Zoptymalizowanie CLS o 0,2 spowodowało wzrost liczby wyświetleń strony na sesję o 15%, wydłużenie czasu trwania sesji o 13% oraz spadek współczynnika odrzuceń o 1,72%.
Centrum pomocy Yahoo! JAPAN to jedna z największych firm medialnych w Japonii, która generuje ponad 79 mld odsłon miesięcznie. Platforma informacyjna Yahoo! JAPAN News ma ponad 22 mld. wyświetleń miesięcznie, a zespół inżynierów pracuje nad ulepszaniem wrażeń użytkowników.
Dzięki ciągłemu monitorowaniu podstawowych wskaźników internetowych udało im się powiązać poprawę skumulowanego przesunięcia układu (CLS) z wzrostem liczby wyświetleń strony na sesję o 15% i z wydłużeniem czasu trwania sesji o 13%.
0,2
poprawa CLS,
15,1%
Więcej wyświetleń stron na sesję
13,3%
Dłuższy czas trwania sesji
Elementy na stronie, które poruszają się w nieprzewidywalny sposób, często powodują przypadkowe kliknięcia, dezorientację na stronie i ostatecznie frustrację użytkowników. Frustrowani użytkownicy nie decydują się na dłuższe korzystanie z usługi. Aby użytkownicy byli zadowoleni, układ strony powinien pozostać stabilny przez cały cykl życia ścieżki użytkownika. W przypadku usługi Yahoo! JAPAN News: to ulepszenie miało znaczący pozytywny wpływ na kluczowe dane dotyczące zaangażowania.
Szczegółowe informacje techniczne na temat tego, jak udało się im poprawić CLS, znajdziesz w artykule Yahoo! Post zespołu inżynierów JAPAN News.
Identyfikowanie problemu
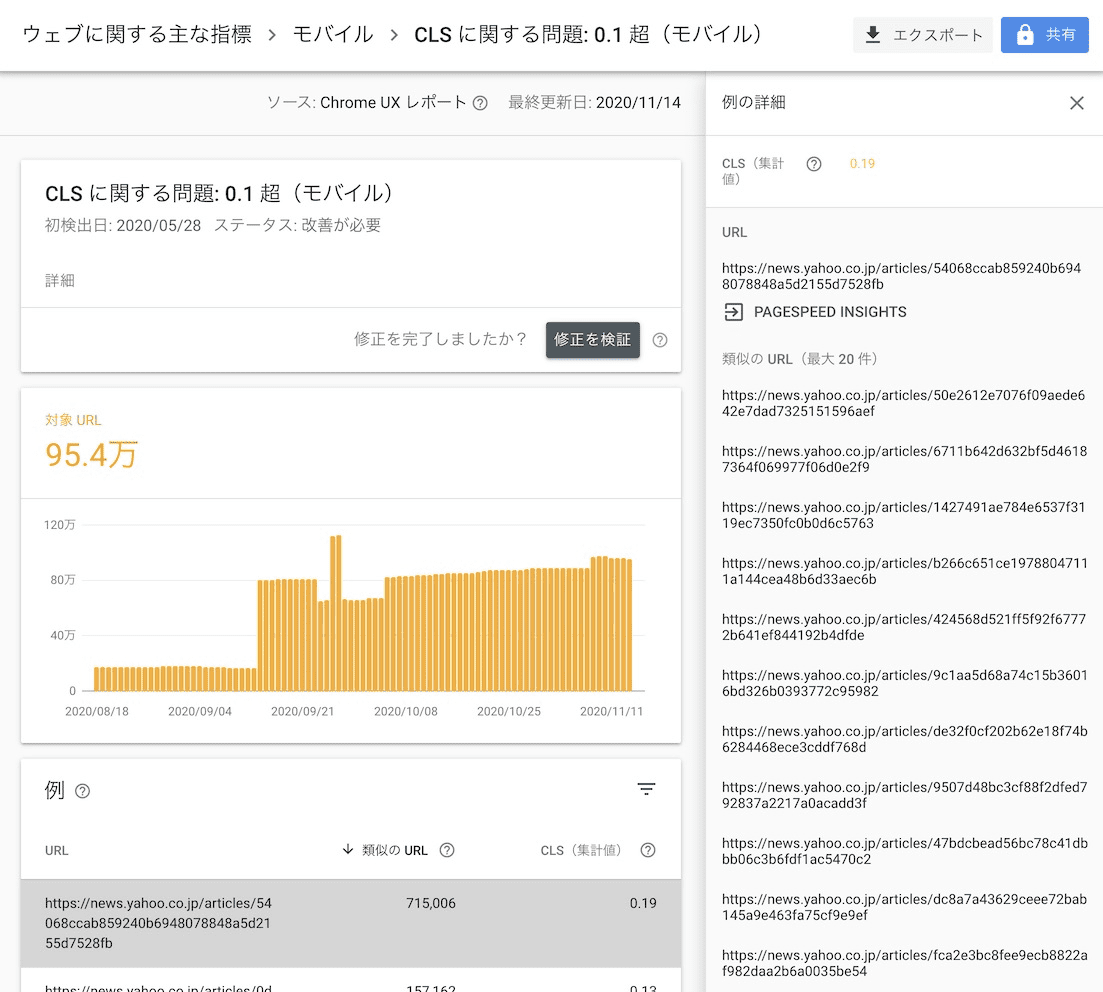
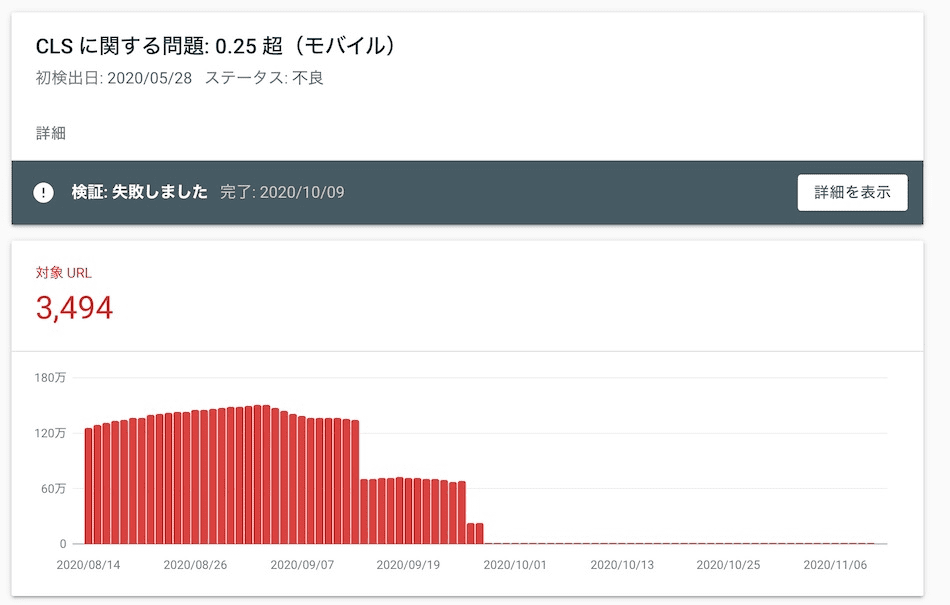
Monitorowanie podstawowych wskaźników internetowych, w tym CLS, jest kluczowe, aby wykrywać problemy i identyfikować ich przyczyny. W Yahoo! JAPAN News, Search Console dostarczyła świetnego przeglądu grup stron z problemami dotyczącymi wydajności, a Lighthouse pomogła w określeniu możliwości poprawy jakości poszczególnych stron. Za pomocą tych narzędzi odkryli, że strona z informacjami o artykule ma niską wartość CLS.


Pamiętaj, że skumulowane przesunięcie układu jest obliczane w całym cyklu życia strony. W praktyce wynik może obejmować przesunięcia spowodowane interakcjami użytkowników, np. przewijaniem strony lub kliknięciem przycisku. Aby zbierać wyniki CLS z danych, zespół zintegrował raportowanie z biblioteką JavaScript web-vitals.
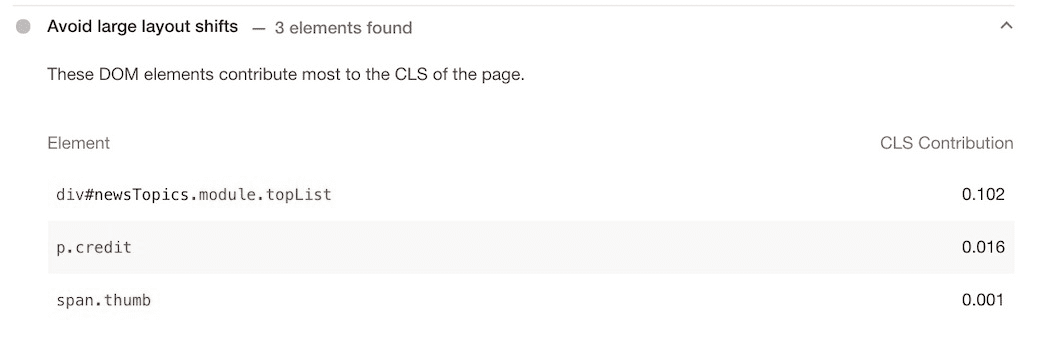
Zespół użył Narzędzi deweloperskich w Chrome, aby zidentyfikować elementy, które powodowały zmiany układu na stronie. Regiony zmiany układu w DevTools wizualizuje elementy, które przyczyniają się do CLS, wyróżniając je niebieskim prostokątem, gdy nastąpi zmiana układu.

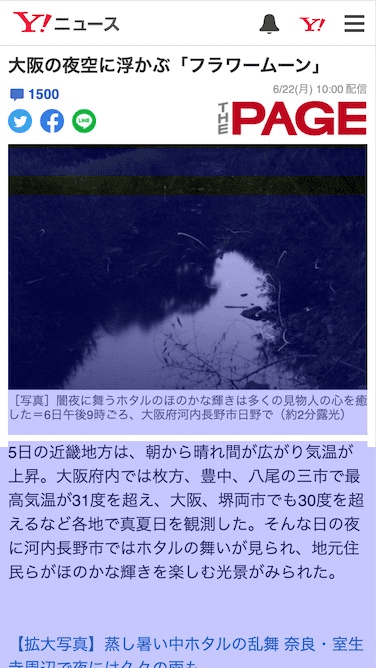
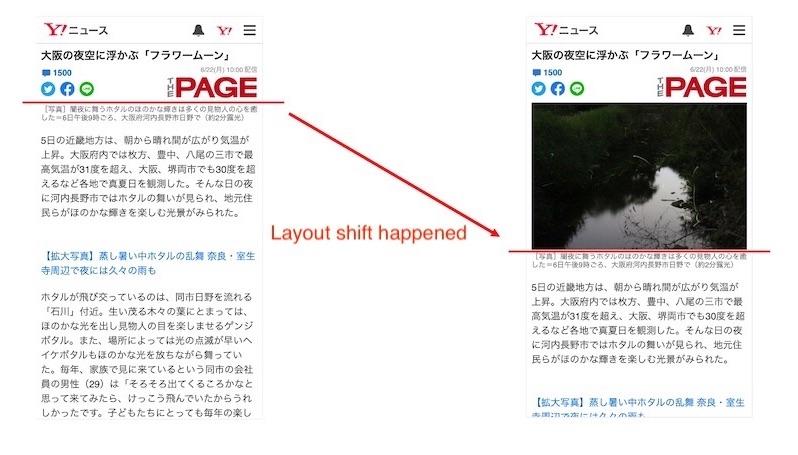
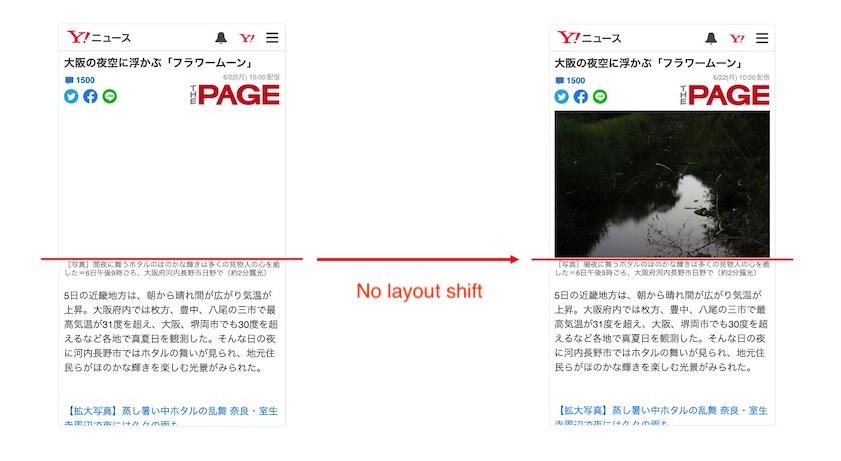
Okazało się, że zmiana układu nastąpiła po załadowaniu obrazu głównego u góry artykułu podczas pierwszego wyświetlenia.

W przypadku powyższego przykładu po zakończeniu wczytywania obraz przesuwa tekst w dół (czerwona linia wskazuje zmianę pozycji).
Poprawianie CLS w przypadku obrazów
W przypadku obrazów o stałym rozmiarze można zapobiec przesunięciom układu, określając atrybuty width i height w elemencie img oraz używając właściwości CSS aspect-ratio, która jest dostępna w nowoczesnych przeglądarkach. Yahoo! JAPAN News musiał obsługiwać nie tylko nowoczesne przeglądarki, ale też przeglądarki zainstalowane w stosunkowo starych systemach operacyjnych, takich jak iOS 9.
Użyli ramek proporcji – metody, która wykorzystuje znaczniki do rezerwowania miejsca na stronie przed załadowaniem obrazu. Ta metoda wymaga znajomości formatu obrazu z wyprzedzeniem, co było możliwe dzięki interfejsowi API backendu.

Wyniki
Liczba adresów URL o niskiej skuteczności w Search Console zmniejszyła się o 98%, a wartość CLS w danych laboratoryjnych spadła z około 0,2 na 0. Co ważniejsze, odnotowaliśmy wyraźne poprawy w przypadku wskaźników biznesowych.

Gdy Yahoo! JAPAN News porównał dane dotyczące zaangażowania użytkowników przed i po optymalizacji CLS. W wyniku tej optymalizacji nastąpiły liczne ulepszenia:
15,1%
Więcej wyświetleń stron na sesję
13,3%
Dłuższy czas trwania sesji
1,72%*
Niższy współczynnik odrzuceń (*punkty procentowe)
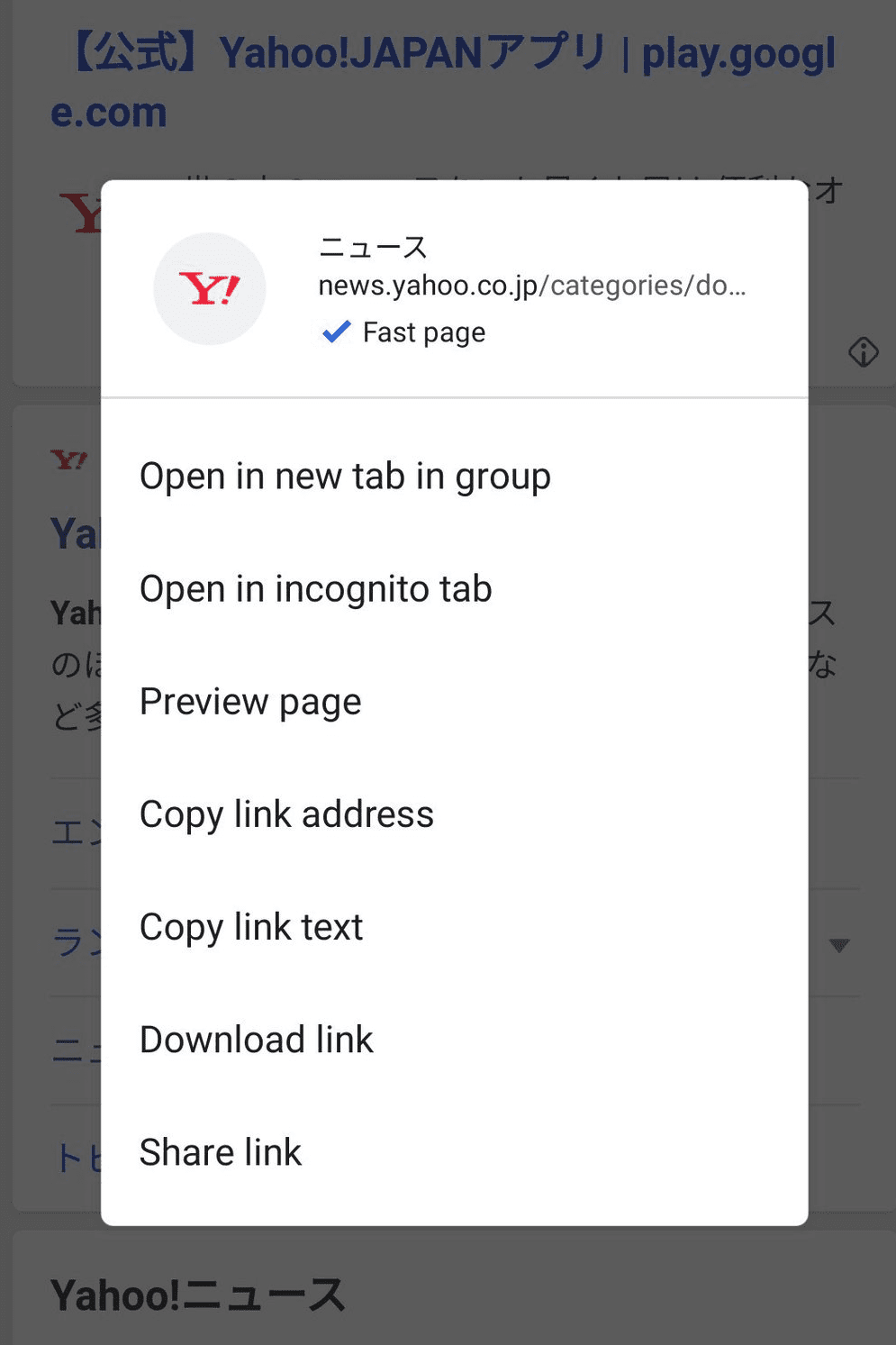
Dzięki poprawie CLS i innych podstawowych wskaźników internetowych firma Yahoo! JAPAN News otrzymał też etykietę „Szybka strona” w menu kontekstowym Chrome na Androida.

Zmiany układu mogą być frustrujące i zniechęcać użytkowników do czytania kolejnych stron. Można to jednak poprawić, korzystając z odpowiednich narzędzi, identyfikując problemy i wdrażając sprawdzone metody. Poprawa CLS to szansa na poprawę wyników firmy.
Więcej informacji znajdziesz w dokumentacji Yahoo! Post zespołu inżynieryjnego z JAPAN.




