การเพิ่มประสิทธิภาพ CLS ขึ้น 0.2 ส่งผลให้การดูหน้าเว็บต่อเซสชันเพิ่มขึ้น 15% ระยะเวลาเซสชันนานขึ้น 13% และอัตราตีกลับลดลง 1.72 เปอร์เซ็นต์
Yahoo! JAPAN เป็นหนึ่งในบริษัทสื่อที่ใหญ่ที่สุดในญี่ปุ่น โดยมียอดดูหน้าเว็บมากกว่า 79,000 ล้านครั้งต่อเดือน แพลตฟอร์มข่าว Yahoo! JAPAN News มีการดูหน้าเว็บมากกว่า 22,000 ล้านครั้งต่อเดือน และมีทีมวิศวกรที่มุ่งมั่นปรับปรุงประสบการณ์ของผู้ใช้
จากการตรวจสอบ Core Web Vitals อย่างต่อเนื่อง พบว่าคะแนน Cumulative Layout Shift (CLS) ที่ดีขึ้นของเว็บไซต์สัมพันธ์กับการดูหน้าเว็บต่อเซสชันที่เพิ่มขึ้น 15% และระยะเวลาเซสชันที่เพิ่มขึ้น 13%
0.2
การปรับปรุง CLS
15.1%
การดูหน้าเว็บต่อเซสชันเพิ่มขึ้น
13.3%
ระยะเวลาเซสชันนานขึ้น
เนื้อหาในหน้าเว็บที่เคลื่อนไหวโดยไม่คาดคิดมักทำให้เกิดการคลิกโดยไม่ตั้งใจ ทำให้ผู้ใช้สับสนในหน้าเว็บ และสุดท้ายก็ทำให้ผู้ใช้ไม่พอใจ ผู้ใช้ที่รู้สึกหงุดหงิดมักจะไม่อยู่นาน เลย์เอาต์หน้าเว็บควรคงที่ตลอดทั้งวงจรของลูกค้าเพื่อให้ผู้ใช้พึงพอใจ สําหรับ Yahoo! ญี่ปุ่น ข่าวการปรับปรุงนี้ส่งผลเชิงบวกอย่างมากต่อเมตริกการมีส่วนร่วมที่สําคัญต่อธุรกิจ
อ่านรายละเอียดทางเทคนิคเกี่ยวกับวิธีปรับปรุง CLS ได้ที่บทความของ Yahoo! โพสต์ของทีมวิศวกร JAPAN News
ระบุปัญหา
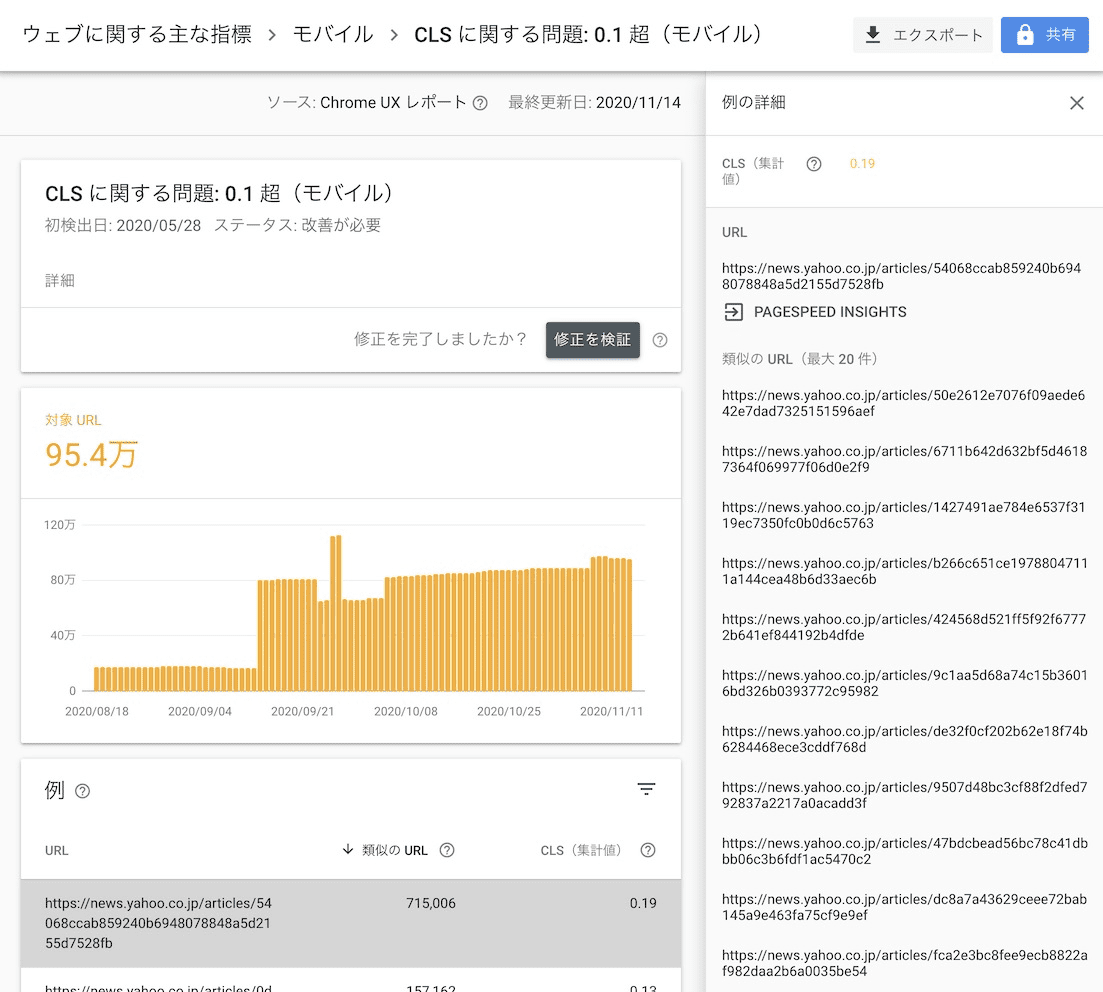
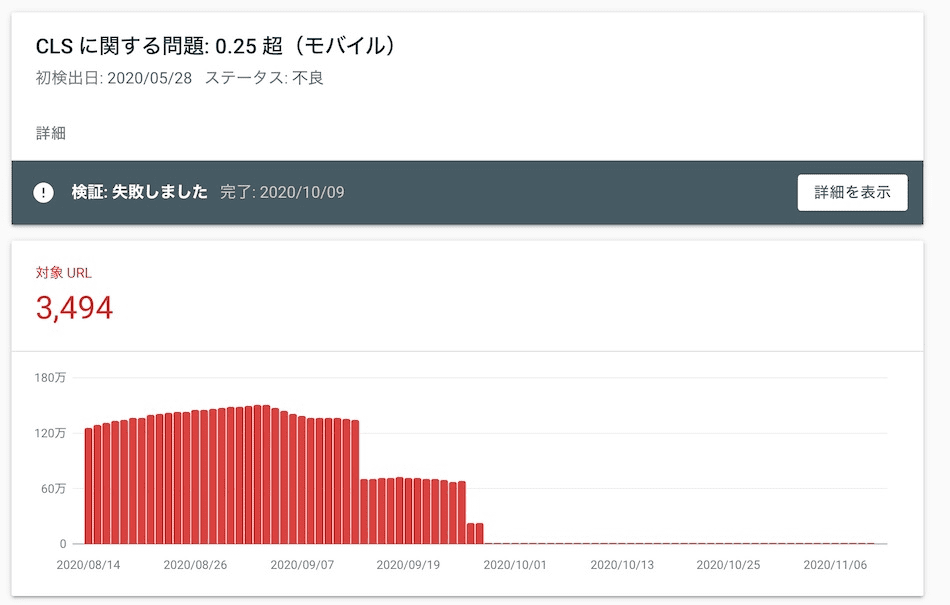
การตรวจสอบ Core Web Vitals ซึ่งรวมถึง CLS นั้นสําคัญอย่างยิ่งในการจับปัญหาและระบุแหล่งที่มาของปัญหา ที่ Yahoo! JAPAN News, Search Console ให้ภาพรวมที่ยอดเยี่ยมของกลุ่มหน้าเว็บที่มีปัญหาด้านประสิทธิภาพ และ Lighthouse ช่วยระบุโอกาสในการปรับปรุงประสบการณ์การใช้งานหน้าเว็บในแต่ละหน้า เมื่อใช้เครื่องมือเหล่านี้ ทีมพบว่าหน้ารายละเอียดบทความมี CLS ไม่ดี


สิ่งสำคัญที่ควรทราบคือส่วนสะสมของการเปลี่ยนเลย์เอาต์สะสมคือระบบจะบันทึกคะแนนตลอดวงจรหน้าเว็บ ในชีวิตจริง คะแนนอาจรวมถึงการเปลี่ยนแปลงที่เกิดขึ้นเนื่องจากการโต้ตอบของผู้ใช้ เช่น การเลื่อนหน้าเว็บหรือการแตะปุ่ม หากต้องการรวบรวมคะแนน CLS จากข้อมูลในช่อง ทีมได้ผสานรวมการรายงานไลบรารี JavaScript ของ web-vitals
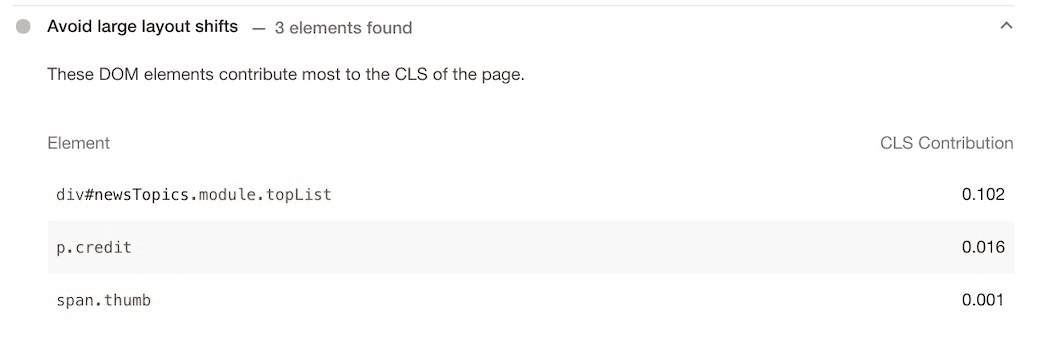
ทีมใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เพื่อระบุองค์ประกอบที่ทำให้เกิดการเปลี่ยนแปลงเลย์เอาต์ในหน้า บริเวณที่มีการเปลี่ยนเลย์เอาต์ในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะแสดงองค์ประกอบที่ทำให้เกิด CLS โดยไฮไลต์ด้วยสี่เหลี่ยมผืนผ้าสีน้ำเงินทุกครั้งที่มีการเปลี่ยนเลย์เอาต์

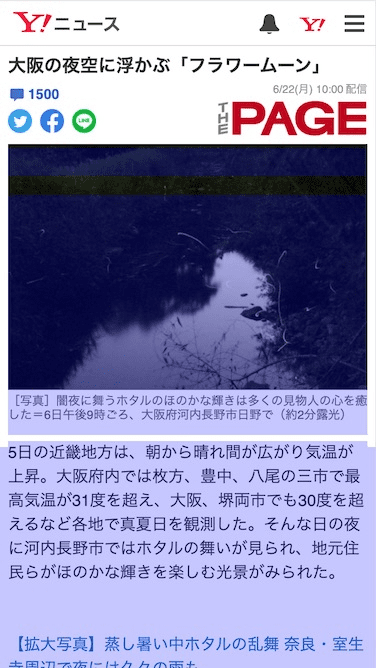
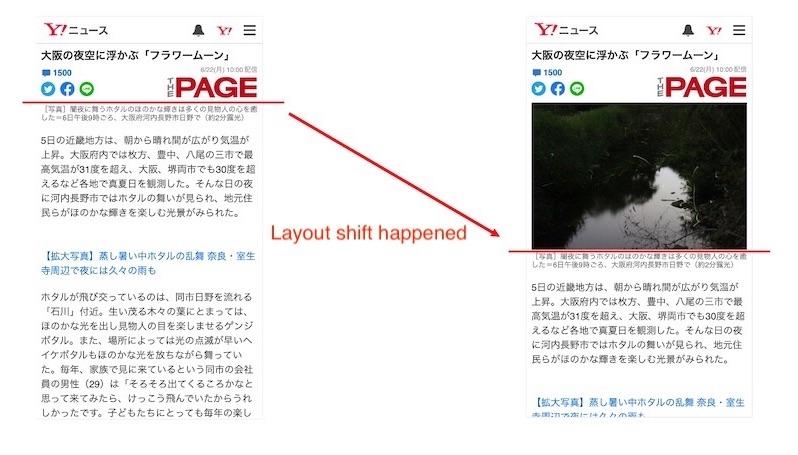
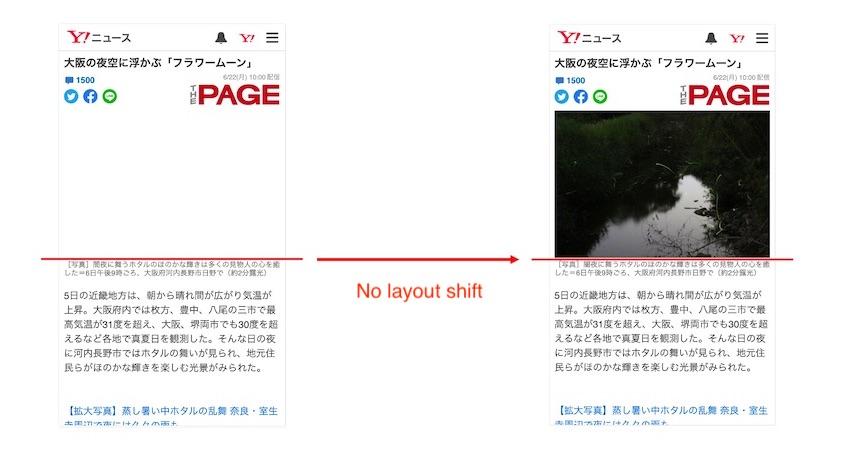
พวกเขาพบว่าเลย์เอาต์เปลี่ยนหลังจากโหลดรูปภาพหลักที่ด้านบนของบทความสําหรับการแสดงผลครั้งแรก

ในตัวอย่างด้านบน เมื่อรูปภาพโหลดเสร็จแล้ว ระบบจะดันข้อความลง (การเปลี่ยนแปลงตำแหน่งจะแสดงด้วยเส้นสีแดง)
การปรับปรุง CLS สําหรับรูปภาพ
สำหรับรูปภาพขนาดคงที่ คุณสามารถป้องกันไม่ให้เลย์เอาต์เปลี่ยนได้โดยระบุแอตทริบิวต์ width และ height ในองค์ประกอบ img และใช้พร็อพเพอร์ตี้ CSS aspect-ratio ที่มีให้ใช้งานในเบราว์เซอร์สมัยใหม่ อย่างไรก็ตาม Yahoo! JAPAN News ไม่เพียงต้องรองรับเบราว์เซอร์สมัยใหม่เท่านั้น แต่ยังต้องรองรับเบราว์เซอร์ที่ติดตั้งในระบบปฏิบัติการที่ค่อนข้างเก่า เช่น iOS 9 ด้วย
โดยใช้กล่องอัตราส่วนภาพ ซึ่งเป็นวิธีการที่ใช้มาร์กอัปเพื่อจองพื้นที่ในหน้าเว็บก่อนที่จะโหลดรูปภาพ วิธีนี้จำเป็นต้องทราบสัดส่วนภาพของรูปภาพล่วงหน้า ซึ่งสามารถรับได้จาก API แบ็กเอนด์

ผลลัพธ์
จำนวน URL ที่มีประสิทธิภาพต่ำใน Search Console ลดลง 98% และ CLS ในข้อมูลในเวอร์ชันทดลองลดลงจากประมาณ 0.2 เป็น 0 และที่สำคัญกว่านั้นคือมีการปรับปรุงที่สัมพันธ์กันในเมตริกทางธุรกิจหลายรายการ

เมื่อ Yahoo! JAPAN News เปรียบเทียบเมตริกการมีส่วนร่วมของผู้ใช้ก่อนและหลังการเพิ่มประสิทธิภาพ CLS และพบว่ามีการปรับปรุงหลายอย่าง ดังนี้
15.1%
การดูหน้าเว็บต่อเซสชันเพิ่มขึ้น
13.3%
ระยะเวลาเซสชันนานขึ้น
1.72%*
อัตราตีกลับลดลง (*เปอร์เซ็นต์)
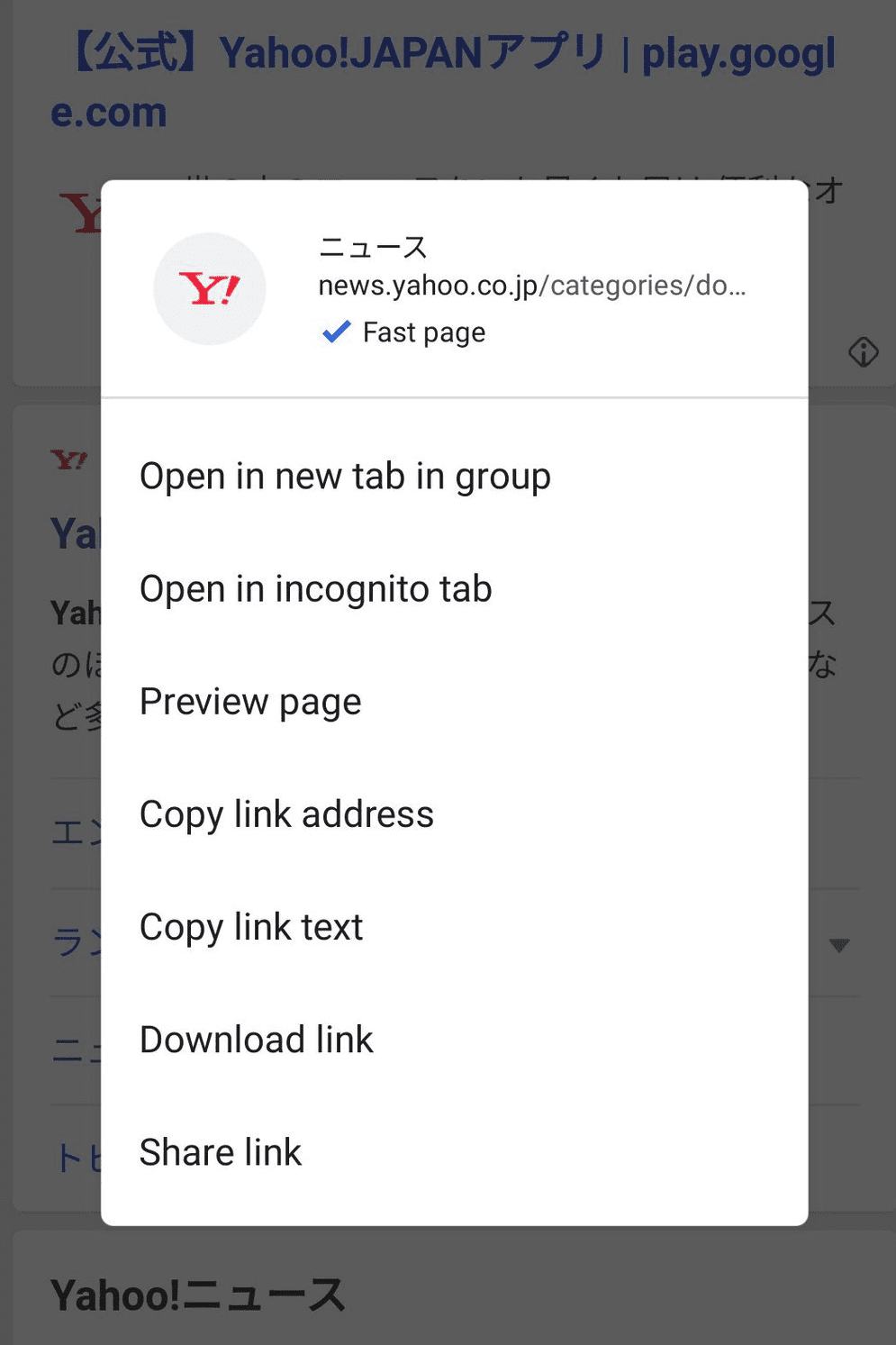
เมื่อปรับปรุง CLS และเมตริกอื่นๆ ของ Core Web Vitals แล้ว Yahoo! JAPAN News ยังได้รับป้ายกำกับ"หน้าเว็บที่โหลดเร็ว" ในเมนูบริบทของ Chrome Android ด้วย

การเปลี่ยนเลย์เอาต์อาจทำให้ผู้ใช้ไม่พอใจและไม่อ่านหน้าเว็บต่อ แต่ปัญหานี้สามารถปรับปรุงได้โดยใช้เครื่องมือที่เหมาะสม ระบุปัญหา และนำแนวทางปฏิบัติแนะนำไปใช้ การปรับปรุง CLS เป็นโอกาสในการปรับปรุงธุรกิจ
ดูข้อมูลเพิ่มเติมได้ที่หัวข้อYahoo! โพสต์ของทีมวิศวกรญี่ปุ่น




