022 还包括三项调查工作。这些是存在问题且需要改进的方面,但目前的规范或测试状况还不足以根据测试结果对进度进行评分:
- 正在编辑,
contenteditable和execCommand - 指针和鼠标事件
- 视口测量
浏览器供应商和其他利益相关者将协作改进这些领域的测试和规范,以便在未来的版本中纳入这些测试和规范。
衡量成功与跟踪进度

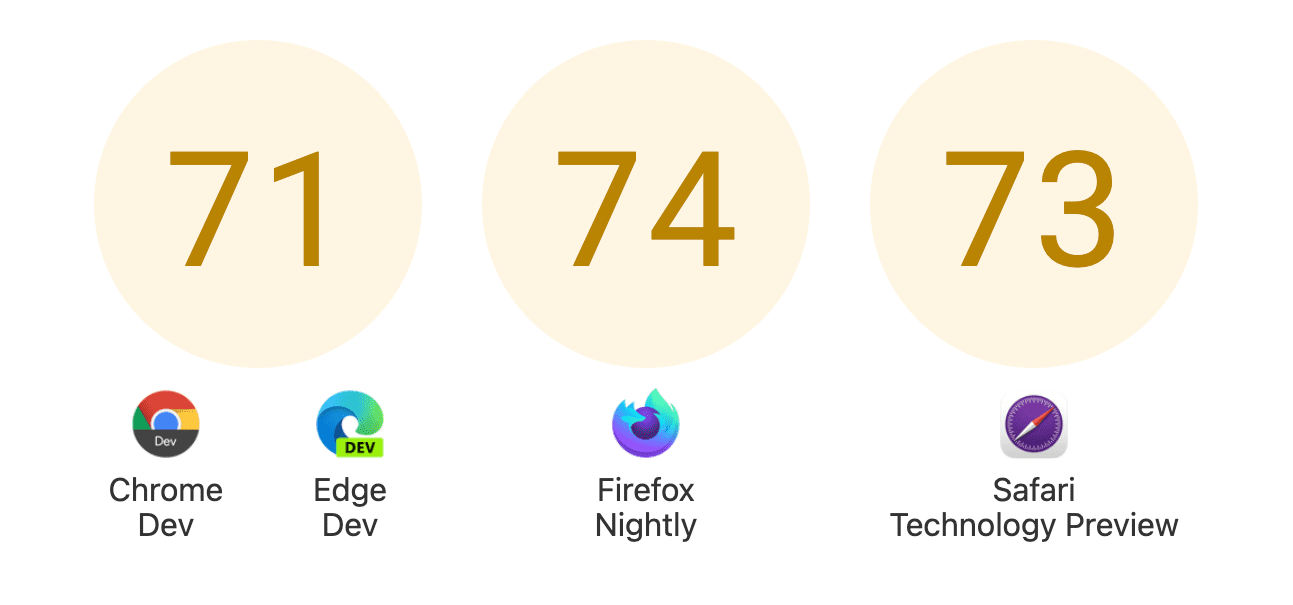
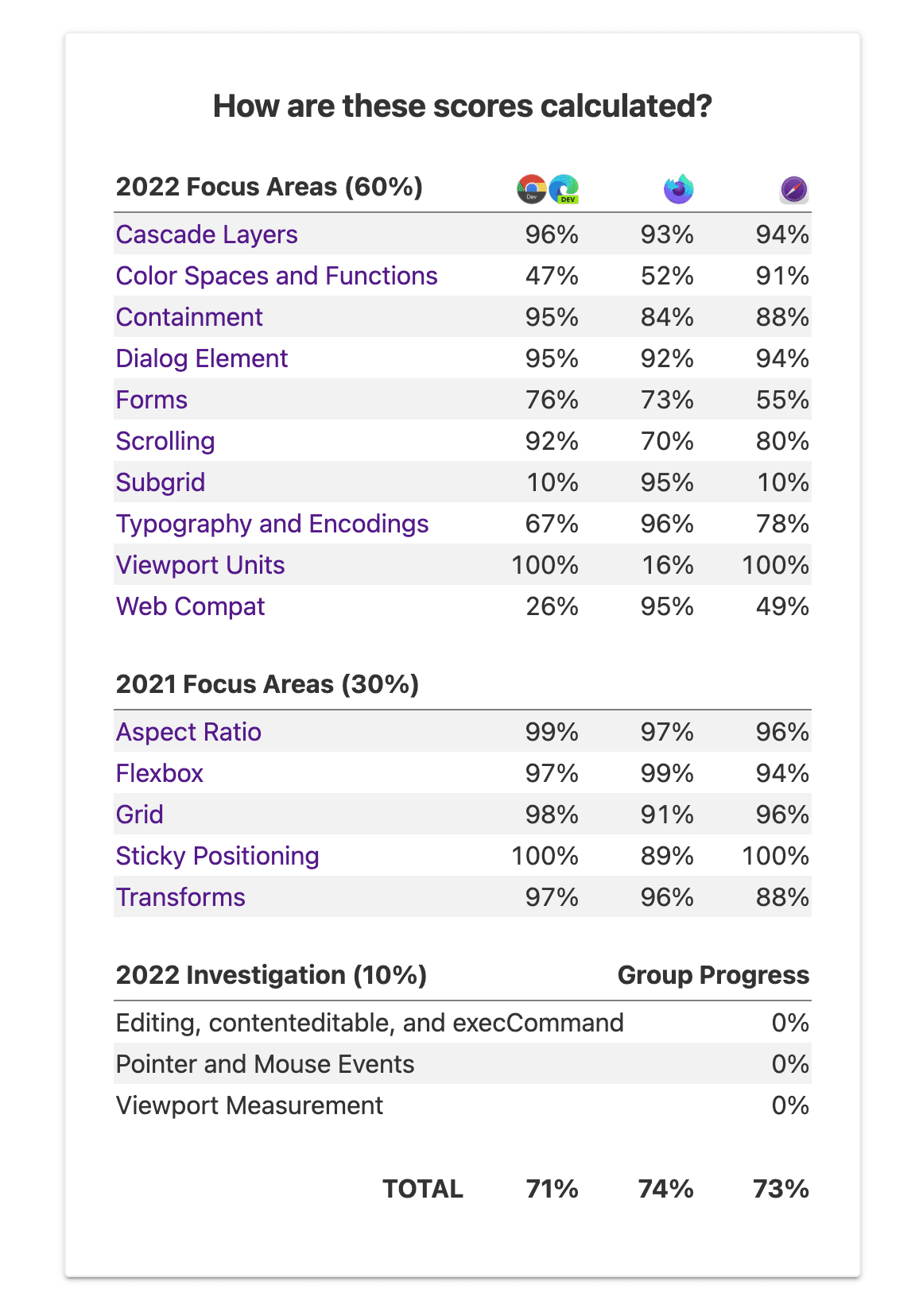
现有的 web-platform-tests 信息中心将用于跟踪 15 个重点领域的进度。对于每个领域,都确定了一组测试。然后,针对这些测试对浏览器进行评分,在每个方面打分,再针对全部 15 个方面打分。
如需了解和跟踪进度,请查看 Interop 2022 信息中心。在这一年里,您可以跟随脚步,了解您构建的平台将如何改进。

这对开发者意味着什么?
这些多年来的互操作性工作的目标是,以 Compat 2021、 Interop 2022 等形式发布,目的是充分承认并解决开发者多年来遇到的痛点。这并不是单一浏览器的工作,而是所有主要浏览器供应商和朋友之间的紧密合作,旨在全面改进网络平台。
从本质上讲,我们的目标是为开发者提高网络平台的易用性和可靠性,让他们能够将更多时间用于打造出色的 Web 体验,而不是解决浏览器不一致问题。
请与我们分享您的想法
如果您对 Compat 2021 期间所做的改进或 Interop 2022 中包含的任何功能有反馈意见,欢迎向我们提供反馈。以下哪项功能对您的工作影响最大?你真正对什么事情感兴趣?提交有关 GitHub 代码库的问题或在 Twitter 上告知我们。
如需详细了解 Interop 2022,请访问:




