在此 Codelab 中,您将学习如何构建安全、易于访问且易于使用的登录表单。
1. 使用有意义的 HTML
使用为作业构建的以下元素:
<form><section><label><button>
正如您所看到的,这些元素支持内置的浏览器功能,可以提升无障碍水平,还能为标记添加含义。
点击“Remix to edit”(重新混剪以修改)可使项目变为可修改状态。
将以下代码添加到
<body>元素:<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>此时,您的
index.html文件应如下所示:点击查看应用以预览登录表单。 您添加的 HTML 有效且正确,但默认的浏览器样式使其看起来很糟糕且难以使用,尤其是在移动设备上。
点击查看源代码可返回源代码。
2. 专为手指和拇指设计
调整内边距、外边距和字体大小,确保输入框在移动设备上正常运行。
复制以下 CSS 并将其粘贴到
style.css文件中:点击查看应用,查看新样式的登录表单。
点击查看源代码以返回
style.css文件。
这段代码有点长!需要注意的主要方面是尺寸的变化:
- 向输入添加了
padding和margin。 font-size在移动设备和桌面设备上有所不同。
:invalid 选择器用于指明输入值何时无效。目前还不行。
CSS 布局是移动端优先的:
- 默认 CSS 适用于宽度小于 450 像素的视口。
- “媒体查询”部分会为宽度至少为 450 像素的视口设置替换项。
在构建这样的自定义表单时,在此过程中,请务必在桌面设备和移动设备上的真实设备上测试您的代码:
- 标签和输入文本是否清晰可辨,尤其是对于弱视用户?
- 输入框和登录按钮是否足够大,可用作拇指的触摸目标?
3. 添加输入属性以启用内置浏览器功能
让浏览器能够存储和自动填充输入值,并提供对内置密码管理功能的访问权限。
向表单 HTML 添加属性,使其如下所示:
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>再次查看您的应用,然后点击发送电子邮件。
请注意焦点如何移至电子邮件输入框。这是因为标签通过
for="email"属性与输入相关联。当标签或标签的关联输入获得焦点时,屏幕阅读器也会读出标签文本。在移动设备上将焦点移至电子邮件输入框。
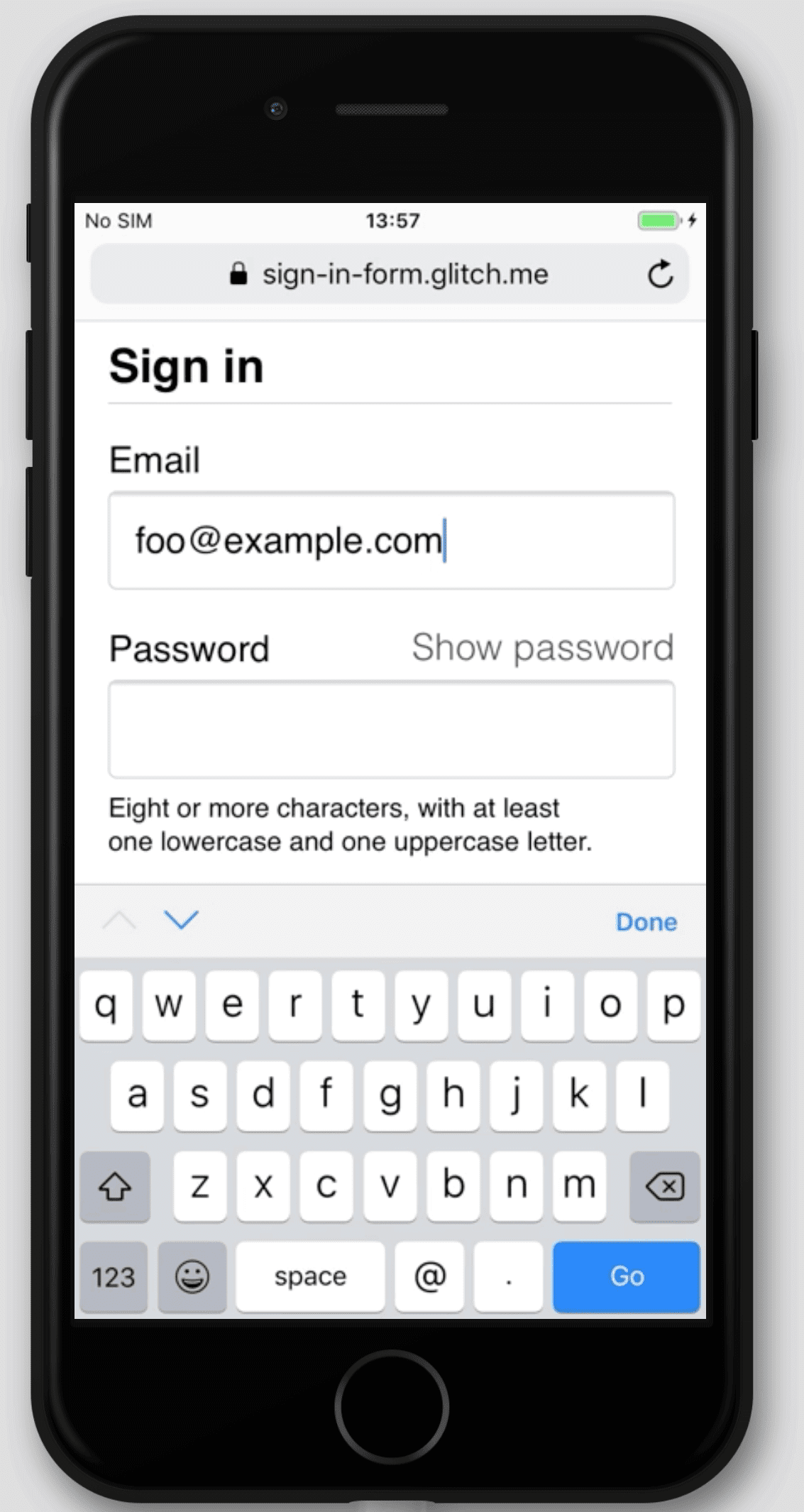
请注意,系统如何针对输入电子邮件地址优化键盘。例如,
@和.字符可能会显示在主键盘上,操作系统可能会在键盘上方显示存储的电子邮件。之所以会出现所有这些情况,是因为type="email"属性应用于<input>元素。
在密码输入框中输入一些文字。
默认情况下,文本处于隐藏状态,因为已对该元素应用
type="password"属性。
autocomplete、name、id和type属性可帮助浏览器了解输入的作用,以便存储稍后可用于自动填充的数据。
- 在桌面设备上将焦点移至电子邮件输入框,然后输入一些文本。
点击全屏
即可查看应用的网址。如果您在浏览器中存储了任何电子邮件地址,系统可能会显示一个对话框,供您从这些存储的电子邮件地址中进行选择。之所以出现这种情况,是因为
autocomplete="username"属性应用于电子邮件输入框。
autocomplete="username"和autocomplete="current-password"可帮助浏览器使用存储的值自动填充字段。
不同的浏览器使用不同的技术来确定表单输入的作用,并为一系列不同的网站提供自动填充功能。
您可以添加和移除属性,亲自尝试一下。
跨平台测试行为非常重要。您应在不同设备上的不同浏览器中输入值并提交表单。借助 BrowserStack,您可以轻松在各种平台上进行测试。对于开源项目,BrowserStack 是免费的。试试看!
此时,您的 index.html 文件应如下所示:
4. 添加了用于切换密码显示的界面
易用性专家强烈建议添加图标或按钮,以便用户查看他们在密码字段中输入的文字。我们没有内置实现此功能的方法,因此您需要使用 JavaScript 自行实现。
用于添加此功能的代码非常简单。此示例使用文本,而不是图标。
按如下所示更新 index.html、style.css 和 script.js 文件。
将切换开关添加到
index.html文件中的密码部分:<section> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>将以下 CSS 添加到
style.css文件的底部:button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }这样,显示密码按钮就会看起来像普通文本,并显示在密码部分的右上角。
将以下 JavaScript 添加到
script.js文件以切换密码显示状态,并设置适当的aria-label:const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }现在,尝试显示密码逻辑。
- 查看您的应用。
- 在密码字段中输入一些文本。
- 点击显示密码。
在不同操作系统上的多个浏览器中重复第四步。
考虑用户体验设计:用户会注意到显示密码并理解其含义吗?是否有更好的方式来提供此功能?现在,不妨与几个朋友或同事一起尝试进行折扣易用性测试。
若要了解此功能如何针对屏幕阅读器发挥作用,请安装 ChromeVox 传统版扩展程序,然后浏览表单。aria-label 值是否按预期运行?
某些网站(例如 Gmail)使用图标(而非文本)来切换密码显示。完成此 Codelab 后,请使用 SVG 图片实现此功能。 Material Design 提供了可供您免费下载的高品质图标。
此时,您的代码应如下所示:
5. 添加表单验证
如果您允许用户在表单提交之前验证数据,并向用户显示需要更改的内容,则您可以帮助用户正确输入数据。
HTML 表单元素和属性具有用于基本验证的内置功能,但您还应使用 JavaScript 在用户输入数据和尝试提交表单时执行更为可靠的验证。
在此步骤中,您将使用 Constraint Validation API(受到广泛支持)通过内置的浏览器界面添加自定义验证,以设置焦点和显示提示。
告知用户密码和任何其他输入的限制。不要让他们猜测!
更新
index.html文件的密码部分:<section> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints">At least eight characters, with at least one lowercase and one uppercase letter.</div> </section>
此版本新增了两项功能:
- 有关密码限制的信息
- 密码输入的
aria-describedby属性(屏幕阅读器会依次读出标签文本、输入类型(密码)和说明。)
将以下 CSS 添加到
style.css文件的底部:div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }将以下 JavaScript 添加到
script.js文件中:passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }试试看!
所有最新的浏览器都内置了表单验证功能,并支持使用 JavaScript 进行验证。
- 输入无效的电子邮件地址,然后点击 Sign in(登录)。浏览器会显示一条警告消息 - 无需 JavaScript!
- 输入有效的电子邮件地址,但不输入密码值,然后点击 Sign in(登录)。浏览器会警告您缺少必填值,并将焦点设置为密码输入框。
- 输入无效的密码,然后点击登录。现在,您会看到不同的消息,具体取决于问题所在。
尝试通过不同的方式帮助用户输入电子邮件地址和密码。改进了密码表单字段,提供了一些巧妙的建议。
此时,您的代码应如下所示:
进一步了解
此 Codelab 不介绍这些功能,但您仍需设置以下四个关键的登录表单功能:
添加忘记了密码?按钮,以便用户轻松重置密码。
提供指向服务条款和隐私权政策文档的链接,以便用户了解您如何保护其数据。
考虑风格和品牌,并确保这些额外功能与您网站的其余部分保持一致。
添加 Google Analytics 和 RUM,以便测试和监控表单设计的效果和易用性。


