В этот день святого Валентина мы отмечаем появление запросов к контейнерам размера и единиц запросов контейнеров во всех стабильных браузерах.
Любовь к контейнерным запросам витает в воздухе! В этот день святого Валентина запросы размера контейнера и единицы запроса контейнера стабильны во всех современных браузерах.
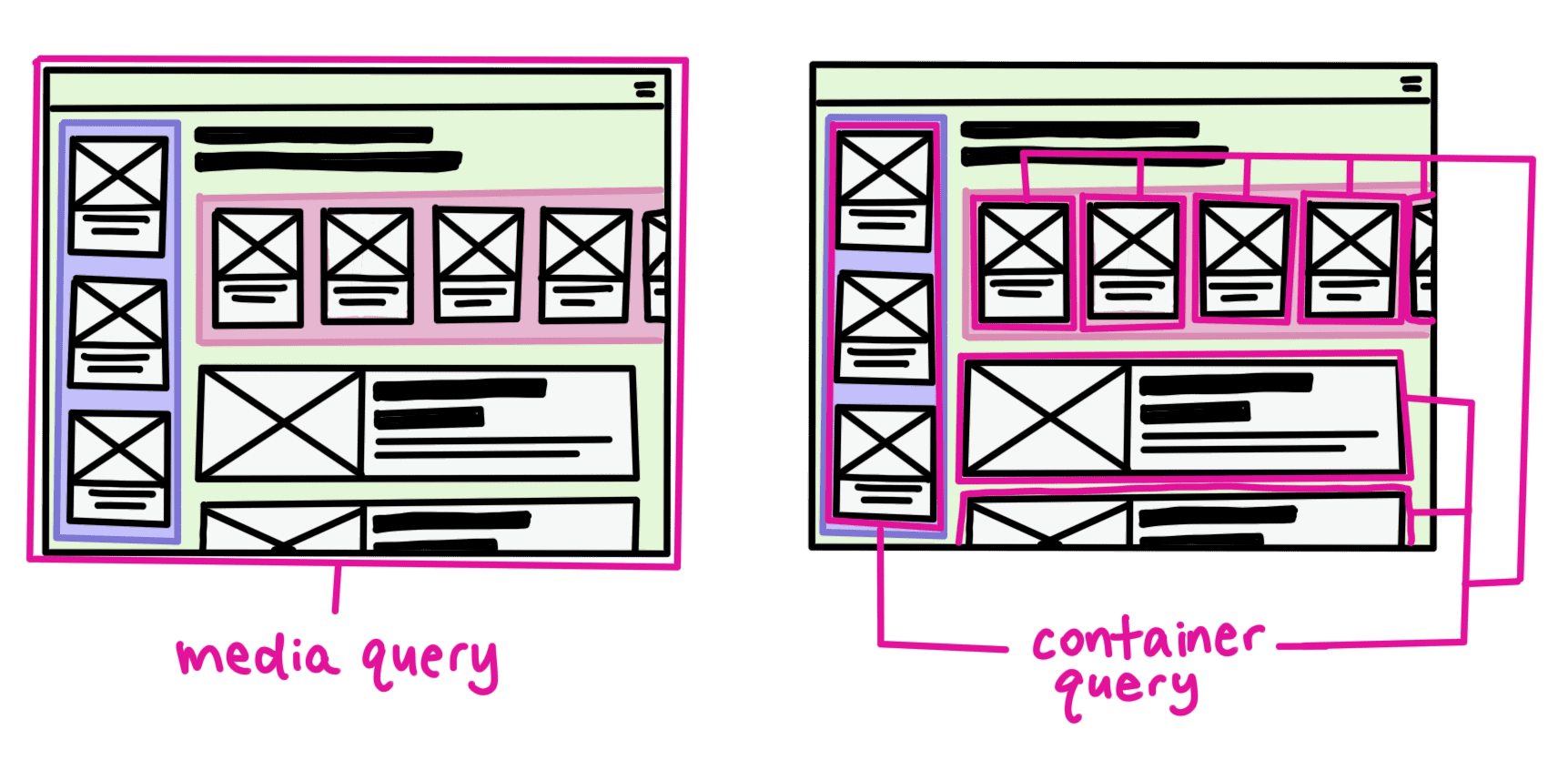
С помощью контейнерных запросов вы можете запросить информацию о стиле родительского элемента, например его inline-size . С помощью медиа-запросов вы можете запросить размер области просмотра, а контейнерные запросы включают компоненты, которые могут меняться в зависимости от того, где они находятся в пользовательском интерфейсе.

Контейнерные запросы особенно удобны для адаптивного дизайна и повторно используемых компонентов. Например, включение компонента карточки, который может располагаться одним образом при размещении на боковой панели и в другой конфигурации в сетке продуктов.
Используйте контейнерные запросы
Чтобы использовать контейнерные запросы, сначала установите включение родительского элемента. Сделайте это, установив container-type для родительского контейнера или используйте сокращение container , чтобы одновременно присвоить ему тип и имя:
.card-container {
container: card / inline-size;
}
Установка container-type в inline-size запрашивает размер родителя в линейном направлении. В латинских языках, таких как английский, это будет ширина карточки, поскольку текст движется по строкам слева направо.
Теперь вы можете использовать этот контейнер для применения стилей к любому из его дочерних элементов с помощью @container :
.card-child {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card-child {
grid-template-columns: 1fr;
}
}
Кроме того, вы можете использовать значения единиц длины запроса контейнера так же, как и значения единиц на основе области просмотра. Разница в том, что единицы контейнера соответствуют контейнеру, а не окну просмотра. В следующем примере демонстрируется адаптивная типографика с использованием единиц запроса контейнера и функции clamp() для задания минимального и максимального значения размера:
.card-child h2 {
font-size: clamp(2rem, 15cqi, 4rem);
}
Вышеуказанные 15cqi относятся к 15% встроенного размера контейнера. Функция clamp() дает минимальное значение 2rem и максимальное 4rem. В то же время, если 15cqi находится между этими значениями, текст будет соответственно уменьшаться и увеличиваться.
Контейнерный запрос Валентина
Чтобы отпраздновать контейнерный запрос «Любовь к этому празднику», мы сделали валентинку для всех вас, независимо от того, в каком стабильном браузере (последней версии) вы это просматриваете!


