Isolasi lintas asal memungkinkan halaman web menggunakan fitur canggih seperti SharedArrayBuffer. Artikel ini menjelaskan cara mengaktifkan isolasi lintas origin di situs Anda.
Panduan ini menunjukkan cara mengaktifkan isolasi lintas-asal. Isolasi lintas origin
diperlukan jika Anda ingin menggunakan
SharedArrayBuffer,
performance.measureUserAgentSpecificMemory(),
atau timer resolusi tinggi dengan presisi
yang lebih baik.
Jika Anda ingin mengaktifkan isolasi lintas-asal, evaluasi dampak yang akan ditimbulkan pada resource lintas-asal lainnya di situs Anda, seperti penempatan iklan.
SharedArrayBuffer di situs AndaSharedArrayBuffer tidak akan lagi
berfungsi tanpa isolasi lintas asal. Jika Anda membuka halaman ini karena
pesan penghentian penggunaan SharedArrayBuffer, kemungkinan situs Anda atau salah satu
resource yang disematkan di dalamnya menggunakan SharedArrayBuffer. Untuk memastikan tidak ada yang rusak
di situs Anda karena penghentian penggunaan, mulailah dengan mengidentifikasi tempatnya digunakan.Jika Anda tidak yakin di bagian mana situs Anda SharedArrayBuffer digunakan, ada
dua cara untuk mengetahuinya:
- Menggunakan Chrome DevTools
- (Lanjutan) Menggunakan Pelaporan Penghentian
Jika Anda sudah mengetahui tempat Anda menggunakan SharedArrayBuffer, lanjutkan ke
Menganalisis dampak isolasi lintas-asal.
Menggunakan Chrome DevTools
Chrome DevTools memungkinkan developer memeriksa situs.
- Buka Chrome DevTools di halaman yang Anda curigai mungkin menggunakan
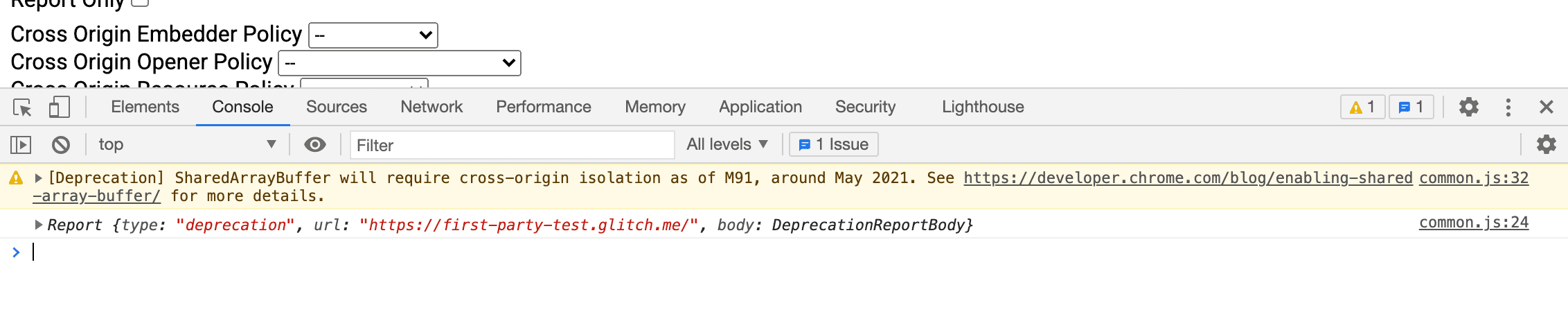
SharedArrayBuffer. - Pilih panel Konsol.
- Jika halaman menggunakan
SharedArrayBuffer, pesan berikut akan muncul:[Deprecation] SharedArrayBuffer will require cross-origin isolation as of M92, around May 2021. See https://developer.chrome.com/blog/enabling-shared-array-buffer/ for more details. common-bundle.js:535
- Nama file dan nomor baris di akhir pesan (misalnya,
common-bundle.js:535) menunjukkan asalSharedArrayBuffer. Jika library tersebut adalah library pihak ketiga, hubungi developer untuk memperbaiki masalahnya. Jika diterapkan sebagai bagian dari situs Anda, ikuti panduan di bawah untuk mengaktifkan isolasi lintas origin.

(Lanjutan) Menggunakan Pelaporan Penghentian
Beberapa browser memiliki fungsi pelaporan penghentian API ke endpoint yang ditentukan.
- Siapkan server laporan penghentian penggunaan dan dapatkan URL pelaporan. Anda dapat melakukannya dengan menggunakan layanan publik atau membuat sendiri.
- Dengan menggunakan URL, tetapkan header HTTP berikut ke halaman yang berpotensi
menayangkan
SharedArrayBuffer.Report-To: {"group":"default","max_age":86400,"endpoints":[{"url":"THE_DEPRECATION_ENDPOINT_URL"}]} - Setelah header mulai diterapkan, endpoint tempat Anda mendaftar akan mulai mengumpulkan laporan penghentian penggunaan.
Lihat contoh penerapan di sini: https://cross-origin-isolation.glitch.me.
Menganalisis dampak isolasi lintas origin
Bukankah akan lebih baik jika Anda dapat menilai dampak pengaktifan isolasi lintas origin
terhadap situs Anda tanpa benar-benar merusak apa pun? Header HTTP
Cross-Origin-Opener-Policy-Report-Only dan
Cross-Origin-Embedder-Policy-Report-Only
memungkinkan Anda melakukannya.
- Tetapkan
Cross-Origin-Opener-Policy-Report-Only: same-origindi dokumen tingkat teratas. Seperti namanya, header ini hanya mengirim laporan tentang dampak yang akan ditimbulkanCOOP: same-originterhadap situs Anda—header ini tidak akan menonaktifkan komunikasi dengan jendela pop-up. - Siapkan pelaporan dan konfigurasikan server web untuk menerima dan menyimpan laporan.
- Tetapkan
Cross-Origin-Embedder-Policy-Report-Only: require-corpdi dokumen tingkat teratas. Sekali lagi, header ini memungkinkan Anda melihat dampak pengaktifanCOEP: require-corptanpa benar-benar memengaruhi fungsi situs Anda. Anda dapat mengonfigurasi header ini untuk mengirim laporan ke server pelaporan yang sama dengan yang Anda siapkan di langkah sebelumnya.
Mitigasi dampak isolasi lintas-asal
Setelah Anda menentukan resource mana yang akan terpengaruh oleh isolasi lintas origin, berikut adalah panduan umum tentang cara Anda benar-benar memilih untuk mengaktifkan resource lintas origin tersebut:
- Pada resource lintas-asal seperti gambar, skrip, stylesheet, iframe, dan
lainnya, tetapkan header
Cross-Origin-Resource-Policy: cross-origin. Pada resource situs yang sama, tetapkan headerCross-Origin-Resource-Policy: same-site. - Untuk resource yang dapat dimuat menggunakan CORS, pastikan
resource tersebut diaktifkan, dengan menetapkan atribut
crossorigindalam tag HTML-nya (misalnya,<img src="example.jpg" crossorigin>). Untuk permintaan pengambilan JavaScript, pastikanrequest.modeditetapkan kecors. - Jika Anda ingin menggunakan fitur canggih seperti
SharedArrayBufferdi dalam iframe yang dimuat, tambahkanallow="cross-origin-isolated"ke<iframe>. - Jika resource lintas-asal yang dimuat ke dalam iframe atau skrip pekerja melibatkan lapisan iframe atau skrip pekerja lain, terapkan secara berulang langkah-langkah yang dijelaskan di bagian ini sebelum melanjutkan.
- Setelah Anda mengonfirmasi bahwa semua resource lintas-asal diikutsertakan, tetapkan header
Cross-Origin-Embedder-Policy: require-corppada skrip iframe dan pekerja (Hal ini diperlukan terlepas dari asal yang sama atau lintas-asal). - Pastikan tidak ada jendela pop-up lintas origin yang memerlukan komunikasi
melalui
postMessage(). Tidak ada cara untuk membuatnya tetap berfungsi saat isolasi lintas-asal diaktifkan. Anda dapat memindahkan komunikasi ke dokumen lain yang tidak diisolasi lintas origin, atau menggunakan metode komunikasi yang berbeda (misalnya, permintaan HTTP).
Mengaktifkan isolasi lintas origin
Setelah Anda memitigasi dampaknya dengan isolasi lintas origin, berikut adalah panduan umum untuk mengaktifkan isolasi lintas origin:
- Tetapkan header
Cross-Origin-Opener-Policy: same-originpada dokumen tingkat teratas. Jika Anda telah menetapkanCross-Origin-Opener-Policy-Report-Only: same-origin, ganti. Tindakan ini akan memblokir komunikasi antara dokumen tingkat atas dan jendela pop-up-nya. - Tetapkan header
Cross-Origin-Embedder-Policy: require-corppada dokumen tingkat teratas. Jika Anda telah menetapkanCross-Origin-Embedder-Policy-Report-Only: require-corp, ganti. Tindakan ini akan memblokir pemuatan resource lintas origin yang tidak diikutsertakan. - Pastikan
self.crossOriginIsolatedmenampilkantruedi konsol untuk memverifikasi bahwa halaman Anda terisolasi lintas origin.


