Piani per migliorare la metrica CLS in modo che sia più equa per le pagine di lunga durata.
Pubblicata: 7 aprile 2021
Di recente, il team responsabile delle metriche relative alla velocità di Chrome ha delineato la nostra ricerca iniziale sulle opzioni per rendere la metrica CLS più equa per le pagine aperte per molto tempo. Abbiamo ricevuto molti feedback molto utili e, dopo aver completato l'analisi su larga scala, abbiamo finalizzato la modifica che intendiamo apportare alla metrica: intervallo massimo della finestra di sessione con un intervallo di 1 secondo, con un limite di 5 secondi.
Continua a leggere per scoprire di più.
Come abbiamo valutato le opzioni?
Abbiamo esaminato e preso in considerazione tutti i feedback ricevuti dalla community di sviluppatori.
Abbiamo anche implementato le opzioni più scelte in Chrome e abbiamo eseguito un'analisi su larga scala delle metriche su milioni di pagine web. Abbiamo controllato i tipi di siti migliorati da ogni opzione e il confronto tra le opzioni, in particolare i siti che hanno ricevuto un punteggio diverso in base alle diverse opzioni. Nel complesso, abbiamo riscontrato che:
- Tutte le opzioni hanno ridotto la correlazione tra il tempo trascorso sulla pagina e il punteggio della variazione di layout.
- Nessuna delle opzioni ha comportato un punteggio inferiore per qualsiasi pagina. Pertanto, non c'è bisogno di temere che questa modifica peggiori i punteggi del tuo sito.
Punti decisionali
Perché una finestra di sessione?
Nel post precedente, abbiamo illustrato alcune strategie di windowing diverse per raggruppare le variazioni del layout, assicurando al contempo che il punteggio non aumenti. I feedback ricevuti dagli sviluppatori hanno favorito in modo schiacciante la strategia della finestra della sessione perché raggruppa le modifiche del layout in modo più intuitivo.
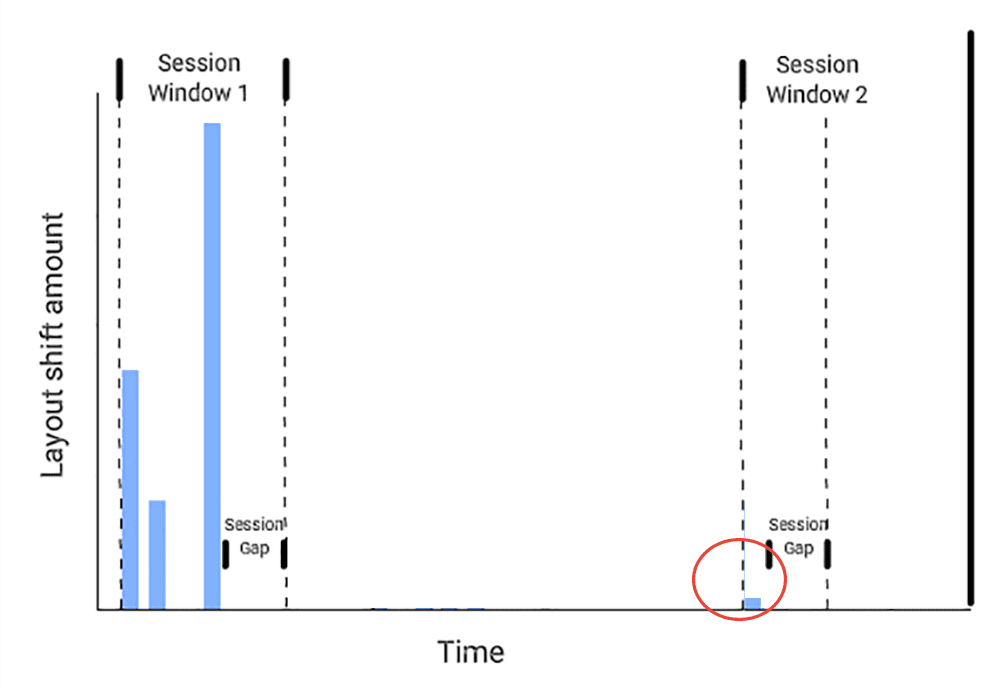
Ecco un esempio di come esaminare le finestre della sessione:
Nell'esempio riportato sopra, nel tempo si verificano molti cambiamenti di layout man mano che l'utente visualizza la pagina. Ognuna è rappresentata da una barra blu. Sopra noterai che le barre blu hanno altezze diverse: rappresentano il punteggio di ogni singola variazione del layout. Una finestra di sessione inizia con la prima variazione del layout e continua ad espandersi finché non si verifica un intervallo senza variazioni del layout. Quando si verifica il successivo cambio di layout, viene avviata una nuova finestra della sessione. Poiché sono presenti tre spazi con nessuna variazione del layout, nell'esempio sono presenti tre finestre di sessione. Analogamente alla attuale definizione di CLS, i punteggi di ogni variazione vengono sommati, in modo che il punteggio di ogni finestra sia la somma dei singoli cambiamenti di layout.
In base alla risultato della ricerca iniziale, abbiamo scelto un intervallo di 1 secondo tra le finestre delle sessioni, che ha funzionato bene nella nostra analisi su larga scala. Di conseguenza, il "Gap sessione" mostrato nell'esempio precedente è pari a 1 secondo.
Perché la finestra della sessione massima?
Nella nostra ricerca iniziale abbiamo ridotto le strategie di sintesi a due opzioni:
- Il punteggio medio di tutte le finestre delle sessioni per finestre delle sessioni molto grandi (finestre non limitate con intervalli di 5 secondi tra loro).
- Il punteggio massimo di tutte le finestre di sessione, per finestre di sessione più piccole (limite di 5 secondi, con intervalli di 1 secondo tra una e l'altra).
Dopo la ricerca iniziale, abbiamo aggiunto ogni metrica a Chrome per poter eseguire un'analisi su larga scala su milioni di URL. Nell'analisi su larga scala, abbiamo trovato molti URL con pattern di variazione del layout come questo:

In basso a destra, puoi vedere che c'è una sola e molto piccola variazione del layout nella finestra di sessione 2, che indica un punteggio molto basso. Ciò significa che il punteggio medio è piuttosto basso. E se lo sviluppatore correggesse la piccola variazione del layout? Il voto viene quindi calcolato solo sulla finestra della sessione 1, il che significa che il voto della pagina quasi raddoppia. Per gli sviluppatori sarebbe molto confuso e scoraggiante migliorare i cambiamenti di layout solo per scoprire che il punteggio è peggiorato. Inoltre, la rimozione di questo piccolo cambiamento di layout è ovviamente leggermente migliore per l'esperienza utente, quindi non dovrebbe peggiorare il punteggio.
A causa di questo problema con le medie, abbiamo deciso di procedere con le finestre massime più piccole e con un limite. Pertanto, nell'esempio precedente, la finestra della sessione 2 verrà ignorata e verrà registrata solo la somma delle variazioni del layout nella finestra della sessione 1.
Perché 5 secondi?
Abbiamo valutato diverse dimensioni delle finestre e abbiamo riscontrato due cose:
- Per finestre brevi, i caricamenti delle pagine e le risposte alle interazioni utente più lenti potrebbero suddividere i cambiamenti di layout in più finestre e migliorare il punteggio. Volevamo che la finestra fosse abbastanza grande da non ricompensare i rallentamenti.
- Alcune pagine presentano uno stream continuo di piccoli cambiamenti di layout. Ad esempio, una pagina dei risultati sportivi che cambia leggermente a ogni aggiornamento dei risultati. Questi cambiamenti sono fastidiosi, ma non diventano più fastidiosi con il passare del tempo. Per questo motivo, abbiamo voluto assicurarci che la finestra fosse limitata per questi tipi di cambiamenti di layout.
Tenendo a mente questi due aspetti, confrontando una varietà di dimensioni di finestre su molte pagine web reali, abbiamo concluso che 5 secondi sarebbero un buon limite per le dimensioni della finestra.
Quali saranno le conseguenze sul punteggio CLS della mia pagina?
Poiché questo aggiornamento impone un limite al CLS di una pagina, nessuna pagina avrà un punteggio peggiore in seguito a questa modifica.
In base alla nostra analisi, il 55% delle origini non vedrà alcuna variazione del CLS al 75° percentile. Questo perché le pagine al momento non presentano variazioni del layout oppure le variazioni che hanno sono già limitate alla finestra di una singola sessione.
Con questa modifica, il resto delle origini vedrà migliorati i punteggi al 75° percentile. La maggior parte noterà solo un leggero miglioramento, ma circa il 3% vedrà migliorare i propri punteggi passando da una valutazione "Richiedono miglioramenti" o "Scadente" a una valutazione "Buono". Queste pagine tendono a utilizzare scorrimenti infiniti o hanno molti aggiornamenti dell'interfaccia utente lenti, come descritto nel nostro post precedente.
Come faccio a provarlo?
A breve aggiorneremo i nostri strumenti per utilizzare la nuova definizione della metrica. Fino ad allora, puoi provare la versione aggiornata di CLS su qualsiasi sito utilizzando le implementazioni di JavaScript di esempio o il fork dell'estensione Web Vitals.
Grazie a tutti coloro che hanno letto il post precedente e hanno fornito il loro feedback.