Scopri come ZDF ha creato un'app web progressiva (PWA) con funzionalità moderne come il supporto offline, l'installabilità e la modalità oscura.
Quando la emittente ZDF stava valutando la possibilità di riprogettare la propria tecnologia frontend, ha deciso di esaminare più da vicino le app web progressive per il suo sito di streaming ZDFmediathek. L'agenzia di sviluppo Cellular ha accettato la sfida di creare un'esperienza basata sul web equiparabile alle app per iOS e Android specifiche della piattaforma di ZDF. La PWA offre la possibilità di essere installata, la riproduzione di video offline, animazioni di transizione e una modalità oscura.
Aggiunta di un worker di servizio
Una funzionalità chiave di una PWA è il supporto offline. Per ZDF, la maggior parte del lavoro viene eseguita da Workbox, un insieme di librerie e moduli Node che semplificano il supporto di diverse strategie di memorizzazione nella cache. La PWA ZDF è creata con TypeScript e React, quindi utilizza la libreria Workbox già integrata in create-react-app per precache gli asset statici. In questo modo, l'applicazione può concentrarsi sulla disponibilità offline dei contenuti dinamici, in questo caso i video e i relativi metadati.
L'idea di base è abbastanza semplice: recupera il video e memorizzalo come blob in IndexedDB. Durante la riproduzione, rileva gli eventi online/offline e passa alla versione scaricata quando il dispositivo è offline.
Purtroppo le cose si sono rivelate un po' più complicate. Uno dei requisiti del progetto era utilizzare il web player ufficiale ZDF, che non fornisce alcun supporto offline. Il player riceve un ID contenuto come input, interagisce con l'API ZDF e riproduce il video associato.
È qui che entra in gioco una delle funzionalità più potenti del web: i worker di servizio.
Il service worker può intercettare le varie richieste effettuate dal player e rispondere con i dati di IndexedDB. In questo modo, vengono aggiunte in modo trasparente le funzionalità offline senza dover modificare una sola riga di codice del player.
Poiché i video offline tendono ad essere piuttosto grandi, una domanda importante è quanti possono essere effettivamente archiviati su un dispositivo. Con l'aiuto dell'API StorageManager, l'app può stimare lo spazio disponibile e informare l'utente quando lo spazio non è sufficiente prima ancora di avviare il download. Purtroppo Safari non è nell'elenco dei browser che implementano questa API e, al momento della stesura di questo articolo, non erano disponibili molte informazioni aggiornate su come gli altri browser applicano le quote. Di conseguenza, il team ha scritto una piccola utility per testare il comportamento su diversi dispositivi. A questo punto esiste un articolo completo che riassume tutti i dettagli.
Aggiunta di una richiesta di installazione personalizzata
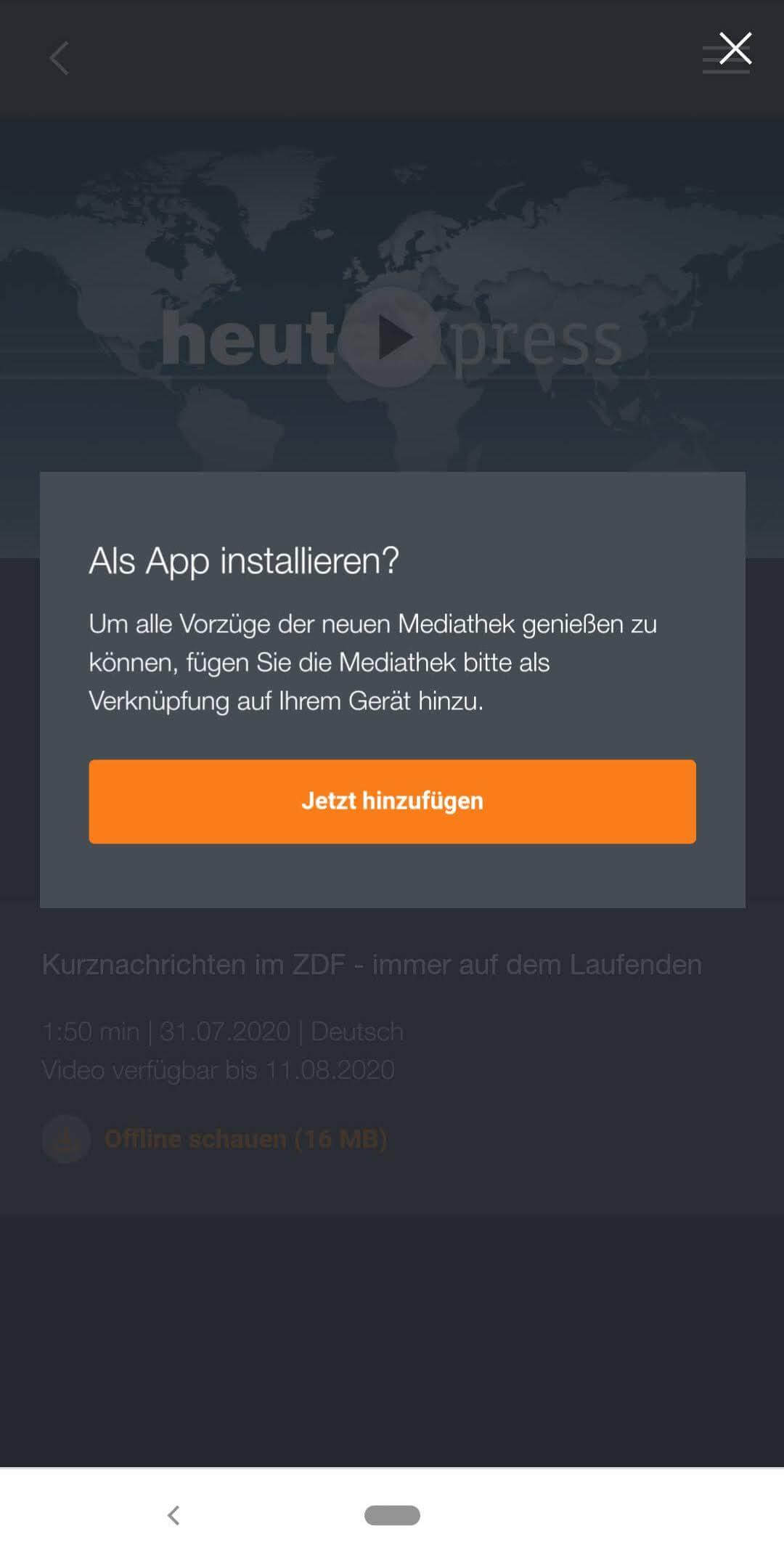
La PWA ZDF offre un flusso di installazione in-app personalizzato e chiede agli utenti di installare l'app non appena vogliono scaricare il primo video. Questo è un buon momento per richiedere l'installazione perché l'utente ha espresso chiaramente l'intenzione di utilizzare l'app offline.


Creazione di una pagina offline per accedere ai download
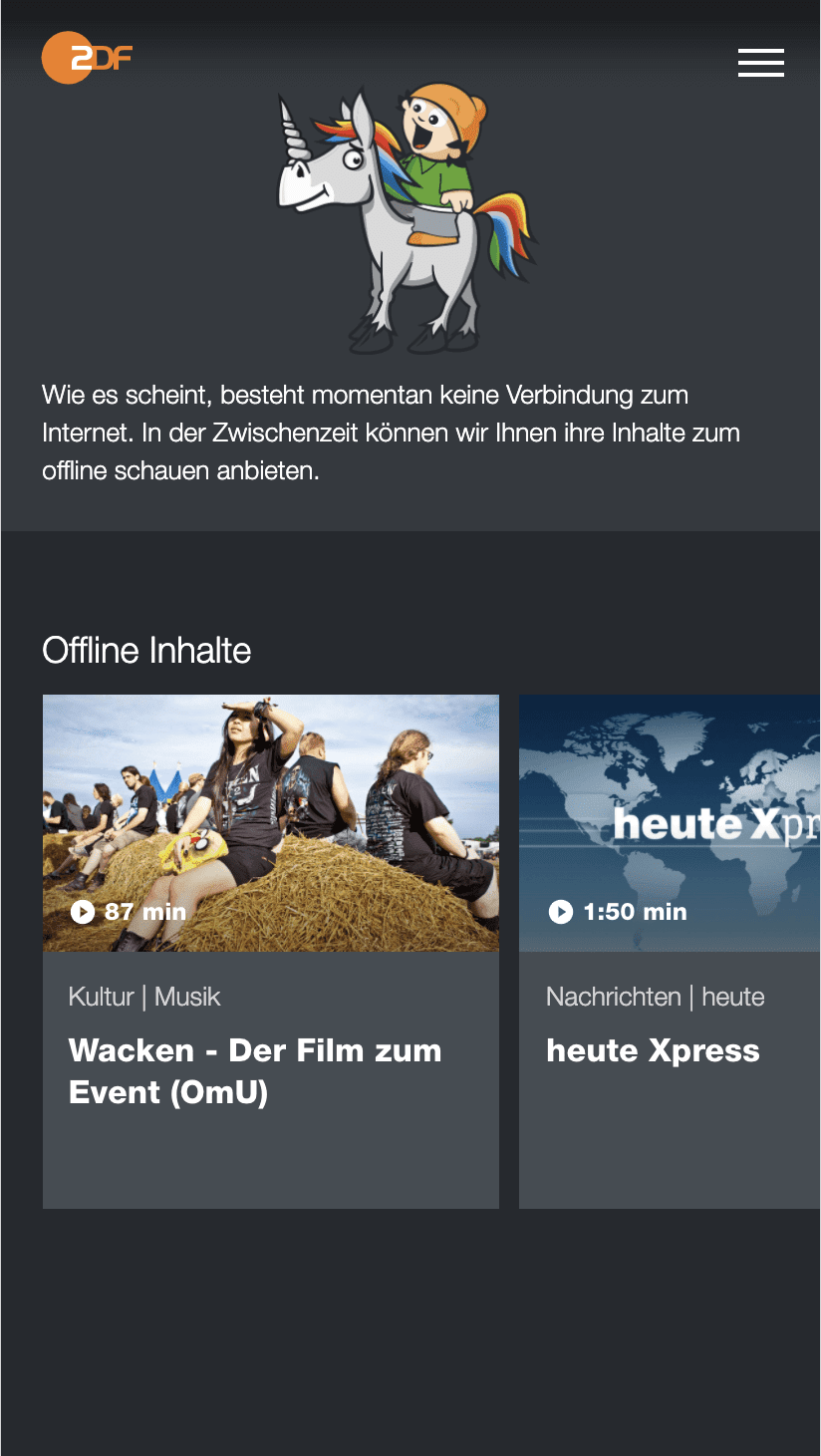
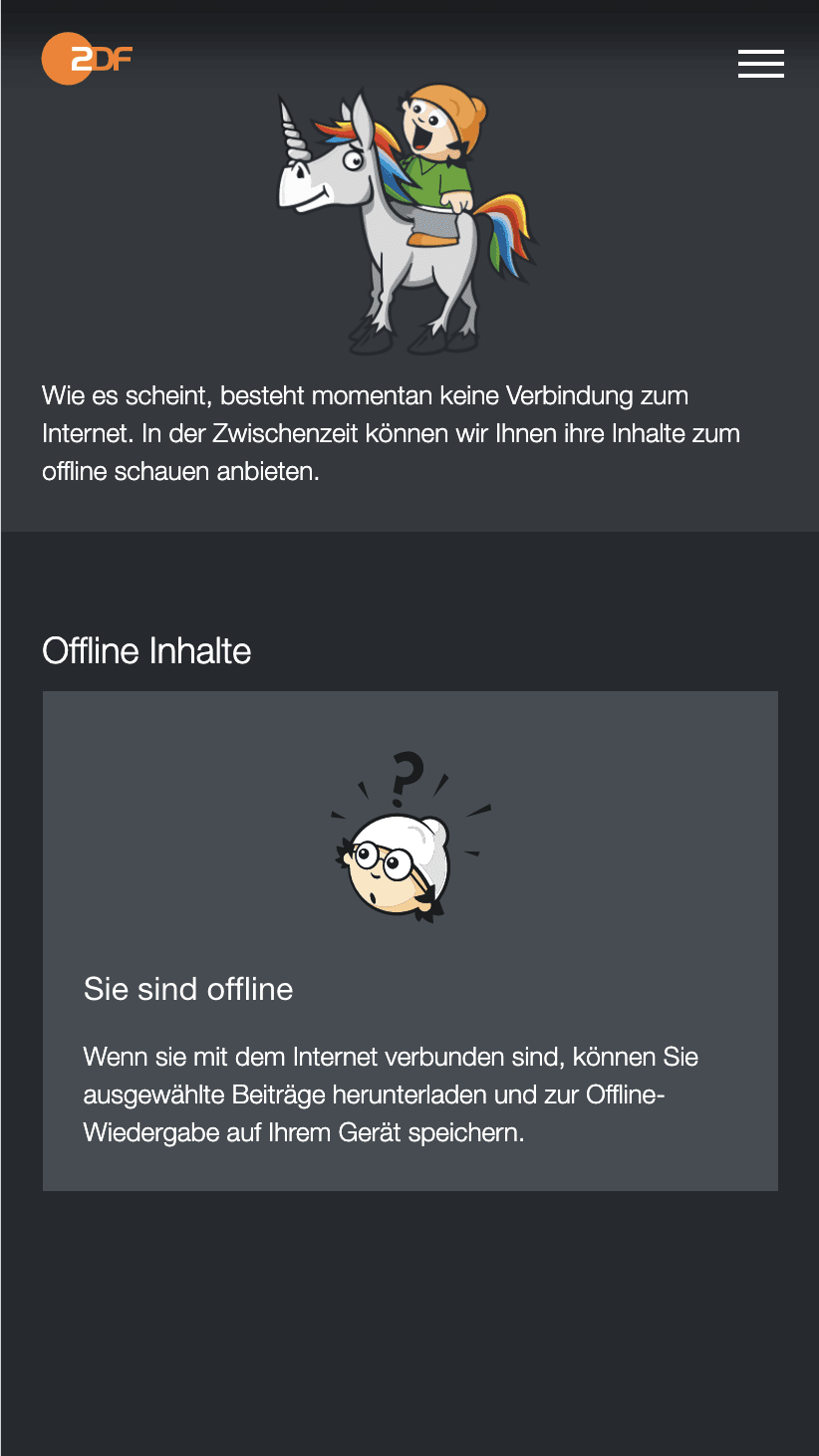
Quando il dispositivo non è connesso a internet e l'utente accede a una pagina non disponibile in modalità offline, viene visualizzata una pagina speciale che elenca tutti i video scaricati in precedenza o (se non sono stati ancora scaricati contenuti) una breve spiegazione della funzionalità offline.


Utilizzo della frequenza di caricamento dei frame per le funzionalità adattiva
Per offrire un'esperienza utente completa, la PWA ZDF include alcune transizioni sottili che si verificano quando l'utente scorre o naviga. Su dispositivi di fascia bassa, queste animazioni hanno in genere l'effetto opposto e rendono l'app lenta e meno reattiva se non vengono eseguite a 60 frame al secondo. Per tenerne conto, l'app misura la frequenza frame effettiva tramite requestAnimationFrame() durante il caricamento dell'applicazione e disattiva tutte le animazioni quando il valore scende al di sotto di una determinata soglia.
const frameRate = new Promise(resolve => {
let lastTick;
const samples = [];
function measure() {
const tick = Date.now();
if (lastTick) samples.push(tick - lastTick);
lastTick = tick;
if (samples.length < 20) requestAnimationFrame(measure);
else {
const avg = samples.reduce((a, b) => a + b) / samples.length;
const fps = 1000 / avg;
resolve(fps);
}
}
measure();
});
Anche se questa misura fornisce solo un'indicazione approssimativa delle prestazioni del dispositivo e varia in base a ogni carica, è comunque una buona base per prendere decisioni. Vale la pena ricordare che, a seconda del caso d'uso, esistono altre tecniche di caricamento adattivo che gli sviluppatori possono implementare. Un grande vantaggio di questo approccio è che è disponibile su tutte le piattaforme.
Modalità Buio
Una funzionalità molto apprezzata per le esperienze mobile moderne è la modalità scura. Soprattutto quando guardano i video in condizioni di scarsa illuminazione, molte persone preferiscono un'interfaccia utente attenuata. La PWA ZDF non solo fornisce un'opzione che consente agli utenti di passare da un tema chiaro a uno scuro, ma reagisce anche alle modifiche delle preferenze di colore a livello di sistema operativo. In questo modo, l'app cambierà automaticamente l'aspetto sui dispositivi su cui è stata configurata una programmazione per cambiare il tema in base all'ora del giorno.
Risultati
La nuova app web progressiva è stata lanciata in modalità silenziosa come versione beta pubblica a marzo 2020 e da allora ha ricevuto molti feedback positivi. Mentre la fase beta prosegue, la PWA continua a funzionare nel proprio dominio temporaneo. Anche se la PWA non è stata pubblicizzata pubblicamente, il numero di utenti è in costante crescita. Molte di queste provengono dal Microsoft Store, che consente agli utenti di Windows 10 di scoprire le PWA e installarle come app specifiche della piattaforma.
Passaggi successivi
ZDF prevede di continuare ad aggiungere funzionalità alla propria PWA, tra cui l'accesso per la personalizzazione, la visualizzazione su più dispositivi e piattaforme e le notifiche push.



