Browser Support
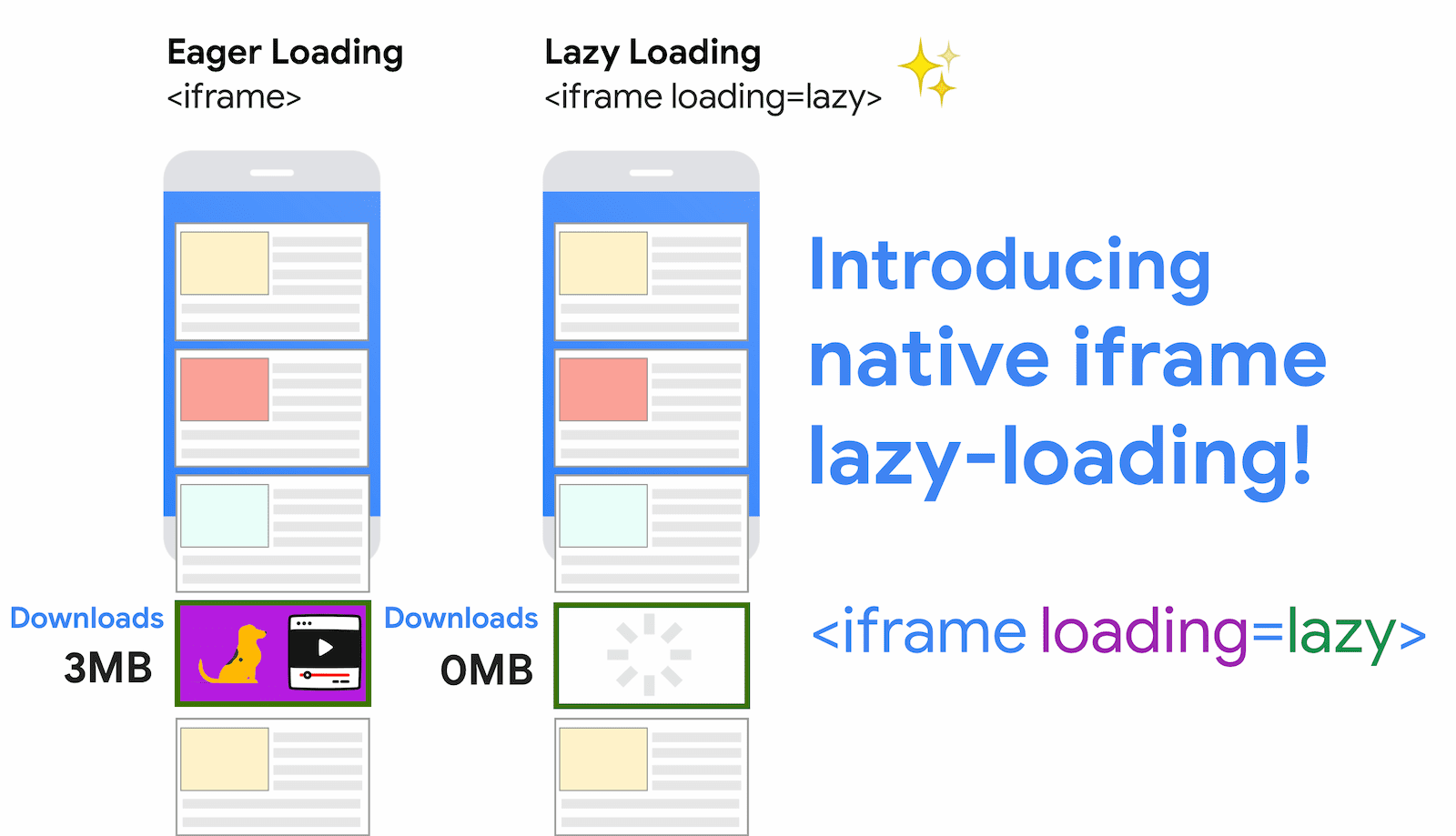
<iframe> 要素の遅延読み込みでは、ユーザーがスクロールして iframe の近くまで移動するまで、オフスクリーンの iframe の読み込みが延期されます。これにより、データの節約、ページの他の部分の読み込みの高速化、メモリ使用量の削減を実現できます。
画像の遅延読み込みと同様に、loading 属性を使用して、iframe を遅延読み込みすることをブラウザに指示します。
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<iframe loading=lazy> のデモでは、遅延読み込みの動画埋め込みを示しています。
iframe を遅延読み込みする理由
サードパーティの埋め込みは、動画プレーヤーからソーシャル メディアの投稿、広告まで、幅広いユースケースに対応しています。多くの場合、このコンテンツはユーザーのビューポートにすぐには表示されませんが、ユーザーがスクロールしなくても、フレームごとにデータのダウンロードと高価な JavaScript の費用が発生します。

データ セーバーをご利用のユーザー向けにオフスクリーン iframe を自動的に遅延読み込みするという Chrome の調査によると、iframe を遅延読み込みすると、中央値で 2 ~ 3% のデータ節約、中央値で 1 ~ 2% の First Contentful Paint の短縮、95 パーセンタイルで 2% の First Input Delay(FID)の短縮が期待できます。
画面外 iframe を遅延読み込みすると、ページの Largest Contentful Paint(LCP)も改善できます。iframe は、すべてのサブリソースを読み込むために大量の帯域幅を必要とすることがよくあります。オフスクリーンの iframe を遅延読み込みすることで、ネットワークに制約のあるデバイスでの帯域幅の競合を軽減し、ページの LCP に貢献するリソースの読み込みに帯域幅を多く残すことができます。
iframe の組み込み遅延読み込みの仕組み
loading 属性を使用すると、ユーザーがスクロールして近づくまで、ブラウザは画面外の iframe と画像の読み込みを遅らせることができます。loading は次の 2 つの値をサポートします。
lazy: 遅延読み込みに適した候補。eager: 遅延読み込みに適していません。すぐに読み込みます。
iframe で loading 属性を使用する方法は次のとおりです。
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
この属性を指定しない場合、リソースを明示的に早期に読み込む場合と同じ影響があります。
JavaScript を使用して iframe を動的に作成する必要がある場合は、要素に iframe.loading = 'lazy' を設定することもサポートされています。
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
人気のある iframe 埋め込みを遅延読み込みすると、ユーザー エクスペリエンスにどのような影響がありますか?
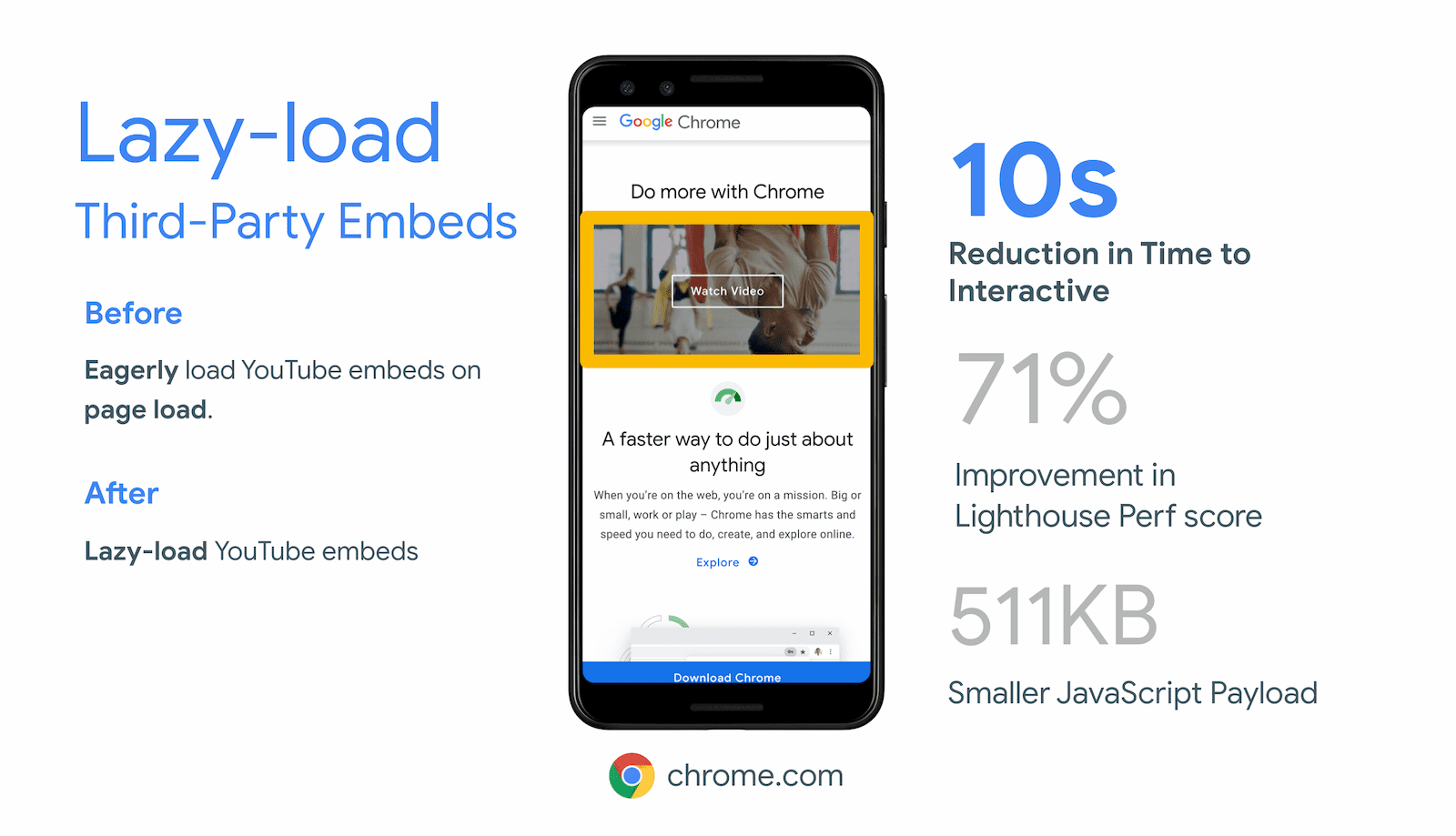
遅延読み込みの iframe をデフォルト設定にすると、ウェブサイトの応答性が大幅に向上します。次の例は、メディア埋め込みのインタラクティブ タイム(TTI)の改善とデータの節約を示していますが、広告 iframe を遅延読み込みすることでも同様の効果が得られます。
YouTube
YouTube 動画埋め込みを遅延読み込みすると、ページの初回読み込みで約 500 KB の節約になります。
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

Instagram の埋め込みには、マークアップのブロックと、iframe をページに挿入するスクリプトが用意されています。この iframe を遅延読み込みすると、埋め込みに必要なすべてのスクリプトを読み込む必要がなくなり、最初の読み込みで約 100 kB を節約できます。これらの埋め込みは、ほとんどの記事でビューポートの下に表示されることが多いため、iframe 遅延読み込みの適切な候補となります。
Spotify
Spotify 埋め込みを遅延読み込みすると、初期読み込みで 514 KB を節約できます。
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
Facebook のソーシャル プラグイン
Facebook のソーシャル プラグインを使用すると、デベロッパーは Facebook のコンテンツをウェブページに埋め込むことができます。最も人気のあるプラグインは、ページを「高く評価」したユーザーの数を示すボタンである高評価プラグインです。デフォルトでは、Facebook JSSDK を使用してウェブページに高評価プラグインを埋め込むと、約 215 KB のリソースが読み込まれます。このうち 197 KB は JavaScript です。プラグインは多くの場合、記事の末尾またはページの末尾付近に表示されるため、画面外にあるときに先行読み込みすると最適な結果が得られない可能性があります。

エンジニアの Stoyan Stefanov のおかげで、Facebook のすべてのソーシャル プラグインが標準化された iframe 遅延読み込みをサポートするようになりました。プラグインの data-lazy 構成で遅延読み込みを有効にしているデベロッパーは、ユーザーが近くまでスクロールするまで、これらのプラグインの読み込みを防ぐことができます。これにより、埋め込みが必要なユーザーに対しては埋め込みが機能し続け、ページの一番下までスクロールしないユーザーに対してはデータを節約できます。これは、本番環境で標準化された iframe 遅延読み込みを検証する多くの埋め込みの最初のものです。
iframe の遅延読み込みをより細かく制御したい場合
ブラウザレベルの iframe 遅延読み込みは、すべての主要ブラウザで十分にサポートされており、JavaScript に余分な依存関係を必要としないことから、ほとんどのユースケースで推奨されます。
ただし、古いブラウザをサポートする必要がある場合や、遅延読み込みのしきい値をより細かく制御したい場合は、サードパーティ ライブラリを使用してサイトの iframe を遅延読み込みできます。lazysizes JavaScript ライブラリは、必要に応じて追加オプションを許可するライブラリの 1 つです。
オフスクリーンの iframe 遅延読み込みに例外はありますか?
Chrome でのデータ セーバー ユーザー向けの iframe の自動遅延読み込みに関する初期テストでは、通信や分析によく使用される非表示の iframe が例外とされていました。これらの機能は遅延読み込みされず、常に読み込まれるため、これらの機能が破損するのを防ぐことができました。
loading 属性ではこれらのヒューリスティクスが適用されないため、開発者は常に何を遅延読み込みするかを選択できます。loading 属性は常に尊重されるべきですが、距離の制限やその他のブラウザの選択(印刷など)が適用されます。
リソース
遅延読み込みのアイデアについては、web.dev の画像と動画の遅延読み込みのコレクションをご覧ください。
レビューをしてくれた Dom Farolino、Scott Little、Houssein Djirdeh、Simon Pieters、Kayce Basques、Joe Medley、Stoyan Stefanov に感謝します。



